Erweiterung von WordPress -Taxonomien

Key Takeaways
- Benutzerdefinierte Taxonomien in WordPress ermöglichen eine maßgeschneiderte Gruppierung und Strukturierung von Inhalten, die Verbesserung der Site -Organisation und die Benutzernavigation.
- WordPress -Taxonomien können durch Hinzufügen benutzerdefinierter Felder und Verwendung von Hooks zur Änderung der Administratorbildschirme erweitert werden, wodurch die Erfassung zusätzlicher Informationen während der Erstellung und Bearbeitungsprozesse erfasst werden kann.
- Der Prozess der Erweiterung von Taxonomien umfasst die Verwendung spezifischer Hooks wie `category_add_form_fields` und` category_edit_form_fields Taxonomien erweitern können die Funktionalität eines Standorts erheblich verbessern, indem die Speicherung und das Abrufen detaillierter Metadaten im Zusammenhang mit verschiedenen Begriffen zulässig sind, die zur Verbesserung der Inhaltspräsentation und der SEO.
- Das Tutorial bietet eine umfassende Anleitung zum Implementieren von benutzerdefinierten Feldern sowohl in integrierten als auch in benutzerdefinierten Taxonomien, um sicherzustellen, dass WordPress-Entwickler Taxonomien anpassen können, um bestimmte Projektanforderungen effektiv zu erfüllen.
- Was sind WordPress -Taxonomien/benutzerdefinierte Taxonomien?
Taxonomien sind im Wesentlichen ein Weg, um Informationen zu gruppieren.
Wie in meinem vorherigen Artikel über benutzerdefinierte WordPress-Taxonomien behandelt, verwendet WordPress die Kategorien und Tags der integrierten Taxonomien, um Gruppierung für Ihre Inhaltstypen bereitzustellen, und wendet diese standardmäßig auf den Inhaltstyp der Beiträge an. Diese Taxonomien bestehen aus einem oder mehreren Begriffen, die im Grunde genommen Namen sind, mit denen Sie Ihre Artikel zusammenarbeiten.
Während die Standard -Taxonomien in Ordnung sein können, benötigen Sie manchmal zusätzliche Möglichkeiten, Inhalte zu gruppieren, was für Ihre Anforderungen logisch ist. Dort können sich benutzerdefinierte Taxonomien als außergewöhnlich nützlich erweisen.
MitBenutzerdefinierte Taxonomien können Sie Ihre eigenen Namen und Strukturen erstellen, um Ihre Beiträge zu organisieren. Sie können eine neue Taxonomie namens Grade_Ranking erstellen, die die Rangliste Ihrer Beiträge durch eine Note -Punktzahl wie Pass, Kredit, Auszeichnung und hohe Auszeichnung erledigt.
Taxonomie -Standardinformationen
Wenn Sie Taxonomien definieren, stellen Sie fest, ob es hierarchisch oder nicht-hierarchial ist. Dies bestimmt, welche Informationen über Ihre Taxonomie erfasst werden.
Hierarchische Taxonomien handeln ähnlich wie Kategorien und ermöglichen unterschiedliche Ebenen von Begriffen (Sie können Eltern und Kinder den Begriffen zuweisen). Nicht-hierarchische Taxonomien wirken wie Tags, bei denen alle Begriffe derselben flachen Ebene sind.
Mit Ihrer benutzerdefinierten Taxonomie können Sie die folgenden Informationen für jeden Ihrer Begriffe eingeben
- Name
- definiert den für den Begriff selbst verwendeten Namen selbst. Dies wird dem Endbenutzer angezeigt. Angewendet auf sowohl Kategorien als auch Tags
- Schnecke
- bestimmt die für den Begriff verwendete URL (im Allgemeinen unteren Fall und Räume, die durch ein Armaturenbrettzeichen ersetzt werden). Gilt sowohl für Kategorien als auch für Begriffe
- Elternteil
- Lassen Sie Sie feststellen, ob Ihre Begriff eine übergeordnete Laufzeit auf höchster Ebene ist oder ob dies ein untergeordneter Begriff ist. Gilt nur für hierarchische Taxonomien wie Kategorien
- Beschreibung
- Eine kurze Beschreibung dessen, in was dieser Begriff. Dies ist auf der Seite "Begriff Listing" angezeigt (wenn Sie klicken, um den Begriff selbst anzuzeigen)
Das ist die Gesamtheit dessen, was WordPress für Sie in Bezug auf Ihre Begriffe zur Verfügung stellt.
Taxonomien erweitern
Während die Standardinformationen möglicherweise alles sind, was Sie für Ihre Taxonomie benötigen, möchten Sie möglicherweise zusätzliche Informationen speichern, die Sie an anderer Stelle auf Ihrer Website verwenden können.
WordPress -Angebote sind eine Reihe von Haken, mit denen die Verwaltungsbereiche Ihres Taxonomie -Bildschirms geändert werden können, und Ihnen beim Speichern zusätzlicher Informationen helfen.
Für unser Tutorial erweitern wir die Taxonomie der Ausfallkategorie. Sie können sowohl die eingebauten Taxonomien als auch die Taxonomien, die Sie selbst geschaffen haben
wo fangen wir an?WordPress bietet Ihnen zwei wichtige Möglichkeiten, die Bedingungen Ihrer Taxonomien zu erstellen:
- Erstellen Sie sie über den Taxonomie -Verwaltung Bildschirm
- im laufenden Flug, während Sie einen Post -Typ bearbeiten, an den Ihre Taxonomie gebunden ist.
Da wir zusätzliche Informationen zu unseren Begriffen sparen möchten, werden wir die Bildschirme der Taxonomieverwaltung verwenden, da sie die beste Möglichkeit bieten, Begriffe hinzuzufügen, zu bearbeiten und zu entfernen.
Was muss geändert werden?
Wenn Sie mit Taxonomien arbeiten, interagieren Sie sowohl mit den Bildschirmen hinzufügen als auch mit den Bearbeitungsverwaltungen. Diese Bildschirme verwalten den Prozess des Hinzufügens eines neuen Terms bzw. einen vorhandenen Begriff. WordPress bietet eine Reihe von Haken, die Sie dazu beitragen, sich in bestimmte Funktionen einzuschließen und Ihnen eine einfache Möglichkeit zu bieten, die Kernfunktionalität zu ändern.
Da wir zusätzliche Informationen speichern, müssen wir beide Bildschirme ändern, damit wir unsere gespeicherten Informationen anhängen, sammeln und interagieren können.
