 Web-Frontend
Web-Frontend
 js-Tutorial
js-Tutorial
 Erstellen Sie eine Node.JS-Betriebene-Chatroom-Web-App: Erste Schritte
Erstellen Sie eine Node.JS-Betriebene-Chatroom-Web-App: Erste Schritte
Erstellen Sie eine Node.JS-Betriebene-Chatroom-Web-App: Erste Schritte

Key Takeaways
- node.js ist eine Laufzeitumgebung und eine Bibliothek zum Ausführen von JavaScript-Anwendungen außerhalb des Browsers, das aufgrund seiner Leistung hauptsächlich für Echtzeit-Serveranwendungen verwendet wird, da nicht blockierende E/A- und asynchrone Ereignisse verwendet werden. Es ist eine beliebte Wahl für Entwickler aufgrund seiner Leichtigkeit und Geschwindigkeit, um Echtzeitanwendungen zu entwickeln.
- In der Tutorial-Serie werden Entwickler zum Einrichten von Node.js auf einem Windows-Computer geleitet, ein Web-Frontend mit Express entwickelt, eine Node Express-App für Azure bereitstellen, Socket.io verwenden, um eine Echtzeitschicht hinzuzufügen, und verwenden Sie eine Echtzeitschicht und verwenden Sie eine Echtzeitschicht und verwenden Stellen Sie die gesamte Anwendung bereit.
- Das Tutorial verwendet Visual Studio und die Node.JS-Tools für das Visual Studio-Plug-In als Entwicklungsumgebung. Es enthält auch eine Anleitung zum Starten eines neuen Node.js -Projekts in Visual Studio und wie Sie eine einfache "Hello World" -App in node.js. erstellen
- node.js spielt eine wichtige Rolle bei der Weiterentwicklung von Websockets für die Echtzeitkommunikation zwischen den Enden der Vorder- und Rückseite einer Anwendung. Dies hat die Grenzen dessen, was von Webanwendungen zu erwarten ist
Dieser Artikel ist Teil einer Web Dev Tech -Serie von Microsoft. Vielen Dank, dass Sie die Partner unterstützt haben, die SitePoint ermöglichen.
Diese Node.js-Tutorial-Serie hilft Ihnen dabei, eine in der Cloud bereitgestellte Echtzeit-Chatroom-Web-App mit Node.JS-gestütztem Chatroom-Web-App zu erstellen. In dieser Serie erfahren Sie, wie Sie Node.js auf Ihrem Windows -Computer einrichten (oder einfach die Konzepte lernen, wenn Sie auf Mac sind), wie Sie ein Web -Frontend mit Express entwickeln, wie Sie einen Node Express -Apps für Azure bereitstellen. So verwenden Sie Socket.io, um eine Echtzeitschicht hinzuzufügen, und wie Sie alles zusammenstellen.Das Tutorial verwendet das optionale Visual Studio und die Node.JS-Tools für das Visual Studio-Plug-In als Entwicklungsumgebung. Ich habe Links zu kostenlosen Downloads beider Tools bereitgestellt. Dies ist ein Anfänger- bis mittlerer Artikel- Sie werden erwartet, dass Sie HTML5 und JavaScript kennen.
Teil 1 - Einführung in Node.jsWillkommen in Teil 1 der praktischen Node.js-Tutorial-Serie. In dieser Rate werde ich erklären, was Node.js ist, warum Sie Node.js achten sollten und wie Sie Ihre Maschine einrichten.Teil 2 - Willkommen, mit Node.js und Azure
zu exprimieren
Teil 3 - Erstellen eines Backends mit Node.js, Mongo und Socket.ioTeil 4 - Erstellen einer Chatroom -Benutzeroberfläche mit Bootstrap
