Remote-Debugging für Front-End-Entwickler

Front-End-Entwicklung war früher (irgendwie) einfach. Sie können eine Reihe von Browsern auf einigen verschiedenen Computern / Betriebssystemen, physisch oder virtuell, installieren und die in fast jeden Browser eingebauten Entwickler -Tools verwenden, um Kompatibilitätsprobleme zu lösen, oder verschiedene Implementierungen von Webstandards umarbeiten. Dies ist nicht mehr der Fall, nicht da die Mobilfunknetze schneller wurden, die Telefone intelligenter und leichte „Tablet“ -Geräte einen weiteren Weg boten, um Menschen mit dem Internet zu verbinden, wo immer sie sind. Das Debuggen in diesen (meistens) mobilen Geräten ist eine andere Art von Spiel, und die Tatsache, dass mehr als ein Dutzend verschiedene mobile Browser existieren, macht den Job nicht einfacher. Hier ist das entfernte Debuggen nützlich.
Key Takeaways
- Remote-Debugging ist für Front-End-Entwickler aufgrund der Verbreitung von mobilen Geräten und Browsern wesentlich geworden, was die Aufgabe der Gewährleistung der Kompatibilität und der optimalen Leistung auf allen Plattformen erschwert.
- Webinspektor Remote (Weinre) ist ein nützliches Instrument zur Ferninspektion und Debuggierung von Webseiten auf verschiedenen Geräten, insbesondere bei der Entwicklung unter Linux oder Windows und der Debugug von Safari auf iOS.
- Installation von Weinre umfasst mehrere Schritte, einschließlich der Installation von Node.js, der Erlangung einer statischen IP -Adresse, der Einrichtung eines HTTP -Servers und Erstellen einer Server.Properties -Datei in einem .weinre -Verzeichnis.
- Valenz ist ein Firefox-Add-On, mit dem die Firefox Developer-Tools aus der Ferne auf iOS-basierte Browser, Chrome und Safari inspizieren und debuggen können, aber es gibt Einschränkungen, einschließlich der Unfähigkeit, Android-Geräte-Emulatoren oder ältere Android-Geräte zu inspizieren.
weinre
Webinspektor -Fernbedienung wurde entwickelt, um die Ferninspektion und das Debuggen von Webseiten auf verschiedenen Geräten zu ermöglichen. Es ist ein nützliches Tool, insbesondere wenn Sie ein "UIWebview" oder eine Safari auf iOS debuggen müssen, während Sie sich unter Linux oder Windows entwickeln. Weinre wiederverwendet den Benutzeroberflächencode aus dem Web Inspector Project unter webkit damit die meisten Front-End-Entwickler bereits mit der Toolbox vertraut sein sollten.
Installation
Die Installation von Weinre ist am offiziellen Standort dokumentiert. Es ist ein Node.js -Modul, also müssen Sie das zuerst installieren. Unter Mac OSX und Linux ist die Installation nach der Installation von node.js so einfach wie auszuführen:
<span>sudo npm -g install weinre</span>