In diesem Tutorial werden wir zusätzliche Formularelemente hinzufügen, damit wir weitere Informationen zu unseren Kategorien sammeln können. Zu diesem Zweck werden wir die folgenden Elemente erfassen:
- text
- textarea
- auswählen
- CheckBox
Dies sind die häufigsten Formularelemente und sollten dazu beitragen, Ihnen besser zu verstehen, wie Sie Taxonomien erweitern können, um zusätzliche Informationen zu sparen.
Menü der Kategorieverwaltung addieren
Der erste Ort, an dem wir geändert werden müssen, ist das Menü Kategorieadministration. In diesem Menü fügen Sie im Allgemeinen alle Ihre Kategorien hinzu und müssen zusätzliche Informationen sparen.
Wir müssen den Hook category_add_form_fields verwenden.
Der Hook Category_ADD_Form_Fields wird zum Hinzufügen zusätzlicher Informationen zum Bildschirm der Kategorieadministration verwendet. Dieser Haken nimmt einen einzelnen Parameter auf, der der Name der Taxonomie selbst ist. Mit diesem Haken können wir dem Bildschirm Kategorie zusätzliche Informationen hinzufügen. Zuerst müssen wir eine Funktion definieren, die einige Felder für uns speichern. Der folgende Code sollte in die Funktionen Ihres Themas (oder eine andere Datei, die Sie für Ihren benutzerdefinierten Code verwenden)
entscheiden.function add_extra_fields_to_category($taxonomy_name){
?>
<span><span><span><div</span> class<span>="form-field"</span>></span>
</span> <span><span><span><label</span> for<span>="category-text"</span>></span>Category Text Field<span><span></label</span>></span>
</span> <span><span><span><input</span> type<span>="text"</span> name<span>="category-text"</span> id<span>="category-text"</span>/></span>
</span> <span><span><span><p</span>></span>This is a text field <span><span></p</span>></span>
</span> <span><span><span></div</span>></span>
</span> <span><span><span><div</span> class<span>="form-field"</span>></span>
</span> <span><span><span><label</span> for<span>="category-textarea"</span>></span>Category Textarea Field<span><span></label</span>></span>
</span> <span><span><span><textarea</span> name<span>="category-textarea"</span> id<span>="category-textarea"</span>></span><span><span></textarea</span>></span>
</span> <span><span><span><p</span>></span>This is a textarea field <span><span></p</span>></span>
</span> <span><span><span></div</span>></span>
</span> <span><span><span><div</span> class<span>="form-field"</span>></span>
</span> <span><span><span><label</span> for<span>="category-select"</span>></span>Category Select Field<span><span></label</span>></span>
</span> <span><span><span><select</span> name<span>="category-select"</span> id<span>="category-select"</span>></span>
</span> <span><span><span><option</span> value<span>="select-value-one"</span>></span> Value One <span><span></option</span>></span>
</span> <span><span><span><option</span> value<span>="select-value-two"</span>></span> Value Two <span><span></option</span>></span>
</span> <span><span><span></select</span>></span>
</span> <span><span><span><p</span>></span>This is a select field <span><span></p</span>></span>
</span> <span><span><span></div</span>></span>
</span> <span><span><span><div</span>></span>
</span> <span><span><span><label</span> for<span>="category-radio-value-one"</span>></span>Category Radio Value One<span><span></label</span>></span>
</span> <span><span><span><input</span> type<span>="radio"</span> name<span>="category-radio"</span> id<span>="category-radio-value-one"</span> value<span>="category-radio-value-one"</span>/></span>
</span> <span><span><span><label</span> for<span>="category-radio-value-two"</span>></span>Category Radio Value Two<span><span></label</span>></span>
</span> <span><span><span><input</span> type<span>="radio"</span> name<span>="category-radio"</span> id<span>="category-radio-value-two"</span> value<span>="category-radio-value-two"</span>/></span>
</span> <span><span><span><p</span>></span>This is a radio field <span><span></p</span>></span>
</span> <span><span><span></div</span>></span>
</span> <span><span><?php
</span></span><span><span>}</span></span>Nachdem wir unsere Funktion definiert haben, müssen wir sie nur mit unseren Category_ADD_Form_Fields -Hook verbinden und es wird aktiviert, sobald der Bildschirm "Kategorie hinzufügen" angezeigt wird. Wir werden dies tun, indem wir die Funktion add_action () aufrufen.
add_action ('category_add_form_fields', 'add_extra_fields_to_category');
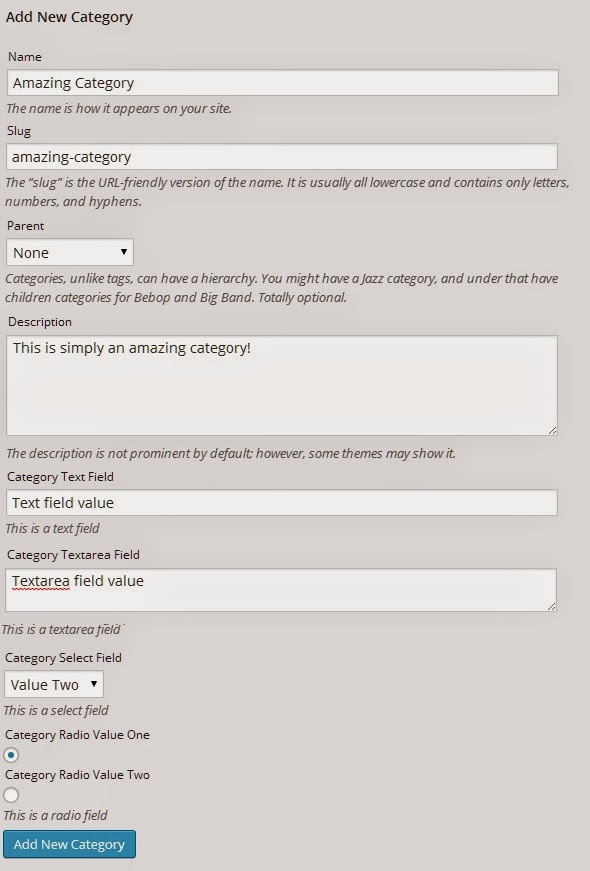
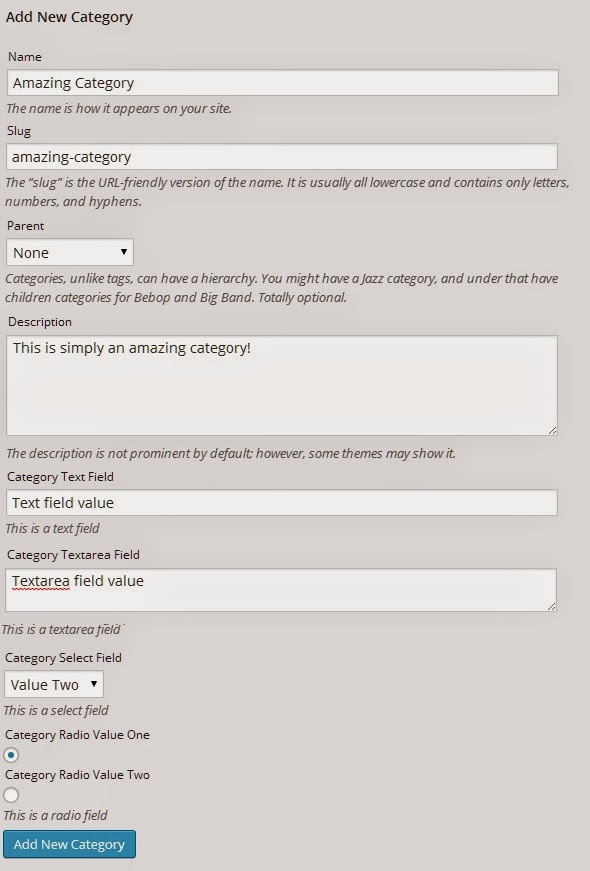
Sobald Sie dies abgeschlossen haben, sollte Ihr Kategorie -Administrationsbildschirm die zusätzlichen Felder anzeigen, die Sie in Ihrer Funktion definiert haben. Meins sieht wie folgt aus:
Als Seitenstart definieren Sie Ihre Felder, die zu Ihrem Bildschirm hinzugefügt werden sollen, sie im Allgemeinen innerhalb einer Formfeldklasse, sodass die enthaltenen Eingangselemente die volle Breite des Bildschirms umfassen. Wie Sie in unserem Beispiel sehen können, habe ich diese Klasse außer den Optionsfeldern aktiviert. Wir möchten nicht
Wenn Sie das Klassenformular hinzufügen, wird sichergestellt, dass Ihr Element vor dem Hinzufügen des neuen Begriffs eingegeben wird.
Speichern unserer neuen Kategorieinformationen
Jetzt, da wir den Bildschirm Kategorie hinzufügen, müssen wir unsere zusätzlichen Informationen speichern, damit wir ihn verwenden können.