Teil 5 - Verbinden des Chatrooms mit WebSockets
Teil 6 - Finale und Debugging Remote Node.js Apps
Was ist node.js? Warum es verwenden?
node.js ist eine Laufzeitumgebung und eine Bibliothek zum Ausführen von JavaScript -Anwendungen außerhalb des Browsers. Node.js wird hauptsächlich verwendet, um Echtzeit-Serveranwendungen auszuführen, und erscheint mithilfe seiner Leistung mit nicht blockierenden E/A- und asynchronen Ereignissen. Ein komplettes Web -Ökosystem wurde um Node.js mit mehreren Web -App -Frameworks und Protokollimplementierungen für die Verwendung aufgebaut. Es ist definitiv einer der einfachsten und schnellsten Möglichkeiten, heute Echtzeitanwendungen im Web zu entwickeln.
Warum node.js verwenden? Ein Wort: JavaScript. JavaScript ist eine äußerst beliebte Sprache und es wird zugeschrieben, eine der treibenden Kräfte zu sein, die das Web in das dynamische Wunderland verwandelt haben, das es heute ist.
JavaScript entstand am vorderen Ende, aber - dank der V8 JavaScript -Engine und der Arbeit von Ryan Dahl - können Sie nun vernetzte JavaScript -Anwendungen außerhalb des Browsers genau ausführen, um Web -Apps zu erstellen. Mit Node.js können Sie die von Ihrer App verwendete Programmiersprache vereinheitlichen. Sie benötigen keine andere Sprache für Ihr Backend - Sie können JavaScript durchweg verwenden. Wenn sich Ihr Hintergrund darin befindet, Websites und Web-App-Frontenden in HTML, CSS und JavaScript zu erstellen und zu entwerfen, müssen Sie keine andere Sprache abholen, um komplexe datengesteuerte Back-Ends für Ihre Apps zu entwickeln.
node.js spielt eine entscheidende Rolle bei der Weiterentwicklung von Websockets als Methode für die Echtzeitkommunikation zwischen Vorder- und Rückseite. Die Verwendung von Websockets und der Bibliotheken, die auf diesem Protokoll wie Socket.io aufbauen, haben wirklich gedrückt, was von Webanwendungen erwartet wird, und ermöglicht uns Entwicklern, neue Möglichkeiten zum Erstellen des Webs zu erkunden.
So richten Sie Node.js unter Windows 8
einUm loszulegen, benötigen Sie eine einigermaßen aktuelle Maschine. Ich werde Ihnen zeigen, wie Sie node.js unter Windows 8.1 installieren.
1. Installieren Sie node.js
Laden Sie zuerst die Laufzeit von Node.js herunter und installieren Sie sie. Die Auswahl des Windows Installers ist eine der einfachsten Möglichkeiten, um loszulegen.
Alternativ können Sie Alternativ node.js installieren, indem Sie ein Fan von Chocolatey, dem Paketmanager für Windows, durchführen:
choco <span>install nodejs.install</span>
2. Bestätigen Sie das Setup
Sie sollten überprüft, ob die ausführbare Datei node.js zu Ihrer Pfadsystemumgebungsvariable hinzugefügt wurde. Sehen Sie sich dieses Video an, wenn Sie sehen möchten, wie Sie Ihre Umgebungsvariablen unter Windows 8 und Windows 8.1 ändern möchten. Sie möchten sicherstellen, dass der folgende Ordner der Pfadvariablen hinzugefügt wurde:
C:\Program Files (x86)\nodejs\
Wenn Sie zu Ihrer Eingabeaufforderung gehen und den Knoten eingeben - H. Sie sollten die Hilfsdokumentation für die ausführende Node.js -ausführbare Datei sehen.
zusammen mit Node.js, NPM, das System, das zum Verwalten von Node.js -Paketen verwendet wird, sollte auch auf der Eingabeaufforderung installiert und verfügbar sein. Geben Sie einfach NPM ein.
im Falle eines Fehlers…Wenn Sie auf einen ähnlichen Fehler wie diesen auftreten…
choco <span>install nodejs.install</span>
… Die Auflösung besteht darin, einen Ordner auf dem oben angegebenen Pfad zu erstellen, wie in dieser Stackoverflow -Frage gezeigt. Dies ist nur ein Problem im neuesten Node.js -Installateur und sollte durch die nächste Version gelöst werden. Sie können den Ordner wie SO erstellen:
C:\Program Files (x86)\nodejs\
Wählen Sie ein Entwicklungstool
ausWenn node.js installiert ist, ist es Zeit, ein Entwicklungstool auszuwählen. Nutzen Sie gerne jedes gewünschte Bearbeitungswerkzeug. In diesen Tutorials werde ich Visual Studio verwenden, um die Chat -Engine zu entwickeln, zu debuggen und bereitzustellen. sowie node.js Tools für Visual Studio (NTVS)-Ein kostenloses Open-Source-Plug-In für Visual Studio, das die Entwicklung von Node.js-Anwendungen unterstützt.
Was an NTVs cool ist, ist, dass es Node.JS -Unterstützung für Bearbeitung, Intellisense, Leistungsprofile, NPM, Typscript, Debugging lokal und remote (einschließlich Windows/MacOS/Linux) hinzufügt. Außerdem können Sie schnell Websites erstellen und sie auf Microsoft Azure -Websites oder Cloud -Diensten bereitstellen.
Wenn Sie kein Visual Studio haben, können Sie eine kostenlose Kopie der Visual Studio 2013 Community Edition herunterladen. Laden Sie dann das kostenlose Node.js-Tools für das Visual Studio-Plug-In herunter. Sie können auch Visual Studio 2012 Pro oder höher verwenden (erfordert Update 4) oder Visual Studio 2013 oder höher (erfordert Update 2). Das NTVS-Plug-In ist mit beiden Ausgaben kompatibel.
Starten Sie ein neues Node.js -Projekt in Visual Studio
Hinweis: Screenshots zeigen Visual Studio 2013 Ultimate.
Ein neues Node.js -Projekt starten ist ziemlich einfach.
- Visual Studio starten. Klicken Sie im Menü Datei auf Neu und dann auf Projekt.
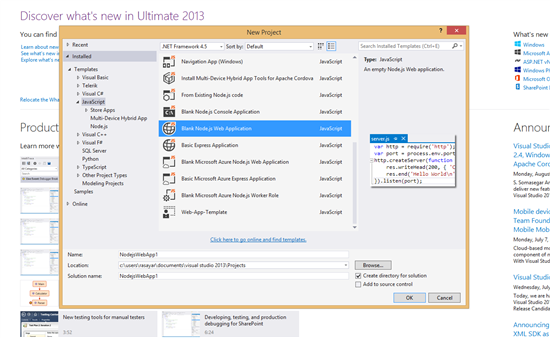
- Erweitern Sie im neuen Projektfenster die installierte Menüauswahl, erweitern Sie Vorlagen und klicken Sie auf JavaScript. Wählen Sie im Hauptfenster leere node.js Webanwendung. Wählen Sie einen Ort und einen Namen für Ihr Projekt und klicken Sie dann auf OK.
- Sie werden mit dem folgenden Bildschirm präsentiert. Fühlen Sie sich an diesem Punkt frei, Visual Studio zu erkunden. Sie möchten die generierte Server.js -Datei im Lösungs -Explorer öffnen (in der rechten Seite, jedoch möglicherweise an anderer Stelle auf Ihrem Bildschirm.)
- Sie können jetzt Ihre Webanwendung node.js in Ihrem bevorzugten Browser debuggen.




