Hinzufügen einer Medienschaltfläche zum WordPress -Inhaltseditor

Einfügen einer Mediendatei in einen Beitrag mit WordPress ist dank der standardmäßigen dedizierten Schaltfläche nicht sehr kompliziert. Wenn Sie jedoch ein Plugin mithilfe von Mediendateien entwickeln, hilft diese Schaltfläche Ihren Benutzern nicht, den von Ihren Funktionen benötigten Code einzufügen.
Glücklicherweise ist es möglich, Ihre eigene Medienschaltfläche hinzuzufügen, damit Sie es richtig machen können, was Sie wollen.
In diesem Tutorial werden wir überprüfen Sowohl visuelle als auch HTML -Redakteure.
Key Takeaways
- Hinzufügen einer Medienschaltfläche zum WordPress -Inhaltseditor beinhaltet das Erstellen einer neuen Funktion in Ihrer Plugin- oder Themendatei, das Anschließen Ihrer Funktion an die Aktion media_buttons und Änderungen Ihrer Funktion, um Ihre Schaltfläche richtig anzuzeigen.
- Um das Medienfenster zu öffnen, wenn der Benutzer auf die Schaltfläche klickt, wird JavaScript mit JQuery, das standardmäßig in WordPress enthalten ist, verwendet. Dies beinhaltet das Erstellen einer JS -Datei, einschließlich dieser in Ihrer WordPress -Funktion und das Erstellen des Fensters.
- Die Auswahl des Benutzers kann mit dem von WordPress für die Medienfenster erstellten Ereignis "Auswählen" abgerufen werden. Abhängig davon, ob Sie Multiple -Choice zulassen, unterscheidet sich die Verwendung der Variablen, die die Auswahl speichert.
- Die Medienschaltfläche kann optimiert werden, indem sichergestellt wird, dass sie nicht jedes Mal rekonstruiert, wenn der Benutzer die Taste trifft. Dies kann erreicht werden, indem überprüft wird, ob das Fenster bereits erstellt wurde, und wenn nicht, erstellen Sie es.
fügen Sie eine Medienschaltfläche hinzu
Das Hinzufügen unserer Medienschaltfläche ist der erste und einfachste Teil. Wie beim Anpassen vieler Dinge in WordPress werden wir Aktionen verwenden, um unsere Schaltfläche an der richtigen Stelle zu setzen.
