

In meinem vorherigen Artikel habe ich Ihnen das Webix -Framework vorgestellt. Sie haben seine grundlegenden Funktionen entdeckt und gelernt, wie man eine sehr gut aussehende reaktionsschnelle Webanwendung erstellt. Jetzt ist es Zeit, einen kleinen Schritt nach vorne zu machen und zu sehen, was wir sonst noch mit diesem vielversprechenden Rahmen machen können.
In diesem Artikel zeige ich Ihnen, wie Sie Ihre eigene Gantt -Diagramm -Anwendung erstellen und diese Aufgabe erledigen. Ich verwende das Webix -Framework in Kombination mit einem Open -Source -JavaScript -Gantt -Diagramm namens DHTMLXGANTT.
Aber warum das Gantt -Diagramm, fragen Sie vielleicht. Nun, zweifellos hat es viele Profis. Erstens werden diese Diagramme häufig verwendet, um den Arbeitsprozess eines Projekts aufgrund ihrer intuitiven Darstellung zu visualisieren. Zweitens ist DHTMLXGANTT ein Gantt -Diagramm -Tool mit einer großen Liste von Funktionen wie Export, anpassbarer Zeitskala usw. Schließlich habe ich einen Beitrag mit dem Titel DHTMLX Gantt -Diagramm in Webix -Web -Apps im Blog des Webix -Entwicklers gefunden. Es stellte sich heraus, dass Sie in einer Webix -Anwendung ein Gantt -Diagramm mit nur wenigen Codezeilen hinzufügen können. Also dachte ich, dass sie gut zusammenpassen könnten.
Wenn Sie möglicherweise Hilfe benötigen, stehen auch ein paar Schritt-für-Schritt-Guides zur Verfügung. Verwenden Sie sie daher im Zweifelsfall.
Erstellen wir jetzt unsere Anwendung. Zunächst werfen wir einen Blick auf ein Basic -Diagramm. Dann werden wir einige Funktionen hinzufügen, um seine Funktionalität zu erhöhen.
Zunächst müssen wir das DHTMLXGANTT -Bibliothekspaket herunterladen und den Ordner „Codebasis“ in das Projektverzeichnis extrahieren. Da die NTegration mit DHTMLXGantt keine integrierte Webix-Funktion ist, müssen wir die erforderlichen Dateien aus diesem GitHub-Repository herunterladen. Wir interessieren uns für das „Gantt“ -Verzeichnis, das Sie in Ihr Projektverzeichnis einfügen sollten.
Ich habe das Webix -CDN verwendet, um Webix in mein Projekt einzuschließen, aber Sie können die vollständige Bibliothek herunterladen, wenn Sie möchten. Darüber hinaus benötigen wir die API.js -Datei, mit der wir die Exportfunktion verwenden können.
Also, hier ist meine index.html -Datei im Moment:
<span><span><span><head</span>></span> </span> <span><span><span><title</span>></span>Webix Gantt Chart<span><span></title</span>></span> </span> <span><!--Webix--> </span> <span><span><span><script</span> src<span>="http://cdn.webix.com/edge/webix.js"</span>></span><span><span></script</span>></span> </span> <span><span><span><link</span> rel<span>="stylesheet"</span> href<span>="http://cdn.webix.com/edge/webix.css"</span> /></span> </span> <span><!--dhtmlxGantt--> </span> <span><span><span><script</span> src<span>="codebase/dhtmlxgantt.js"</span>></span><span><span></script</span>></span> </span> <span><span><span><link</span> href<span>="codebase/dhtmlxgantt.css"</span> rel<span>="stylesheet"</span> /></span> </span> <span><!--dhtmlxGantt integration--> </span> <span><span><span><script</span> type<span>="text/javascript"</span> src<span>="./gantt/gantt.js"</span>></span><span><span></script</span>></span> </span> <span><!--export--> </span> <span><span><span><script</span> src<span>="http://export.dhtmlx.com/gantt/api.js"</span>></span><span><span></script</span>></span> </span><span><span><span></head</span>></span></span>
Sobald wir fertig sind, können wir ein grundlegendes Gantt -Diagramm erstellen.
