 CMS-Tutorial
CMS-Tutorial
 WordDrücken Sie
WordDrücken Sie
 Erstellen einer Seite mit WooCommerce -Einlösungen Produkte Produkte
Erstellen einer Seite mit WooCommerce -Einlösungen Produkte Produkte
Erstellen einer Seite mit WooCommerce -Einlösungen Produkte Produkte

Key Takeaways
-
Mit
- mit WooCommerce können Sie einzigartige Gutscheincodes erstellen, die Kunden für Produkte einlösen können, was besonders nützlich sein kann, um Elemente bei Veranstaltungen wie Konferenzen vorzubereiten.
- Eine Seite mit WooCommerce-Einlösungen Produkte kann erstellt werden, indem Sie Ihre Seite verdoppeln und in eine Seitenvorlage umwandeln, z. B. Page-Coupon-regeleem.php. Diese Seite bietet ein einfaches Formular, bei dem Kunden ihren Gutscheincode eingeben können.
- Der Rückzahlungsprozess kann durch AJAX -Funktionalität verbessert werden, wodurch glattere und schnellere Benutzerinteraktionen ermöglicht werden, indem die Notwendigkeit von Seitenladungen reduziert werden. Dies wird erreicht, indem der Couponcode validiert und die entsprechenden Produkte automatisch zum Wagen zum Checkout hinzugefügt werden.
- Das Smart Coupons -Plugin kann verwendet werden, um mehrere Gutscheine zu generieren, zu verfolgen, die Nutzung zu begrenzen, Ablaufdaten festzulegen, Gutscheine auf bestimmte Produkte oder Kategorien anzuwenden und die automatische Anwendung von Gutscheinen zu aktivieren.