Wir müssen eine Funktion an einen anderen Haken anhängen, um unsere Speicheraktion auszulösen. Dieser Hook heißt create_category. Diese von uns erstellte Funktion wird das Speichern unserer Terminformationen erstellen.
Wenn Sie Informationen sammeln, die bei der Aktualisierung der WordPress -Datenbank direkt verwendet werden, ist es immer eine gute Praxis, Werte zu desinfizieren. Wir können "sanitize_text_field ($ string)" verwenden, um eine Zeichenfolge zu sanieren, alle Tags zu entfernen, Zeilenpausen, Registerkarten und Umwandlung von Zeicheneinheiten wie
function add_extra_fields_to_category($taxonomy_name){
?>
<span><span><span><div</span> class<span>="form-field"</span>></span>
</span> <span><span><span><label</span> for<span>="category-text"</span>></span>Category Text Field<span><span></label</span>></span>
</span> <span><span><span><input</span> type<span>="text"</span> name<span>="category-text"</span> id<span>="category-text"</span>/></span>
</span> <span><span><span><p</span>></span>This is a text field <span><span></p</span>></span>
</span> <span><span><span></div</span>></span>
</span> <span><span><span><div</span> class<span>="form-field"</span>></span>
</span> <span><span><span><label</span> for<span>="category-textarea"</span>></span>Category Textarea Field<span><span></label</span>></span>
</span> <span><span><span><textarea</span> name<span>="category-textarea"</span> id<span>="category-textarea"</span>></span><span><span></textarea</span>></span>
</span> <span><span><span><p</span>></span>This is a textarea field <span><span></p</span>></span>
</span> <span><span><span></div</span>></span>
</span> <span><span><span><div</span> class<span>="form-field"</span>></span>
</span> <span><span><span><label</span> for<span>="category-select"</span>></span>Category Select Field<span><span></label</span>></span>
</span> <span><span><span><select</span> name<span>="category-select"</span> id<span>="category-select"</span>></span>
</span> <span><span><span><option</span> value<span>="select-value-one"</span>></span> Value One <span><span></option</span>></span>
</span> <span><span><span><option</span> value<span>="select-value-two"</span>></span> Value Two <span><span></option</span>></span>
</span> <span><span><span></select</span>></span>
</span> <span><span><span><p</span>></span>This is a select field <span><span></p</span>></span>
</span> <span><span><span></div</span>></span>
</span> <span><span><span><div</span>></span>
</span> <span><span><span><label</span> for<span>="category-radio-value-one"</span>></span>Category Radio Value One<span><span></label</span>></span>
</span> <span><span><span><input</span> type<span>="radio"</span> name<span>="category-radio"</span> id<span>="category-radio-value-one"</span> value<span>="category-radio-value-one"</span>/></span>
</span> <span><span><span><label</span> for<span>="category-radio-value-two"</span>></span>Category Radio Value Two<span><span></label</span>></span>
</span> <span><span><span><input</span> type<span>="radio"</span> name<span>="category-radio"</span> id<span>="category-radio-value-two"</span> value<span>="category-radio-value-two"</span>/></span>
</span> <span><span><span><p</span>></span>This is a radio field <span><span></p</span>></span>
</span> <span><span><span></div</span>></span>
</span> <span><span><?php
</span></span><span><span>}</span></span>Diese Funktion nimmt einen Parameter auf, wobei die ID des neuen Begriffs gespeichert wird.
Mit dieser ID können wir die Funktion get_term ($ Term_id, $ taxonomy_name) aufrufen.
Diese Funktion nimmt zwei Parameter auf, die ID des Begriffs selbst und den Taxonomienamen. Da wir die ID des Begriffs selbst kennen und auch an der Kategorie -Taxonomie arbeiten, können wir nun auf das Begriff Objekt zugreifen.
Wir erfassen den Slug -Wert aus dem Termobjekt und speichern. Dann sammeln wir alle vier unserer neuen Felderwerte aus dem $ _post -Objekt. Schließlich haben wir eine andere Funktion namens update_option ($ option_name, $ option_value) aufgerufen.
Mit dieser Funktion können wir einen neuen Eintrag in der WordPress -Options Tabelle erstellen, damit wir unseren Wert speichern können. All diese Funktionsanforderungen ist der Name der neuen Option und dessen Wert. Wir nennen diese Funktion viermal, eine für jedes unserer neuen Felder, die wir sparen.
Wenn wir beispielsweise eine neue Kategorie namens Test erstellen, wenn wir unser Textbereichfeld speichern Diese Felder, um sicherzustellen, dass keine zwei Werte gleich sein können (wie alle Schnecken eindeutig sind).
Jetzt müssen wir nur diese Funktion an den Hook create_category anschließen und wir sind sortiert
<span>function save_extra_taxonomy_fields($term_id){
</span>
<span>//collect all term related data for this new taxonomy
</span> <span>$term_item = get_term($term_id,'category');
</span> <span>$term_slug = $term_item->slug;
</span>
<span>//collect our custom fields
</span><span>$term_category_text = sanitize_text_field($_POST['category-text']);
</span><span>$term_category_textarea = sanitize_text_field($_POST['category-textarea']);
</span><span>$term_category_select = sanitize_text_field($_POST['category-select']);
</span><span>$term_category_radio = sanitize_text_field($_POST['category-radio']);
</span>
<span>//save our custom fields as wp-options
</span><span>update_option('term_category_text_' . $term_slug, $term_category_text);
