Freier Framework für WordPress - Cherry Framework
Cherry Framework: Ein leistungsstarkes WordPress -Framework für anpassbare Themen
Template Monster, das 2002 gegründet wurde, bietet das Cherry -Framework und seine begleitenden Kinderthemen an. Template Monster ist eine E-Commerce-Plattform, die sich auf erschwingliche Webdesign-Ressourcen spezialisiert hat und eine riesige Bibliothek mit über 20.000 Website-Vorlagen bietet, wobei über 450 neue Designs monatlich hinzugefügt wurden. Das Cherry Framework, das ursprünglich am 12. Dezember 2012 veröffentlicht wurde, enthielt die Version 3.1 mit Updates und Fehlerbehebungen. Dieses freie Framework wird Zugriff auf über 315 Template -Monster -Themen freigeschaltet, die speziell für seine Verwendung entwickelt wurden.

entscheidend fungiert Kirsch als übergeordnetes Thema. Mit IT -Themen verwendete Themen werden zu Kinderthemen und bieten erhebliche Vorteile bei Framework -Updates - Updates hat keinen Einfluss auf den individuellen Themencode. Erforschen Sie nach der Installation des Cherry -Frameworks seine Themenoptionen, um die perfekte Passform für Ihr Projekt zu finden.

Eine erfolgreiche Installation zeigt sieben wichtige Optionen, die eine umfassende Anpassung der Website ermöglichen. Passen Sie Hintergrundfarben, Linkfarben, Schriftarten (Absätze, Überschriften, Unterüberschriften), FADE -Effekte, Schieberegelungen, Navigation und sogar benutzerdefinierte CSS ein.
. 
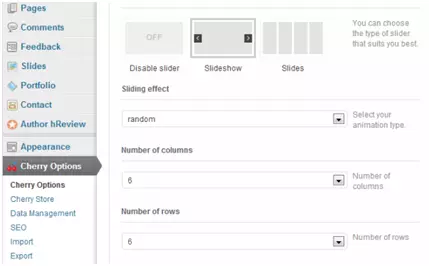
Das Cherry -Framework integriert nahtlos in das WordPress -Dashboard und spiegelt die vertraute WordPress -Schnittstelle mit der Hinzufügung von "Cherry -Optionen" wider. Dieses benutzerfreundliche Design vereinfacht das Themenmanagement, Updates, Import/Export, Anpassung und Zugriff auf Dokumentation und Support.
Inhaltserstellung wird über Shortcodes gestoppt und generiert ungefähr 90% des Website -Inhalts. Verwenden Sie Shortcodes für verschiedene Elemente, einschließlich Videoeinbettung (YouTube, Vimeo), Sitemaps und mehr. Integrierte Shortcodes bieten vielseitige Optionen:
- Liste und Gitterformate für die Verknüpfung mit Posts
- Schieberegler und Karussell
- Servicefelder für Informationsblöcke
- Spalten mit flexiblen Konfigurationen, einschließlich Flüssigkeitsspalten
Erleben Sie das Cherry -Framework aus erster Hand. Erforschen Sie seine Fähigkeiten und teilen Sie Ihre Gedanken in den Kommentaren unten mit.
Häufig gestellte Fragen zum Cherry -Framework für WordPress
Was ist Kirsch -Framework und warum verwenden Sie es?
Cherry Framework ist ein leistungsstarkes WordPress-Framework mit Open-Source-Framework, das die Erstellung reaktionsschnell, hochpassbarer Themen ermöglicht. Zu den Funktionen gehören ein robustes Optionsfeld, zahlreiche Shortcodes, verschiedene Widgets, SEO-Friktierigkeit und Kompatibilität mit vielen Plugins.
Wie installiere ich Cherry Framework?
Laden Sie das Framework von der offiziellen Website herunter. Navigieren Sie in Ihrem WordPress -Dashboard zu „Aussehen“ & Gt; "Themen" & gt; "Neue" & gt; „Thema hochladen“. Laden Sie die heruntergeladene ZIP -Datei hoch und aktivieren Sie sie.
Kompatibilität mit vorhandenen Themen?
Cherry Framework funktioniert mit den meisten WordPress -Themen, aber einige erfordern möglicherweise Anpassungen, um ihre Funktionen vollständig zu nutzen. Sichern Sie Ihre Website immer, bevor Sie Themenänderungen vornehmen.
Anpassungsoptionen?
Das Optionsfeld ermöglicht eine umfassende Anpassung von Layout, Farben, Schriftarten und mehr. Shortcodes und Widgets fügen weitere Funktionen hinzu.
SEO-Friendess?
Ja, es hält sich an SEO -Best Practices und ist mit beliebten SEO -Plugins wie Yoast SEO kompatibel.
Unterstützung?
umfassende Dokumentation und eine unterstützende Community leisten Unterstützung.
WooCommerce -Kompatibilität?
voll kompatibel mit WooCommerce.
Multisprachiger Unterstützung?
Übersetzungsbereit und unterstützt mehrsprachige Websites.
Aktualisieren Sie die Frequenz?
Regelmäßige Updates gewährleisten die Kompatibilität und führen neue Funktionen ein.
Mobilfreundlichkeit?
reaktionsschnelles Design sorgt für eine optimale Anzeige auf allen Geräten.
Das obige ist der detaillierte Inhalt vonFreier Framework für WordPress - Cherry Framework. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