Die Dokumentation ist nicht ganz so klar, wie Sie Weinre unter Windows verwenden können. Daher werde ich ein bisschen mehr Informationen auf der Windows -Seite des Prozesses bereitstellen. Das erste, was Sie wissen sollten, ist Ihre IP -Adresse, da der Besuch der Seiten von Localhost oder 127.0.0.1 dies nicht zu tun hat. Sie können Ihre IP mit IFConfig unter Linux oder Mac OS und IPConfig unter Windows herausfinden. Eine statische IP -Adresse wäre ideal für Entwickler, die Weinre verwenden, sonst müssen Sie möglicherweise jedes Mal, wenn Sie Ihren Computer starten, Ihre IP entdecken! So erhalten Sie eine bestimmte IP -Adresse aus Ihrem lokalen Netzwerk über den Umfang dieses Artikels, aber hier finden Sie eine Anleitung für Windows, eine Anleitung für Mac OSX und eine für Ubuntu.
Sie benötigen dann einen HTTP -Server, da Sie HTML -Dateien auf einem mobilen Gerät nicht laden können (weshalb Sie die IP -Adresse Ihres Computers kennen!). Sie können Node.js, Apache, IIS oder einen statischen Site -Generator wie Middleman oder Jekyll verwenden - was auch immer zu Ihrem Workflow am besten passt. Es gibt auch ein Rubygem, das dem Mittelsmann eine einfache Helfermethode verleiht. Ich werde Apache verwenden und die folgende - nicht besonders interessante HTML -Datei mit genügend Stilen bedienen, um etwas aus der Ferne zu überprüfen:
<span><span><!DOCTYPE html></span>
</span><span><span><span><html</span> lang<span>="en"</span>></span>
</span>
<span><span><span><head</span>></span>
</span> <span><span><span><meta</span> charset<span>="utf-8"</span>></span>
</span> <span><span><span><title</span>></span>WEb INspector REmote<span><span></title</span>></span>
</span> <span><span><span><meta</span> name<span>="viewport"</span> content<span>="width=device-width, initial-scale=1"</span>></span>
</span> <span><span><span><link</span> rel<span>="stylesheet"</span> href<span>="css/foundation.min.css"</span>></span>
</span>
<span><span><span><style</span>></span><span>
</span></span><span><span> <span><span>.flex-wrapper</span> {
</span></span></span><span><span> <span>display: -webkit-box;
</span></span></span><span><span> <span>display: -webkit-flex;
</span></span></span><span><span> <span>display: -ms-flexbox;
</span></span></span><span><span> <span>display: flex;
</span></span></span><span><span> <span>-webkit-flex-wrap: wrap;
</span></span></span><span><span> <span>-ms-flex-wrap: wrap;
</span></span></span><span><span> <span>flex-wrap: wrap;
</span></span></span><span><span> <span>}
</span></span></span><span><span>
</span></span><span><span> <span><span>.flex-box</span> {
</span></span></span><span><span> <span>-webkit-box-flex: 1;
</span></span></span><span><span> <span>-webkit-flex: 1 1 30em;