</span><span>update_option('term_category_textarea_' . $term_slug, $term_category_textarea);
</span><span>update_option('term_category_select_' . $term_slug, $term_category_select);
</span><span>update_option('term_category_radio_' . $term_slug, $term_category_radio);
</span>
<span>}</span>Menü der Kategorieverwaltung ändern
Jetzt, da unsere neuen Feldelemente auf dem Bildschirm Kategorie hinzufügen und diese als Optionen gespeichert haben, müssen wir den Bildschirm Bearbeiten ändern und unsere neuen Werte hier vorentopulieren (damit sie bei Bedarf aktualisiert werden können).
Wir müssen uns an den Hook category_edit_form_fields anhängen, um unsere zusätzlichen Felder anzuzeigen.
Der Hook category_edit_form_fields wird verwendet, um zusätzliche Felder für Kategorien für Kategorien für die Bearbeitungsverwaltung auszugeben. Dieser Haken nimmt einen Wert auf, der das Begriff Objekt selbst ist. Da dieser Haken selbst Zugriff auf das Begriff Objekt selbst hat, ist es sehr einfach, seine Informationen zu sammeln.
Wir müssen eine Funktion erstellen, die unsere zusätzlichen Felder ausgibt und sie mit unseren Informationen voraberbt. Da wir jetzt Zugriff auf das Begriff Objekt haben, ist dies einfach.
<span>add_action('create_category','save_extra_taxonomy_fields');</span>Diese Funktion verwendet ihre im Term Objekt übergebene Übergabe, um auf den Schlupf des Begriffs selbst zuzugreifen. Mit diesem Slug wurde nach unseren vier gespeicherten benutzerdefinierten Feldwerten mit der Funktion der GEGE_OPTION ($ option_name) gesucht.
Diese Funktion suchte nach einer Option mit dem angegebenen Namen und weist ihren Wert zu. In unserem Fall suchen wir nach unseren vier Feldwerten und werden sie Variablen zuweisen.
Der größte Teil dieser Funktion besteht darin, unsere HTML -Formelemente auszugeben, sie werden als Tabellenelemente hinzugefügt. Für jedes unserer Felder zeigen wir das Etikett und den zutreffenden Text, die TextArea, die Auswahl oder die Funkelemente an.
Die Art und Weise, wie wir unsere benutzerdefinierten Felder vorentwickeln, ist für jeden Typ, den wir bearbeiten, unterschiedlich. Hier ist, was wir tun
-
Textfeld-Für das Textfeld weisen wir seinen Wert direkt seiner ValueAttribute zu, was das Feld selbst vorentopuliert
-
TextArea -Feld - Für das Feld TextArea spiegeln wir seinen Wert direkt zwischen den Tags an, so dass der Wert seinen Wert direkt in das TextArea -Element ausgibt.
-
Feld auswählen - Für das Feld Auswählen erstellen wir zunächst das Element und alle zugeordneten Optionen aus. Wir fügen ein Attribut für das als Wert bezeichnete Element hinzu und füllen es mit unserem gespeicherten Wert aus (dies ist sehr ähnlich wie wir das Textfeld behandelt haben). Obwohl wir den Wert in die Auswahlliste ausgeben, müssen wir noch bestimmen, welche Option ursprünglich ausgewählt wird. Was wir jetzt tun, ist für jede der Optionen im SELECT -Element, wir bestimmen, ob sein Wert mit dem, was wir gesammelt haben, übereinstimmt, wenn es ausgewählt ist. Wir verwenden eine Basic if -Anweisung und wenn sie übereinstimmen, werden das ausgewählte Attribut in die Option wiedergegeben. Dadurch wird der Browser diese Option standardmäßig ausgewählt.
-
Radiofeld - Für die Funkfelder geben wir sie direkt auf der Seite aus und bestimmen, ob ihr Wert mit dem gespeicherten Wert übereinstimmt. Browser Wählen Sie diesen Wert standardmäßig aus (in vielerlei Hinsicht wird dies ähnlich wie ein ausgewähltes Element, da wir dem Browser mitteilen müssen, welche Option angezeigt werden soll)
sicherstellen
Alles, was wir tun müssen, ist unsere neue Funktion mit dem Hook der Kategorie_Edit_Form_Fields zu verbinden, und diese Funktion wird ausgeführt, wenn wir auf den Bildschirm bearbeiten, um unsere Begriffe zu bearbeiten.
function add_extra_fields_to_category($taxonomy_name){
?>
<span><span><span><div</span> class<span>="form-field"</span>></span>
</span> <span><span><span><label</span> for<span>="category-text"</span>></span>Category Text Field<span><span></label</span>></span>
</span> <span><span><span><input</span> type<span>="text"</span> name<span>="category-text"</span> id<span>="category-text"</span>/></span>
</span> <span><span><span><p</span>></span>This is a text field <span><span></p</span>></span>
</span> <span><span><span></div</span>></span>
</span> <span><span><span><div</span> class<span>="form-field"</span>></span>
</span> <span><span><span><label</span> for<span>="category-textarea"</span>></span>Category Textarea Field<span><span></label</span>></span>
</span> <span><span><span><textarea</span> name<span>="category-textarea"</span> id<span>="category-textarea"</span>></span><span><span></textarea</span>></span>
</span> <span><span><span><p</span>></span>This is a textarea field <span><span></p</span>></span>
</span> <span><span><span></div</span>></span>
</span> <span><span><span><div</span> class<span>="form-field"</span>></span>
</span> <span><span><span><label</span> for<span>="category-select"</span>></span>Category Select Field<span><span></label</span>></span>
</span> <span><span><span><select</span> name<span>="category-select"</span> id<span>="category-select"</span>></span>
</span> <span><span><span><option</span> value<span>="select-value-one"</span>></span> Value One <span><span></option</span>></span>
</span> <span><span><span><option</span> value<span>="select-value-two"</span>></span> Value Two <span><span></option</span>></span>
</span> <span><span><span></select</span>></span>
