So schreiben Sie Atompakete mit Vanille JavaScript

Dieser Artikel wurde von Vildan Softic geprüft. Vielen Dank an alle Peer -Rezensenten von SitePoint, die SitePoint -Inhalte so gut wie möglich gemacht haben!
Atom ist ein moderner, für den zentraler hackbarer Editor. Dies ist großartig, aber für Entwickler, die CoffeeScript nicht fließend sprechen, ist es schwierig, der Dokumentation zu folgen. Das Verständnis des Ökosystems des Atoms kann verwirrend werden. Lassen Sie uns alle Aspekte des Schreibens eines Atompakets in JavaScript durchlaufen.
Key Takeaways
- Verwenden Sie Babel für die Transporation des JavaScript-Code, um die Kompatibilität mit der Chrom-basierten Umgebung von Atom zu gewährleisten, wodurch die Verwendung von ES2015-Funktionen verbessert wird und gleichzeitig die zukünftige Anpassungsfähigkeit beibehält.
- Strukturieren Sie Ihr Atom -Paket wie ein NPM -Modul mit einer `package.json` -Datei, die Abhängigkeiten und Metadaten definieren, um nahtlos in das Ökosystem von Atom zu integrieren.
- Implementieren Sie essentielle Methoden zur Lebenszyklus von Essential Paket wie `active ()`, `deacctivate ()` und `serialize ()` in Ihrer Haupt -JavaScript -Datei, um Status und Verhalten während des gesamten Verwendungszyklus des Pakets zu verwalten. .
- Verwenden Sie das Serialisierungssystem von Atom, um den Paketstatus über die Sitzungen hinweg zu führen, und stellen Sie sicher, dass Benutzerdaten und Einstellungen genau erhalten und genau wiederhergestellt werden.
- Verbessern Sie die Benutzerinteraktion, indem Sie benutzerdefinierte Ansichten erstellen und die API von Atom verwenden, um konfigurierbare Einstellungen, Menüs und Keymaps hinzuzufügen, wodurch Ihr Paket sowohl vielseitig als auch benutzerfreundlich wird.
Atom verstehen
Atom ist ein Knoten.JS- und Chrom -basierter Anwendung, geschrieben mit Githubs Elektronengerüst. Das bedeutet, dass es sich technisch gesehen um eine Webanwendung handelt, die auf dem Desktop ausgeführt wird. Die interne Funktionalität von Atom wird in winzige Kernpakete aufgeteilt. Sie sind genauso entwickelt wie jedes andere Paket der Community. Obwohl sie alle in Coffeescript geschrieben sind, ist es möglich, sie entweder in einfacher JavaScript zu schreiben oder sie über Babel zu transpilieren.
Aktivieren der vollen ES2015 -Unterstützung mit Babel
Babel ist ein Compiler für Quelle zu Source; Verwandeln Sie ECMAScript 2015 (früher bekannt als ES6) Code in den Code von ECMascript 5. Da die Umwelt Chrom ist, gibt es bereits viele unterstützte ES2015 -Funktionen. Aber anstatt immer nachzuschauen, welche implementierten, empfehle ich, Babel zu verwenden, um Ihren Code zu transplilieren. In einer späteren Veröffentlichung - wenn ES2015 in Chrom besser unterstützt wird - können Sie Babel erneut deaktivieren und Ihre Codebasis (fast) unberührt halten.
Um die Transporation mit Babel zu aktivieren, benötigt jede Datei eine "Verwendung von Babel". Anweisung am Anfang, ähnlich wie der strenge Modus in ECMascript 5. Dies gibt Ihnen auch die Möglichkeit, zu entscheiden, welche Dateien transpiliert werden sollen und welche nicht, indem die Anweisung weggelassen wird.
the package.json
Es hilft, ein Atom -Paket als NPM -Modul anzuzeigen. Sie haben den gleichen Zugriff auf die API wie jedes Tool auf node.js. Daher ist es möglich, die benötigte NPM -Abhängigkeit hinzuzufügen. Ein Paket.json ist ebenfalls erforderlich, das alle Meta -Daten für Ihr Projekt enthält. Die grundlegende Datei sollte wie folgt sein:
<span>{
</span> <span>"name": "your-package",
</span> <span>"main": "./lib/main",
</span> <span>"version": "0.1.0",
</span> <span>"description": "A short description of your package",
</span> <span>"keywords": [
</span> <span>"awesome"
</span> <span>],
</span> <span>"repository": "https://github.com/<your-name>/<package>",
</span> <span>"license": "MIT",
</span> <span>"engines": {
</span> <span>"atom": ">=1.0.0 <2.0.0"
</span> <span>},
</span> <span>"dependencies": {
</span> <span>}
</span><span>}
</span>Die wichtigen Schlüssel sind die Hauptstärke: Definieren Sie den Haupteinstiegspunkt Ihres Pakets (standardmäßig in INDEX.JS/INDEX.Coffee) - und Engines - mit, welche Version Ihr Paket ausgeführt hat. Es gibt auch eine Reihe von optionalen Schlüssel, die in der Paketdokumentation „WordCount“ (Abschnitt Paket.json)
