 Technologie-Peripheriegeräte
Technologie-Peripheriegeräte
 IT Industrie
IT Industrie
 Visual Studio Community 2015: Einrichtung einer Website
Visual Studio Community 2015: Einrichtung einer Website
Visual Studio Community 2015: Einrichtung einer Website

Dieser Artikel wurde von Microsoft gesponsert. Vielen Dank, dass Sie die Sponsoren unterstützt haben, die SitePoint ermöglichen.
Für diese Artikelreihe werden wir Microsofts moderne IDE: Visual Studio Community 2015 sowie eine Auswahl nützlicher Tools verwenden, die wahrscheinlich bekannt sein werden, einschließlich Bootstrap, MailChimp und Adobe Kuler.
Visual Studio wird am häufigsten als Entwicklungswerkzeug verwendet. Es erfüllt diese Rolle sicherlich. Aber viele Menschen wissen vielleicht nicht, dass es sich auch um ein Design -Tool handelt. Es bietet eine vollständige automatische Unterstützung für Front -End -Sprachen wie CSS, AngularJs, JQuery und mehr.
Nach einer langen Sitzung des Codes können Sie zurückblicken und sehen, dass Ihre Code -Formatierung ausgeschaltet ist oder ein wenig Reinigung verwendet wird. Visual Studio kann Ihren Code mit sauberer, lesbarer Ausrichtung formatieren, unabhängig davon, ob es sich um Back-End- oder Front-End-Code handelt.
Kombinieren von Bootstrap, das bereits heruntergeladen und in Ihrem (Starter Web) Projekt erhältlich ist, wobei die IDE von Visual Studio eine großartige Umgebung für die Gestaltung einer wunderschönen, professionellen Website eingerichtet ist.
Key Takeaways
- Visual Studio Community 2015 ist eine moderne IDE, die sowohl als Entwicklungs- als auch als Design-Tool dient, mit automatischer Unterstützung für Front-End-Sprachen und die Möglichkeit, Code für saubere, lesbare Ausrichtung zu formatieren.
- Visual Studio 2015 führt neue Funktionen wie eine bessere Organisation von DLLs in Projektreferenzen ein, einen neuen Ordner für statische Dateien namens Wwwroot und die Möglichkeit, den Code zu ändern und den Browser zu aktualisieren, ohne das Projekt neu kompilieren zu müssen.
- Der Artikel enthält eine detaillierte Vorgehensweise beim Erstellen einer Website mit Visual Studio 2015, einschließlich der Einrichtung eines neuen Projekts, der Verwendung von Bootstrap für Design, Auswahl eines Farbschemas und Aktualisierung von Schriftarten und Layouts.
- Der Artikel schließt mit einer Zusammenfassung der abgeschlossenen Webseite und zeigt, wie Visual Studio 2015 und Bootstrap verwendet wurden, um eine professionelle Website mit minimalem Aufwand zu erstellen. Die nächsten Schritte umfassen das Integrieren von Mailchimp und das Hinzufügen neuer Seiten.
Visual Studio 2015 Funktionen
Visual Studio 2015 führt in unserer Entwicklung einige großartige neue Funktionen vor. Eine davon ist Organisation. In unseren Projektreferenzen gibt es nicht mehr eine große serielle Liste von DLLs. Alle diese DLLs sind jetzt gruppiert. Die Erweiterung einer Gruppe zeigt die zugehörigen DLLs und andere damit verbundene Referenzen wie Nuget -Pakete. Dadurch hält der Abschnitt "Referenzen" sehr präzise und hält Sie davon ab, an verschiedenen Orten nach verschiedenen Referenztypen zu suchen.
Es gibt auch einen neuen Ordner in Projekten enthalten. Es heißt wwwroot. Dieser Ordner enthält statische Dateien, die sie von dynamischen Dateien trennen. Sie fragen sich vielleicht: "Was ist der Unterschied zwischen diesen beiden Typen?" Statische Dateien sind Bilder, CSS und JavaScript sowie Frameworks wie Bootstrap und JQuery. Dynamische Dateien sind hauptsächlich CS und CSHTML - Dateien, die C ## Code verarbeiten können.
Visual Studio Community 2015 hat auch einige Effizienz im Entwicklerarbeitsfluss hinzugefügt. Eine Möglichkeit, beispielsweise den Code in einem Controller zu ändern und den Browser zu aktualisieren, ohne das Projekt erneut kompilieren zu müssen. Ihre Änderungen werden im Browser nach dem Aktualisieren der Seite gerendert. Dies spart den Entwicklern im Vergleich zum Neukompilieren und Ausführen der App noch einmal.
herunterladen Pakete und Frameworks werden durch die Einführung von Bower vereinfacht. Im Stammprojektordner befindet sich eine Datei namens Bower.json. In dieser Datei können Sie Frameworks und Versionen von ihnen konfigurieren, die Sie im Projekt enthalten möchten. Unten finden Sie ein Code -Snippet aus der Datei bower.json:
<span>{
</span><span>"name": "WebApplication",
</span><span>"private": true,
</span><span>"dependencies": {
</span> <span>"bootstrap": "3.0.0",
</span> <span>"jquery": "1.10.2",
</span> <span>"jquery-validation": "1.11.1",
</span> <span>"jquery-validation-unobtrusive": "3.2.2",
</span> <span>"hammer.js": "2.0.4",
</span> <span>"bootstrap-touch-carousel": "0.8.0"
</span><span>},</span>Sie können sehen, dass JQuery enthalten ist, und auch die Verwendung der Version. Es ist eine sehr einfache und schnelle Konvention für die Verwaltung von Frameworks.
wir werden die oben genannten Funktionen etwas später im Artikel im Detail diskutieren. Lassen Sie uns um Andy treffen.
Der Entwickler/Designer
Andy ist ein freiberuflicher Webdesigner. Sein neuer Kunde möchte eine Website für seine Gitarrenunterrichtskurse.
Andy hat mit seinem Kunden besprochen, wie die Website aussehen sollte. Es wird eine einfache Stelle mit irdischen Tönen sein, die vom Holz in einer Gitarre inspiriert ist. Der obere Teil der Website hat ein großes Bild mit Text darüber. Der Text ist der Website -Name, gefolgt von einem Slogan.
Der mittlere Abschnitt enthält drei Spalten, mit denen unterschiedliche Inhalte enthalten sind. Zum Beispiel eine Zusammenfassung des neuesten Blog -Beitrags, eine Produktvorschau oder eine kurze Nachricht.
Der untere Teil der Website enthält Angebote von zufriedenen Kunden. Der Kunde möchte Einkäufe seiner Kurse von der Website zuzulassen. Er möchte auch ein E-Mail-Anmeldeformular im Abschnitt "Top-Right".
Wir werden Andy miteinander folgen, während er eine Kundenwebsite erstellt. Es gibt viel zu bedecken, also lass uns loslegen.
Bootstrap
Während Visual Studio mit MVC eine großartige Anwendungsstruktur bietet, eignet sich Bootstrap ideal, um den Entwurfsprozess zu beschleunigen. Es reagiert auch voll und ganz.
Diese erste Meilensteinseite sieht folgendermaßen aus:

Schauen wir uns einige Vorlagen an, die wir auf der Website verwenden werden. Gehen Sie zur Haupt -Bootstrap -Site und klicken Sie oben auf den Einstieg. Scrollen Sie nach der Grundvorlage vorbei, bis Sie Beispiele erreichen.
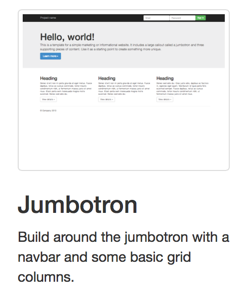
Der Jumbotron sieht so aus, als würde es unsere Anforderungen für den oberen Teil der Website erfüllen.

Es hat eine große Grauzone oben, die wir durch unser Bild ersetzen können. Es gibt auch Text über der Grauzone. Die drei Spalten sind auch da. Ausgezeichnet!
Jetzt müssen wir etwas für die Kundenzitate finden. Wenn man sich die Vorlagenbeispiele ansieht, sieht es so aus, als würde Karussell das tun, was wir wollen.

Sie können es im Miniaturbild sehen, aber wenn Sie darauf klicken, wird die vollständige Vorlage angezeigt. Scrollen Sie nach unten in dieser Vorlage. Es gibt mehrere Zeilen mit größerem Text, der für Zitate hervorragend geeignet ist.

