Erste Schritte mit der WordPress -Themenanpassungs -API
Dieses Tutorial untersucht die WordPress -Themenanpassungs -API, ein leistungsstarkes Tool zur Verbesserung der Themenanpassung. In WordPress 3.4 wird diese API die Erstellung benutzerfreundlicher Themenoptionen im WordPress Customizer vereinfacht.
Schlüsselvorteile:
- Verbesserte Benutzererfahrung: bietet eine optimierte Echtzeit-Vorschau-Schnittstelle für Themenanpassungen und beseitigt die Notwendigkeit konstanter Seiten-Aktualisierungen.
- Professionelles Erscheinungsbild: bietet ein poliertes, konsistentes Anpassungserlebnis für Benutzer.
- integrierte Funktionalität: Enthält Standardsteuerungen für gemeinsame Einstellungen (Site-Titel, Slogan, Hintergrund, Widgets usw.), die minimale anfängliche Codierung erfordern.
Kernkomponenten:
Die API ist um drei Schlüsselelemente strukturiert:
- Abschnitte: Einstellungen in logische Gruppen organisieren.
- Einstellungen: Stellen Sie die individuellen Anpassungsoptionen dar.
- Steuerelemente: HTML -Formularelemente (Textfelder, Farbpflücker usw.), mit denen Benutzer Einstellungen mit sofortigem visuellem Feedback ändern können.
Standardsteuerungen:
Themen mit WordPress 3.4 oder später enthalten automatisch Standardsteuerungen für wesentliche Einstellungen, die keinen zusätzlichen Code erfordern.
Erstellen benutzerdefinierter Steuerelemente:
Um benutzerdefinierte Funktionen hinzuzufügen, verwenden Entwickler die Methoden $customizer_object->add_section, $customizer_object->add_setting und $customizer_object->add_control.
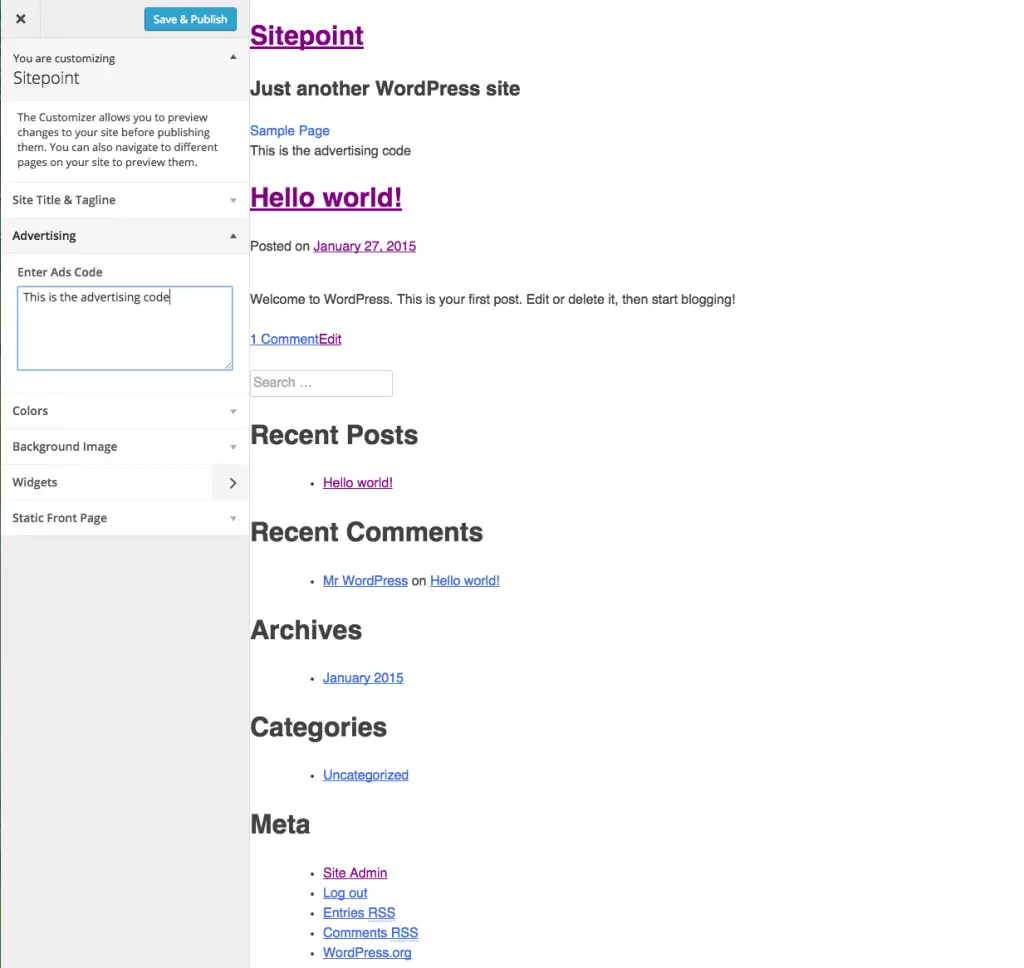
Beispiel: Hinzufügen eines Anzeigenabschnitts
Dieses Beispiel zeigt, dass ein Abschnitt für die Anzeigencodeeingabe erstellt wird:
function sitepoint_customize_register($wp_customize) {
$wp_customize->add_section("ads", array(
"title" => __("Advertising", "customizer_ads_sections"),
"priority" => 30,
));
$wp_customize->add_setting("ads_code", array(
"default" => "",
"transport" => "postMessage",
));
$wp_customize->add_control(new WP_Customize_Control(
$wp_customize,
"ads_code",
array(
"label" => __("Enter Ads Code", "customizer_ads_code_label"),
"section" => "ads",
"settings" => "ads_code",
"type" => "textarea",
)
));
}
add_action("customize_register","sitepoint_customize_register"); Die Einstellung ("Postmessage") ermöglicht die Echtzeit-Vorschau. JavaScript wird dann benötigt, um die Anzeige dynamisch zu aktualisieren. transport
Ausgabeeinstellungswerte:
Einstellungswerte abrufen, hängt von der Einstellung ab. Verwenden Sie für "Aktualisieren" transport. Für "Postmessage" ist JavaScript erforderlich, um Live -Updates zu verarbeiten. get_theme_mod()