dokumentiert sind.Der Paketquellcode
Ihr gesamter Paketcode gehört in das oberste Verzeichnis lib/. Ich empfehle, auch Ihren Einstiegspunkt in diesem Ordner zu haben, da die Struktur sauber bleibt und das Projekt einfacher wird.
Ihre Hauptdatei muss ein Singleton -Objekt sein, das den gesamten Lebenszyklus Ihres Pakets beibehält. Auch wenn Ihr Paket nur aus einer einzigen Ansicht besteht, wird alles aus diesem Objekt verwaltet. Ihr Einstiegspunkt erfordert eine methode active (), sollte aber auch die optionale
deaktivieren () und serialize ().<span>// lib/main.js
</span><span>'use babel';
</span>
<span>// This is your main singleton.
</span><span>// The whole state of your package will be stored and managed here.
</span><span>const YourPackage = {
</span> <span>activate (state) {
</span> <span>// Activates and restores the previous session of your package.
</span> <span>},
</span> <span>deactivate () {
</span> <span>// When the user or Atom itself kills a window, this method is called.
</span> <span>},
</span> <span>serialize () {
</span> <span>// To save the current package's state, this method should return
</span> <span>// an object containing all required data.
</span> <span>}
</span><span>};
</span>
<span>export default YourPackage;
</span>Aktivieren Sie Ihr Paket
Die Funktion active () ist die einzige erforderliche Methode. Initialisieren Sie alle Ihre Module, Ansichten oder Helfer hier. Es wird ein Objekt übergeben, das den vorherigen serialisierten Status Ihres Pakets enthält. Wenn Sie nichts in Ihrem Paket serialisieren, ist es ein leeres Objekt. Das heißt, es liegt ganz bei Ihnen und Ihrer Paketarchitektur darüber, was zu serialisieren ist.
deaktiviert
Die methode deaktivate () ist optional, aber wichtig. Es wird von Atom aufgerufen, wenn das Fenster heruntergefahren wird, oder der Benutzer deaktiviert es in den Einstellungen. Wenn Ihr Paket vom Benutzer deaktiviert wird und Sie keine zusätzlichen Ereignisse/Befehle entsorgen, sind diese weiterhin verfügbar. Dies ist kein Problem, wenn das Atom das Fenster herunterschaltet. Es wird Ereignisse und Befehle abreißen. Wenn Ihr Paket jedoch Dateien ansieht oder andere Arbeiten erledigt, sollten Sie sie in deaktivieren () veröffentlichen.
Ereignisabonnement
<span>// lib/main.js
</span><span>import <span>{ CompositeDisposable }</span> from 'atom';
</span>
<span>const YourPackage = {
</span> <span>subscriptions: null,
</span>
<span>activate (state) {
</span> <span>// Assign a new instance of CompositeDisposable...
</span> <span>this.subscriptions = new CompositeDisposable();
</span>
<span>// ...and adding commands.
</span> <span>this.subscriptions.add(
</span> atom<span>.commands.add('atom-workspace', {
</span> <span>'your-package:toggle': this.togglePackage
</span> <span>})
</span> <span>);
</span> <span>},
</span>
<span>// When your package get's deactivated, all added
</span> <span>// subscriptions will be disposed of at once.
</span> <span>deactivate () {
</span> <span>this.subscriptions.dispose();
</span> <span>},
</span>
<span>togglePackage () {
</span> <span>// Code to toggle the package state.
</span> <span>}
</span><span>};
</span>serialisieren Sie alle Dinge!
Serialisierung ist eine leistungsstarke, aber wiederum optionale Funktion von Atompaketen. Die Serialisierung/Deserialisierung erfolgt, wenn ein Fenster aus einer vorherigen Sitzung heruntergefahren, aktualisiert oder wiederhergestellt wird. Es liegt an Ihnen zu definieren, welche und wie viele Ihrer Komponenten ihre Daten serialisieren sollten. Wichtig ist, dass es JSON zurückgibt. Wenn Sie eine Ansicht haben und möchten, dass dies aktualisiert werden kann, müssen Sie sie mit Serialisierung und Deserialisierung kompatibel machen.Diese sehr grundlegende Komponente nimmt ein Objekt an, das als interne Daten der Komponente verwendet wird. Ihre Komponente kann dann mit den Daten arbeiten und es kann ermöglichen, dass der Status über die Serialize () -Methode serialisiert wird.
<span>{
</span> <span>"name": "your-package",
</span> <span>"main": "./lib/main",
</span> <span>"version": "0.1.0",
</span> <span>"description": "A short description of your package",
</span> <span>"keywords": [
</span> <span>"awesome"
</span> <span>],
</span> <span>"repository": "https://github.com/<your-name>/<package>",