</span> <span><span><span><p</span>></span>This is a select field <span><span></p</span>></span>
</span> <span><span><span></div</span>></span>
</span> <span><span><span><div</span>></span>
</span> <span><span><span><label</span> for<span>="category-radio-value-one"</span>></span>Category Radio Value One<span><span></label</span>></span>
</span> <span><span><span><input</span> type<span>="radio"</span> name<span>="category-radio"</span> id<span>="category-radio-value-one"</span> value<span>="category-radio-value-one"</span>/></span>
</span> <span><span><span><label</span> for<span>="category-radio-value-two"</span>></span>Category Radio Value Two<span><span></label</span>></span>
</span> <span><span><span><input</span> type<span>="radio"</span> name<span>="category-radio"</span> id<span>="category-radio-value-two"</span> value<span>="category-radio-value-two"</span>/></span>
</span> <span><span><span><p</span>></span>This is a radio field <span><span></p</span>></span>
</span> <span><span><span></div</span>></span>
</span> <span><span><?php
</span></span><span><span>}</span></span>
 Speichern unserer aktualisierten Kategorieinformationen
Speichern unserer aktualisierten Kategorieinformationen Wenn wir unsere Kategorieinformationen aktualisieren, benötigen wir eine Funktion, um unsere neuen Feldwerte zu speichern.
Zum Glück haben wir dafür bereits eine Funktion. Zuvor haben wir die Funktion mit der Funktion ($ Term_id) erstellt, die wir verwendet haben, als wir einen neuen Kategorie -Begriff hinzugefügt haben.
Wir können diese Funktion aufrufen, wenn wir die Kategorie aktualisieren, indem wir sie an einen anderen Haken anhängen. Wir werden unsere Funktion SAVE_EXTRA_TAXONOMY_FIELDS in den Hook Edit_Category hinzufügen. Wenn wir unsere Kategorie aktualisieren, speichert diese Funktion unsere Informationen.
function add_extra_fields_to_category($taxonomy_name){
?>
<span><span><span><div</span> class<span>="form-field"</span>></span>
</span> <span><span><span><label</span> for<span>="category-text"</span>></span>Category Text Field<span><span></label</span>></span>
</span> <span><span><span><input</span> type<span>="text"</span> name<span>="category-text"</span> id<span>="category-text"</span>/></span>
</span> <span><span><span><p</span>></span>This is a text field <span><span></p</span>></span>
</span> <span><span><span></div</span>></span>
</span> <span><span><span><div</span> class<span>="form-field"</span>></span>
</span> <span><span><span><label</span> for<span>="category-textarea"</span>></span>Category Textarea Field<span><span></label</span>></span>
</span> <span><span><span><textarea</span> name<span>="category-textarea"</span> id<span>="category-textarea"</span>></span><span><span></textarea</span>></span>
</span> <span><span><span><p</span>></span>This is a textarea field <span><span></p</span>></span>
</span> <span><span><span></div</span>></span>
</span> <span><span><span><div</span> class<span>="form-field"</span>></span>
</span> <span><span><span><label</span> for<span>="category-select"</span>></span>Category Select Field<span><span></label</span>></span>
</span> <span><span><span><select</span> name<span>="category-select"</span> id<span>="category-select"</span>></span>
</span> <span><span><span><option</span> value<span>="select-value-one"</span>></span> Value One <span><span></option</span>></span>
</span> <span><span><span><option</span> value<span>="select-value-two"</span>></span> Value Two <span><span></option</span>></span>
</span> <span><span><span></select</span>></span>
</span> <span><span><span><p</span>></span>This is a select field <span><span></p</span>></span>
</span> <span><span><span></div</span>></span>
</span> <span><span><span><div</span>></span>
</span> <span><span><span><label</span> for<span>="category-radio-value-one"</span>></span>Category Radio Value One<span><span></label</span>></span>
</span> <span><span><span><input</span> type<span>="radio"</span> name<span>="category-radio"</span> id<span>="category-radio-value-one"</span> value<span>="category-radio-value-one"</span>/></span>
</span> <span><span><span><label</span> for<span>="category-radio-value-two"</span>></span>Category Radio Value Two<span><span></label</span>></span>
</span> <span><span><span><input</span> type<span>="radio"</span> name<span>="category-radio"</span> id<span>="category-radio-value-two"</span> value<span>="category-radio-value-two"</span>/></span>
</span> <span><span><span><p</span>></span>This is a radio field <span><span></p</span>></span>
</span> <span><span><span></div</span>></span>
</span> <span><span><?php
</span></span><span><span>}</span></span>Forderungskundenstaxonomien
erweiternbenutzerdefinierte Taxonomien können genau im gleichen Herrenhaus wie die eingebauten Taxonomien (Kategorien und Tags) erweitert werden.
Die einzigen Änderungen, die Sie vornehmen müssen, sind die Namen der verwendeten Haken.
Für Kategorien würden Sie die folgenden Haken verwenden:
- category_add_form_fields - Felder in Ihrem Kategorie Neuer Begriff Bildschirm hinzufügen
- category_edit_form_fields - Felder zu Ihrer Kategorie hinzufügen Bearbeiten Begriff Bildschirm
- create_category - Wird verwendet, wenn Sie Ihren neuen Kategorie -Begriff speichern möchten
- edit_category - Wird verwendet, wenn Sie Ihren aktualisierten Kategorie -Begriff speichern möchten
Diese Hooks würden Sie mit den Bereichen verbinden, die Sie bearbeiten müssen, sodass Sie Ihre zusätzlichen Informationen speichern und abrufen können.