In diesem Artikel werden wir eine einzigartige Methode untersuchen, um Ihren Kunden ein Produkt oder eine Gruppe von Produkten, die sie möglicherweise bereits auf einer Konferenz oder einer anderen ähnlichen Veranstaltung bezahlt haben, leicht einzulegen.
Lassen Sie uns ein bisschen mehr über das Konzept sprechen. Angenommen, Sie sind ein Ladenbesitzer mit einem revolutionären neuen Produkt und präsentieren es Tausenden von Menschen auf einer Konferenz. Am Ende Ihrer Rede können die Kunden, die bereit sind, Ihr Produkt zu probieren, dies im Voraus zu bezahlen. Möglicherweise haben Sie sie sogar veranlasst, indem Sie Ihren Preis auf die ersten 500 Kunden gesenkt haben.
In diesem Szenario werden Sie in WooCommerce 500 Coupons mit einem Produktrabatt von 100%erstellen. Sie können das Smart Coupons -Plugin verwenden, um diese 500 Coupons zu generieren, damit Sie sie nicht manuell erstellen müssen. Jeder im Voraus bezahlte Kunde erhält einen Gutscheincode, aber was der Kunde weiß, dass er nur ein Code ist, um die Produkte einzulösen.
Erstellen der Gutscheincodes
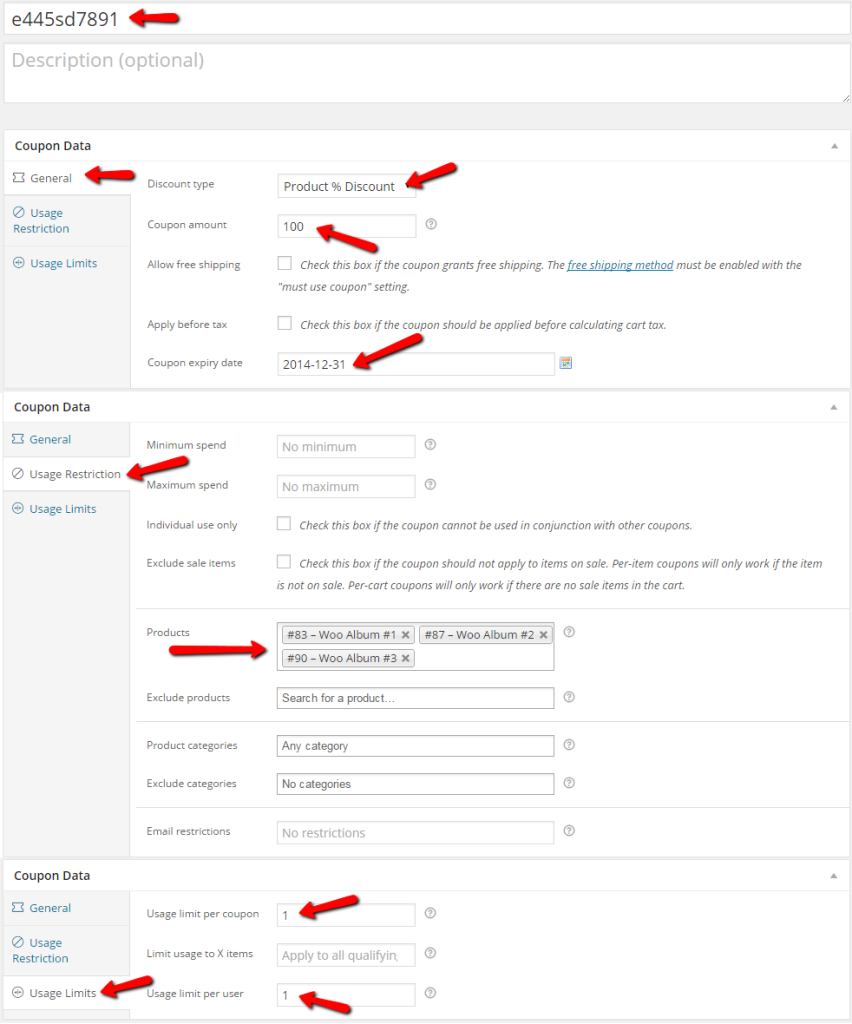
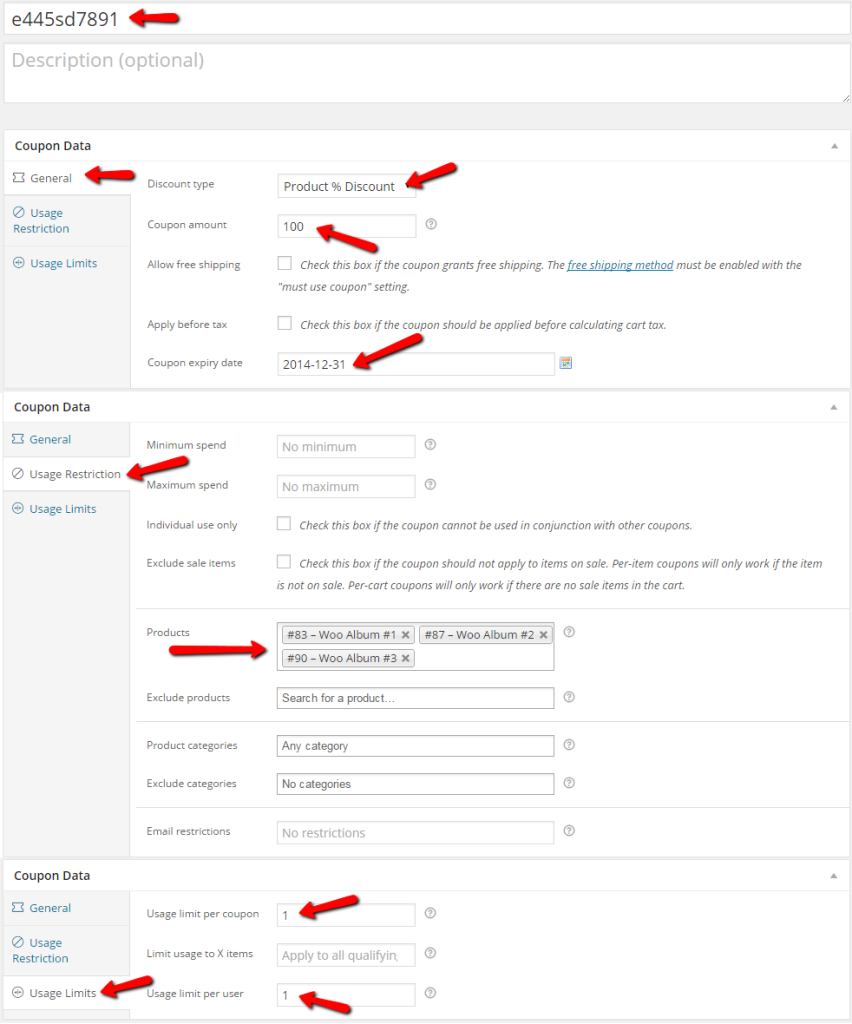
Wenn Sie Ihr Angebot ernst genug haben, werden Sie versuchen, die Gutscheincodes zufällig aussehen zu lassen und es für die Benutzer, wenn sie nicht unmöglich sind, einen gültigen Gutscheincode zu finden. Stellen Sie sicher, dass Sie auswählen, welche Produkte mit diesem Gutschein gebunden sind, damit wir sie später automatisch zum Wagen hinzufügen können. Schauen Sie sich eines der Coupons, die ich erstellt habe, einen Blick auf die Einstellungen:

Erstellen der Seite WooCommerce Einlösen Produkte
Sie können problemlos eine Kopie Ihrer Seite.php erstellen und in eine Seitenvorlage verwandeln, damit Sie sie für die Seite verwenden können, die wir diese Kunden senden, damit sie ihre Produkte einlösen können. Nennen Sie es so etwas wie Page-Coupon-regeleeem.php
Das folgende Markup ist das, was wir verwenden werden, um das dem Kunden auf dieser Seite angezeigte Formular zu formatieren. Es ist nur ein Formular mit zwei Feldern, eines für den Eintritt in ihren Code und die tatsächliche Sendetaste. Wir versuchen, dies für den Kunden so einfach wie möglich zu halten. Wir werden also alles über Ajax tun, damit es so wenig Seitenladungen wie möglich gibt.
<span><span><span><div</span> class<span>="redeem-coupon"</span>></span> </span> <span><span><span><form</span> id<span>="ajax-coupon-redeem"</span>></span> </span> <span><span><span><p</span>></span> </span> <span><span><span><input</span> type<span>="text"</span> name<span>="coupon"</span> id<span>="coupon"</span>/></span> </span> <span><span><span><input</span> type<span>="submit"</span> name<span>="redeem-coupon"</span> value<span>="Redeem Offer"</span> /></span> </span> <span><span><span></p</span>></span> </span> <span><span><span><p</span> class<span>="result"</span>></span><span><span></p</span>></span> </span> <span><span><span></form</span>></span><!-- #ajax-coupon-redeem --> </span><span><span><span></div</span>></span><!-- .redeem-coupon --></span>
Wenn der Benutzer einen Code eingibt und die Schaltfläche Senden erhält, wird der im Textfeld eingegebene Wert zur Validierung gesendet. Wenn er zufällig gültig ist, wird der Benutzer auf die Seite "CART" umgeleitet und die Produkte werden auf Seien Sie bereits da, um den Preis von 0 US -Dollar zu überprüfen. Wenn der Code zufällig falsch ist, benachrichtigen wir den Benutzer, dass etwas nicht stimmt und der eingegebene Code nicht gültig ist.
Erstellen der Ajax -Funktionalität
Wenn Sie Ajax noch nie in WordPress gemacht haben, finden Sie in meinem vorherigen Artikel AJAX zu Ihrem WordPress -Plugin, um eine kurze Einführung in die Ausführung von AJAX in WordPress hinzuzufügen.
Beginnen wir mit der Erstellung der AJAX -Funktionalität, die für unsere Seite "Ihre Produkte einlösen" wie erwartet erforderlich ist. Alle folgenden Code gilt in Ihrer Datei Ihrer Funktionen.php Ihres Themas.
Registrieren Sie unseren Ajax -Handler
Registrieren Sie zuerst unseren AJAX -Anrufhandler, indem Sie die Aktion wp_ajax_ $ und WP_AJAX_NOPRIV_ $ Action anschließen.
<span>add_action( 'wp_ajax_spyr_coupon_redeem_handler', 'spyr_coupon_redeem_handler' ); </span><span>add_action( 'wp_ajax_nopriv_spyr_coupon_redeem_handler', 'spyr_coupon_redeem_handler' );</span>
Beachten Sie, dass dieselbe Funktion den AJAX -Aufruf für beide Kunden bearbeitet, unabhängig davon
Als nächstes werden wir unsere Logik aufbauen, um die folgenden möglichen Szenarien zu berücksichtigen:
- Code -Textfeld ist leer
- Code ist ungültig, was bedeutet kein gültiger Gutscheincode
- erfolgreich einen gültigen Gutschein präsentieren
Jetzt, da wir unsere Aktionen registrieren und wissen, was zu tun ist, müssen wir die tatsächliche Funktion schreiben, die unsere möglichen Szenarien behandelt.
<span><span><?php
</span></span><span><span>function spyr_coupon_redeem_handler() {
</span></span><span>
</span><span> <span>// Get the value of the coupon code
</span></span><span> <span>$code = $_REQUEST['coupon_code'];
</span></span><span>
</span><span> <span>// Check coupon code to make sure is not empty
</span></span><span> <span>if( empty( $code ) || !isset( $code ) ) {