Farbschema
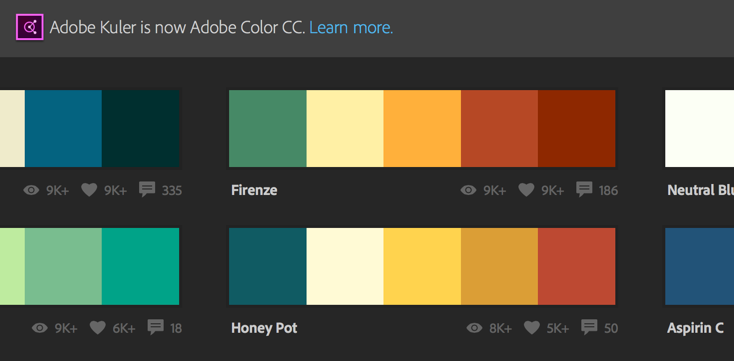
Für ein Farbschema werden wir einige beliebte Programme auf Adobe Kuler ansehen. Gehen Sie zu https://color.adobe.com und klicken Sie auf Erkundung und dann am beliebtesten. Wir suchen etwas mit einem guten Erdton -basierten Schema - Honeypot sieht so aus, als würde es in die Rechnung passen.

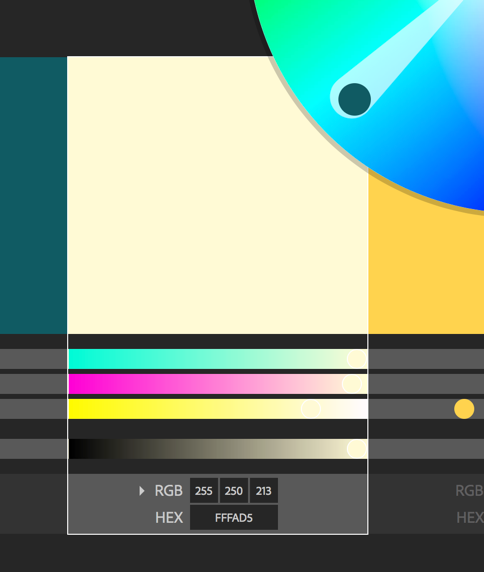
Wenn Sie Ihre Maus über dieses Schema bewegen, wird ein Hinweis angezeigt. Klicken Sie auf Bearbeiten. Auf diese Weise können Sie die Details des Farbschemas anzeigen. Klicken Sie auf das hellere Gelb. Dies ist die Farbe, die wir für unsere Titelschrift im Jumbotron verwenden.

Ein neues Projekt starten
Andy wird das Visual Studio 2015 nutzen. Wir werden mitmachen, also laden Sie Visual Studio 2015 hier herunter.
Starten Sie zu Beginn ein neues Projekt in Visual Studio und wählen Sie die ASP.NET -Webanwendung, wie unten gezeigt.

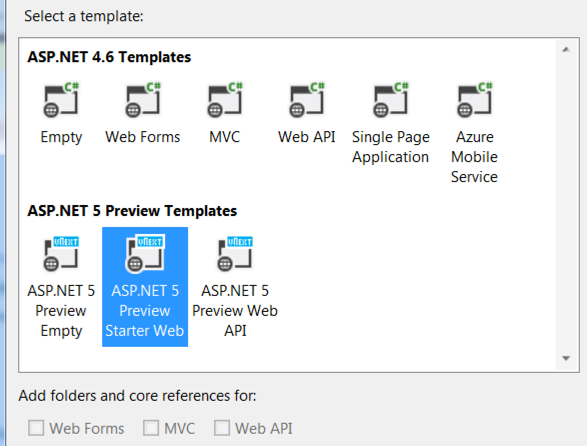
Wählen Sie als nächstes ASP.NET -Vorschau Start Web:

Wenn Sie das Projekt ausführen, sollte eine Webseite angezeigt werden, die der folgenden ähnlich aussieht:

Wir werden das Layout dieser Basisseite anhand von Teilen der oben beschriebenen Bootstrap -Vorlagen ändern.
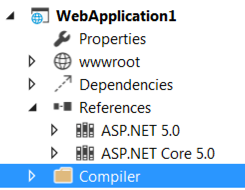
Bevor wir dies tun, möchte ich in Visual Studio 2015 ein paar neue Funktionen verweisen. Unten finden Sie einen Screenshot der Anwendungsordnerstruktur. Beachten Sie den Ordner wwwroot. Dieser Ordner enthält alle unsere statischen Dateien. Dazu gehören CSS, Bilder und JS -Dateien.

Die Argumentation hinter dem Ordner wwwroot besteht darin, den dynamischen Code weiter von statischen Code zu trennen. C ## (dynamische) Codedateien befinden sich noch in den Ordnern der Controller, Modelle und Ansichten, wie Sie es erwarten würden.
unten habe ich den Ordner wwwroot erweitert, um seine interne Struktur und das, was sich darin befindet, besser zu betrachten.