Dieses Diagramm bietet die Möglichkeit, eine Datenbank zum Speichern der Daten zu verwenden (Sie können die Dokumentationsseite überprüfen, um zu sehen, wie sie funktioniert). Für unser Experiment verwenden wir jedoch Inline -Daten als Beispiel, um sich auf den JavaScript -Teil zu konzentrieren. n In diesem Tutorial werde ich die Verwendung des zweiten verwenden, dessen Inhalt auch in sein äquivalentes JavaScript -Objekt umgewandelt wurde:
<span>var tasks = {
</span> <span>data: [{
</span> <span>id: 1,
</span> <span>text: "Project #1",
</span> <span>start_date: "01-06-2015",
</span> <span>duration: 11,
</span> <span>progress: 0.6,
</span> <span>open: true
</span> <span>}, {
</span> <span>id: 2,
</span> <span>text: "Task #1",
</span> <span>start_date: "03-06-2015",
</span> <span>duration: 5,
</span> <span>progress: 1,
</span> <span>open: true,
</span> <span>parent: 1
</span> <span>},
</span> <span>/*some more tasks*/
</span> <span>{
</span> <span>id: 6,
</span> <span>text: "Task #2.3",
</span> <span>start_date: "05-06-2015",
</span> <span>duration: 4,
</span> <span>progress: 0.2,
</span> <span>open: true,
</span> <span>parent: 3
</span> <span>}
</span> <span>],
</span> <span>links: [{
</span> <span>id: 1,
</span> <span>source: 1,
</span> <span>target: 2,
</span> <span>type: "1"
</span> <span>}, {
</span> <span>id: 2,
</span> <span>source: 1,
</span> <span>target: 3,
</span> <span>type: "1"
</span> <span>},
</span> <span>/*some more links*/
</span> <span>{
</span> <span>id: 5,
</span> <span>source: 5,
</span> <span>target: 6,
</span> <span>type: "0"
</span> <span>}
</span> <span>]
</span><span>};</span>Lassen Sie uns die Eigenschaften diskutieren. Die DataProperty enthält die Aufgabenbeschreibung: Der Aufgabename, seine ID, das Startdatum, die in den Einheiten der aktuelle Zeitskala (Tage maßgebliche) angegebene Aufgabendauer und die aktuelle Fortschritte (eine Nummer von 0 bis 1). Es enthält auch die offene Eigenschaft, die definiert, ob die Task -Zweigstelle geöffnet ist oder nicht, und die übergeordnete Eigenschaft, deren Ziel es ist, die übergeordnete Aufgabe zu definieren. Der Parameter von Links definiert Abhängigkeitsverknüpfungen und besteht aus den folgenden Werten: der Aufgaben -ID, der Quellaufgabe, die vom Ziel -Eins und vom Abhängigkeitstyp (0 - 'Finish to Start', 1 - 'Start to Start', 2 abhängt. - 'fertig zu Ende').
Wir können jetzt unser Diagramm mit diesen Daten initialisieren:
webix<span>.ui({
</span> <span>rows: [
</span> <span>//row_1: header
</span> <span>{
</span> <span>type: "header",
</span> <span>template: "Webix Gantt Chart"
</span> <span>},
</span> <span>//row_2: gantt chart
</span> <span>{
</span> <span>view: "dhx-gantt",
</span> <span>init: function() {
</span> gantt<span>.config.order_branch = true;
</span> <span>},
</span> <span>ready: function() {
</span> gantt<span>.parse(tasks);
</span> <span>}
</span> <span>}
</span> <span>]
</span><span>});</span>Die Ansicht: "Dhx-Gantt" definiert in diesem Fall einen UI-Komponententyp, Gantt-Diagramm. Die Init -Eigenschaft enthält die Funktion, die vor der Initialisierung ausgeführt wird. Ich habe die Option Order_branch verwendet, um Drag & Drop-Aufgaben neu zu ordnen. Die Ready -Eigenschaft definiert die Funktion, die ausgelöst wird, wenn die Komponente vollständig geladen ist. In unserem Fall initialisiert das Diagramm mit zuvor erstellten Daten mit der Methode gantt.parse ().