Heiße KI -Werkzeuge

Undresser.AI Undress
KI-gestützte App zum Erstellen realistischer Aktfotos

AI Clothes Remover
Online-KI-Tool zum Entfernen von Kleidung aus Fotos.

Undress AI Tool
Ausziehbilder kostenlos

Clothoff.io
KI-Kleiderentferner

Video Face Swap
Tauschen Sie Gesichter in jedem Video mühelos mit unserem völlig kostenlosen KI-Gesichtstausch-Tool aus!

Heißer Artikel

Heiße Werkzeuge

Notepad++7.3.1
Einfach zu bedienender und kostenloser Code-Editor

SublimeText3 chinesische Version
Chinesische Version, sehr einfach zu bedienen

Senden Sie Studio 13.0.1
Leistungsstarke integrierte PHP-Entwicklungsumgebung

Dreamweaver CS6
Visuelle Webentwicklungstools

SublimeText3 Mac-Version
Codebearbeitungssoftware auf Gottesniveau (SublimeText3)

Heiße Themen
 1672
1672
 14
14
 1428
1428
 52
52
 1332
1332
 25
25
 1277
1277
 29
29
 1256
1256
 24
24
 Python vs. JavaScript: Die Lernkurve und Benutzerfreundlichkeit
Apr 16, 2025 am 12:12 AM
Python vs. JavaScript: Die Lernkurve und Benutzerfreundlichkeit
Apr 16, 2025 am 12:12 AM
Python eignet sich besser für Anfänger mit einer reibungslosen Lernkurve und einer kurzen Syntax. JavaScript ist für die Front-End-Entwicklung mit einer steilen Lernkurve und einer flexiblen Syntax geeignet. 1. Python-Syntax ist intuitiv und für die Entwicklung von Datenwissenschaften und Back-End-Entwicklung geeignet. 2. JavaScript ist flexibel und in Front-End- und serverseitiger Programmierung weit verbreitet.
 JavaScript und das Web: Kernfunktionalität und Anwendungsfälle
Apr 18, 2025 am 12:19 AM
JavaScript und das Web: Kernfunktionalität und Anwendungsfälle
Apr 18, 2025 am 12:19 AM
Zu den Hauptanwendungen von JavaScript in der Webentwicklung gehören die Interaktion der Clients, die Formüberprüfung und die asynchrone Kommunikation. 1) Dynamisches Inhaltsaktualisierung und Benutzerinteraktion durch DOM -Operationen; 2) Die Kundenüberprüfung erfolgt vor dem Einreichung von Daten, um die Benutzererfahrung zu verbessern. 3) Die Aktualisierung der Kommunikation mit dem Server wird durch AJAX -Technologie erreicht.
 JavaScript in Aktion: Beispiele und Projekte in realer Welt
Apr 19, 2025 am 12:13 AM
JavaScript in Aktion: Beispiele und Projekte in realer Welt
Apr 19, 2025 am 12:13 AM
Die Anwendung von JavaScript in der realen Welt umfasst Front-End- und Back-End-Entwicklung. 1) Zeigen Sie Front-End-Anwendungen an, indem Sie eine TODO-Listanwendung erstellen, die DOM-Operationen und Ereignisverarbeitung umfasst. 2) Erstellen Sie RESTFUFFUPI über Node.js und express, um Back-End-Anwendungen zu demonstrieren.
 Verständnis der JavaScript -Engine: Implementierungsdetails
Apr 17, 2025 am 12:05 AM
Verständnis der JavaScript -Engine: Implementierungsdetails
Apr 17, 2025 am 12:05 AM
Es ist für Entwickler wichtig, zu verstehen, wie die JavaScript -Engine intern funktioniert, da sie effizientere Code schreibt und Leistungs Engpässe und Optimierungsstrategien verstehen kann. 1) Der Workflow der Engine umfasst drei Phasen: Parsen, Kompilieren und Ausführung; 2) Während des Ausführungsprozesses führt die Engine dynamische Optimierung durch, wie z. B. Inline -Cache und versteckte Klassen. 3) Zu Best Practices gehören die Vermeidung globaler Variablen, die Optimierung von Schleifen, die Verwendung von const und lass und die Vermeidung übermäßiger Verwendung von Schließungen.