Für benutzerdefinierte Taxonomien wären sie sehr ähnlich, die von Ihnen verwendeten Hooks sind dynamisch und basieren auf dem Namen Ihrer Taxonomie:
- $ taxonomy_name_add_form_fields
- $ taxonomy_name_edit_form_fields
- create_ $ taxonomy_name,
- edit_ $ taxonomy_name
Wenn Sie beispielsweise Ihre eigene Taxonomie als Mitglieder registriert haben, werden Ihre Hooks aufgerufen:
- member_add_form_fields
- mitglied_edit_form_fields
- create_mmenbers,
- edit_members
Sie müssen das Grundmuster befolgen und auf Ihre benutzerdefinierte Taxonomie anwenden. Sie können diese Bildschirme bearbeiten und Ihre Informationen wie Sie benötigen.
wickeln Sie alles ein
Jetzt, da Sie wissen, wie Sie zusätzliche Informationen für Ihre Taxonomien / Begriffe speichern können, können Sie WordPress so erweitern, dass sie noch mehr tun, als es ursprünglich beabsichtigt war.
Sie können auf Ihren individuellen Begriff mit Get_term ($ Term_name, $ taxonomy_name) zugreifen. Von dort aus können Sie Ihren Slug verwenden, um auf zusätzliche Informationen zuzugreifen, die aus der WordPress -Options -Tabelle gezogen wurden.
Sie können Ihre untergeordneten Themendateien und andere Ressourcen bearbeiten, um diese neuen Informationen zu nutzen. Ich würde zunächst Ihre Kategorie.php oder tag.php -Datei bearbeiten, wenn Sie diese Taxonomien geändert haben, um Ihre neuen Informationen zu erhalten.
Es gibt praktisch keine Begrenzung hinsichtlich der Komplexität, die Sie mit Ihren Taxonomien jetzt erreichen können, da Sie alle Informationen speichern und nach Bedarf ausgeben können.
Wenn Sie an weiteren Informationen zu benutzerdefinierten Taxonomien interessiert sind, sehen Sie sich "eine Auffrischung zu benutzerdefinierten Taxonomien" von Justin Tadlock an.
häufig gestellte Fragen zur Erweiterung von WordPress -Taxonomien
Was sind WordPress -Taxonomien und warum sind sie wichtig? Sie sind wichtig, weil sie es Ihnen ermöglichen, den Inhalt Ihrer Website auf sinnvolle und browsbare Weise zu organisieren. Dies kann die Benutzererfahrung auf Ihrer Website verbessern und es den Besuchern erleichtern, den Inhalt zu finden, an dem sie interessiert sind. Taxonomien können auch die SEO Ihrer Website verbessern, da sie mehr Links zu Ihren Inhalten erstellen und die Sichtbarkeit in Suchmaschinen erhöhen können.
Wie kann ich WordPress -Taxonomien erweitern? Dies kann unter Verwendung der Funktionen "add_term_meta", "update_term_meta" und "Delete_term_meta" in der Datei Ihres Themas verwendet werden. Sie können auch Plugins wie erweiterte benutzerdefinierte Felder verwenden, um Ihren Taxonomien benutzerdefinierte Felder hinzuzufügen, ohne Code schreiben zu müssen.
Was sind benutzerdefinierte Felder in WordPress -Taxonomien? Daten, die Sie in einer Taxonomie zu jeder Laufzeit hinzufügen können. Dies kann Dinge wie Bilder, Beschreibungen und andere Arten von Metadaten umfassen. Benutzerdefinierte Felder können verwendet werden, um Ihren Taxonomie -Begriffen weitere Informationen hinzuzufügen, wodurch sie für die Besucher Ihrer Website nützlicher und informativer werden. Zeigen Sie benutzerdefinierte Felder in Ihren Taxonomie -Vorlagen an, indem Sie die Funktion "get_term_meta" in Ihren Vorlagendateien verwenden. Diese Funktion holt den Wert eines benutzerdefinierten Feldes für eine bestimmte Laufzeit in einer Taxonomie ab. Sie können diesen Wert dann in Ihrer Vorlage verwenden, um die Daten des benutzerdefinierten Feldes anzuzeigen.
Kann ich Plugins verwenden, um WordPress -Taxonomien zu erweitern? Taxonomien. Diese Plugins können Ihren Taxonomien benutzerdefinierte Felder hinzufügen, neue Arten von Taxonomien erstellen und andere Funktionen im Zusammenhang mit Taxonomien bieten. Einige beliebte Taxonomie -Plugins umfassen fortschrittliche benutzerdefinierte Felder, benutzerdefinierte Benutzeroberfläche und Taxonomie -Begriff. Verwenden Sie die Funktion "Register_Taxonomy" in der Datei der Funktionen Ihres Themas. Mit dieser Funktion können Sie die Eigenschaften Ihrer benutzerdefinierten Taxonomie wie ihren Namen, die Beschriftungen und die hierarchische oder nicht. > Hierarchische Taxonomien sind Taxonomien, die Eltern- und Kinderbegriffe wie Kategorien in WordPress haben können. Nicht-hierarchische Taxonomien sind Taxonomien, die keine Eltern- und Kinderbegriffe haben können, wie Tags in WordPress. Die Art der Taxonomie, die Sie erstellen möchten, hängt davon ab, wie Sie Ihren Inhalt organisieren möchten.
Kann ich integrierte WordPress-Taxonomien benutzerdefinierte Felder hinzufügen? Dies kann durch die Verwendung der gleichen Funktionen und Methoden erfolgen, mit denen Sie benutzerdefinierte Taxonomien benutzerdefinierte Felder hinzufügen würden. Verwenden Sie die Funktion "get_terms" mit den Parametern "OrderBy" und "Order". Sie können auch Plugins wie Taxonomie -Begriffe verwenden, um die Reihenfolge Ihrer Taxonomie -Begriffe im WordPress -Administrator einfach zu ändern. Kann Taxonomien verwenden, um ein benutzerdefiniertes Post -Typ -Archiv zu erstellen. Dies kann durch Erstellen einer Taxonomie erfolgen, die mit Ihrem benutzerdefinierten Post -Typ verbunden ist und dann den Parameter "Taxonomie" in der Klasse "WP_QUERY" verwendet wird, um die Beiträge für diese Taxonomie abzurufen.
Das obige ist der detaillierte Inhalt vonErweiterung von WordPress -Taxonomien. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