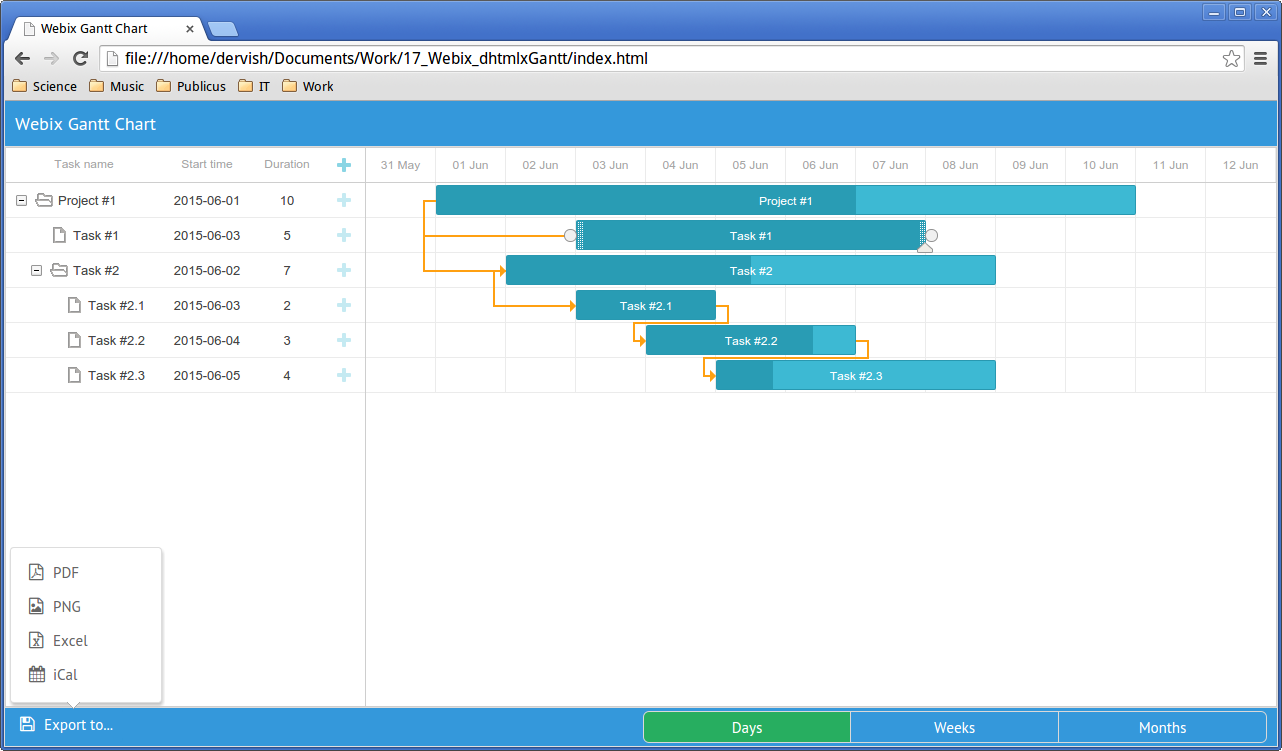
Das Ergebnis ist unten dargestellt:

Welche Funktionen haben wir? Sie können die vorhandenen Aufgabenabhängigkeiten neu definieren und neue erstellen. Sie können dies tun, indem Sie Kreise an den Rändern der Aufgaben ziehen. Der Fortschrittsstatus kann mit dem Dreieck unten geändert werden. Die Startzeit einer Aufgabe kann durch Ziehen einer Aufgabe in horizontale Richtung geändert werden. In Bezug auf die Dauer können Sie es durch die Größe der Aufgabe festlegen. Mit den Schaltflächen "" "können wir neue Aufgaben und Unteraufgaben hinzufügen.
Hier ist, wie eine neue Aufgabenerstellung aussieht:

Zu diesem Zeitpunkt können wir ein Diagramm erstellen, aber es gibt keine Möglichkeiten, es zu manipulieren. Fügen wir also einige Steuerelemente für diesen Zweck hinzu.
Wir werden einige der Webix UI -Komponenten verwenden, um unser Diagramm zu steuern.
Um den unordentlichen Code zu vermeiden, habe ich beschlossen, die Initialisierung der UI -Komponenten vom Layoutcode zu trennen.
Definieren wir zunächst die Menüschaltfläche, mit der wir unser Diagramm in verschiedene Dateiformate exportieren können. Zu diesem Zweck verwenden wir die Webix -Menükomponente.