Schlussfolgerung:
Die Themenanpassungs -API ist ein entscheidendes Instrument für die moderne WordPress -Themenentwicklung, das eine überlegene Benutzererfahrung und eine vereinfachte Anpassung bietet. Das Beherrschen dieser API ist für die Erstellung professioneller und benutzerfreundlicher Themen unerlässlich.
häufig gestellte Fragen:
Dieser Abschnitt würde Antworten auf häufig gestellte Fragen zur WordPress -Themenanpassungs -API enthalten, ähnlich der ursprünglichen Eingabe, aber möglicherweise für Klarheit und Zuversicht umformuliert. Beispiele:-
F: Was ist die WordPress-Themenanpassungs-API?
- F: Wie füge ich einen neuen Abschnitt hinzu?
add_section()F: Wie erhalte ich den Wert einer Einstellung?customize_register - F: Welche Steuertypen sind verfügbar? Benutzerdefinierte Steuerelemente können auch erstellt werden.
get_theme_mod()Das obige bietet eine umstrukturierte und paraphrasierte Version, wobei die ursprünglichen Informationen beibehalten und gleichzeitig die Lesbarkeit und den Fluss verbessert werden. Denken Sie daran,transport => 'refresh'durch die tatsächliche Bild -URL zu ersetzen.transport => 'postMessage'
Das obige ist der detaillierte Inhalt vonErste Schritte mit der WordPress -Themenanpassungs -API. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

Heiße KI -Werkzeuge

Undresser.AI Undress
KI-gestützte App zum Erstellen realistischer Aktfotos

AI Clothes Remover
Online-KI-Tool zum Entfernen von Kleidung aus Fotos.

Undress AI Tool
Ausziehbilder kostenlos

Clothoff.io
KI-Kleiderentferner

Video Face Swap
Tauschen Sie Gesichter in jedem Video mühelos mit unserem völlig kostenlosen KI-Gesichtstausch-Tool aus!