</span></span><span> <span>// Build our response
</span></span><span> <span>$response = array(
</span></span><span> <span>'result' => 'error',
</span></span><span> <span>'message' => 'Code text field can not be empty.'
</span></span><span> <span>);
</span></span><span>
</span><span> <span>header( 'Content-Type: application/json' );
</span></span><span> <span>echo json_encode( $response );
</span></span><span>
</span><span> <span>// Always exit when doing ajax
</span></span><span> <span>exit();
</span></span><span> <span>}
</span></span><span>
</span><span> <span>// Create an instance of WC_Coupon with our code
</span></span><span> <span>$coupon = new WC_Coupon( $code );
</span></span><span>
</span><span> <span>// Check coupon to make determine if its valid or not
</span></span><span> <span>if( ! $coupon->id && ! isset( $coupon->id ) ) {
</span></span><span> <span>// Build our response
</span></span><span> <span>$response = array(
</span></span><span> <span>'result' => 'error',
</span></span><span> <span>'message' => 'Invalid code entered. Please try again.'
</span></span><span> <span>);
</span></span><span>
</span><span> <span>header( 'Content-Type: application/json' );
</span></span><span> <span>echo json_encode( $response );
</span></span><span>
</span><span> <span>// Always exit when doing ajax
</span></span><span> <span>exit();
</span></span><span>
</span><span> <span>} else {
</span></span><span> <span>// Coupon must be valid so we must
</span></span><span> <span>// populate the cart with the attached products
</span></span><span> <span>foreach( $coupon->product_ids as $prod_id ) {
</span></span><span> <span>WC()->cart->add_to_cart( $prod_id );
</span></span><span> <span>}
</span></span><span>
</span><span> <span>// Build our response
</span></span><span> <span>$response = array(
</span></span><span> <span>'result' => 'success',
</span></span><span> <span>'href' => WC()->cart->get_cart_url()
</span></span><span> <span>);
</span></span><span>
</span><span> <span>header( 'Content-Type: application/json' );
</span></span><span> <span>echo json_encode( $response );
</span></span><span>
</span><span> <span>// Always exit when doing ajax
</span></span><span> <span>exit();
</span></span><span> <span>}
</span></span><span><span>}</span></span>Alles, was jetzt noch zu tun ist, ist, den JQuery -Code zu erstellen, um den Gutscheincode zur Verarbeitung und Behandlung der zurückgegebenen JSON -Daten an WordPress zu senden.
<span>jQuery( document ).ready( function() {
</span> <span>jQuery( '#ajax-coupon-redeem input[type="submit"]').click( function( ev ) {
</span>
<span>// Get the coupon code
</span> <span>var code = jQuery( 'input#coupon').val();
</span>
<span>// We are going to send this for processing
</span> data <span>= {
</span> <span>action: 'spyr_coupon_redeem_handler',
</span> <span>coupon_code: code
</span> <span>}
</span>
<span>// Send it over to WordPress.
</span> jQuery<span>.post( woocommerce_params.ajax_url, data, function( returned_data ) {
</span> <span>if( returned_data.result == 'error' ) {
</span> <span>jQuery( 'p.result' ).html( returned_data.message );
</span> <span>} else {
</span> <span>// Hijack the browser and redirect user to cart page
</span> <span>window.location.href = returned_data.href;
</span> <span>}
</span> <span>})
</span>
<span>// Prevent the form from submitting
</span> ev<span>.preventDefault();
</span> <span>});
</span><span>});</span>Das Styling der Form liegt ganz bei Ihnen. Ich habe das standardmäßige zwanzig zwölf Thema und die Dummydaten von Woocommerce und mit ein paar CSS -Regeln verwendet, die ich unten habe.
leere Feldfehlermeldung