Hier ist die Menü Beschreibung:
<span><span><span><head</span>></span> </span> <span><span><span><title</span>></span>Webix Gantt Chart<span><span></title</span>></span> </span> <span><!--Webix--> </span> <span><span><span><script</span> src<span>="http://cdn.webix.com/edge/webix.js"</span>></span><span><span></script</span>></span> </span> <span><span><span><link</span> rel<span>="stylesheet"</span> href<span>="http://cdn.webix.com/edge/webix.css"</span> /></span> </span> <span><!--dhtmlxGantt--> </span> <span><span><span><script</span> src<span>="codebase/dhtmlxgantt.js"</span>></span><span><span></script</span>></span> </span> <span><span><span><link</span> href<span>="codebase/dhtmlxgantt.css"</span> rel<span>="stylesheet"</span> /></span> </span> <span><!--dhtmlxGantt integration--> </span> <span><span><span><script</span> type<span>="text/javascript"</span> src<span>="./gantt/gantt.js"</span>></span><span><span></script</span>></span> </span> <span><!--export--> </span> <span><span><span><script</span> src<span>="http://export.dhtmlx.com/gantt/api.js"</span>></span><span><span></script</span>></span> </span><span><span><span></head</span>></span></span>
standardmäßig wird die Menütaste aktiviert, wenn die Maus darüber schwebt. Die OPSAKTION: "Klicken Sie auf" Eigenschaft werden dieses Verhalten neu definiert, sodass das Menü seinen Untermenüs nur durch den Klick der Maus öffnet. Der Datenparameter definiert den Menüinhalt. Interessant ist hier die Eigenschaft "Symbol", mit der wir der Menüschaltfläche ein Symbol hinzufügen können. Webix verwendet die Kollektion für die Schriftart für die Schriftart. Wenn Sie das von Ihnen gefallene Symbol anwenden möchten, müssen Sie den Namen des Symbols als Wert des Icon -Parameters verwenden.
Der nächste Schritt ist die Event -Handhabung. Das Onitemclick -Ereignis feuert aus, wenn eines der Menüelemente geklickt wird. Ich habe die Switch -Anweisung verwendet, um den ausgewählten ID -Wert zu verarbeiten, sodass Sie sehen können, welche Methode für ein bestimmtes Dateiformat verwendet wird. Der Parameter Submenu enthält die Definition der Menüelemente.
Wir platzieren unsere Symbolleiste am Ende der Seite. Es enthält die Steuerelemente einschließlich unserer Menü -Taste.
Die Symbolleistenkomponente hilft uns dabei. Lassen Sie uns jedoch zuvor definieren, welche Optionen wir hinzufügen sollten. Wenn Sie ein Projekt verwalten möchten, deren Dauer lang genug ist, sollten Sie über die Skala -sich ändernde Funktion nachdenken. DHTMLXGANTT bietet Ihnen eine Vielzahl verfügbarer Skaleneigenschaften. Wir werden Tag-, Woche und Monatsskalen verwenden.
definieren wir die Funktion, die die Monatsskala ermöglicht:
<span>var tasks = {
</span> <span>data: [{
</span> <span>id: 1,
</span> <span>text: "Project #1",
</span> <span>start_date: "01-06-2015",
</span> <span>duration: 11,
</span> <span>progress: 0.6,
</span> <span>open: true
</span> <span>}, {
</span> <span>id: 2,
</span> <span>text: "Task #1",
</span> <span>start_date: "03-06-2015",
</span> <span>duration: 5,
</span> <span>progress: 1,
</span> <span>open: true,
</span> <span>parent: 1
</span> <span>},
</span> <span>/*some more tasks*/
</span> <span>{
</span> <span>id: 6,
</span> <span>text: "Task #2.3",
</span> <span>start_date: "05-06-2015",
</span> <span>duration: 4,
</span> <span>progress: 0.2,
</span> <span>open: true,
</span> <span>parent: 3
</span> <span>}
</span> <span>],
</span> <span>links: [{
</span> <span>id: 1,
</span> <span>source: 1,
</span> <span>target: 2,
</span> <span>type: "1"
</span> <span>}, {
</span> <span>id: 2,
</span> <span>source: 1,
</span> <span>target: 3,
</span> <span>type: "1"
</span> <span>},
</span> <span>/*some more links*/
</span> <span>{
</span> <span>id: 5,
</span> <span>source: 5,
</span> <span>target: 6,
</span> <span>type: "0"
</span> <span>}
</span> <span>]
</span><span>};</span>Die Eigenschaft scale_unit definiert die Skala -Einheit. Die möglichen Werte sind "Minute", "Stunde", "Tag", "Woche", "Quartal", "Monat" und "Jahr". Um ein ordnungsgemäßes Format der Zeitskala festzulegen, haben wir die Eigenschaft date_scale verwendet. Danach sollten wir das Diagramm mit Gantt.Parse (Aufgaben) aktualisieren.