Erstellen Sie zunächst eine neue Funktion in der dedizierten Datei Ihres Plugins oder Themas (z. B. Funktionen.php). Für dieses Tutorial werde ich eine Funktion namens add_my_media_button () verwenden. Haken Sie Ihre Funktion an die Aktion von Media_buttons, die, wie der Name darauf hindeutet, die auf WordPress aufgerufene Aktion, die die Medienschaltflächen anzeigt, lautet.
<span>add_action('media_buttons', 'add_my_media_button');</span>Wie Sie sich vorstellen können, müssen wir jetzt unsere Funktion ändern, um unsere Schaltfläche richtig anzuzeigen. Wir möchten, dass unsere Schaltfläche den gleichen Stil hat wie der Standard.
Medienschaltflächen sind keine echten Schaltflächen, sie sind Links mit dem Stil einer Schaltfläche und WordPress geben uns eine Klasse für diesen Stil mit dem Namen „ -Button “.
<span>function add_my_media_button() {
</span> echo <span>'<a href="#" >Add my media</a>';
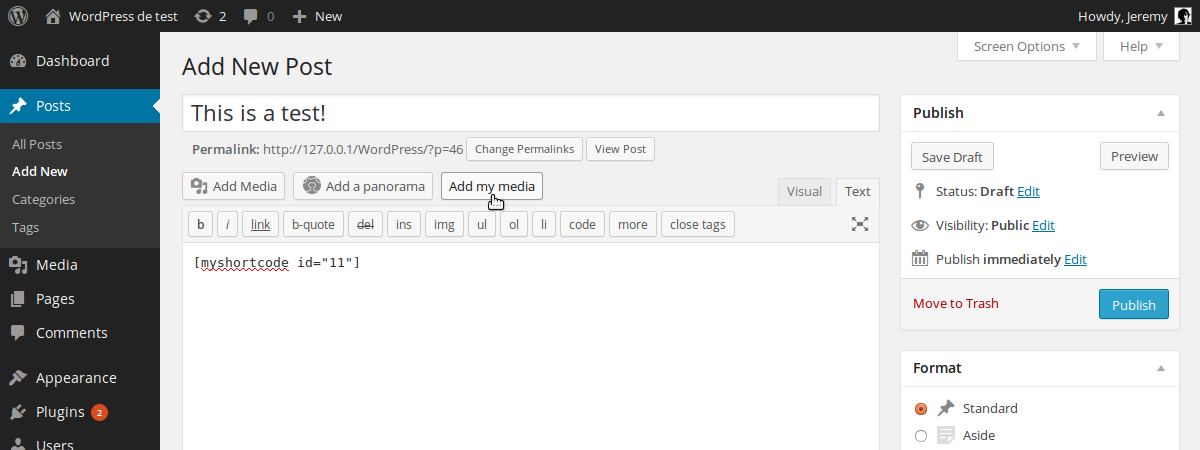
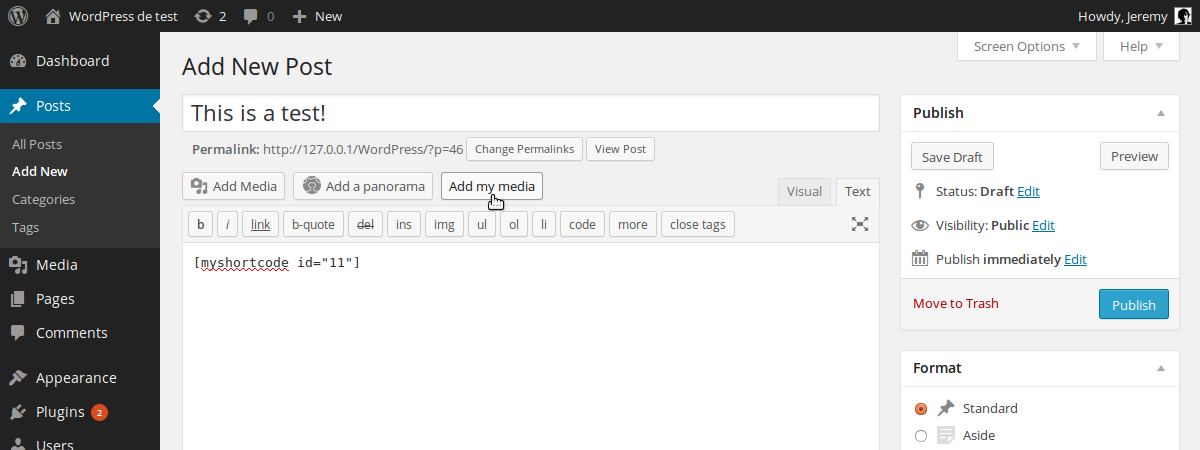
</span><span>}</span>Wir geben unserer Schaltfläche eine ID. Auf diese Weise können wir es später in JavaScript abrufen.
unsere benutzerdefinierte Medienschaltfläche ist fertig: Sie hat den richtigen Stil und fast den richtigen Ort. Tatsächlich wird unsere neue Schaltfläche standardmäßig vor dem Standard platziert. Wenn wir es danach platzieren möchten, ist es möglich, indem wir ein drittes Argument an den Aufruf add_action () übergeben, um die Priorität unserer Funktion zu ändern.
In der Tat hat die Funktion, die die Standardmedienschaltfläche anzeigt, eine Priorität von 10. Die Angabe eines niedrigeren Werts für unsere Funktion platziert unsere Schaltfläche vor dem Standard. Wenn wir es danach platzieren wollen, können wir einen höheren Wert angeben.
<span>add_action('media_buttons', 'add_my_media_button');</span>Und das war's! Jetzt müssen wir unseren Knopf nützlicher machen.