Heißer Artikel

Heiße Werkzeuge

Notepad++7.3.1
Einfach zu bedienender und kostenloser Code-Editor

SublimeText3 chinesische Version
Chinesische Version, sehr einfach zu bedienen

Senden Sie Studio 13.0.1
Leistungsstarke integrierte PHP-Entwicklungsumgebung

Dreamweaver CS6
Visuelle Webentwicklungstools

SublimeText3 Mac-Version
Codebearbeitungssoftware auf Gottesniveau (SublimeText3)

Heiße Themen
 1670
1670
 14
14
 1428
1428
 52
52
 1329
1329
 25
25
 1274
1274
 29
29
 1256
1256
 24
24
 So erhalten Sie in WordPress in Benutzerinformationen für personalisierte Ergebnisse
Apr 19, 2025 pm 11:57 PM
So erhalten Sie in WordPress in Benutzerinformationen für personalisierte Ergebnisse
Apr 19, 2025 pm 11:57 PM
Kürzlich haben wir Ihnen gezeigt, wie Sie ein personalisiertes Erlebnis für Benutzer erstellen können, indem Benutzer ihre bevorzugten Beiträge in einer personalisierten Bibliothek retten können. Sie können personalisierte Ergebnisse auf eine andere Ebene bringen, indem Sie an einigen Stellen (d. H. Begrüßungsbildschirme) ihre Namen verwenden. Glücklicherweise macht es WordPress sehr einfach, Informationen über angemeldete Benutzer zu erhalten. In diesem Artikel zeigen wir Ihnen, wie Sie Informationen zum aktuell angemeldeten Benutzer abrufen. Wir werden den Get_Currentuserinfo () verwenden; Funktion. Dies kann überall im Thema verwendet werden (Header, Fußzeile, Seitenleiste, Seitenvorlage usw.). Damit es funktioniert, muss der Benutzer angemeldet sein. Wir müssen also verwenden
 So stellen Sie die WordPress -Artikelliste an
Apr 20, 2025 am 10:48 AM
So stellen Sie die WordPress -Artikelliste an
Apr 20, 2025 am 10:48 AM
Es gibt vier Möglichkeiten, die WordPress -Artikelliste anzupassen: Verwenden Sie Themenoptionen, verwenden Plugins (z. B. die Bestellung von Post -Typen, WP -Postliste, Boxy -Sachen), Code (Einstellungen in der Datei functions.php hinzufügen) oder die WordPress -Datenbank direkt ändern.
 So starten Sie einen WordPress-Blog: eine Schritt-für-Schritt-Anleitung für Anfänger
Apr 17, 2025 am 08:25 AM
So starten Sie einen WordPress-Blog: eine Schritt-für-Schritt-Anleitung für Anfänger
Apr 17, 2025 am 08:25 AM
Blogs sind die ideale Plattform für Menschen, um ihre Meinungen, Meinungen und Meinungen online auszudrücken. Viele Neulinge sind bestrebt, eine eigene Website zu bauen, zögern jedoch, sich über technische Hindernisse oder Kostenprobleme zu sorgen. Da sich die Plattform jedoch weiterentwickelt, um die Fähigkeiten und Bedürfnisse von Anfängern zu erfüllen, wird sie jetzt einfacher als je zuvor. In diesem Artikel führen Sie Schritt für Schritt, wie Sie ein WordPress -Blog erstellen, von der Auswahl der Themen bis zur Verwendung von Plugins, um Sicherheit und Leistung zu verbessern und Ihnen dabei zu helfen, Ihre eigene Website problemlos zu erstellen. Wählen Sie ein Blog -Thema und eine Blog -Richtung Vor dem Kauf eines Domainnamens oder der Registrierung eines Hosts ist es am besten, die Themen zu identifizieren, die Sie abdecken möchten. Persönliche Websites können sich um Reisen, Kochen, Produktbewertungen, Musik oder jedes Hobby bewirken, das Ihre Interessen weckt. Wenn Sie sich auf Bereiche konzentrieren, an denen Sie wirklich interessiert sind, können Sie das kontinuierliche Schreiben fördern
 So zeigen Sie Kinderkategorien auf der Archivseite der übergeordneten Kategorien an
Apr 19, 2025 pm 11:54 PM
So zeigen Sie Kinderkategorien auf der Archivseite der übergeordneten Kategorien an
Apr 19, 2025 pm 11:54 PM