So sieht unser Diagramm aus, nachdem wir diese Funktion verwendet haben:

Andere Skalenfunktionen funktionieren auf ähnliche Weise hübsch, daher werde ich sie nicht beschreiben.
Jetzt können wir die Symbolleistenvariable definieren:
<span><span><span><head</span>></span> </span> <span><span><span><title</span>></span>Webix Gantt Chart<span><span></title</span>></span> </span> <span><!--Webix--> </span> <span><span><span><script</span> src<span>="http://cdn.webix.com/edge/webix.js"</span>></span><span><span></script</span>></span> </span> <span><span><span><link</span> rel<span>="stylesheet"</span> href<span>="http://cdn.webix.com/edge/webix.css"</span> /></span> </span> <span><!--dhtmlxGantt--> </span> <span><span><span><script</span> src<span>="codebase/dhtmlxgantt.js"</span>></span><span><span></script</span>></span> </span> <span><span><span><link</span> href<span>="codebase/dhtmlxgantt.css"</span> rel<span>="stylesheet"</span> /></span> </span> <span><!--dhtmlxGantt integration--> </span> <span><span><span><script</span> type<span>="text/javascript"</span> src<span>="./gantt/gantt.js"</span>></span><span><span></script</span>></span> </span> <span><!--export--> </span> <span><span><span><script</span> src<span>="http://export.dhtmlx.com/gantt/api.js"</span>></span><span><span></script</span>></span> </span><span><span><span></head</span>></span></span>
Es sieht ähnlich aus wie unser zuvor erstelltes Menü. Die paddingy Eigenschaft legt die oberen und unteren Polsterwerte auf 0 fest. Die Eigenschaft Elements definiert den Inhalt der Symbolleiste genau wie die Dateneigenschaft in unserem Menübeispiel. Das erste Element der Symbolleiste ist unser Menü, während das zweite eine segmentierte Taste ist. Es ist nützlich, wenn Sie zwischen den verfügbaren Werten wie den Maßstäben in unserem Beispiel wechseln möchten. Ein weiterer Event -Handler wurde verwendet, um die Wahl des Benutzers zu verwalten, aber diesmal ist es das Onchange -Ereignis. Es feuert aus, nachdem die aktuell ausgewählte Taste geändert wurde. Unsere zuvor definierten Funktionen ändern die Skala gemäß der ausgewählten Taste -ID. Die Option Eigenschaft definiert die Tasten (Segmente) innerhalb der Steuerung.
Schließlich ist es an der Zeit, die Symbolleiste zu unserem Diagramm hinzuzufügen. Fügen Sie dazu einfach die Symbolleistevariable zu Ihrem Layout -Code hinzu:
<span>var tasks = {
</span> <span>data: [{
</span> <span>id: 1,
</span> <span>text: "Project #1",
</span> <span>start_date: "01-06-2015",
</span> <span>duration: 11,
</span> <span>progress: 0.6,
</span> <span>open: true
</span> <span>}, {
</span> <span>id: 2,
</span> <span>text: "Task #1",
</span> <span>start_date: "03-06-2015",
</span> <span>duration: 5,
</span> <span>progress: 1,
</span> <span>open: true,
</span> <span>parent: 1
</span> <span>},
</span> <span>/*some more tasks*/
</span> <span>{
</span> <span>id: 6,
</span> <span>text: "Task #2.3",
</span> <span>start_date: "05-06-2015",
</span> <span>duration: 4,
</span> <span>progress: 0.2,
</span> <span>open: true,
</span> <span>parent: 3
</span> <span>}
</span> <span>],
</span> <span>links: [{
</span> <span>id: 1,
</span> <span>source: 1,
</span> <span>target: 2,
</span> <span>type: "1"
</span> <span>}, {
</span> <span>id: 2,
</span> <span>source: 1,
</span> <span>target: 3,
</span> <span>type: "1"
</span> <span>},
</span> <span>/*some more links*/
</span> <span>{
</span> <span>id: 5,
</span> <span>source: 5,
</span> <span>target: 6,
</span> <span>type: "0"
</span> <span>}
</span> <span>]
</span><span>};</span>Hier ist das Ergebnis:

Unser Diagramm ist jetzt skalierbar. Menüsymbole helfen einem Benutzer, seine Wahl zu treffen.