Eine andere Sache, die sich verändert hat, ist, wie DLL und andere Referenzen jetzt gruppiert werden. Anstelle einer großen Auflistung von Referenzen haben wir eine Gruppe, die erweitert werden kann.
Hinweis unter den DNX 4.5.1 und DNX Core 5.0 sind die einzigen aufgeführten Referenzen.

Wenn ich die DNX Core 5.0 -Referenz erweitert habe, sehe ich eine Auflistung von Nuget -Paketen und DLLs.

Dies ist nur eine großartige Möglichkeit, die Entwicklungsumgebung nicht mit Informationen zu verstopfen, die Sie möglicherweise nicht wissen möchten, bis Sie dies tun müssen.
Standortentwicklung
Unsere ASP.NET 5 Starter -Site enthält Bootstrap. Es ist nicht mehr erforderlich, Bootstrap herunterzuladen. In früheren Versionen von Visual Studio benötigen wir ein Nuget -Paket für Bootstrap oder laden Sie es von der Bootstrap -Website herunter und fügen Sie es unserem Projekt hinzu.
Um Client -Seiten -Frameworks zu verwalten, enthält Visual Studio jetzt Bower. Wenn Sie in die Wurzel des Projekts suchen, sehen Sie Bower.json. Hier sehen Sie Verweise auf Bootstrap mit bestimmten Versionen. Durch das Hinzufügen eines neuen clientseitigen Frameworks wird diese Version abgerufen und in das Projekt eingebracht.
Um loszulegen, möchten wir die Code -Beispiele von der Bootstrap -Website herunterladen. Gehen Sie zu Getbootstrap.com und klicken Sie auf Bootstrap herunterladen. Klicken Sie unter Quellcode auf die Quelle herunterladen. Entpacken Sie diese Datei und gehen Sie zu DOCs> Beispiele> Jumbotron. Ziehen Sie die Datei jumbotron.css in den Ordner wwwroot> CSS. Sie können den Index.html auch in die Wurzel des Projekts ziehen. Es wird nicht angezeigt, wenn die Site beginnt, da dies eine MVC -Site ist. Aber wir werden es als Referenz verwenden.
Wir werden zunächst das Haupt -Site -Layout ändern. Öffnen Sie im Lösungs -Explorer Ansichten> Freigegeben> _layout.cshtml. Sie sehen die folgenden CSS -Dateireferenzen oben in dieser Datei:
<span>{
</span><span>"name": "WebApplication",
</span><span>"private": true,
</span><span>"dependencies": {
</span> <span>"bootstrap": "3.0.0",
</span> <span>"jquery": "1.10.2",
</span> <span>"jquery-validation": "1.11.1",
</span> <span>"jquery-validation-unobtrusive": "3.2.2",
</span> <span>"hammer.js": "2.0.4",
</span> <span>"bootstrap-touch-carousel": "0.8.0"
</span><span>},</span>Entfernen Sie die Bootstrap-Touch-Carousel.css-Linie. Erstellen Sie eine neue Linie unter der Linie bootstrap.css. Ziehen Sie die Datei jumbotron.css und platzieren Sie sie in dieser neuen Zeile. Es sollte jetzt wie Folgendes aussehen:
<span><span><span><link</span> rel<span>="stylesheet"</span> href<span>="~/lib/bootstrap/css/bootstrap.css"</span> /></span> </span><span><span><span><link</span> rel<span>="stylesheet"</span> href<span>="~/css/site.css"</span> /></span> </span><span><span><span><link</span> rel<span>="stylesheet"</span> href<span>="~/lib/bootstrap-touch-carousel/css/bootstrap-touch-carousel.css"</span> /></span></span>
Öffnen Sie den Home -Ordner im Ordner "Ansichten" und öffnen Sie dann die Datei idex.cshtml. Entfernen Sie alles in dieser Datei außer dem oberen Teil:
<span><span><span><link</span> rel<span>="stylesheet"</span> href<span>="~/lib/bootstrap/css/bootstrap.css"</span> /></span> </span><span><span><span><link</span> href<span>="~/wwwroot/css/jumbotron.css"</span> rel<span>="stylesheet"</span> /></span> </span><span><span><span><link</span> rel<span>="stylesheet"</span> href<span>="~/css/site.css"</span> /></span></span>
Öffnen Sie die Startdatei index.html, in der wir früher gezogen haben. Zusammenfassen Sie die NAV-, DIV -Klasse = Jumbotron und Div class = Containerknoten, damit sie leichter zu sehen sind, wie unten gezeigt:

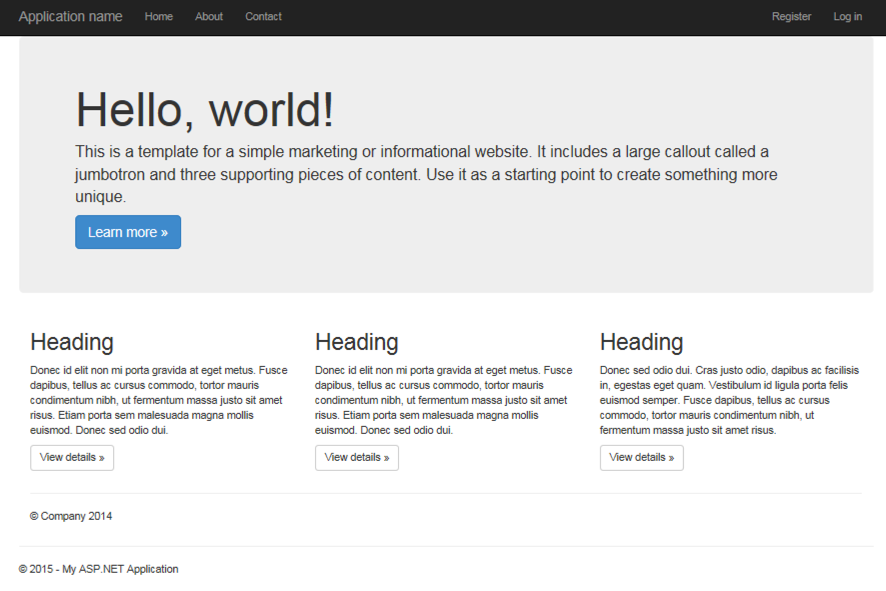
kopieren Sie die beiden Divs und fügen Sie sie in die Datei idex.cshtml ein. Führen Sie nun die App aus. Sie sollten Folgendes sehen:

Sie werden feststellen, dass wir zwei Fußzeilen haben. Dies kann behoben werden, indem der folgende Code am Ende des Index entfernen.cshtml:
<span>{
</span><span>"name": "WebApplication",
</span><span>"private": true,
</span><span>"dependencies": {
</span> <span>"bootstrap": "3.0.0",
</span> <span>"jquery": "1.10.2",
</span> <span>"jquery-validation": "1.11.1",
</span> <span>"jquery-validation-unobtrusive": "3.2.2",
</span> <span>"hammer.js": "2.0.4",
</span> <span>"bootstrap-touch-carousel": "0.8.0"
</span><span>},</span>In derselben Datei können wir den drei Spalten einige aussagekräftigere Header hinzufügen. Fügen Sie die folgenden Header in den H2 -Tags direkt unter den drei
Zeilen hinzu:
<span><span><span><link</span> rel<span>="stylesheet"</span> href<span>="~/lib/bootstrap/css/bootstrap.css"</span> /></span> </span><span><span><span><link</span> rel<span>="stylesheet"</span> href<span>="~/css/site.css"</span> /></span> </span><span><span><span><link</span> rel<span>="stylesheet"</span> href<span>="~/lib/bootstrap-touch-carousel/css/bootstrap-touch-carousel.css"</span> /></span></span>
Wenn Sie die App ausführen, sollten Sie Folgendes sehen:

Aktualisieren des Jumbotron
Wir können jetzt unseren Jumbotron mit einem Bild aktualisieren. Das Jumbotron ist die große graue Box oben auf der Webseite.
Wir werden dieses Bild als Jumbotron -Bild verwenden. Laden Sie die große Version herunter und platzieren Sie sie in wwwroot> Bilder. Öffnen Sie wwwroot> CSS> Site.css. Geben Sie Folgendes unten in dieser Datei ein:
<span><span><span><link</span> rel<span>="stylesheet"</span> href<span>="~/lib/bootstrap/css/bootstrap.css"</span> /></span> </span><span><span><span><link</span> href<span>="~/wwwroot/css/jumbotron.css"</span> rel<span>="stylesheet"</span> /></span> </span><span><span><span><link</span> rel<span>="stylesheet"</span> href<span>="~/css/site.css"</span> /></span></span>
Sie können tatsächlich das Bild ziehen, und Visual Studio erstellt den erforderlichen Hintergrund-Image-Code.
Die Farbe fffad5 stammt aus unserem Adobe Kuler -Farbschema.
Wir können jetzt den Jumbotron -Text aktualisieren. Gehen Sie zurück in Index.cshtml. Öffnen Sie den Jumbotron -Knoten und ersetzen Sie:
<span>@{
</span> ViewBag.Title = <span>"Home Page";
</span><span>}</span>mit folgendem:
<span><span><span><hr</span>></span> </span><span><span><span><footer</span>></span> </span> <span><span><span><p</span>></span>© Company 2014<span><span></p</span>></span> </span><span><span><span></footer</span>></span></span>
Lassen Sie uns die App ausführen und sehen, was wir bisher haben. Ihre Seite sollte wie folgt aussehen:

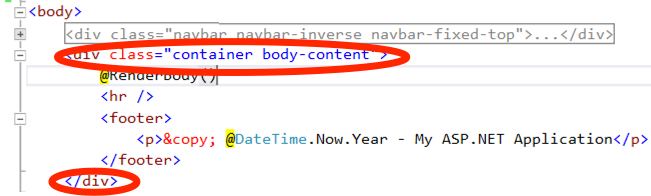
Wie Sie sehen, kommen wir uns nahe. Der Jumbotron sollte sich bis zu Kanten erstrecken. Dies verleiht unserem Gesamtdesign etwas mehr Tiefe. Um dies zu erreichen, entfernen Sie in index.cshtml die Behälterkörper-in-in-Umgebung @renderbody ().

Jetzt sollte Ihr Code wie Folgendes aussehen:

aktualisieren Schriftarten
Im Jumbotron wollen wir eine andere Front. Etwas informelleres. Wir werden dafür eine Schriftart namens Dancing Skript verwenden. Google Web -Schriftarten hilft uns beim Erhalten der Schriftart.
Navigieren Sie hier oben links ein, um das Tanzen zu tanzen, was das Tanzskript zur Sprache bringen sollte. Klicken Sie auf die Sammlung hinzufügen und klicken Sie dann auf Verwendung. Normal deaktivieren und fett prüfen. Kopieren Sie den Skriptlink unten.
In _layout.cshtml den Skriptlink unter das Titel -Tag einfügen. Es sollte wie Folgendes aussehen:
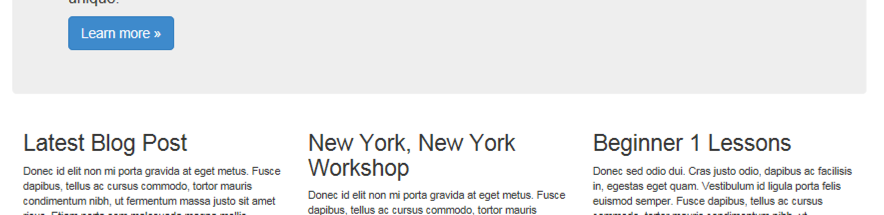
Latest Blog Post New York, New York Workshop Beginner 1 Lessons
Jetzt werden wir Site.css eine neue Klasse hinzufügen. Auf diese Weise können wir die Schriftart auf einen bestimmten Text abzielen. Fügen Sie Folgendes zu Site hinzu.css:
<span><span>.jumbotron</span> {
</span> <span>background-image: <span>url('../images/musician-349790_1920.jpg')</span>;
</span> <span>background-size:cover;
</span> <span>color:#fffad5;
</span><span>}</span>Im Jumbotron fügen Sie dem H1 -Tag hinzu, so dass es nach Folgendes aussieht:
<span><span><span><div</span> class<span>="container"</span>></span> </span><span><span><span><h1</span>></span>Hello, world!<span><span></h1</span>></span> </span><span><span><span><p</span>></span>This is a template for a simple marketing or informational website. It includes a large callout called a jumbotron and three supporting pieces of content. Use it as a starting point to create something more unique.<span><span></p</span>></span></span>
Führen Sie die App aus und schauen Sie sich die Jumbotron -Titelschrift an. Es sollte jetzt im Skript sein.
Schliff
beendenUm diese erste Phase unseres Designs ein wenig zu polieren, werden wir einen Hintergrund hinzufügen und ein wenig an die Fußzeile anpassen, die derzeit links links ist.
Wir verwenden ein Bild für den Hintergrund und etwas, das zu unseren erdigen Tönen passt. Laden Sie es in "Seamless Paper Textur" herunter. Laden Sie diese Textur herunter und fügen Sie sie zu wwwroot> bildern hinzu.
Open Site.css. Fügen Sie eine neue Zeile innerhalb des ersten Body -Tags hinzu. Dann ziehen Sie die Papierstruktur hinein. Es sollte wie Folgendes aussehen:
<span>{
</span><span>"name": "WebApplication",
</span><span>"private": true,
</span><span>"dependencies": {
</span> <span>"bootstrap": "3.0.0",
</span> <span>"jquery": "1.10.2",
</span> <span>"jquery-validation": "1.11.1",
</span> <span>"jquery-validation-unobtrusive": "3.2.2",
</span> <span>"hammer.js": "2.0.4",
</span> <span>"bootstrap-touch-carousel": "0.8.0"
</span><span>},</span>Während wir hier sind, fügen Sie unten in dieser Datei Folgendes hinzu:
<span><span><span><link</span> rel<span>="stylesheet"</span> href<span>="~/lib/bootstrap/css/bootstrap.css"</span> /></span> </span><span><span><span><link</span> rel<span>="stylesheet"</span> href<span>="~/css/site.css"</span> /></span> </span><span><span><span><link</span> rel<span>="stylesheet"</span> href<span>="~/lib/bootstrap-touch-carousel/css/bootstrap-touch-carousel.css"</span> /></span></span>
Wenn Sie jetzt die App ausführen, sollte der Hintergrund sichtbar sein und die Fußzeile von der Kante.
Kundenzitate
Wir können jetzt unseren Zitatabschnitt formatieren. Der Code für die Anführungszeichen finden Sie im selben Bootstrap -Beispielordner. Öffnen Sie den Karussellordner und dann die Index.html -Datei.
Kopieren Sie den Featurette -Code ab diesem Kommentar
<span><span><span><link</span> rel<span>="stylesheet"</span> href<span>="~/lib/bootstrap/css/bootstrap.css"</span> /></span> </span><span><span><span><link</span> href<span>="~/wwwroot/css/jumbotron.css"</span> rel<span>="stylesheet"</span> /></span> </span><span><span><span><link</span> rel<span>="stylesheet"</span> href<span>="~/css/site.css"</span> /></span></span>
und enden mit diesem Kommentar
<span>@{
</span> ViewBag.Title = <span>"Home Page";
</span><span>}</span>Fügen Sie diesen Code nun in die Datei idex.cshtml direkt unter den drei Spalten ein, die wir zuvor hinzugefügt haben. Du solltest wie Folgendes aussehen:

Sie können einige benutzerdefinierte Zitate hinzufügen, indem Sie jede Featurette Div öffnen und den Text zwischen den folgenden H2 -Tags ändern:
<span><span><span><hr</span>></span> </span><span><span><span><footer</span>></span> </span> <span><span><span><p</span>></span>© Company 2014<span><span></p</span>></span> </span><span><span><span></footer</span>></span></span>
Ihre fertige Webseite sollte dem folgenden ähnlich aussehen:

Zusammenfassung
Andy hat jetzt eine abgeschlossene Webseite für seinen Kunden, der die Kunde auf dem neuen Gitarrenstunden -Site sein wird.
Mit Visual Studio 2015 und Bootstrap konnte Andy eine großartig aussehende Website mit wenig Aufwand erstellen.
Das nächste Mal werden wir uns ansehen, wie MailChimp integriert wird, um den Kunden von Andy die Möglichkeit zu geben, E -Mail -Updates an die Kunden zu senden. Wir werden ein paar neue Seiten hinzufügen, z. B. eine Dankeseite für Personen, die sich für die E -Mail -Liste anmelden, und eine Kontaktseite.
Das obige ist der detaillierte Inhalt vonVisual Studio Community 2015: Einrichtung einer Website. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

Heiße KI -Werkzeuge

Undresser.AI Undress
KI-gestützte App zum Erstellen realistischer Aktfotos

AI Clothes Remover
Online-KI-Tool zum Entfernen von Kleidung aus Fotos.

Undress AI Tool
Ausziehbilder kostenlos

Clothoff.io
KI-Kleiderentferner

Video Face Swap
Tauschen Sie Gesichter in jedem Video mühelos mit unserem völlig kostenlosen KI-Gesichtstausch-Tool aus!