Öffnen Sie das Medienfenster
Um das Medienfenster zu öffnen, werden wir JavaScript mit JQuery verwenden, das standardmäßig in WordPress enthalten ist. Zunächst erstellen wir eine JS -Datei. Ich habe mich entschieden, es Media_Button.js zu nennen, aber natürlich können Sie Ihren eigenen Namen auswählen.
Fügen Sie die JavaScript -Datei
hinzuWenn Sie mit WordPress vertraut sind, sollten Sie wissen, dass das CMS uns eine ordnungsgemäße Möglichkeit gibt, die von uns benötigten JS -Dateien einzuschließen. Dazu erstellen wir eine Funktion, in der wir die WordPress -Funktion wp_enqueue_script () verwenden.
<span>function add_my_media_button() {
</span> echo <span>'<a href="#" >Add my media</a>';
</span><span>}</span>Wie Sie sehen, geben wir JQuery als Abhängigkeit an. Dank des letzten Arguments habe ich mich dafür entschieden, das Skript in die Fußzeile aufzunehmen, aber Sie können es in den Kopfzeile legen, wenn Sie es vorziehen.
Wir haben eine Funktion erstellt, um WordPress zu bitten, unser Skript nur dann einzuschließen, wenn dies erforderlich ist. Dafür werden wir eine andere Aktion verwenden: wp_enqueue_media, die ausgelöst wird, wenn WordPress alle von den Medienschaltflächen benötigten Skripte aufruft.
<span>add_action('media_buttons', 'add_my_media_button', 15);</span>Konstruieren Sie das Fenster
Um die JQuery -Funktion $ () zu verwenden, verkapulieren wir den Inhalt unserer Datei medias_button.js in der Funktion jQuery (). Dann erstellen wir eine neue Funktion, die das Medienfenster öffnet, wenn der Benutzer auf unsere Schaltfläche klickt.
<span>function include_media_button_js_file() {
</span> <span>wp_enqueue_script('media_button', 'path/to/media_button.js', array('jquery'), '1.0', true);
</span><span>}</span>Ein Medienfenster ist eine Instanz des WP.Media -Objekts. Sein Konstruktor gibt einen Parameter zu, der ein weiteres Objekt ist, das einige Attribute für das Fenster enthält. Die open_media_window_ () -Funktion oben kann also Folgendes enthalten:
<span>add_action('wp_enqueue_media', 'include_media_button_js_file');</span>Das Titelattribut wird als Titel des Fensters angezeigt. Seien Sie vorsichtig, der Wert des Schaltflächenattributs ist ein Objekt, das ein Textattribut zum Festlegen der Etikett der Schaltfläche, auf der der Benutzer klickt, um seine Auswahl zu validieren.
Das Bibliotheksattribut wird von WordPress verwendet, um die im Fenster angezeigten Mediendateien zu filtern. In diesem Beispiel können nur die Bilder ausgewählt werden. Darüber hinaus kann der Benutzer dank des falschen Wertes für das Mehrfachattribut nicht mehr als eine Datei auswählen.
Keine dieser Attribute wird von WordPress wirklich verlangt. Wenn Sie jedoch keinen Titel angeben, wird Ihr Fenster ohne Titel. Standardmäßig ist das Mehrfachattribut auf False festgelegt und die angezeigten Mediendateien werden nicht gefiltert.
Verwenden Sie das Medienfenster
Abrufen Sie die Auswahl des Benutzers
abDer folgende Code geht in die oben erstellte Open_Media_Window () -Funktion.
für den Moment ist unser Fenster konstruiert, aber es wird nicht geöffnet. Um das Fenster zu öffnen, können Sie die Open () -Methode verwenden, aber vorher möchten Sie möglicherweise die Auswahl des Benutzers abrufen.
Um dies zu tun, verwenden wir ein spezielles Ereignis, das von WordPress für die Medienfenster erstellt wurde: SELECT. Binden Sie eine Funktion an dieses Ereignis an, erfordert die Verwendung der On () -Methode.
<span>add_action('media_buttons', 'add_my_media_button');</span>Wenn der Benutzer nur eine Datei auswählen kann, können Sie sie mit der First () -Methode abrufen. Dann können Sie das erhaltene Objekt in JSON konvertieren, um die gewünschten Informationen zu erhalten. Ersetzen Sie das obige Fenster. Ein Ereignis durch:
<span>function add_my_media_button() {
</span> echo <span>'<a href="#" >Add my media</a>';
</span><span>}</span>Wenn Sie wissen möchten, welche Attribute verwendet werden können, können Sie beispielsweise alle in der Konsole Ihres Browsers auflisten.
<span>add_action('media_buttons', 'add_my_media_button', 15);</span>
<span>function include_media_button_js_file() {
</span> <span>wp_enqueue_script('media_button', 'path/to/media_button.js', array('jquery'), '1.0', true);
</span><span>}</span>.
Text in den Editor
einfügenNachdem wir die Wahl des Benutzers abgerufen haben, würden wir einen Text in den Editor einfügen. Dazu verwenden wir die WordPress -Funktion wp.media.editor.insert (), die einen Parameter zulässt: den Text, der in der aktuellen Position des Cursors einfügt.
<span>add_action('wp_enqueue_media', 'include_media_button_js_file');</span>Der Vorteil der Verwendung dieser Funktion besteht darin, dass WordPress unseren Text automatisch sowohl in visuelle als auch in HTML -Editoren einfügt.
Optimierung
Unser Fenster ist bereit für die Verwendung. Ein Problem bleibt jedoch bestehen: Es wird jedes Mal rekonstruiert, wenn der Benutzer die Schaltfläche trifft, damit wir dieses Verhalten ändern.
<span>jQuery(function($) {
</span> <span>$(document).ready(function(){
</span> <span>$('#insert-my-media').click(open_media_window);
</span> <span>});
</span>
<span>function open_media_window() {
</span> <span>}
</span><span>});</span>Zuerst überprüfen wir, ob das Fenster bereits erstellt wurde, und wenn nicht, erstellen wir es. Dann öffnen wir unser Fenster und beenden die Funktion open_media_window () mit der Anweisung zurück. Um das Standardverhalten des Links zu verhindern.
Beachten Sie, dass es mehr als eine Möglichkeit gibt, das oben angegebene Problem zu verhindern. Das Schema ist jedoch immer das gleiche und Sie können Ihre Lieblingsmethode leicht anpassen.
Abschließend
Sie wissen jetzt, wie Sie eine Medienschaltfläche hinzufügen und wie Sie sie verwenden, um einen Text in Bezug auf die Wahl des Benutzers im Editor einzulegen. Wenn Sie die oben erstellten Attribute der oben erstellten Datenvariablen aufgelistet haben, haben Sie möglicherweise festgestellt, dass WordPress uns alle Informationen über die ausgewählte Mediendatei gibt, dh Sie können alles tun, was Sie wollen.
häufig gestellte Fragen (FAQs) zum Hinzufügen einer Medienschaltfläche zum Content -Editor
Warum funktioniert meine Schaltfläche „Medien hinzufügen“ nicht in WordPress? Der häufigste Grund ist ein Plugin -Konflikt. Einige Plugins können die Funktionalität der Schaltfläche „Medien hinzufügen“ beeinträchtigen. Um dies zu beheben, können Sie alle Ihre Plugins deaktivieren und sie dann einzeln reaktivieren, um das problematische Plugin zu identifizieren. Ein weiterer Grund könnte veraltet sein, dass WordPress- oder Themenversionen veraltet sein können. Stellen Sie sicher, dass die neuesten Versionen installiert sind. Wenn das Problem bestehen bleibt, kann dies an einem JavaScript- oder JQuery -Problem zurückzuführen sein. In diesem Fall müssen Sie möglicherweise Hilfe von einem professionellen Entwickler suchen. WordPress ist ein einfacher Prozess. Sie können dies tun, indem Sie die Funktion "add_action" in der functions.php -Datei Ihres Themas verwenden. Mit dieser Funktion können Sie dem Inhaltseditor eine neue Schaltfläche hinzufügen. Sie können dann die Funktion "wp_enqueue_media" verwenden, um die erforderlichen Skripte und Stile für den Medien -Uploader zu laden. Schließlich können Sie das Objekt "WP.Media" verwenden, um den Medien -Uploader zu öffnen, wenn die Schaltfläche klickt. Passen Sie die Medienschaltfläche im Content -Editor an. Mit verschiedenen WordPress -Funktionen und Haken können Sie den Text, Stil und