</span> <span>"license": "MIT",
</span> <span>"engines": {
</span> <span>"atom": ">=1.0.0 <2.0.0"
</span> <span>},
</span> <span>"dependencies": {
</span> <span>}
</span><span>}
</span>Um all dies nützlich zu machen, muss diese Komponente aufgerufen und in Ihren Paketen serialisiert werden.
<span>// lib/main.js
</span><span>'use babel';
</span>
<span>// This is your main singleton.
</span><span>// The whole state of your package will be stored and managed here.
</span><span>const YourPackage = {
</span> <span>activate (state) {
</span> <span>// Activates and restores the previous session of your package.
</span> <span>},
</span> <span>deactivate () {
</span> <span>// When the user or Atom itself kills a window, this method is called.
</span> <span>},
</span> <span>serialize () {
</span> <span>// To save the current package's state, this method should return
</span> <span>// an object containing all required data.
</span> <span>}
</span><span>};
</span>
<span>export default YourPackage;
</span>Um dies möglich zu machen, müssen Sie Ihre Klasse mit Atom.Deserializers.Add () zum Deserialisierungssystem hinzufügen.
Scheiben und Ansichten
Ein Bereich ist das individuelle Fenster im Atom. Es enthält alle offenen Registerkarten, die als "Elemente" bezeichnet werden. Diese Scheiben werden im Atom.Workspace -Objekt gespeichert. Mit Atom.Workspace.GetactivePane () fordern Sie den aktuellen aktiven Bereich an. Ein Scheibenobjekt enthält keine DOM -Elemente, aber alle Fälle der internen Komponenten von Atom (z. B. SMS -Tätigkeit, GutterContainer, NotificationManager). Das Verständnis dieser Panes ist wichtig, um benutzerdefinierte Ansichten für Ihr Paket zu erstellen.
Ansichten oder ein anderes benutzerdefiniertes UI -Element, das Sie hinzufügen möchten, müssen mit JavaScript erstellt werden. Atom wird ausschließlich mit Webkomponenten erstellt, das müssen Sie jedoch nicht tun. Ein sehr grundlegendes Beispiel für ein benutzerdefiniertes Modal könnte wie folgt sein.
<span>// lib/main.js
</span><span>import <span>{ CompositeDisposable }</span> from 'atom';
</span>
<span>const YourPackage = {
</span> <span>subscriptions: null,
</span>
<span>activate (state) {
</span> <span>// Assign a new instance of CompositeDisposable...
</span> <span>this.subscriptions = new CompositeDisposable();
</span>
<span>// ...and adding commands.
</span> <span>this.subscriptions.add(
</span> atom<span>.commands.add('atom-workspace', {
</span> <span>'your-package:toggle': this.togglePackage
</span> <span>})
</span> <span>);
</span> <span>},
</span>
<span>// When your package get's deactivated, all added
</span> <span>// subscriptions will be disposed of at once.
</span> <span>deactivate () {
</span> <span>this.subscriptions.dispose();
</span> <span>},
</span>
<span>togglePackage () {
</span> <span>// Code to toggle the package state.
</span> <span>}
</span><span>};
</span><span>// lib/fancy-component.js
</span><span>class FancyComponent {
</span> <span>constructor (configData) {
</span> <span>this.data = configData;
</span> <span>}
</span>
<span>// This method will be called when the class
</span> <span>// is restored by Atom.
</span> <span>static deserialize (config) {
</span> <span>return new FancyComponent(config);
</span> <span>}
</span>
<span>// The returned object will be used to restore
</span> <span>// or save your data by Atom.
</span> <span>// The "deserializer" key must be the name of your class.
</span> <span>serialize () {
</span> <span>return {
</span> <span>deserializer: 'FancyComponent',
</span> <span>data: this.data
</span> <span>};
</span> <span>}
</span>
<span>doSomethingWithData () {}
</span><span>}
</span>
<span>// Add class to Atom's deserialization system
</span>atom<span>.deserializers.add(FancyComponent);
</span>
<span>export default FancyComponent;
</span>ein Paket konfigurierbares
machen
Paketkonfiguration sollte im JSON -Schema beschrieben werden. Um Einstellungen hinzuzufügen, benötigt Ihr Paketobjekt einen Konfigurationsschlüssel mit den Daten. Alternativ können Sie die Konfiguration in eine config-schema.json-Datei verschieben und importieren. Dadurch wird Ihre Konfiguration getrennt und Ihre Architektur organisiert.
<span>// lib/main.js
</span><span>import <span>FancyComponent</span> from './fancy-component';