 Python gegen JavaScript: Community, Bibliotheken und Ressourcen
Apr 15, 2025 am 12:16 AM
Python gegen JavaScript: Community, Bibliotheken und Ressourcen
Apr 15, 2025 am 12:16 AM
Python und JavaScript haben ihre eigenen Vor- und Nachteile in Bezug auf Gemeinschaft, Bibliotheken und Ressourcen. 1) Die Python-Community ist freundlich und für Anfänger geeignet, aber die Front-End-Entwicklungsressourcen sind nicht so reich wie JavaScript. 2) Python ist leistungsstark in Bibliotheken für Datenwissenschaft und maschinelles Lernen, während JavaScript in Bibliotheken und Front-End-Entwicklungsbibliotheken und Frameworks besser ist. 3) Beide haben reichhaltige Lernressourcen, aber Python eignet sich zum Beginn der offiziellen Dokumente, während JavaScript mit Mdnwebdocs besser ist. Die Wahl sollte auf Projektbedürfnissen und persönlichen Interessen beruhen.
 Python vs. JavaScript: Entwicklungsumgebungen und Tools
Apr 26, 2025 am 12:09 AM
Python vs. JavaScript: Entwicklungsumgebungen und Tools
Apr 26, 2025 am 12:09 AM
Sowohl Python als auch JavaScripts Entscheidungen in Entwicklungsumgebungen sind wichtig. 1) Die Entwicklungsumgebung von Python umfasst Pycharm, Jupyternotebook und Anaconda, die für Datenwissenschaft und schnelles Prototyping geeignet sind. 2) Die Entwicklungsumgebung von JavaScript umfasst Node.JS, VSCODE und WebPack, die für die Entwicklung von Front-End- und Back-End-Entwicklung geeignet sind. Durch die Auswahl der richtigen Tools nach den Projektbedürfnissen kann die Entwicklung der Entwicklung und die Erfolgsquote der Projekte verbessert werden.
 Die Rolle von C/C bei JavaScript -Dolmetschern und Compilern
Apr 20, 2025 am 12:01 AM
Die Rolle von C/C bei JavaScript -Dolmetschern und Compilern
Apr 20, 2025 am 12:01 AM
C und C spielen eine wichtige Rolle in der JavaScript -Engine, die hauptsächlich zur Implementierung von Dolmetschern und JIT -Compilern verwendet wird. 1) C wird verwendet, um JavaScript -Quellcode zu analysieren und einen abstrakten Syntaxbaum zu generieren. 2) C ist für die Generierung und Ausführung von Bytecode verantwortlich. 3) C implementiert den JIT-Compiler, optimiert und kompiliert Hot-Spot-Code zur Laufzeit und verbessert die Ausführungseffizienz von JavaScript erheblich.
 Von Websites zu Apps: Die verschiedenen Anwendungen von JavaScript
Apr 22, 2025 am 12:02 AM
Von Websites zu Apps: Die verschiedenen Anwendungen von JavaScript
Apr 22, 2025 am 12:02 AM
JavaScript wird in Websites, mobilen Anwendungen, Desktop-Anwendungen und serverseitigen Programmierungen häufig verwendet. 1) In der Website -Entwicklung betreibt JavaScript DOM zusammen mit HTML und CSS, um dynamische Effekte zu erzielen und Frameworks wie JQuery und React zu unterstützen. 2) Durch reaktnatives und ionisches JavaScript wird ein plattformübergreifendes mobile Anwendungen entwickelt. 3) Mit dem Elektronenframework können JavaScript Desktop -Anwendungen erstellen. 4) Node.js ermöglicht es JavaScript, auf der Serverseite auszuführen und unterstützt hohe gleichzeitige Anforderungen.