In diesem Artikel haben wir gesehen, wie man eine DHTMLXGANTT -basierte Gantt -Diagramm -App erstellt, eine ordnungsgemäße Skala gemäß ihrer Gesamtdauer festlegt und sie für weitere Anforderungen in eine Datei exportiert. Was wir haben, ist ein leichtes Tool für Online -Diagrammerstellung.
Es gibt momentan nur einige Artikel über die Integration von Webix in DHTMLXGANTT. Laut diesem Beitrag mit dem Titel "Use Case of Webix UI - Gantt Pro" wurde kürzlich Webix verwendet, um Ganttpro - eine erweiterte Online -Gantt -Diagramm -App zu erstellen. Dies lässt mich vermuten, dass Sie durch die Verwendung der im Beitrag beschriebenen Funktionen und UI -Komponenten die Gantt -Diagramm -Funktionalität erheblich erweitern können.
Wenn Sie den Quellcode und eine Demo überprüfen möchten, können Sie diese GitHub -Seite besuchen.
Kann ich Abhängigkeiten zwischen Aufgaben in meinem Gantt -Diagramm hinzufügen? in Webix. Abhängigkeiten werden durch Linien dargestellt, die die Stangen der Aufgaben verbinden. Um eine Abhängigkeit hinzuzufügen, müssen Sie die Eigenschaft "abhängig_on" für eine Aufgabe in Ihren Daten angeben. Der Wert dieser Eigenschaft sollte die ID der Aufgabe sein, von der sie abhängt. Dadurch wird automatisch eine Zeile von der abhängigen Aufgabe zur Aufgabe gezogen, von der sie abhängt.
Kann ich mein Gantt -Diagramm in eine PDF- oder Bilddatei exportieren? Bilddatei in Webix. Dies kann nützlich sein, wenn Sie Ihr Diagramm mit anderen teilen oder es in einen Bericht aufnehmen möchten. Um Ihr Diagramm zu exportieren, müssen Sie die Methode "ExporteTopDF" oder "ExporteTopng" des Gantt -Diagramm -Objekts verwenden. Dies generiert eine PDF- oder PNG -Datei Ihres Diagramms, die Sie herunterladen können.
Wie kann ich meinem Gantt -Diagramm Meilensteine hinzufügen? eine Dauer von Null. Diese Aufgaben werden als Diamanten im Diagramm angezeigt. Um einen Meilenstein zu erstellen, müssen Sie die Eigenschaften "start_date" und "end_date" einer Aufgabe so angeben. Dies erstellt eine Aufgabe mit einer Dauer von Null, die als Meilenstein angezeigt wird. Erstellen eines Gantt -Diagramms mit mehreren Zeitplänen. Dies kann nützlich sein, wenn Sie verschiedene Detailebenen oder verschiedene Aspekte Ihres Projekts anzeigen möchten. Um mehrere Zeitpläne zu erstellen, müssen Sie die Eigenschaft "Unteraufgaben" einer Aufgabe verwenden. Auf diese Weise können Sie eine Hierarchie von Aufgaben erstellen, die jeweils eine eigene Zeitleiste haben.
Das obige ist der detaillierte Inhalt vonMachen Sie Ihr eigenes Gantt -Diagramm mit Webix. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
 Warum ist die Mobilfunkkarte auf Notrufe beschränkt?
Warum ist die Mobilfunkkarte auf Notrufe beschränkt?
 So überprüfen Sie die JVM-Speichernutzung
So überprüfen Sie die JVM-Speichernutzung
 Was bedeutet USB-Schnittstelle?
Was bedeutet USB-Schnittstelle?
 So verwenden Sie Swagger
So verwenden Sie Swagger
 Lösung für den Syntaxfehler der SQL-Prozedur
Lösung für den Syntaxfehler der SQL-Prozedur
 So können Sie den Gasverbrauch nach der Zahlung wieder aufnehmen
So können Sie den Gasverbrauch nach der Zahlung wieder aufnehmen
 So legen Sie die Pfadumgebungsvariable fest
So legen Sie die Pfadumgebungsvariable fest
 Welche Fensterfunktionen gibt es?
Welche Fensterfunktionen gibt es?