die Funktionalität der Schaltfläche ändern. Beispielsweise können Sie den Filter "media_buttons_context" verwenden, um die Position der Schaltfläche im Editor zu ändern. Sie können auch das Objekt "WP.Media" verwenden, um das Erscheinungs- und Verhalten des Medien -Uploaders anzupassen. Sie können die Schaltfläche „Medien hinzufügen“ in Ihrem Content -Editor nicht sehen, dies kann auf eine Einschränkung der Benutzerrolle zurückzuführen sein. Mit WordPress können Sie steuern, was verschiedene Benutzerrollen auf Ihrer Website tun können. Wenn Ihre Benutzerrolle nicht über die Funktion "upload_files" verfügt, können Sie die Schaltfläche "Medien hinzufügen" nicht sehen. Sie können dies ändern, indem Sie die Funktionen Ihrer Benutzerrolle mithilfe eines Plugins wie Benutzerrolleneditors ändern. Mit Codierung können Sie mehrere Lösungen ausprobieren, um die Schaltfläche „Medien hinzufügen“ nicht zu reparieren. Versuchen Sie zunächst, Ihren Browser -Cache und Cookies zu beseitigen. Wenn das nicht funktioniert, deaktivieren Sie alle Ihre Plugins und reaktivieren Sie sie nacheinander, um das problematische Plugin zu identifizieren. Sie können auch zu einem Standard-WordPress-Thema wechseln, um festzustellen, ob das Problem mit Themen bezogen ist. Wenn keine dieser Lösungen funktioniert, sollten Sie Hilfe von einem professionellen Entwickler suchen oder sich an WordPress -Unterstützung wenden.
Was sind die Alternativen zur Schaltfläche "Medien hinzufügen" in WordPress? Eine Option besteht darin, das Plugin "Aus dem Server hinzufügen" zu verwenden, mit dem Sie Dateien direkt von Ihrem Server hochladen können. Eine andere Option ist die Verwendung des Plugins "Drag & Drop -Featured Image", mit dem Sie Bilder in Ihre Beiträge und Seiten ziehen können. Sie können auch das Plugin "Medien von FTP" zum Hochladen von Dateien über FTP verwenden. Medienschaltfläche zum Content -Editor in anderen CMS -Plattformen. Der Prozess kann je nach Plattform variieren, beinhaltet jedoch im Allgemeinen die API oder integrierte Funktionen der Plattform, um dem Inhaltseditor eine neue Taste hinzuzufügen. Sie können dann JavaScript oder JQuery verwenden, um einen Medien -Uploader zu öffnen, wenn die Schaltfläche klickt. Content -Editor mit der Funktion 'add_action' in der Datei Funktionen Ihres Themas in den Funktionen Ihres Themas. Jeder Funktion "Add_Action" fügt dem Inhaltseditor eine neue Schaltfläche hinzu. Sie können dann die Funktion "wp_enqueue_media" und das Objekt "WP.Media" verwenden, um die erforderlichen Skripte und Stile für jeden Medien -Uploader zu laden? Editor? Mit WordPress können Sie steuern, was verschiedene Benutzerrollen auf Ihrer Website tun können. Wenn Sie die Schaltfläche „Medien hinzufügen“ auf bestimmte Benutzerrollen beschränken möchten, können Sie dies tun, indem Sie die Funktionen der Benutzerrollen mithilfe eines Plugins wie Benutzerrolleneditor ändern. Die Schaltfläche „Medien hinzufügen“? Der häufigste Grund ist eine Dateigröße oder ein Typ. WordPress hat die Größe und Art der Dateien, die Sie hochladen können. Wenn Ihre Datei diese Grenzen überschreitet, wird in Ihrem Beitrag oder Ihrer Seite nicht angezeigt. Sie können diese Grenzwerte ändern, indem Sie die Php.ini -Datei Ihres Servers ändern oder ein Plugin wie die maximale Hochladendateigröße erhöhen. Ein weiterer Grund könnte ein Plugin -Konflikt sein. Einige Plugins können die Funktionalität des Medien -Uploaders beeinträchtigen. Um dies zu beheben, können Sie alle Ihre Plugins deaktivieren und sie dann einzeln reaktivieren, um das problematische Plugin zu identifizieren.
Das obige ist der detaillierte Inhalt vonHinzufügen einer Medienschaltfläche zum WordPress -Inhaltseditor. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