Heiße KI -Werkzeuge

Undresser.AI Undress
KI-gestützte App zum Erstellen realistischer Aktfotos

AI Clothes Remover
Online-KI-Tool zum Entfernen von Kleidung aus Fotos.

Undress AI Tool
Ausziehbilder kostenlos

Clothoff.io
KI-Kleiderentferner

Video Face Swap
Tauschen Sie Gesichter in jedem Video mühelos mit unserem völlig kostenlosen KI-Gesichtstausch-Tool aus!

Heißer Artikel

Heiße Werkzeuge

Notepad++7.3.1
Einfach zu bedienender und kostenloser Code-Editor

SublimeText3 chinesische Version
Chinesische Version, sehr einfach zu bedienen

Senden Sie Studio 13.0.1
Leistungsstarke integrierte PHP-Entwicklungsumgebung

Dreamweaver CS6
Visuelle Webentwicklungstools

SublimeText3 Mac-Version
Codebearbeitungssoftware auf Gottesniveau (SublimeText3)

Heiße Themen
 1670
1670
 14
14
 1428
1428
 52
52
 1329
1329
 25
25
 1274
1274
 29
29
 1256
1256
 24
24
 So erhalten Sie in WordPress in Benutzerinformationen für personalisierte Ergebnisse
Apr 19, 2025 pm 11:57 PM
So erhalten Sie in WordPress in Benutzerinformationen für personalisierte Ergebnisse
Apr 19, 2025 pm 11:57 PM
Kürzlich haben wir Ihnen gezeigt, wie Sie ein personalisiertes Erlebnis für Benutzer erstellen können, indem Benutzer ihre bevorzugten Beiträge in einer personalisierten Bibliothek retten können. Sie können personalisierte Ergebnisse auf eine andere Ebene bringen, indem Sie an einigen Stellen (d. H. Begrüßungsbildschirme) ihre Namen verwenden. Glücklicherweise macht es WordPress sehr einfach, Informationen über angemeldete Benutzer zu erhalten. In diesem Artikel zeigen wir Ihnen, wie Sie Informationen zum aktuell angemeldeten Benutzer abrufen. Wir werden den Get_Currentuserinfo () verwenden; Funktion. Dies kann überall im Thema verwendet werden (Header, Fußzeile, Seitenleiste, Seitenvorlage usw.). Damit es funktioniert, muss der Benutzer angemeldet sein. Wir müssen also verwenden
 So stellen Sie die WordPress -Artikelliste an
Apr 20, 2025 am 10:48 AM
So stellen Sie die WordPress -Artikelliste an
Apr 20, 2025 am 10:48 AM
Es gibt vier Möglichkeiten, die WordPress -Artikelliste anzupassen: Verwenden Sie Themenoptionen, verwenden Plugins (z. B. die Bestellung von Post -Typen, WP -Postliste, Boxy -Sachen), Code (Einstellungen in der Datei functions.php hinzufügen) oder die WordPress -Datenbank direkt ändern.
 So starten Sie einen WordPress-Blog: eine Schritt-für-Schritt-Anleitung für Anfänger
Apr 17, 2025 am 08:25 AM
So starten Sie einen WordPress-Blog: eine Schritt-für-Schritt-Anleitung für Anfänger
Apr 17, 2025 am 08:25 AM
Blogs sind die ideale Plattform für Menschen, um ihre Meinungen, Meinungen und Meinungen online auszudrücken. Viele Neulinge sind bestrebt, eine eigene Website zu bauen, zögern jedoch, sich über technische Hindernisse oder Kostenprobleme zu sorgen. Da sich die Plattform jedoch weiterentwickelt, um die Fähigkeiten und Bedürfnisse von Anfängern zu erfüllen, wird sie jetzt einfacher als je zuvor. In diesem Artikel führen Sie Schritt für Schritt, wie Sie ein WordPress -Blog erstellen, von der Auswahl der Themen bis zur Verwendung von Plugins, um Sicherheit und Leistung zu verbessern und Ihnen dabei zu helfen, Ihre eigene Website problemlos zu erstellen. Wählen Sie ein Blog -Thema und eine Blog -Richtung Vor dem Kauf eines Domainnamens oder der Registrierung eines Hosts ist es am besten, die Themen zu identifizieren, die Sie abdecken möchten. Persönliche Websites können sich um Reisen, Kochen, Produktbewertungen, Musik oder jedes Hobby bewirken, das Ihre Interessen weckt. Wenn Sie sich auf Bereiche konzentrieren, an denen Sie wirklich interessiert sind, können Sie das kontinuierliche Schreiben fördern
 So zeigen Sie Kinderkategorien auf der Archivseite der übergeordneten Kategorien an