Ungültige Code -Fehlermeldung

gültiger Code/Wagen in

Schlussfolgerung
Obwohl dieses Szenario möglicherweise nicht für jeden Geschäft da draußen gilt, leuchtet Woocommerce dazu, uns eine Reihe von Tools durch ihre API zu bieten, damit wir fast alles erledigen können, was wir uns vorstellen. Fügen Sie der Mischung WordPress hinzu und Sie haben eine vollständige E -Commerce -Lösung, die unübertroffen ist.
Ich hoffe, dass ich in diesem Artikel einige Einblicke in die Funktionsweise von Gutscheinen in WooCommerce gegeben habe und dass Sie sich bei Ihrem nächsten Projekt wohler fühlen werden.
häufig gestellte Fragen (FAQs) zum Erstellen einer WooCommerce -Coupon -Seite
Wie kann ich in WooCommerce einen eindeutigen Gutscheincode erstellen? Navigieren Sie zunächst zum WooCommerce -Abschnitt Ihres WordPress -Dashboards. Klicken Sie unter der Registerkarte "Marketing" auf "Gutscheine". Klicken Sie auf "Gutschein hinzufügen" und Sie werden auf eine neue Seite geleitet, auf der Sie Ihren eindeutigen Gutscheincode erstellen können. Sie können den Gutscheincode, den Rabatttyp, den Gutscheinbetrag und die anderen Einstellungen entsprechend Ihren Anforderungen anpassen. Denken Sie daran, auf "Veröffentlichen" zu klicken, um Ihren neuen Gutscheincode zu speichern.
Kann ich ein Ablaufdatum für meinen WooCommerce -Gutschein festlegen? Beim Erstellen oder Bearbeiten eines Gutscheins finden Sie eine Option "Coupon -Ablaufdatum" auf der Registerkarte "Allgemein". Hier können Sie das Datum auswählen, das der Gutschein abläuft. Denken Sie nach dem Einstellen des Datums daran, auf "Veröffentlichen" oder "Update" zu klicken, um Ihre Änderungen zu speichern.
Wie kann ich die Verwendung meines WooCommerce -Gutscheins einschränken? Ihrer Gutscheine. Unter der Registerkarte "Verwendungsgrenze" beim Erstellen oder Bearbeiten eines Gutschein Coupon. Denken Sie nach dem Einstellen der Grenzen daran, auf "Veröffentlichen" oder "Update" zu klicken, um Ihre Änderungen zu speichern.
Kann ich einen Gutschein auf bestimmte Produkte oder Kategorien anwenden? Gutscheine zu bestimmten Produkten oder Kategorien. Unter der Registerkarte "Nutzungsbeschränkung" beim Erstellen oder Bearbeiten eines Gutscheins können Sie bestimmte Produkte oder Kategorien auswählen, für die der Gutschein gilt. Sie können bestimmte Produkte oder Kategorien auch vom Rabatt des Gutscheins ausschließen. Denken Sie nach dem Einstellen der Einschränkungen daran, auf "Veröffentlichen" oder "Update" zu klicken, um Ihre Änderungen zu speichern.