Eine "Hello World" -App in node.js
Hier ist der Code, der in der oben verlinkten Server.js -Datei verwendet wird.
Error: ENOENT, stat 'C:\Users\someuser\AppData\Roaming\npm'
Wie in anderen Sprachen typisch, zeigt das generierte Code -Beispiel, wie Sie im Browser „Hello World“ ausgeben. Lassen Sie mich erklären, wie der generierte Code in server.js Zeile für Zeile funktioniert. Wie in dieser Beschreibung der Tutorial -Serie angegeben, gehe ich davon aus
Zeile 1
choco <span>install nodejs.install</span>
node.js verfügt über ein einfaches Modul- und Abhängigkeitslastsystem. Sie rufen einfach die Funktion mit dem Pfad der Datei oder des Verzeichnisses auf, das das Modul enthält, das Sie laden möchten, an welchem Punkt eine Variable zurückgegeben wird, die alle exportierten Funktionen dieses Moduls enthält.
Zeile 2
C:\Program Files (x86)\nodejs\
In dieser Zeile möchten wir feststellen, welcher Port der HTTP -Server, der die HTML bedient, ausgeführt werden soll. Wenn in den Umgebungsvariablen eine Portnummer angegeben ist, verwenden wir diese oder verwenden wir einfach 1337.
Zeile 3
Error: ENOENT, stat 'C:\Users\someuser\AppData\Roaming\npm'
Wir möchten einen Server erstellen, um HTTP -Anforderungen zu verarbeiten. Wir werden auch die Funktion createServer übergeben, einen Funktionsrückruf, der zwei Parameter enthält, um jede einzelne Anforderung zu verarbeiten und eine Antwort zurückzugeben. Schauen Sie sich den Artikel von Michael Vollmer an, wenn Sie in JavaScript noch nie auf Rückruffunktionen gestoßen sind. Die empfangene Anfrage wird im REQ -Parameter übergeben und die Antwort wird erwartet, dass sie in den Parameter Res geschrieben wird.
Zeile 4
<span>mkdir -r C:\Users\someuser\AppData\Roaming\npm</span>
Jede HTTP-Antwort erfordert eine Statuslinie und Header, um mehr über HTTP-Header und ihre Funktionsweise zu erfahren. Schauen Sie sich diesen Artikel an. In diesem Fall möchten wir 200 OK als Statusantwort zurückgeben und den Inhaltstyp als einfacher Text angeben. Wir geben dies an, indem wir die Schreibkopffunktion im Antwortobjekt aufrufen.
Zeile 5
<span>var http = require('http');
</span><span>var port = process.env.port || 1337;
</span>http<span>.createServer(function (req<span>, res</span>) {
</span> res<span>.writeHead(200, { 'Content-Type': 'text/plain' });
</span> res<span>.end('Hello World\n');
</span><span>}).listen(port);</span>Sobald wir fertig sind, möchten wir die Endfunktion aufrufen. Wir können den endgültigen Inhalt auch durch die Endfunktion übergeben, in diesem Fall möchten wir die Zeichenfolge „Hello World“ in einfachem Text senden.
Zeile 6
<span>var http = require(‘http’);</span>
Wir schließen den Rückruf und rufen die Funktion an, die wir zuvor definiert haben. Dadurch wird der Server gestartet und die an den definierten Port gesendeten Anforderungen annehmen.
Um das Ergebnis anzuzeigen, können Sie mit dem Debuggen beginnen, indem Sie die im vorherigen Screenshot angezeigte Taste drücken. Sie können "Hallo Welt" im Browser sehen.