</span><span>import <span>SomeView</span> from './some-view';
</span>
<span>const YourPackage = {
</span> <span>fancyComponent: null,
</span> <span>someView: null,
</span>
<span>activate (state) {
</span> <span>// If the component has been saved at a previous session of Atom,
</span> <span>// it will be restored from the deserialization system. It calls your
</span> <span>// your components static 'deserialize()' method.
</span> <span>if (state.fancy) {
</span> <span>this.fancyComponent = atom.deserializers.deserialize(state.fancy);
</span> <span>}
</span> <span>else {
</span> <span>this.fancyComponent = new FancyComponent({ otherData: 'will be used instead' });
</span> <span>}
</span>
<span>// More activation logic.
</span> <span>},
</span>
<span>// As well as your component, your package has a serialize method
</span> <span>// to save the current state.
</span> <span>serialize () {
</span> <span>return {
</span> <span>fancy: this.fancyComponent.serialize(),
</span> <span>view: this.someView.serialize()
</span> <span>};
</span> <span>}
</span><span>};
</span><span>// lib/custom-view-element.js
</span><span>export default class YourPackageView {
</span> <span>constructor (state) {
</span> <span>this.data = state;
</span> <span>this.element = document.createElement('div');
</span> <span>this.message = document.createElement('span');
</span> <span>this.textNode = document.createTextNode(this.data.content);
</span>
<span>this.element.classList.add('your-package');
</span> <span>this.message.classList.add('your-package-message');
</span>
<span>this.message.appendChild(this.textNode);
</span> <span>this.element.appendChild(this.message);
</span> <span>}
</span>
<span>serialize () {
</span> <span>return {
</span> <span>data: this.data
</span> <span>};
</span> <span>}
</span>
<span>destroy () {
</span> <span>this.element.remove();
</span> <span>}
</span>
<span>getElement () {
</span> <span>return this.element;
</span> <span>}
</span>
<span>doSomethingWithData () {}
</span><span>}
</span>Erhalten und Einstellen
Sie können einen beliebigen Schlüssel Ihrer Konfiguration mit den Methoden Get () und set () einstellen. Es ist auch möglich, die allgemeinen Einstellungen von Atom oder die Einstellungen anderer Pakete zu erhalten. Wenn Sie mit anderen Paketen interagieren möchten, müssen Sie Dienste bereitstellen und konsumieren.
<span>{
</span> <span>"name": "your-package",
</span> <span>"main": "./lib/main",
</span> <span>"version": "0.1.0",
</span> <span>"description": "A short description of your package",
</span> <span>"keywords": [
</span> <span>"awesome"
</span> <span>],
</span> <span>"repository": "https://github.com/<your-name>/<package>",
</span> <span>"license": "MIT",
</span> <span>"engines": {
</span> <span>"atom": ">=1.0.0 <2.0.0"
</span> <span>},
</span> <span>"dependencies": {
</span> <span>}
</span><span>}
</span>Anhören von Änderungen
Um auf Änderungen zu hören, können Sie entweder die Konfiguration für Änderungen beobachten oder einen Hörer auf einem wichtigen Pfad bezeichnen. Beide geben ein Einwegabstand zurück, das Sie () abschließen können.
.Außerdem können Sie zu einer Instanz von zusammengesetztem Fachspeichern mehrere Ereignisse gleichzeitig entsorgen:
<span>// lib/main.js
</span><span>'use babel';
</span>
<span>// This is your main singleton.
</span><span>// The whole state of your package will be stored and managed here.
</span><span>const YourPackage = {
</span> <span>activate (state) {
</span> <span>// Activates and restores the previous session of your package.
</span> <span>},
</span> <span>deactivate () {
</span> <span>// When the user or Atom itself kills a window, this method is called.
</span> <span>},
</span> <span>serialize () {
</span> <span>// To save the current package's state, this method should return
</span> <span>// an object containing all required data.
</span> <span>}
</span><span>};
</span>
<span>export default YourPackage;
</span>oder, entsorgen Sie sie einzeln:
<span>// lib/main.js
</span><span>import <span>{ CompositeDisposable }</span> from 'atom';
</span>
<span>const YourPackage = {
</span> <span>subscriptions: null,
</span>
<span>activate (state) {
</span> <span>// Assign a new instance of CompositeDisposable...
</span> <span>this.subscriptions = new CompositeDisposable();
</span>
<span>// ...and adding commands.