Wie kann ich Kunden ermöglichen, Gutscheine automatisch anzuwenden? Navigieren Sie nach der Installation und Aktivierung zu den Einstellungen des Plugins. Hier können Sie die Option "auto bewerben" aktivieren, mit der der Rabatt des Gutscheins automatisch angewendet wird, wenn der Wagen des Kunden die Bedingungen des Gutscheins erfüllt.
Kann ich einen Gutschein erstellen, der ein kostenloses Geschenk bietet? > Ja, Sie können einen Gutschein erstellen, der ein kostenloses Geschenk bietet. Sie müssen ein Plugin wie "Smart Coupons für WooCommerce" verwenden. Navigieren Sie nach der Installation und Aktivierung zu den Einstellungen des Plugins. Hier können Sie einen neuen Gutschein erstellen und den Rabatttyp auf "kostenloses Geschenk" festlegen. Sie können dann das Produkt auswählen, das bei Verwendung des Gutscheins als kostenloses Geschenk gegeben wird.
Wie kann ich meinen WooCommerce -Gutschein mit Kunden teilen? Gutschein mit Kunden. Sie können den Gutscheincode in Ihre Marketing -E -Mails aufnehmen, ihn auf Ihrer Website anzeigen oder in den sozialen Medien teilen. Sie können auch ein Plugin wie "Smart Coupons für WooCommerce" verwenden, um den Gutschein direkt per E -Mail an Kunden zu senden.
Kann ich die Verwendung meines WooCommerce -Gutscheins verfolgen? Die Verwendung Ihres WooCommerce -Gutscheins. Im Abschnitt "Berichte" Ihres WooCommerce -Dashboards können Sie detaillierte Berichte über die Verwendung Ihrer Gutscheine anzeigen. Sie können sehen, wie oft jeder Gutschein verwendet wurde, der Gesamtrabattbetrag und mehr. Gutschein, der für die Versandkosten gilt. Wählen Sie beim Erstellen oder Bearbeiten eines Gutscheins unter der Dropdown "Rabattart" "Versandrabatt" aus. Sie können dann den Rabattbetrag festlegen. Denken Sie daran, auf "Veröffentlichen" oder "Update" zu klicken, um Ihre Änderungen zu speichern.
Kann ich nur einen Gutschein auf neue Kunden beschränken? Unter der Registerkarte "Nutzungsbeschränkung" beim Erstellen oder Bearbeiten eines Gutscheins können Sie das Kontrollkästchen "Nur Neukunden zulassen" überprüfen. Dies stellt sicher, dass nur Kunden, die ihren ersten Kauf tätigen, den Gutschein verwenden können. Denken Sie nach der Einstellung der Einschränkung daran, auf "Veröffentlichen" oder "Update" zu klicken, um Ihre Änderungen zu speichern.
Das obige ist der detaillierte Inhalt vonErstellen einer Seite mit WooCommerce -Einlösungen Produkte Produkte. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