voila! Sie haben jetzt erfolgreich eine node.js -App unter Windows 8.1 mit Visual Studio 2013 ausgeführt.
Bleiben Sie auf Teil 2!
Teil 2 - Wie Sie Ihre "Hallo Welt" in der Cloud bereitstellen können, ist hier. Sie können über diesen und anderen Artikel auf dem Laufenden bleiben, indem Sie meinem Twitter-Konto folgen.
Mehr Lernen für den Knoten auf Azure
Für eingehenderes Lernen auf dem Knoten ist mein Kurs hier in der Microsoft Virtual Academy verfügbar.
oder einige kürzere Formatvideos zu ähnlichen Knotenfächern:
-
Sechs-Teil-Serie: Erstellen von Apps mit Node.js
-
Ein Spaziergang durch Knoten (coding4fun)
Dieser Artikel ist Teil der Web Dev Tech -Serie von Microsoft. Wir freuen uns, Projekt Spartan und seinen neuen Rendering -Engine mit Ihnen zu teilen. Holen Sie sich kostenlose virtuelle Maschinen oder testen
häufig gestellte Fragen (FAQs) zum Erstellen eines Node.JS-Anbieter-Chatroom-Web-App
Wie kann ich MongoDB in meine Node.js -Chat -Anwendung integrieren? Um MongoDB in Ihre Chat -Anwendung von Node.js zu integrieren, müssen Sie einen MongoDB -Treiber wie Mongoose verwenden. Mongoose bietet eine unkomplizierte, schema-basierte Lösung, um Ihre Anwendungsdaten zu modellieren, und beinhaltet integriertes Typguss, Validierung, Abfragebuhling und Business Logic Hooks? Chat -Anwendung?
Ja, Sie können andere Datenbanken für Ihre Chat -Anwendung verwenden. Während MongoDB aufgrund seiner Skalierbarkeit und Flexibilität eine beliebte Wahl ist, können Sie auch SQL -Datenbanken wie MySQL oder PostgreSQL verwenden. Die Auswahl der Datenbank hängt weitgehend von Ihren Anwendungsanforderungen und persönlichen Präferenzen ab. kann darauf zugreifen. Sie können Bibliotheken wie Passport.js zur Authentifizierung verwenden. Passport.js ist eine flexible und modulare Authentifizierung Middleware für node.js, die zur Authentifizierung von Anforderungen verwendet werden kann. Sie können Ihre Node.js -Chat -Anwendung bereitstellen. Einige beliebte Optionen sind Heroku, AWS und Google Cloud. Diese Plattformen bieten eine Reihe von Diensten, mit denen Sie Ihre Anwendung bereitstellen, verwalten und skalieren können.
Wie kann ich meine Node.js -Chat -Anwendung skalieren? verschiedene Arten. Sie können vertikal skalieren, indem Sie Ihrem vorhandenen Server oder horizontal mehr Strom (CPU, RAM) hinzufügen, indem Sie Ihrer Anwendung mehr Server hinzufügen. Node.js hat auch integrierte Unterstützung für Clustering, mit der Sie Multi-Core-Systeme nutzen können. Sie können mit Ihrer Chat -Anwendung von node.js reagieren. React ist eine beliebte JavaScript -Bibliothek zum Erstellen von Benutzeroberflächen. Es kann verwendet werden, um die Frontend Ihrer Chat-Anwendung zu erstellen, während Node.js das Backend behandelt. In einer Chat -Anwendung kann mit Websockets behandelt werden. Socket.io ist eine beliebte Bibliothek für Webanwendungen in Echtzeit. Es ermöglicht Echtzeit-, bidirektionale und ereignisbasierte Kommunikation zwischen dem Browser und dem Server. funktioniert wie erwartet. Sie können Test -Frameworks wie Mokka oder Scherz verwenden, um Tests für Ihre Anwendung zu schreiben. Diese Frameworks bieten eine Reihe von Funktionen, mit denen Sie Ihre Tests schreiben und verwalten können.
Wie kann ich Fehler in meiner Node.js -Chat -Anwendung bewältigen? In node.js können Sie Fehler mithilfe von Middleware verarbeiten. Middleware-Funktionen sind Funktionen, die Zugriff auf das Anforderungsobjekt, das Antwortobjekt und die nächste Funktion im Anforderungs-Response-Zyklus der Anwendung haben. 🎜> Ja, Sie können TypeScript mit Ihrer Chat -Anwendung von Node.js verwenden. TypeScript ist ein typisiertes Superet von JavaScript, das der Sprache statische Typen hinzufügt. Es kann Ihnen helfen, robustere Code zu schreiben und zu früh während der Entwicklung Fehler zu fangen.
Das obige ist der detaillierte Inhalt vonErstellen Sie eine Node.JS-Betriebene-Chatroom-Web-App: Erste Schritte. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