</span> <span>this.subscriptions.add(
</span> atom<span>.commands.add('atom-workspace', {
</span> <span>'your-package:toggle': this.togglePackage
</span> <span>})
</span> <span>);
</span> <span>},
</span>
<span>// When your package get's deactivated, all added
</span> <span>// subscriptions will be disposed of at once.
</span> <span>deactivate () {
</span> <span>this.subscriptions.dispose();
</span> <span>},
</span>
<span>togglePackage () {
</span> <span>// Code to toggle the package state.
</span> <span>}
</span><span>};
</span>Feinabstimmung mit Menüs und Keymaps
Menüs und Keymaps machen die Funktionalität Ihres Pakets für den Benutzer in der Atom -Umgebung zugänglich. Sie sind mit bestimmten Befehlen Ihrer Schnittstelle verknüpft. Wenn Ihr Paket umgeschaltet werden kann, eine Ansicht öffnen, benutzerdefinierte Aktionen oder irgendetwas anderes ausführen, sollte es dem Benutzer zur Verfügung stehen.
Menüs hinzufügen
Die Menüdefinition kann entweder als JSON-Datei im Verzeichnis der Menüs/ des Top-Level-Verzeichnisses oder im Menüsschlüssel Ihres Pakets gespeichert werden. Das folgende Beispiel fügt Befehle zur Menüleiste der Pakete und dem Kontextmenü des Editors hinzu. Das Kontextmenü wird angezeigt, wenn Sie mit der rechten Maustaste in den Editor klicken.
<span>// lib/fancy-component.js
</span><span>class FancyComponent {
</span> <span>constructor (configData) {
</span> <span>this.data = configData;
</span> <span>}
</span>
<span>// This method will be called when the class
</span> <span>// is restored by Atom.
</span> <span>static deserialize (config) {
</span> <span>return new FancyComponent(config);
</span> <span>}
</span>
<span>// The returned object will be used to restore
</span> <span>// or save your data by Atom.
</span> <span>// The "deserializer" key must be the name of your class.
</span> <span>serialize () {
</span> <span>return {
</span> <span>deserializer: 'FancyComponent',
</span> <span>data: this.data
</span> <span>};
</span> <span>}
</span>
<span>doSomethingWithData () {}
</span><span>}
</span>
<span>// Add class to Atom's deserialization system
</span>atom<span>.deserializers.add(FancyComponent);
</span>
<span>export default FancyComponent;
</span>keymaps
Mit Keymaps definieren Sie Verknüpfungen für Ihre Paketbefehle. Sie sind an einen bestimmten Bereich gebunden, in dem der Bereich ein CSS-Selektor wie Atom-Text-Editor, Atom-Text-Editor ist: nicht ([mini]) oder Atombearbeitungsspace. Wenn ein Element, das dem Selektor entspricht, im Fokus steht und das Tastenanschlagsmuster verwendet wird, wird Ihre benutzerdefinierte Aktion emittiert.
<span>// lib/main.js
</span><span>import <span>FancyComponent</span> from './fancy-component';
</span><span>import <span>SomeView</span> from './some-view';
</span>
<span>const YourPackage = {
</span> <span>fancyComponent: null,
</span> <span>someView: null,
</span>
<span>activate (state) {
</span> <span>// If the component has been saved at a previous session of Atom,
</span> <span>// it will be restored from the deserialization system. It calls your
</span> <span>// your components static 'deserialize()' method.
</span> <span>if (state.fancy) {
</span> <span>this.fancyComponent = atom.deserializers.deserialize(state.fancy);
</span> <span>}
</span> <span>else {
</span> <span>this.fancyComponent = new FancyComponent({ otherData: 'will be used instead' });
</span> <span>}
</span>
<span>// More activation logic.
</span> <span>},
</span>
<span>// As well as your component, your package has a serialize method
</span> <span>// to save the current state.
</span> <span>serialize () {
</span> <span>return {
</span> <span>fancy: this.fancyComponent.serialize(),
</span> <span>view: this.someView.serialize()
</span> <span>};
</span> <span>}
</span><span>};
</span>Beachten Sie, dass diese Befehle in Ihrem Einstiegspunkt registriert worden sein müssen (atom.commands.add ()).
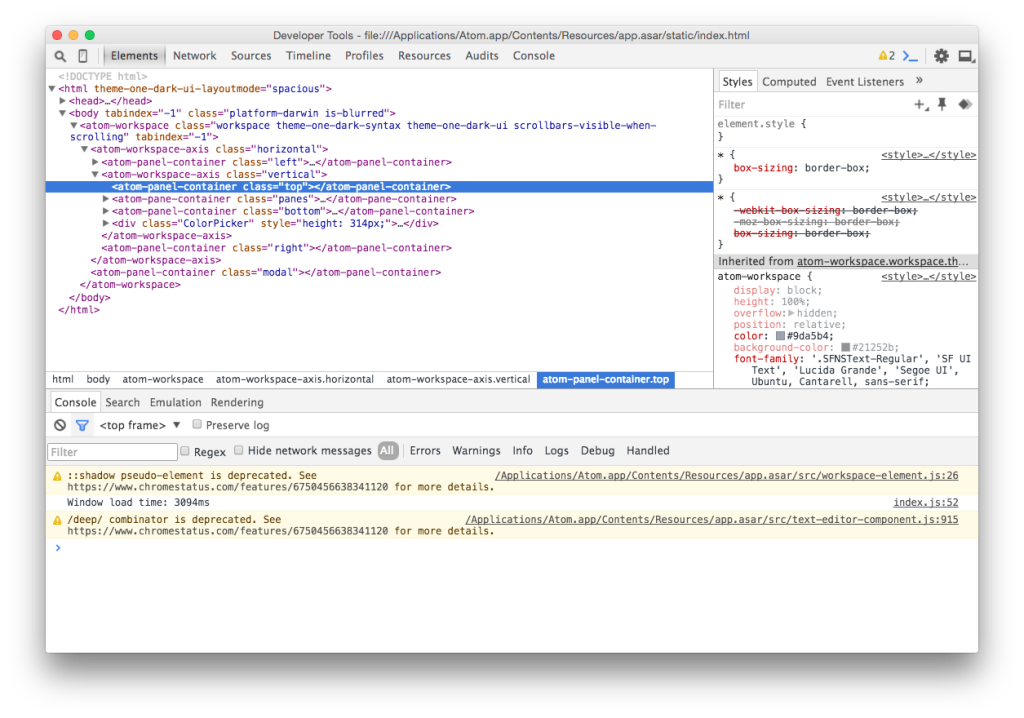
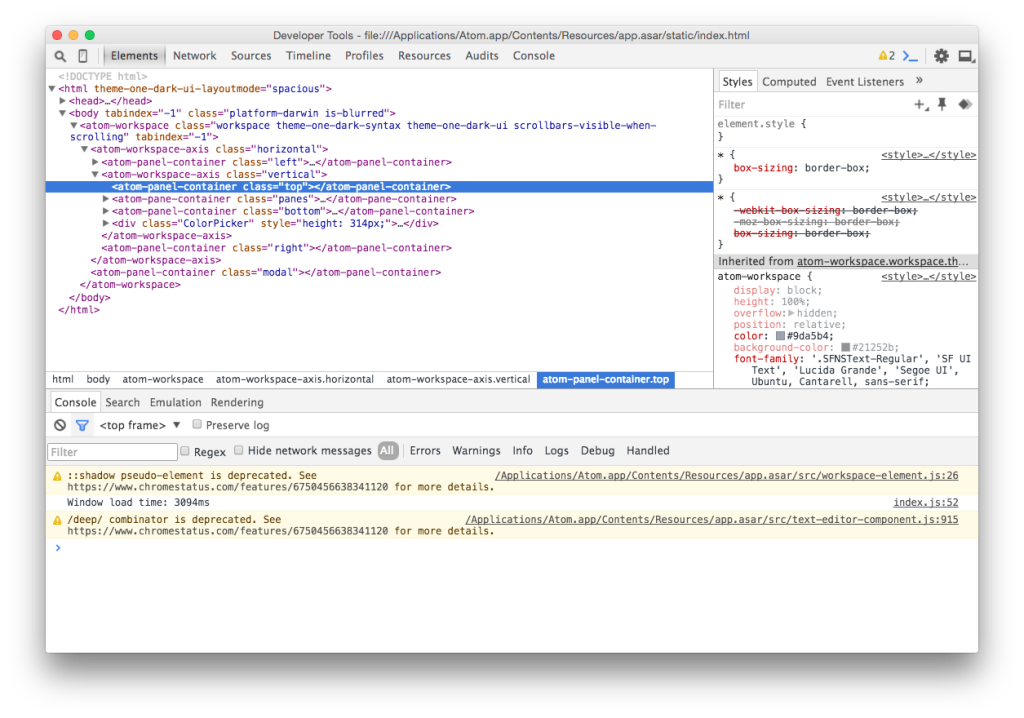
Debugging mit Chrome Developer Tools
Debugging in Atom unterscheidet sich nicht wesentlich vom Debuggen im Internet. Sie können die Chrome -Entwickler -Tools unter Ansicht> Entwickler> Entwickler -Tools aktivieren, um geworfene Fehler anzuzeigen, sich aus Ihrem Code zu melden oder ein Verständnis für das Markup von Atom zu erhalten.