</span></span></span><span><span> <span>-ms-flex: 1 1 30em;
</span></span></span><span><span> <span>flex: 1 1 30em;
</span></span></span><span><span> <span>}
</span></span></span><span><span> </span><span><span></style</span>></span>
</span><span><span><span></head</span>></span>
</span>
<span><span><span><body</span>></span>
</span>
<span><span><span><div</span> class<span>="wrapper"</span>></span>
</span> <span><span><span><div</span> class<span>="row"</span>></span>
</span> <span><span><span><div</span> class<span>="large-10 large-offset-1 column"</span>></span>
</span> <span><span><span><h1</span>></span>Remote Debugging for Front-end Developers<span><span></h1</span>></span>
</span>
<span><span><span><div</span> class<span>="flex-wrapper"</span>></span>
</span> <span><span><span><div</span> class<span>="flex-box"</span>></span>
</span> <span><span><span><p</span>></span>Front-end development used to be (kind of) easy.
</span> One could easily install a bunch of browsers on a couple
of different computers / operating systems, physical
or virtual, and use the developer tools built in almost
every browser to solve compatibility problems, or work
around different implementations of web standards.
This is no longer the case, not since cellular networks
became faster, phones became smarter and light “tablet”
devices offered a new way to connect people to the internet
from wherever they are. Debugging in these (mostly)
mobile devices is a different kind of game, and the fact
that more than a dozen different mobile browsers
exist is not making the job any easier.<span><span><span></p</span>></span>
</span> <span><span><span></div</span>></span>
</span> <span><span><span><div</span> class<span>="flex-box"</span>></span>
</span> <span><span><span><blockquote</span> cite<span>="http://people.apache.org/~pmuellr/weinre/docs/latest/Home.html"</span>></span>
</span> <span><span><span><p</span>></span>weinre is WEb INspector REmote. Pronounced like
</span> the word “winery”. Or maybe like the word “weiner”. Who
knows, really.<span><span><span></p</span>></span>
</span> <span><span><span></blockquote</span>></span>
</span> <span><span><span><p</span>></span>WEb INspector REmote was built to enable remote inspection
</span> and debugging of web pages across different devices. It’s a
useful tool, especially when you need to debug a ”UIWebView”
or Safari on iOS while developing on Linux or Windows. weinre
*reuses the user interface code from the Web Inspector project
at WebKit* so most front-end developers should already be
familiar with the toolbox.<span><span><span></p</span>></span>
</span> <span><span><span></div</span>></span>
</span> <span><span><span></div</span>></span>
</span> <span><span><span></div</span>></span>