Heiße KI -Werkzeuge

Undresser.AI Undress
KI-gestützte App zum Erstellen realistischer Aktfotos

AI Clothes Remover
Online-KI-Tool zum Entfernen von Kleidung aus Fotos.

Undress AI Tool
Ausziehbilder kostenlos

Clothoff.io
KI-Kleiderentferner

Video Face Swap
Tauschen Sie Gesichter in jedem Video mühelos mit unserem völlig kostenlosen KI-Gesichtstausch-Tool aus!

Heißer Artikel

Heiße Werkzeuge

Notepad++7.3.1
Einfach zu bedienender und kostenloser Code-Editor

SublimeText3 chinesische Version
Chinesische Version, sehr einfach zu bedienen

Senden Sie Studio 13.0.1
Leistungsstarke integrierte PHP-Entwicklungsumgebung

Dreamweaver CS6
Visuelle Webentwicklungstools

SublimeText3 Mac-Version
Codebearbeitungssoftware auf Gottesniveau (SublimeText3)

Heiße Themen
 1666
1666
 14
14
 1426
1426
 52
52
 1328
1328
 25
25
 1273
1273
 29
29
 1253
1253
 24
24
 So erhalten Sie in WordPress in Benutzerinformationen für personalisierte Ergebnisse
Apr 19, 2025 pm 11:57 PM
So erhalten Sie in WordPress in Benutzerinformationen für personalisierte Ergebnisse
Apr 19, 2025 pm 11:57 PM
Kürzlich haben wir Ihnen gezeigt, wie Sie ein personalisiertes Erlebnis für Benutzer erstellen können, indem Benutzer ihre bevorzugten Beiträge in einer personalisierten Bibliothek retten können. Sie können personalisierte Ergebnisse auf eine andere Ebene bringen, indem Sie an einigen Stellen (d. H. Begrüßungsbildschirme) ihre Namen verwenden. Glücklicherweise macht es WordPress sehr einfach, Informationen über angemeldete Benutzer zu erhalten. In diesem Artikel zeigen wir Ihnen, wie Sie Informationen zum aktuell angemeldeten Benutzer abrufen. Wir werden den Get_Currentuserinfo () verwenden; Funktion. Dies kann überall im Thema verwendet werden (Header, Fußzeile, Seitenleiste, Seitenvorlage usw.). Damit es funktioniert, muss der Benutzer angemeldet sein. Wir müssen also verwenden
 So stellen Sie die WordPress -Artikelliste an
Apr 20, 2025 am 10:48 AM
So stellen Sie die WordPress -Artikelliste an
Apr 20, 2025 am 10:48 AM
Es gibt vier Möglichkeiten, die WordPress -Artikelliste anzupassen: Verwenden Sie Themenoptionen, verwenden Plugins (z. B. die Bestellung von Post -Typen, WP -Postliste, Boxy -Sachen), Code (Einstellungen in der Datei functions.php hinzufügen) oder die WordPress -Datenbank direkt ändern.
 So starten Sie einen WordPress-Blog: eine Schritt-für-Schritt-Anleitung für Anfänger
Apr 17, 2025 am 08:25 AM
So starten Sie einen WordPress-Blog: eine Schritt-für-Schritt-Anleitung für Anfänger
Apr 17, 2025 am 08:25 AM
Blogs sind die ideale Plattform für Menschen, um ihre Meinungen, Meinungen und Meinungen online auszudrücken. Viele Neulinge sind bestrebt, eine eigene Website zu bauen, zögern jedoch, sich über technische Hindernisse oder Kostenprobleme zu sorgen. Da sich die Plattform jedoch weiterentwickelt, um die Fähigkeiten und Bedürfnisse von Anfängern zu erfüllen, wird sie jetzt einfacher als je zuvor. In diesem Artikel führen Sie Schritt für Schritt, wie Sie ein WordPress -Blog erstellen, von der Auswahl der Themen bis zur Verwendung von Plugins, um Sicherheit und Leistung zu verbessern und Ihnen dabei zu helfen, Ihre eigene Website problemlos zu erstellen. Wählen Sie ein Blog -Thema und eine Blog -Richtung Vor dem Kauf eines Domainnamens oder der Registrierung eines Hosts ist es am besten, die Themen zu identifizieren, die Sie abdecken möchten. Persönliche Websites können sich um Reisen, Kochen, Produktbewertungen, Musik oder jedes Hobby bewirken, das Ihre Interessen weckt. Wenn Sie sich auf Bereiche konzentrieren, an denen Sie wirklich interessiert sind, können Sie das kontinuierliche Schreiben fördern
 So zeigen Sie Kinderkategorien auf der Archivseite der übergeordneten Kategorien an