Heiße KI -Werkzeuge

Undresser.AI Undress
KI-gestützte App zum Erstellen realistischer Aktfotos

AI Clothes Remover
Online-KI-Tool zum Entfernen von Kleidung aus Fotos.

Undress AI Tool
Ausziehbilder kostenlos

Clothoff.io
KI-Kleiderentferner

Video Face Swap
Tauschen Sie Gesichter in jedem Video mühelos mit unserem völlig kostenlosen KI-Gesichtstausch-Tool aus!

Heißer Artikel

Heiße Werkzeuge

Notepad++7.3.1
Einfach zu bedienender und kostenloser Code-Editor

SublimeText3 chinesische Version
Chinesische Version, sehr einfach zu bedienen

Senden Sie Studio 13.0.1
Leistungsstarke integrierte PHP-Entwicklungsumgebung

Dreamweaver CS6
Visuelle Webentwicklungstools

SublimeText3 Mac-Version
Codebearbeitungssoftware auf Gottesniveau (SublimeText3)

Heiße Themen
 1657
1657
 14
14
 1415
1415
 52
52
 1309
1309
 25
25
 1257
1257
 29
29
 1229
1229
 24
24
 Entmystifizieren JavaScript: Was es tut und warum es wichtig ist
Apr 09, 2025 am 12:07 AM
Entmystifizieren JavaScript: Was es tut und warum es wichtig ist
Apr 09, 2025 am 12:07 AM
JavaScript ist der Eckpfeiler der modernen Webentwicklung. Zu den Hauptfunktionen gehören eine ereignisorientierte Programmierung, die Erzeugung der dynamischen Inhalte und die asynchrone Programmierung. 1) Ereignisgesteuerte Programmierung ermöglicht es Webseiten, sich dynamisch entsprechend den Benutzeroperationen zu ändern. 2) Die dynamische Inhaltsgenerierung ermöglicht die Anpassung der Seiteninhalte gemäß den Bedingungen. 3) Asynchrone Programmierung stellt sicher, dass die Benutzeroberfläche nicht blockiert ist. JavaScript wird häufig in der Webinteraktion, der einseitigen Anwendung und der serverseitigen Entwicklung verwendet, wodurch die Flexibilität der Benutzererfahrung und die plattformübergreifende Entwicklung erheblich verbessert wird.
 Die Entwicklung von JavaScript: Aktuelle Trends und Zukunftsaussichten
Apr 10, 2025 am 09:33 AM
Die Entwicklung von JavaScript: Aktuelle Trends und Zukunftsaussichten
Apr 10, 2025 am 09:33 AM
Zu den neuesten Trends im JavaScript gehören der Aufstieg von Typenkripten, die Popularität moderner Frameworks und Bibliotheken und die Anwendung der WebAssembly. Zukunftsaussichten umfassen leistungsfähigere Typsysteme, die Entwicklung des serverseitigen JavaScript, die Erweiterung der künstlichen Intelligenz und des maschinellen Lernens sowie das Potenzial von IoT und Edge Computing.
 JavaScript -Engines: Implementierungen vergleichen
Apr 13, 2025 am 12:05 AM
JavaScript -Engines: Implementierungen vergleichen
Apr 13, 2025 am 12:05 AM
Unterschiedliche JavaScript -Motoren haben unterschiedliche Auswirkungen beim Analysieren und Ausführen von JavaScript -Code, da sich die Implementierungsprinzipien und Optimierungsstrategien jeder Engine unterscheiden. 1. Lexikalanalyse: Quellcode in die lexikalische Einheit umwandeln. 2. Grammatikanalyse: Erzeugen Sie einen abstrakten Syntaxbaum. 3. Optimierung und Kompilierung: Generieren Sie den Maschinencode über den JIT -Compiler. 4. Führen Sie aus: Führen Sie den Maschinencode aus. V8 Engine optimiert durch sofortige Kompilierung und versteckte Klasse.
 JavaScript: Erforschung der Vielseitigkeit einer Websprache