Möchten Sie wissen, wie Sie untergeordnete Kategorien auf der Seite der übergeordneten Kategorie -Archivseite angezeigt werden? Wenn Sie eine Klassifizierungsarchivseite anpassen, müssen Sie dies möglicherweise tun, um es Ihren Besuchern nützlicher zu machen. In diesem Artikel zeigen wir Ihnen, wie Sie Kinderkategorien auf der Seite der Elternkategorie problemlos anzeigen können. Warum erscheinen Unterkategorien auf der Seite der übergeordneten Kategorie -Archiv -Seite? Indem Sie alle Kinderkategorien auf der Seite der übergeordneten Kategorie -Archiv -Seite anzeigen, können Sie sie für Besucher weniger allgemein und nützlicher machen. Wenn Sie beispielsweise einen WordPress-Blog über Bücher ausführen und eine Taxonomie namens "Thema" haben, können Sie Untertaxonomie wie "Roman", "Sachbücher" hinzufügen, damit Ihre Leser können
 So sortieren Sie Beiträge nach Ablaufdatum in WordPress
Apr 19, 2025 pm 11:48 PM
So sortieren Sie Beiträge nach Ablaufdatum in WordPress
Apr 19, 2025 pm 11:48 PM
In der Vergangenheit haben wir geteilt, wie das Postexpirator -Plugin verwendet wird, um Beiträge in WordPress abzulehnen. Nun, beim Erstellen der Aktivitätslisten -Website fanden wir dieses Plugin sehr nützlich. Wir können abgelaufene Aktivitätslisten problemlos löschen. Zweitens ist es dank dieses Plugins auch sehr einfach, Beiträge nach Ablaufdatum zu sortieren. In diesem Artikel zeigen wir Ihnen, wie Sie Beiträge nach Ablaufdatum in WordPress sortieren. Aktualisierter Code, um Änderungen im Plugin zu reflektieren, um den benutzerdefinierten Feldnamen zu ändern. Danke Tajim, dass du uns in den Kommentaren informiert hast. In unserem spezifischen Projekt verwenden wir Ereignisse als benutzerdefinierte Post -Typen. Jetzt
 So erstellen Sie eine Website für WordPress -Host
Apr 20, 2025 am 11:12 AM
So erstellen Sie eine Website für WordPress -Host
Apr 20, 2025 am 11:12 AM
Um eine Website mit WordPress -Host zu erstellen, müssen Sie: einen zuverlässigen Hosting -Anbieter auswählen. Kaufen Sie einen Domainnamen. Richten Sie ein WordPress -Hosting -Konto ein. Wählen Sie ein Thema aus. Seiten und Artikel hinzufügen. Installieren Sie das Plug-In. Passen Sie Ihre Website an. Veröffentlichen Sie Ihre Website.
 So automatisieren Sie WordPress und Social Media mit IFTTT (und mehr)
Apr 18, 2025 am 11:27 AM
So automatisieren Sie WordPress und Social Media mit IFTTT (und mehr)
Apr 18, 2025 am 11:27 AM
Suchen Sie nach Möglichkeiten, Ihre WordPress -Website und Social -Media -Konten zu automatisieren? Mit der Automatisierung können Sie Ihre WordPress -Blog -Beiträge oder Updates automatisch auf Facebook, Twitter, LinkedIn, Instagram und mehr freigeben. In diesem Artikel zeigen wir Ihnen, wie Sie WordPress und Social Media mit IFTTT, Zapier und Uncanny Automator einfach automatisieren können. Warum WordPress und Social Media automatisieren? Automatisieren Sie Ihren WordPre
 So anzeigen Sie die Abfragezahl und die Seite Ladezeit in WordPress an
Apr 19, 2025 pm 11:51 PM
So anzeigen Sie die Abfragezahl und die Seite Ladezeit in WordPress an
Apr 19, 2025 pm 11:51 PM
Einer unserer Benutzer hat andere Websites gefragt, wie die Anzahl der Abfragen und die Ladezeit des Seitens im Fußzeile angezeigt wird. Sie sehen dies oft in der Fußzeile Ihrer Website, und es kann so etwas wie: "64 Abfragen in 1,248 Sekunden" angezeigt. In diesem Artikel zeigen wir Ihnen, wie Sie die Anzahl der Abfragen und die Seitenladezeit in WordPress anzeigen. Fügen Sie einfach den folgenden Code ein, wo Sie in der Themendatei möchten (z. B. foote.php). Abfragen