Apr 19, 2025 pm 11:54 PM
So zeigen Sie Kinderkategorien auf der Archivseite der übergeordneten Kategorien an
Apr 19, 2025 pm 11:54 PM
Möchten Sie wissen, wie Sie untergeordnete Kategorien auf der Seite der übergeordneten Kategorie -Archivseite angezeigt werden? Wenn Sie eine Klassifizierungsarchivseite anpassen, müssen Sie dies möglicherweise tun, um es Ihren Besuchern nützlicher zu machen. In diesem Artikel zeigen wir Ihnen, wie Sie Kinderkategorien auf der Seite der Elternkategorie problemlos anzeigen können. Warum erscheinen Unterkategorien auf der Seite der übergeordneten Kategorie -Archiv -Seite? Indem Sie alle Kinderkategorien auf der Seite der übergeordneten Kategorie -Archiv -Seite anzeigen, können Sie sie für Besucher weniger allgemein und nützlicher machen. Wenn Sie beispielsweise einen WordPress-Blog über Bücher ausführen und eine Taxonomie namens "Thema" haben, können Sie Untertaxonomie wie "Roman", "Sachbücher" hinzufügen, damit Ihre Leser können
 So sortieren Sie Beiträge nach Ablaufdatum in WordPress
Apr 19, 2025 pm 11:48 PM
So sortieren Sie Beiträge nach Ablaufdatum in WordPress
Apr 19, 2025 pm 11:48 PM
In der Vergangenheit haben wir geteilt, wie das Postexpirator -Plugin verwendet wird, um Beiträge in WordPress abzulehnen. Nun, beim Erstellen der Aktivitätslisten -Website fanden wir dieses Plugin sehr nützlich. Wir können abgelaufene Aktivitätslisten problemlos löschen. Zweitens ist es dank dieses Plugins auch sehr einfach, Beiträge nach Ablaufdatum zu sortieren. In diesem Artikel zeigen wir Ihnen, wie Sie Beiträge nach Ablaufdatum in WordPress sortieren. Aktualisierter Code, um Änderungen im Plugin zu reflektieren, um den benutzerdefinierten Feldnamen zu ändern. Danke Tajim, dass du uns in den Kommentaren informiert hast. In unserem spezifischen Projekt verwenden wir Ereignisse als benutzerdefinierte Post -Typen. Jetzt
 So automatisieren Sie WordPress und Social Media mit IFTTT (und mehr)
Apr 18, 2025 am 11:27 AM
So automatisieren Sie WordPress und Social Media mit IFTTT (und mehr)
Apr 18, 2025 am 11:27 AM
Suchen Sie nach Möglichkeiten, Ihre WordPress -Website und Social -Media -Konten zu automatisieren? Mit der Automatisierung können Sie Ihre WordPress -Blog -Beiträge oder Updates automatisch auf Facebook, Twitter, LinkedIn, Instagram und mehr freigeben. In diesem Artikel zeigen wir Ihnen, wie Sie WordPress und Social Media mit IFTTT, Zapier und Uncanny Automator einfach automatisieren können. Warum WordPress und Social Media automatisieren? Automatisieren Sie Ihren WordPre
 So erstellen Sie eine Website für WordPress -Host
Apr 20, 2025 am 11:12 AM
So erstellen Sie eine Website für WordPress -Host
Apr 20, 2025 am 11:12 AM
Um eine Website mit WordPress -Host zu erstellen, müssen Sie: einen zuverlässigen Hosting -Anbieter auswählen. Kaufen Sie einen Domainnamen. Richten Sie ein WordPress -Hosting -Konto ein. Wählen Sie ein Thema aus. Seiten und Artikel hinzufügen. Installieren Sie das Plug-In. Passen Sie Ihre Website an. Veröffentlichen Sie Ihre Website.
 So anzeigen Sie die Abfragezahl und die Seite Ladezeit in WordPress an
Apr 19, 2025 pm 11:51 PM
So anzeigen Sie die Abfragezahl und die Seite Ladezeit in WordPress an
Apr 19, 2025 pm 11:51 PM
Einer unserer Benutzer hat andere Websites gefragt, wie die Anzahl der Abfragen und die Ladezeit des Seitens im Fußzeile angezeigt wird. Sie sehen dies oft in der Fußzeile Ihrer Website, und es kann so etwas wie: "64 Abfragen in 1,248 Sekunden" angezeigt. In diesem Artikel zeigen wir Ihnen, wie Sie die Anzahl der Abfragen und die Seitenladezeit in WordPress anzeigen. Fügen Sie einfach den folgenden Code ein, wo Sie in der Themendatei möchten (z. B. foote.php). Abfragen