</span> <span><span><span></div</span>></span>
</span><span><span><span></div</span>></span>
</span>
<span><span><span></body</span>></span>
</span><span><span><span></html</span>></span></span>Weinre
leitenWenn Sie Weinre nicht jedes Mal konfigurieren möchten, wenn Sie sie ausführen, sollten Sie eine Server.Properties -Datei in einem .weinre -Verzeichnis erstellen. Öffnen Sie eine Eingabeaufforderung in Ihrem Profilverzeichnis (Windows -Benutzer: Sie müssen die Konsole verwenden, um einen Ordner mit diesem Namen zu erstellen! Drücken Zeichen von "Eingabeaufforderung", drücken Sie dann die Eingabetaste) und geben Sie Mkdir .weinre ein, um ein neues Verzeichnis zu erstellen. Der resultierende Pfad für Windows -Benutzer sollte so etwas wie C: userSYOU_USER_NAME.WeinRE.
sein.Sobald dieser Ordner fertig ist, erstellen Sie eine neue Textdatei in den benannten Server.Properties mit den folgenden Inhalten:
<span>boundHost: -all- </span><span>httpPort: 8081 </span><span>reuseAddr: true </span><span>readTimeout: 1 </span><span>deathTimeout: 5</span>
Fühlen Sie sich frei, die HTTPPORT zu ändern, wenn dieser besetzt ist. Sie sollten jetzt in der Lage sein, Weinre auszuführen, indem Sie Weinre in die Eingabeaufforderung eingeben, und der Weinre Server hört den ausgewählten Port an. Fügen Sie die folgende Zeile auf der Seite hinzu, die Sie zum Debuggen benötigen (oder die oben angegebene Test -HTML -Datei, die wir oben angegeben haben):
<span><span><span><script</span> src<span>="http://YOUR_IP_ADDRESS:8081/target/target-script-min.js"</span>></span><span><span></script</span>></span></span>
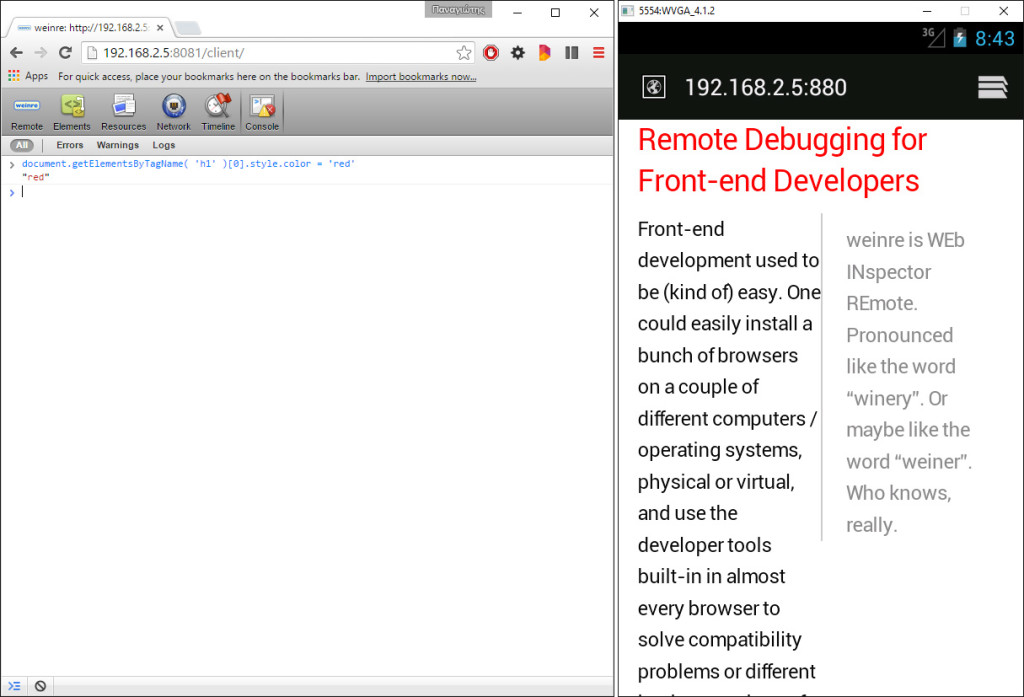
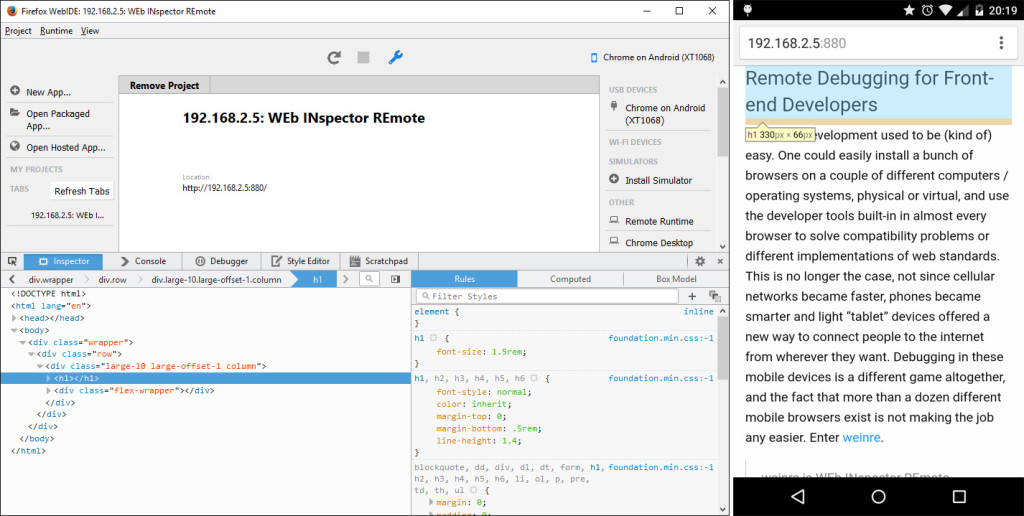
Starten Sie Ihren bevorzugten Webkit-basierten Browser und geben Sie die Adresse des Weinre-Servers ein: http: // your_ip_address: 8081/client/. Dies ist dein Debugger! Öffnen Sie nun die Webseite, die Sie gerade mit Ihrem Smartphone/Tablet, einem anderen Browser, Computer oder sogar einem virtuellen Betriebssystem/Gerät in das Skript hinzugefügt haben - es macht keinen Unterschied. Sie sollten in der Lage sein, diesen Client auf dem Weinre -Debugger zu sehen und diese Entwickler -Tools zu verwenden, um die Seite auf dem Gerät zu inspizieren! Sie können (die meisten) angewandte CSS auf jedem DOM -Element anzeigen, Inline -Stile hinzufügen, entfernen oder ändern und JavaScript -Nachrichten in der Konsole anzeigen. Sie können auch JavaScript -Befehle in der Konsole ausführen und die DOM manipulieren. Das sollte mehr als genug sein, um alle Rendering -Fehler oder unerwartetes Verhalten zu bestimmen!
weinre in action
Hier ist ein Beispiel für die Überprüfung des Standardbrowsers in Android 4.1.2:

Wir können die Textfarbe mit der JavaScript -Konsole ändern:

zusammen mit anderen JavaScript -Befehlen:

Anwendungen mit Weinre
- Prepros ist ein Tool zum Kompilieren weniger, Sass, Kompass, Stylus, Jade und mehr mit automatischem CSS-Präfixing, einem integrierten Server für Cross-Browser-Tests und Remote-Debugging-Funktionen. Es funktioniert sogar Cross -Plattform!
valenz
Valenz ist ein Add-On für Firefox, das es den Firefox-Entwickler-Tools ermöglicht, die Browser, Chrome und Safari auf iOS aus der Ferne zu inspizieren / zu debuggen. Das Debug-Ziel kann ein iOS-Gerät oder ein Chrome-Desktop-Browser sein (mit dem-Remote-Debugging-Port = 9222 Speziales „Flag“, um eine Remote-Inspektion zu ermöglichen, finden Sie im Valenz-Standort an der Valenz-Site für Anweisungen oder Anweisungen) oder Firefox OS. Valenz kann leider keine Android -Geräte -Emulatoren oder ältere Android -Geräte inspizieren, aber UIWebviews und Simulatoren auf iOS können inspiziert werden - obwohl ich es nicht ausprobiert habe, da ich keinen Apple -Computer besitze.
Das Smartphone / Tablet muss physisch mit Ihrem Computer verbunden sein. Wenn Sie Windows verwenden, müssen Sie wahrscheinlich USB -Treiber für Ihr Gerät installieren, was möglicherweise nicht einmal existiert oder nicht! Windows -Benutzer müssen auch iTunes installieren, wenn sie iOS inspizieren müssen. Zuletzt muss der Entwicklermodus und/oder USB -Debugging aktiviert sein. Denken Sie bitte daran, die Einstellungen zu deaktivieren, wenn Ihre Arbeit erledigt ist! Valenz ist im Moment ziemlich begrenzt und etwas instabil, wie es eine frühe Beta sein kann, aber es ist ein vielversprechendes Werkzeug.
Valenz in Aktion
Inspizieren Sie die HTML -Quelle und die Stile eines Chrombrowsers auf einem Android 5 -Smartphone:

Jede Site kann überprüft werden:

Hinzufügen von Farbattributen zu SVG -Pfaden, um das Logo zu ändern:

ok reagieren… Danke, dass du die Konsolennachricht für mich unten hinterlassen hast!

Hier ist ein Beispiel für das Debuggen von JavaScript:

Schlussfolgerung
Debugie, dass CSS Inkonsistenzen oder unterschiedliches JavaScript -Verhalten auf Desktop Browsern relativ einfach - und heutzutage selten benötigt, da die meisten modernen Browser regelmäßig aktualisiert werden und einen großen Satz von Webstandards unterstützen. Aber mobil Browser sind nicht so einfach zu entwickeln. Es gibt buchstäblich Dutzende von ihnen, und während die Datenbank mit der Verwendung von Can i verwenden alle! Weinre und Valenz können Front-End-Entwicklern erheblich helfen und Tools zur Auswahl / Debugie von mobilen Geräten aus der Ferne zur Verfügung stellen.
häufig gestellte Fragen zum Fern-Debuggen für Front-End-Entwickler
Was ist Remote-Debugging und warum ist es für Front-End-Entwickler wichtig? Dazu gehört das Verbinden eines Debugging -Tools mit einem Remote -System, mit dem Entwickler die Ausführung ihres Code auf diesem System steuern und überwachen können. Dies ist besonders wichtig für Front-End-Entwickler, da sie ihren Code in der tatsächlichen Umgebung testen und debuggen, in der er ausgeführt wird. Dies kann dazu beitragen, Probleme zu identifizieren und zu beheben, die beim Testen auf einem lokalen System möglicherweise nicht ersichtlich sind. Die Webanwendung umfasst mehrere Schritte. Zunächst müssen Sie ein Debugging -Tool installieren, das das Remote -Debugging unterstützt. Einige beliebte Optionen sind Chrome Devtools, Safari Web Inspector und Firefox Developer Tools. Sobald Sie ein Debugging -Tool installiert haben, müssen Sie es konfigurieren, um eine Verbindung zu Ihrem Remote -System herzustellen. Dies beinhaltet in der Regel die Eingabe der IP -Adresse oder des Hostnamens des Remote -Systems und der Angabe einer Portnummer für das Debugging -Tool, um eine Verbindung herzustellen. Sobald die Verbindung hergestellt ist, können Sie mit dem Debuggen Ihres Code Probleme in Ihrer Webanwendung. Diese können JavaScript -Fehler, CSS -Styling -Probleme, HTML -Markup -Fehler und Leistungsprobleme umfassen. Indem Sie Ihren Code durchtreten und seine Ausführung auf dem Remote -System überwachen, können Sie den genauen Ort und die Ursache für diese Probleme genau bestimmen, um diese zu beheben. Kann ich Remote -Debugging verwenden, um meine Webanwendung auf verschiedenen Geräten und Browsern zu testen? Dies ist besonders nützlich, um sicherzustellen, dass Ihre Webanwendung auf allen Plattformen und Browsern, die Ihre Benutzer möglicherweise verwenden, korrekt funktioniert. Indem Sie Ihr Debugging -Tool mit einem Remote -Gerät oder Browser anschließen, können Sie Ihren Code in derselben Umgebung testen und debuggen, die Ihre Benutzer verwenden. 🎜> Chrome Devtools ist ein leistungsstarkes Werkzeug für das Ferndebuggen. Um es zu verwenden, müssen Sie zunächst das Debuggen von Remote auf dem Gerät aktivieren, das Sie debuggen möchten. Dies kann durch Navigieren zu den „Entwickleroptionen“ in den Einstellungen des Geräts und Aktivieren von „USB -Debugging“ erfolgen. Schließen Sie das Gerät mit einem USB -Kabel an Ihren Computer an. Sie können dann Chrome Devtools auf Ihrem Computer öffnen und die Registerkarte "Remote -Geräte" auswählen. Von hier aus können Sie das Gerät auswählen, das Sie debuggen und eine neue Debugging -Sitzung starten. Traditionelle Debugging -Methoden. Es ermöglicht den Entwicklern, ihren Code in der tatsächlichen Umgebung zu testen und zu debuggen, in der er ausgeführt wird, was dazu beitragen kann, Probleme zu identifizieren, die beim Testen auf einem lokalen System möglicherweise nicht erkennbar sind. Außerdem können Entwickler ihren Code auf verschiedenen Geräten und Browsern testen und sicherstellen, dass ihre Webanwendung für alle Benutzer korrekt funktioniert. Debugging kann zum Debuggen von JavaScript -Code verwendet werden. Die meisten modernen Debugging -Tools, darunter Chrome Devtools, Safari Web Inspector und Firefox Developer Tools, unterstützen JavaScript -Debugging. Auf diese Weise können Sie Ihren JavaScript -Code durchlaufen, Haltepunkte festlegen und Variablen und Ausdrücke von Ihrem lokalen System überwachen. 🎜> Remote -Debugging kann verwendet werden, um Leistungsprobleme in Ihrer Webanwendung zu identifizieren. Durch die Überwachung der Ausführung Ihres Codes im Remote -System können Sie Engpässe und Bereiche Ihres Codes identifizieren, die Leistungsprobleme verursachen. Sobald diese Probleme identifiziert sind, können Sie die erforderlichen Änderungen an Ihrem Code vornehmen, um ihre Leistung zu verbessern.
Gibt es Sicherheitsbedenken bei der Verwendung von Remote -Debugging? Wenn Sie ein Debugging -Tool mit einem Remote -System anschließen, geben Sie diese Toolsteuerung über die Ausführung Ihres Codes auf diesem System im Wesentlichen. Dies könnte möglicherweise von böswilligen Schauspielern ausgenutzt werden, wenn die Verbindung zwischen dem Debugging -Tool und dem Remote -System nicht sicher ist. Daher ist es wichtig, bei der Verwendung von Remote -Debugging immer sichere Verbindungen zu verwenden und nur eine Verbindung zu vertrauenswürdigen Remote -Systemen herzustellen. mit mobilen Geräten. Die meisten modernen Debugging -Tools, darunter Chrome Devtools, Safari Web Inspector und Firefox Developer Tools, unterstützen das Remote -Debuggen auf mobilen Geräten. Auf diese Weise können Sie Ihre Webanwendung auf den tatsächlichen Geräten testen und debuggen, die Ihre Benutzer verwenden, um sicherzustellen, dass sie auf allen Plattformen korrekt funktioniert.
Das obige ist der detaillierte Inhalt vonRemote-Debugging für Front-End-Entwickler. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

Heiße KI -Werkzeuge

Undresser.AI Undress
KI-gestützte App zum Erstellen realistischer Aktfotos

AI Clothes Remover
Online-KI-Tool zum Entfernen von Kleidung aus Fotos.

Undress AI Tool
Ausziehbilder kostenlos

Clothoff.io
KI-Kleiderentferner

Video Face Swap
Tauschen Sie Gesichter in jedem Video mühelos mit unserem völlig kostenlosen KI-Gesichtstausch-Tool aus!