Apr 19, 2025 pm 11:54 PM
So zeigen Sie Kinderkategorien auf der Archivseite der übergeordneten Kategorien an
Apr 19, 2025 pm 11:54 PM
Möchten Sie wissen, wie Sie untergeordnete Kategorien auf der Seite der übergeordneten Kategorie -Archivseite angezeigt werden? Wenn Sie eine Klassifizierungsarchivseite anpassen, müssen Sie dies möglicherweise tun, um es Ihren Besuchern nützlicher zu machen. In diesem Artikel zeigen wir Ihnen, wie Sie Kinderkategorien auf der Seite der Elternkategorie problemlos anzeigen können. Warum erscheinen Unterkategorien auf der Seite der übergeordneten Kategorie -Archiv -Seite? Indem Sie alle Kinderkategorien auf der Seite der übergeordneten Kategorie -Archiv -Seite anzeigen, können Sie sie für Besucher weniger allgemein und nützlicher machen. Wenn Sie beispielsweise einen WordPress-Blog über Bücher ausführen und eine Taxonomie namens "Thema" haben, können Sie Untertaxonomie wie "Roman", "Sachbücher" hinzufügen, damit Ihre Leser können
 So sortieren Sie Beiträge nach Ablaufdatum in WordPress
Apr 19, 2025 pm 11:48 PM
So sortieren Sie Beiträge nach Ablaufdatum in WordPress
Apr 19, 2025 pm 11:48 PM
In der Vergangenheit haben wir geteilt, wie das Postexpirator -Plugin verwendet wird, um Beiträge in WordPress abzulehnen. Nun, beim Erstellen der Aktivitätslisten -Website fanden wir dieses Plugin sehr nützlich. Wir können abgelaufene Aktivitätslisten problemlos löschen. Zweitens ist es dank dieses Plugins auch sehr einfach, Beiträge nach Ablaufdatum zu sortieren. In diesem Artikel zeigen wir Ihnen, wie Sie Beiträge nach Ablaufdatum in WordPress sortieren. Aktualisierter Code, um Änderungen im Plugin zu reflektieren, um den benutzerdefinierten Feldnamen zu ändern. Danke Tajim, dass du uns in den Kommentaren informiert hast. In unserem spezifischen Projekt verwenden wir Ereignisse als benutzerdefinierte Post -Typen. Jetzt
 So erstellen Sie eine Website für WordPress -Host
Apr 20, 2025 am 11:12 AM
So erstellen Sie eine Website für WordPress -Host
Apr 20, 2025 am 11:12 AM
Um eine Website mit WordPress -Host zu erstellen, müssen Sie: einen zuverlässigen Hosting -Anbieter auswählen. Kaufen Sie einen Domainnamen. Richten Sie ein WordPress -Hosting -Konto ein. Wählen Sie ein Thema aus. Seiten und Artikel hinzufügen. Installieren Sie das Plug-In. Passen Sie Ihre Website an. Veröffentlichen Sie Ihre Website.
 So automatisieren Sie WordPress und Social Media mit IFTTT (und mehr)
Apr 18, 2025 am 11:27 AM
So automatisieren Sie WordPress und Social Media mit IFTTT (und mehr)
Apr 18, 2025 am 11:27 AM
Suchen Sie nach Möglichkeiten, Ihre WordPress -Website und Social -Media -Konten zu automatisieren? Mit der Automatisierung können Sie Ihre WordPress -Blog -Beiträge oder Updates automatisch auf Facebook, Twitter, LinkedIn, Instagram und mehr freigeben. In diesem Artikel zeigen wir Ihnen, wie Sie WordPress und Social Media mit IFTTT, Zapier und Uncanny Automator einfach automatisieren können. Warum WordPress und Social Media automatisieren? Automatisieren Sie Ihren WordPre
 So anzeigen Sie die Abfragezahl und die Seite Ladezeit in WordPress an
Apr 19, 2025 pm 11:51 PM
So anzeigen Sie die Abfragezahl und die Seite Ladezeit in WordPress an
Apr 19, 2025 pm 11:51 PM
Einer unserer Benutzer hat andere Websites gefragt, wie die Anzahl der Abfragen und die Ladezeit des Seitens im Fußzeile angezeigt wird. Sie sehen dies oft in der Fußzeile Ihrer Website, und es kann so etwas wie: "64 Abfragen in 1,248 Sekunden" angezeigt. In diesem Artikel zeigen wir Ihnen, wie Sie die Anzahl der Abfragen und die Seitenladezeit in WordPress anzeigen. Fügen Sie einfach den folgenden Code ein, wo Sie in der Themendatei möchten (z. B. foote.php). Abfragen