Heiße KI -Werkzeuge

Undresser.AI Undress
KI-gestützte App zum Erstellen realistischer Aktfotos

AI Clothes Remover
Online-KI-Tool zum Entfernen von Kleidung aus Fotos.

Undress AI Tool
Ausziehbilder kostenlos

Clothoff.io
KI-Kleiderentferner

Video Face Swap
Tauschen Sie Gesichter in jedem Video mühelos mit unserem völlig kostenlosen KI-Gesichtstausch-Tool aus!

Heißer Artikel

Heiße Werkzeuge

Notepad++7.3.1
Einfach zu bedienender und kostenloser Code-Editor

SublimeText3 chinesische Version
Chinesische Version, sehr einfach zu bedienen

Senden Sie Studio 13.0.1
Leistungsstarke integrierte PHP-Entwicklungsumgebung

Dreamweaver CS6
Visuelle Webentwicklungstools

SublimeText3 Mac-Version
Codebearbeitungssoftware auf Gottesniveau (SublimeText3)

Heiße Themen
 1664
1664
 14
14
 1423
1423
 52
52
 1321
1321
 25
25
 1269
1269
 29
29
 1249
1249
 24
24
 So erhalten Sie in WordPress in Benutzerinformationen für personalisierte Ergebnisse
Apr 19, 2025 pm 11:57 PM
So erhalten Sie in WordPress in Benutzerinformationen für personalisierte Ergebnisse
Apr 19, 2025 pm 11:57 PM
Kürzlich haben wir Ihnen gezeigt, wie Sie ein personalisiertes Erlebnis für Benutzer erstellen können, indem Benutzer ihre bevorzugten Beiträge in einer personalisierten Bibliothek retten können. Sie können personalisierte Ergebnisse auf eine andere Ebene bringen, indem Sie an einigen Stellen (d. H. Begrüßungsbildschirme) ihre Namen verwenden. Glücklicherweise macht es WordPress sehr einfach, Informationen über angemeldete Benutzer zu erhalten. In diesem Artikel zeigen wir Ihnen, wie Sie Informationen zum aktuell angemeldeten Benutzer abrufen. Wir werden den Get_Currentuserinfo () verwenden; Funktion. Dies kann überall im Thema verwendet werden (Header, Fußzeile, Seitenleiste, Seitenvorlage usw.). Damit es funktioniert, muss der Benutzer angemeldet sein. Wir müssen also verwenden
 So stellen Sie die WordPress -Artikelliste an
Apr 20, 2025 am 10:48 AM
So stellen Sie die WordPress -Artikelliste an
Apr 20, 2025 am 10:48 AM
Es gibt vier Möglichkeiten, die WordPress -Artikelliste anzupassen: Verwenden Sie Themenoptionen, verwenden Plugins (z. B. die Bestellung von Post -Typen, WP -Postliste, Boxy -Sachen), Code (Einstellungen in der Datei functions.php hinzufügen) oder die WordPress -Datenbank direkt ändern.
 So starten Sie einen WordPress-Blog: eine Schritt-für-Schritt-Anleitung für Anfänger
Apr 17, 2025 am 08:25 AM
So starten Sie einen WordPress-Blog: eine Schritt-für-Schritt-Anleitung für Anfänger
Apr 17, 2025 am 08:25 AM
Blogs sind die ideale Plattform für Menschen, um ihre Meinungen, Meinungen und Meinungen online auszudrücken. Viele Neulinge sind bestrebt, eine eigene Website zu bauen, zögern jedoch, sich über technische Hindernisse oder Kostenprobleme zu sorgen. Da sich die Plattform jedoch weiterentwickelt, um die Fähigkeiten und Bedürfnisse von Anfängern zu erfüllen, wird sie jetzt einfacher als je zuvor. In diesem Artikel führen Sie Schritt für Schritt, wie Sie ein WordPress -Blog erstellen, von der Auswahl der Themen bis zur Verwendung von Plugins, um Sicherheit und Leistung zu verbessern und Ihnen dabei zu helfen, Ihre eigene Website problemlos zu erstellen. Wählen Sie ein Blog -Thema und eine Blog -Richtung Vor dem Kauf eines Domainnamens oder der Registrierung eines Hosts ist es am besten, die Themen zu identifizieren, die Sie abdecken möchten. Persönliche Websites können sich um Reisen, Kochen, Produktbewertungen, Musik oder jedes Hobby bewirken, das Ihre Interessen weckt. Wenn Sie sich auf Bereiche konzentrieren, an denen Sie wirklich interessiert sind, können Sie das kontinuierliche Schreiben fördern
 So zeigen Sie Kinderkategorien auf der Archivseite der übergeordneten Kategorien an