Apr 11, 2025 am 12:01 AM
JavaScript: Erforschung der Vielseitigkeit einer Websprache
Apr 11, 2025 am 12:01 AM
JavaScript ist die Kernsprache der modernen Webentwicklung und wird für seine Vielfalt und Flexibilität häufig verwendet. 1) Front-End-Entwicklung: Erstellen Sie dynamische Webseiten und einseitige Anwendungen durch DOM-Operationen und moderne Rahmenbedingungen (wie React, Vue.js, Angular). 2) Serverseitige Entwicklung: Node.js verwendet ein nicht blockierendes E/A-Modell, um hohe Parallelitäts- und Echtzeitanwendungen zu verarbeiten. 3) Entwicklung von Mobil- und Desktop-Anwendungen: Die plattformübergreifende Entwicklung wird durch reaktnative und elektronen zur Verbesserung der Entwicklungseffizienz realisiert.
 Python vs. JavaScript: Die Lernkurve und Benutzerfreundlichkeit
Apr 16, 2025 am 12:12 AM
Python vs. JavaScript: Die Lernkurve und Benutzerfreundlichkeit
Apr 16, 2025 am 12:12 AM
Python eignet sich besser für Anfänger mit einer reibungslosen Lernkurve und einer kurzen Syntax. JavaScript ist für die Front-End-Entwicklung mit einer steilen Lernkurve und einer flexiblen Syntax geeignet. 1. Python-Syntax ist intuitiv und für die Entwicklung von Datenwissenschaften und Back-End-Entwicklung geeignet. 2. JavaScript ist flexibel und in Front-End- und serverseitiger Programmierung weit verbreitet.
 So erstellen Sie eine SaaS-Anwendung mit mehreren Mietern mit Next.js (Frontend Integration)
Apr 11, 2025 am 08:22 AM
So erstellen Sie eine SaaS-Anwendung mit mehreren Mietern mit Next.js (Frontend Integration)
Apr 11, 2025 am 08:22 AM
Dieser Artikel zeigt die Frontend -Integration mit einem Backend, das durch die Genehmigung gesichert ist und eine funktionale edtech SaaS -Anwendung unter Verwendung von Next.js. erstellt. Die Frontend erfasst Benutzerberechtigungen zur Steuerung der UI-Sichtbarkeit und stellt sicher, dass API-Anfragen die Rollenbasis einhalten
 Von C/C nach JavaScript: Wie alles funktioniert
Apr 14, 2025 am 12:05 AM
Von C/C nach JavaScript: Wie alles funktioniert
Apr 14, 2025 am 12:05 AM
Die Verschiebung von C/C zu JavaScript erfordert die Anpassung an dynamische Typisierung, Müllsammlung und asynchrone Programmierung. 1) C/C ist eine statisch typisierte Sprache, die eine manuelle Speicherverwaltung erfordert, während JavaScript dynamisch eingegeben und die Müllsammlung automatisch verarbeitet wird. 2) C/C muss in den Maschinencode kompiliert werden, während JavaScript eine interpretierte Sprache ist. 3) JavaScript führt Konzepte wie Verschlüsse, Prototypketten und Versprechen ein, die die Flexibilität und asynchrone Programmierfunktionen verbessern.
 Wie installiere ich JavaScript?
Apr 05, 2025 am 12:16 AM
Wie installiere ich JavaScript?
Apr 05, 2025 am 12:16 AM
JavaScript erfordert keine Installation, da es bereits in moderne Browser integriert ist. Sie benötigen nur einen Texteditor und einen Browser, um loszulegen. 1) Führen Sie sie in der Browser -Umgebung durch, indem Sie die HTML -Datei durch Tags einbetten. 2) Führen Sie die JavaScript -Datei nach dem Herunterladen und Installieren von node.js nach dem Herunterladen und Installieren der Befehlszeile aus.