Unit -Tests mit Jasmine
Atom verwendet das Jasmine -Framework für seine Tests. Die Tests werden im Verzeichnis der Spezifikation/ oberer Ebene platziert und die Dateien müssen innerhalb von -Spec (z. B. Fancy-Component-Spec.js) enden. Tests müssen Ihr Paket nicht ausführen oder veröffentlichen, aber sie sind eine gute Möglichkeit, die Qualität Ihres Codes zu sichern und sicherzustellen, dass nichts bricht, wenn neue Funktionen hinzugefügt werden.
Um Ihre Tests auszuführen, können Sie entweder das Fenster verwenden: Befehl zum Ausführen von Package-Specs oder zu Ansicht> Entwickler> Paketspezifikationen ausführen.
Wenn Sie Ihre Paketspezifikationen auf Travis CI ausführen möchten, gibt es einen kurzen Beitrag in Atoms Blog zum Einrichten.
Packungsfluss
Das war viel Eingabe. Der tatsächliche Fluss- oder Ausführungsreihenfolge von Atom ist ungefähr wie folgt (Hinweis: Tests sind nicht Teil des Paketflusses).
- atom stoots und liest dein paket.json
- Menüs, Keymaps, Stylesheets und alle anderen Konfigurationen werden angewendet.
- Wenn Aktivierungspflicht definiert ist, werden sie ausgeführt
-
- Der Haupteingangspunkt (d. H. Activate ()) wird ausgeführt
- Ihr Paketmagie (z. B. Reaktion auf Benutzereingaben, Erstellen von Ansichten, Ändern einer Datei) wird in Aktion
-
- Sie deaktivieren Ihr Paket oder schließen das Atom
- Atom serialisiert den Paketzustand
Schlussfolgerung
Ich hoffe, mein Artikel hat Ihnen geholfen, ein grundlegendes Verständnis für die Entwicklung von Atom -Paket zu erhalten. Es gibt immer noch viel mehr Funktionen und viele Themen, die leider nicht in nur einem Artikel behandelt werden können. Schauen Sie sich das Atom -Flughandbuch an, um zu sehen, was sonst noch möglich ist.
Welches Paket werden Sie entwickeln?
häufig gestellte Fragen (FAQs) zum Schreiben von Atompaketen mit Vanilla javaScript
Was ist Vanille -JavaScript und warum ist es wichtig beim Schreiben von Atompaketen? Es ist wichtig, Atompakete zu schreiben, da es einen leichten, effizienten und hochpassbaren Code ermöglicht. Mit Vanille -JavaScript können Entwickler Pakete erstellen, die schneller, sicherer und leichter zu debugieren und zu warten. Es stellt außerdem sicher, dass die Pakete nicht von Bibliotheken Dritter abhängig sind, wodurch sie zuverlässiger und robuster werden. Ein Atom -Paket mit Vanille -JavaScript müssen Sie zunächst Ihre Entwicklungsumgebung einrichten. Dies beinhaltet die Installation von Node.js und Atom. Sobald Sie diese installiert haben, können Sie den Atom -Paketgenerator verwenden, um ein neues Paket zu erstellen. Danach können Sie Ihr Paket mit Vanilla JavaScript schreiben. Denken Sie daran, die Atom -Paket -Richtlinien zu befolgen, um sicherzustellen, dass Ihr Paket mit dem Atom -Editor kompatibel ist. und exportieren Sie Anweisungen, um Module in Ihren Code aufzunehmen. Mit der Import -Anweisung können Sie Funktionen, Objekte oder Werte aus einem anderen Modul einbringen, während Sie mit der Exportanweisung bestimmte Teile Ihres Moduls anderen Modulen zur Verfügung stellen können. Hier ist ein grundlegendes Beispiel:
// Exportieren einer Funktion in module.js
exportieren myfunction () {
// Funktionscode hier}
// importieren Die Funktion in einem anderen Modul
import {myfunction} aus './module.js';Was sind die Vorteile des Modularisierungscode in Vanille JavaScript? Dies macht Ihren Code organisierter, leichter zu verstehen und zu warten. Es fördert auch die Wiederverwendung von Code, da Sie dasselbe Modul in verschiedenen Teilen Ihrer Anwendung importieren und verwenden können. Darüber hinaus hilft es bei der Verwaltung von Abhängigkeiten, da jedes Modul seine eigenen Abhängigkeiten angeben kann. mit dem Sie Ihr Paket debuggen können. Sie können dieses Panel öffnen, indem Sie zu Ansicht> Entwickler> Entwickler -Tools umschalten. Hier können Sie Ihren Code inspizieren, Haltepunkte festlegen und Variablen und Netzwerkaktivitäten überwachen. Darüber hinaus können Sie Console.log () -Anweisungen in Ihrem Code verwenden, um Werte für Debugging -Zwecke in die Konsole auszugeben. Um sicherzustellen, dass Ihr Atom -Paket mit verschiedenen ATOM -Versionen kompatibel ist, sollten Sie die Atom -API -Richtlinien befolgen und die Verwendung von veralteten APIs vermeiden. Sie sollten Ihr Paket auch auf verschiedenen ATOM -Versionen testen, um alle Kompatibilitätsprobleme zu identifizieren und zu beheben. Darüber hinaus können Sie die minimal erforderliche ATOM -Version in der Paket -Json -Datei Ihres Pakets angeben. kann es mit dem APM Publish -Befehl im Atom -Paket -Repository veröffentlichen. Bevor Sie veröffentlichen können, müssen Sie eine neue Version Ihres Pakets mit dem Befehl APM -Version erstellen. Sie müssen auch ein Github -Repository für Ihr Paket erstellen und Ihren Code darauf drücken. Möglichkeiten zur Verbesserung der Leistung Ihres Atom -Pakets. Eine Möglichkeit besteht darin, die Verwendung globaler Variablen zu minimieren und Ihre Funktionen klein und fokussiert zu halten. Sie können auch Leistungsprofil -Tools verwenden, um Engpässe in Ihrem Code zu identifizieren. Darüber hinaus sollten Sie unnötige DOM -Manipulationen vermeiden, da diese in Bezug auf die Leistung teuer sein können. ES6 -Funktionen in Ihrem Atom -Paket. Die zugrunde liegenden Node.js -Laufzeit von Atom unterstützt die meisten ES6 -Funktionen, einschließlich LET- und Const -Deklarationen, Pfeilfunktionen, Vorlagenliterale und vielem mehr. Sie sollten jedoch sicherstellen, dass Ihre Verwendung von ES6 -Funktionen keine Kompatibilitätsprobleme mit älteren ATOM -Versionen verursacht.
Wie gehe ich in meinem Atom-Paket in Vanille-JavaScript um? Auf diese Weise können Sie Ausnahmen fangen und damit umgehen, die während der Ausführung Ihres Codes auftreten können. Sie können auch die API von Atom.notifications verwenden, um Fehlermeldungen an den Benutzer anzuzeigen. Diese API enthält Methoden zum Anzeigen verschiedener Arten von Benachrichtigungen, einschließlich Fehlerbenachrichtigungen.
Das obige ist der detaillierte Inhalt vonSo schreiben Sie Atompakete mit Vanille JavaScript. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