Heißer Artikel

Heiße Werkzeuge

Notepad++7.3.1
Einfach zu bedienender und kostenloser Code-Editor

SublimeText3 chinesische Version
Chinesische Version, sehr einfach zu bedienen

Senden Sie Studio 13.0.1
Leistungsstarke integrierte PHP-Entwicklungsumgebung

Dreamweaver CS6
Visuelle Webentwicklungstools

SublimeText3 Mac-Version
Codebearbeitungssoftware auf Gottesniveau (SublimeText3)

Heiße Themen
 1673
1673
 14
14
 1428
1428
 52
52
 1333
1333
 25
25
 1277
1277
 29
29
 1257
1257
 24
24
 Ein Vergleich statischer Formanbieter
Apr 16, 2025 am 11:20 AM
Ein Vergleich statischer Formanbieter
Apr 16, 2025 am 11:20 AM
Versuchen wir, hier einen Begriff zu prägen: "Statischer Formanbieter". Sie bringen Ihre HTML
 Ein Beweis für das Konzept, um Sass schneller zu machen
Apr 16, 2025 am 10:38 AM
Ein Beweis für das Konzept, um Sass schneller zu machen
Apr 16, 2025 am 10:38 AM
Zu Beginn eines neuen Projekts erfolgt die SASS -Zusammenstellung im Blinzeln eines Auges. Dies fühlt sich gut an, besonders wenn es mit Browsersync kombiniert ist, das nachlädt
 Wöchentliche Plattformnachrichten: HTML -Ladeattribut, die Haupt -ARIA -Spezifikationen und Wechsel von Iframe zu Shadow Dom
Apr 17, 2025 am 10:55 AM
Wöchentliche Plattformnachrichten: HTML -Ladeattribut, die Haupt -ARIA -Spezifikationen und Wechsel von Iframe zu Shadow Dom
Apr 17, 2025 am 10:55 AM
In der Zusammenfassung der Plattformnachrichten in dieser Woche stellt Chrome ein neues Attribut für das Laden, Zugänglichkeitspezifikationen für Webentwickler und die BBC -Bewegungen ein
 Einige praktisch mit dem HTML-Dialogelement
Apr 16, 2025 am 11:33 AM
Einige praktisch mit dem HTML-Dialogelement
Apr 16, 2025 am 11:33 AM
Ich schaue mir das HTML -Element zum ersten Mal an. Ich habe es für eine Weile dessen bewusst, aber Haven ' Es wurde es noch nicht für einen Dreh genommen. Es hat einige ziemlich cool und
 Papierform
Apr 16, 2025 am 11:24 AM
Papierform
Apr 16, 2025 am 11:24 AM
Buy or Build ist eine klassische Technologiedebatte. Das Aufbau von Dingen selbst ist vielleicht billiger, weil Ihre Kreditkartenrechnung keine Werbebuchung gibt, aber
 Wöchentliche Plattform News: Textabstand Lesezeichen, Top-Level-Erwartung, neuer Verstärker-Ladeindikator
Apr 17, 2025 am 11:26 AM
Wöchentliche Plattform News: Textabstand Lesezeichen, Top-Level-Erwartung, neuer Verstärker-Ladeindikator
Apr 17, 2025 am 11:26 AM
In der Roundup in dieser Woche, einem praktischen Lesezeichen für die Inspektion von Typografie, unter Verwendung dessen, wie sich JavaScript -Module gegenseitig importieren, sowie Facebook ' s.
 Wohin sollte 'Podcast' -Link abonnieren?
Apr 16, 2025 pm 12:04 PM
Wohin sollte 'Podcast' -Link abonnieren?
Apr 16, 2025 pm 12:04 PM
Für eine Weile war iTunes der große Hund im Podcasting. Wenn Sie also "Abonnieren Sie Podcast" verlinkt haben, um zu mögen:
 Optionen zum Hosting Ihrer eigenen nicht-javaScript-basierten Analysen
Apr 15, 2025 am 11:09 AM
Optionen zum Hosting Ihrer eigenen nicht-javaScript-basierten Analysen
Apr 15, 2025 am 11:09 AM
Es gibt eine Menge Analyseplattformen, mit denen Sie Besucher- und Nutzungsdaten auf Ihren Websites verfolgen können. Vielleicht vor allem Google Analytics, das weit verbreitet ist