Apr 19, 2025 pm 11:54 PM
So zeigen Sie Kinderkategorien auf der Archivseite der übergeordneten Kategorien an
Apr 19, 2025 pm 11:54 PM
Möchten Sie wissen, wie Sie untergeordnete Kategorien auf der Seite der übergeordneten Kategorie -Archivseite angezeigt werden? Wenn Sie eine Klassifizierungsarchivseite anpassen, müssen Sie dies möglicherweise tun, um es Ihren Besuchern nützlicher zu machen. In diesem Artikel zeigen wir Ihnen, wie Sie Kinderkategorien auf der Seite der Elternkategorie problemlos anzeigen können. Warum erscheinen Unterkategorien auf der Seite der übergeordneten Kategorie -Archiv -Seite? Indem Sie alle Kinderkategorien auf der Seite der übergeordneten Kategorie -Archiv -Seite anzeigen, können Sie sie für Besucher weniger allgemein und nützlicher machen. Wenn Sie beispielsweise einen WordPress-Blog über Bücher ausführen und eine Taxonomie namens "Thema" haben, können Sie Untertaxonomie wie "Roman", "Sachbücher" hinzufügen, damit Ihre Leser können
 So sortieren Sie Beiträge nach Ablaufdatum in WordPress
Apr 19, 2025 pm 11:48 PM
So sortieren Sie Beiträge nach Ablaufdatum in WordPress
Apr 19, 2025 pm 11:48 PM
In der Vergangenheit haben wir geteilt, wie das Postexpirator -Plugin verwendet wird, um Beiträge in WordPress abzulehnen. Nun, beim Erstellen der Aktivitätslisten -Website fanden wir dieses Plugin sehr nützlich. Wir können abgelaufene Aktivitätslisten problemlos löschen. Zweitens ist es dank dieses Plugins auch sehr einfach, Beiträge nach Ablaufdatum zu sortieren. In diesem Artikel zeigen wir Ihnen, wie Sie Beiträge nach Ablaufdatum in WordPress sortieren. Aktualisierter Code, um Änderungen im Plugin zu reflektieren, um den benutzerdefinierten Feldnamen zu ändern. Danke Tajim, dass du uns in den Kommentaren informiert hast. In unserem spezifischen Projekt verwenden wir Ereignisse als benutzerdefinierte Post -Typen. Jetzt
 So erstellen Sie eine Website für WordPress -Host
Apr 20, 2025 am 11:12 AM
So erstellen Sie eine Website für WordPress -Host
Apr 20, 2025 am 11:12 AM
Um eine Website mit WordPress -Host zu erstellen, müssen Sie: einen zuverlässigen Hosting -Anbieter auswählen. Kaufen Sie einen Domainnamen. Richten Sie ein WordPress -Hosting -Konto ein. Wählen Sie ein Thema aus. Seiten und Artikel hinzufügen. Installieren Sie das Plug-In. Passen Sie Ihre Website an. Veröffentlichen Sie Ihre Website.
 So automatisieren Sie WordPress und Social Media mit IFTTT (und mehr)
Apr 18, 2025 am 11:27 AM
So automatisieren Sie WordPress und Social Media mit IFTTT (und mehr)
Apr 18, 2025 am 11:27 AM
Suchen Sie nach Möglichkeiten, Ihre WordPress -Website und Social -Media -Konten zu automatisieren? Mit der Automatisierung können Sie Ihre WordPress -Blog -Beiträge oder Updates automatisch auf Facebook, Twitter, LinkedIn, Instagram und mehr freigeben. In diesem Artikel zeigen wir Ihnen, wie Sie WordPress und Social Media mit IFTTT, Zapier und Uncanny Automator einfach automatisieren können. Warum WordPress und Social Media automatisieren? Automatisieren Sie Ihren WordPre
 So anzeigen Sie die Abfragezahl und die Seite Ladezeit in WordPress an
Apr 19, 2025 pm 11:51 PM
So anzeigen Sie die Abfragezahl und die Seite Ladezeit in WordPress an
Apr 19, 2025 pm 11:51 PM
Einer unserer Benutzer hat andere Websites gefragt, wie die Anzahl der Abfragen und die Ladezeit des Seitens im Fußzeile angezeigt wird. Sie sehen dies oft in der Fußzeile Ihrer Website, und es kann so etwas wie: "64 Abfragen in 1,248 Sekunden" angezeigt. In diesem Artikel zeigen wir Ihnen, wie Sie die Anzahl der Abfragen und die Seitenladezeit in WordPress anzeigen. Fügen Sie einfach den folgenden Code ein, wo Sie in der Themendatei möchten (z. B. foote.php). Abfragen