Heiße KI -Werkzeuge

Undresser.AI Undress
KI-gestützte App zum Erstellen realistischer Aktfotos

AI Clothes Remover
Online-KI-Tool zum Entfernen von Kleidung aus Fotos.

Undress AI Tool
Ausziehbilder kostenlos

Clothoff.io
KI-Kleiderentferner

Video Face Swap
Tauschen Sie Gesichter in jedem Video mühelos mit unserem völlig kostenlosen KI-Gesichtstausch-Tool aus!

Heißer Artikel

Heiße Werkzeuge

Notepad++7.3.1
Einfach zu bedienender und kostenloser Code-Editor

SublimeText3 chinesische Version
Chinesische Version, sehr einfach zu bedienen

Senden Sie Studio 13.0.1
Leistungsstarke integrierte PHP-Entwicklungsumgebung

Dreamweaver CS6
Visuelle Webentwicklungstools

SublimeText3 Mac-Version
Codebearbeitungssoftware auf Gottesniveau (SublimeText3)

Heiße Themen
 Was soll ich tun, wenn ich auf den Codendruck auf Kleidungsstücke für Front-End-Thermalpapier-Quittungen stoße?
Apr 04, 2025 pm 02:42 PM
Was soll ich tun, wenn ich auf den Codendruck auf Kleidungsstücke für Front-End-Thermalpapier-Quittungen stoße?
Apr 04, 2025 pm 02:42 PM
Häufig gestellte Fragen und Lösungen für das Ticket-Ticket-Ticket-Ticket in Front-End im Front-End-Entwicklungsdruck ist der Ticketdruck eine häufige Voraussetzung. Viele Entwickler implementieren jedoch ...
 Entmystifizieren JavaScript: Was es tut und warum es wichtig ist
Apr 09, 2025 am 12:07 AM
Entmystifizieren JavaScript: Was es tut und warum es wichtig ist
Apr 09, 2025 am 12:07 AM
JavaScript ist der Eckpfeiler der modernen Webentwicklung. Zu den Hauptfunktionen gehören eine ereignisorientierte Programmierung, die Erzeugung der dynamischen Inhalte und die asynchrone Programmierung. 1) Ereignisgesteuerte Programmierung ermöglicht es Webseiten, sich dynamisch entsprechend den Benutzeroperationen zu ändern. 2) Die dynamische Inhaltsgenerierung ermöglicht die Anpassung der Seiteninhalte gemäß den Bedingungen. 3) Asynchrone Programmierung stellt sicher, dass die Benutzeroberfläche nicht blockiert ist. JavaScript wird häufig in der Webinteraktion, der einseitigen Anwendung und der serverseitigen Entwicklung verwendet, wodurch die Flexibilität der Benutzererfahrung und die plattformübergreifende Entwicklung erheblich verbessert wird.
 Wer bekommt mehr Python oder JavaScript bezahlt?
Apr 04, 2025 am 12:09 AM
Wer bekommt mehr Python oder JavaScript bezahlt?
Apr 04, 2025 am 12:09 AM
Es gibt kein absolutes Gehalt für Python- und JavaScript -Entwickler, je nach Fähigkeiten und Branchenbedürfnissen. 1. Python kann mehr in Datenwissenschaft und maschinellem Lernen bezahlt werden. 2. JavaScript hat eine große Nachfrage in der Entwicklung von Front-End- und Full-Stack-Entwicklung, und sein Gehalt ist auch beträchtlich. 3. Einflussfaktoren umfassen Erfahrung, geografische Standort, Unternehmensgröße und spezifische Fähigkeiten.
 Wie fusioniere ich Arrayelemente mit derselben ID mit JavaScript in ein Objekt?
Apr 04, 2025 pm 05:09 PM
Wie fusioniere ich Arrayelemente mit derselben ID mit JavaScript in ein Objekt?
Apr 04, 2025 pm 05:09 PM
Wie fusioniere ich Array -Elemente mit derselben ID in ein Objekt in JavaScript? Bei der Verarbeitung von Daten begegnen wir häufig die Notwendigkeit, dieselbe ID zu haben ...
 Ist JavaScript schwer zu lernen?
Apr 03, 2025 am 12:20 AM
Ist JavaScript schwer zu lernen?
Apr 03, 2025 am 12:20 AM
JavaScript zu lernen ist nicht schwierig, aber es ist schwierig. 1) Verstehen Sie grundlegende Konzepte wie Variablen, Datentypen, Funktionen usw. 2) Beherrschen Sie die asynchrone Programmierung und implementieren Sie sie durch Ereignisschleifen. 3) Verwenden Sie DOM -Operationen und versprechen Sie, asynchrone Anfragen zu bearbeiten. 4) Vermeiden Sie häufige Fehler und verwenden Sie Debugging -Techniken. 5) Die Leistung optimieren und Best Practices befolgen.
 Wie kann man Parallax -Scrolling- und Element -Animationseffekte wie die offizielle Website von Shiseido erzielen?
oder:
Wie können wir den Animationseffekt erzielen, der von der Seite mit der Seite mit der offiziellen Website von Shiseido begleitet wird?
Apr 04, 2025 pm 05:36 PM
Wie kann man Parallax -Scrolling- und Element -Animationseffekte wie die offizielle Website von Shiseido erzielen?
oder:
Wie können wir den Animationseffekt erzielen, der von der Seite mit der Seite mit der offiziellen Website von Shiseido begleitet wird?
Apr 04, 2025 pm 05:36 PM
Diskussion über die Realisierung von Parallaxe -Scrolling- und Elementanimationseffekten in diesem Artikel wird untersuchen, wie die offizielle Website der Shiseeido -Website (https://www.shiseeido.co.jp/sb/wonderland/) ähnlich ist ...
 Die Entwicklung von JavaScript: Aktuelle Trends und Zukunftsaussichten
Apr 10, 2025 am 09:33 AM
Die Entwicklung von JavaScript: Aktuelle Trends und Zukunftsaussichten
Apr 10, 2025 am 09:33 AM
Zu den neuesten Trends im JavaScript gehören der Aufstieg von Typenkripten, die Popularität moderner Frameworks und Bibliotheken und die Anwendung der WebAssembly. Zukunftsaussichten umfassen leistungsfähigere Typsysteme, die Entwicklung des serverseitigen JavaScript, die Erweiterung der künstlichen Intelligenz und des maschinellen Lernens sowie das Potenzial von IoT und Edge Computing.
 Der Unterschied in der Konsole.log -Ausgabeergebnis: Warum unterscheiden sich die beiden Anrufe?
Apr 04, 2025 pm 05:12 PM
Der Unterschied in der Konsole.log -Ausgabeergebnis: Warum unterscheiden sich die beiden Anrufe?
Apr 04, 2025 pm 05:12 PM
Eingehende Diskussion der Ursachen des Unterschieds in der Konsole.log-Ausgabe. In diesem Artikel wird die Unterschiede in den Ausgabeergebnissen der Konsolenfunktion in einem Code analysiert und die Gründe dafür erläutert. � ...