Heißer Artikel

Heiße Werkzeuge

Notepad++7.3.1
Einfach zu bedienender und kostenloser Code-Editor

SublimeText3 chinesische Version
Chinesische Version, sehr einfach zu bedienen

Senden Sie Studio 13.0.1
Leistungsstarke integrierte PHP-Entwicklungsumgebung

Dreamweaver CS6
Visuelle Webentwicklungstools

SublimeText3 Mac-Version
Codebearbeitungssoftware auf Gottesniveau (SublimeText3)

Heiße Themen
 1666
1666
 14
14
 1426
1426
 52
52
 1328
1328
 25
25
 1273
1273
 29
29
 1254
1254
 24
24
 CNCF ARM64 Pilot: Impact and Insights
Apr 15, 2025 am 08:27 AM
CNCF ARM64 Pilot: Impact and Insights
Apr 15, 2025 am 08:27 AM
Dieses Pilotprogramm, eine Zusammenarbeit zwischen CNCF (Cloud Native Computing Foundation), Ampere Computing, Equinix Metal und betätigten, rationalisiert ARM64 CI/CD für CNCF -Github -Projekte. Die Initiative befasst sich mit Sicherheitsbedenken und Leistung
 Serverlose Bildverarbeitungspipeline mit AWS ECS und Lambda
Apr 18, 2025 am 08:28 AM
Serverlose Bildverarbeitungspipeline mit AWS ECS und Lambda
Apr 18, 2025 am 08:28 AM
Dieses Tutorial führt Sie durch das Erstellen einer serverlosen Bildverarbeitungspipeline mit AWS -Diensten. Wir werden ein Next.JS -Frontend erstellen, der in einem ECS -Fargate -Cluster eingesetzt wird und mit einem API -Gateway, Lambda -Funktionen, S3 -Eimer und DynamoDB interagiert. Th
 Top 21 Entwickler -Newsletter, die sich 2025 abonnieren können
Apr 24, 2025 am 08:28 AM
Top 21 Entwickler -Newsletter, die sich 2025 abonnieren können
Apr 24, 2025 am 08:28 AM
Bleiben Sie über die neuesten technischen Trends mit diesen Top -Entwickler -Newsletters informiert! Diese kuratierte Liste bietet für jeden etwas, von KI -Enthusiasten bis hin zu erfahrenen Backend- und Frontend -Entwicklern. Wählen Sie Ihre Favoriten und sparen Sie Zeit, um nach REL zu suchen
 CNCF löst einen Durchbruch der Plattformparität für ARM64 und X86 aus
May 11, 2025 am 08:27 AM
CNCF löst einen Durchbruch der Plattformparität für ARM64 und X86 aus
May 11, 2025 am 08:27 AM
CI/CD -Rätsel und -Lösungen für Open -Source -Software in ARM64 Architektur Die Bereitstellung von Open -Source -Software auf der ARM64 -Architektur erfordert eine leistungsstarke CI/CD -Umgebung. Es gibt jedoch einen Unterschied zwischen den Stützniveaus von ARM64 und herkömmlichen X86 -Prozessorarchitekturen, die häufig im Nachteil sind. Infrastrukturkomponentenentwickler für mehrere Architekturen haben bestimmte Erwartungen für ihr Arbeitsumfeld: Konsistenz: Die Tools und Methoden, die über Plattformen hinweg verwendet werden, sind konsistent und vermeiden, dass der Entwicklungsprozess aufgrund der Einführung weniger beliebter Plattformen geändert werden muss. Leistung: Die Plattform- und Support -Mechanismus haben eine gute Leistung, um sicherzustellen, dass die Bereitstellungsszenarien bei der Unterstützung mehrerer Plattformen nicht von unzureichender Geschwindigkeit beeinflusst werden. Testabdeckung: Effizienz, Konformität und
 Vorteile der benutzerdefinierten Telekommunikationssoftware
May 11, 2025 am 08:28 AM
Vorteile der benutzerdefinierten Telekommunikationssoftware
May 11, 2025 am 08:28 AM
Die kundenspezifische Entwicklung von Telekommunikationssoftware ist zweifellos eine beträchtliche Investition. Langfristig können Sie jedoch erkennen, dass ein solches Projekt möglicherweise kostengünstiger ist, da es Ihre Produktivität wie jede fertige Lösung auf dem Markt steigern kann. Verstehen Sie die wichtigsten Vorteile des Aufbaus eines maßgeschneiderten Telekommunikationssystems. Holen Sie sich die genauen Funktionen, die Sie benötigen Es gibt zwei potenzielle Probleme mit der von Ihnen gekauften Telekommunikationssoftware. Einige fehlen nützliche Funktionen, die Ihre Produktivität erheblich verbessern können. Manchmal können Sie sie mit einer externen Integration verbessern, aber das ist nicht immer genug, um sie großartig zu machen. Andere Software hat zu viele Funktionen und ist zu kompliziert, um sie zu verwenden. Sie werden wahrscheinlich einige davon nicht verwenden (niemals!). Eine große Anzahl von Funktionen trägt normalerweise zum Preis bei. Basierend auf Ihren Bedürfnissen



