Eine Einführung in Produkttouren mit Intro.js - SitePoint
Online -Produktverkäufe boomt, insbesondere für digitale Waren und Dienstleistungen. Effektives Online -Marketing ist entscheidend für den Erfolg, und interaktive Produktdemonstrationen sind der Schlüssel zur Aufmerksamkeit der Kunden. Produkttouren, auch als Feature -Touren bekannt, sind eine leistungsstarke Lösung. Dieses Tutorial erklärt ihre Bedeutung und zeigt, wie Sie effektive Touren mit Intro.js.
bauen können 
Hauptvorteile von Produkttouren:
- Produkttouren präsentieren interaktiv Funktionen, erhöhen Sie den Umsatz von webbasierten Produkten und Dienstleistungen.
- JavaScript -Bibliotheken wie Intro.js bieten interaktive Demos und übertreffen statische Bilder und Animationen.
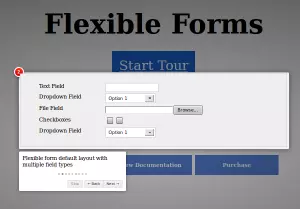
- Eine typische Tour enthält einen Startknopf, geführte Schritte, eine Skip -Option und eine Fertigstellung (oft mit einem Aufruf zum Handeln wie einem Kauf verknüpft).
- Intro.js ist eine leichte Open-Source-Bibliothek zum Erstellen schrittweise Website oder Produkttouren. Es ist anpassbar, passt gut mit einseitigen Anwendungen (SPAs), unterstützt mehrere Sprachen und bietet flexible Navigationskontrollen.
Produkttouren verstehen:
Ein Produkttour führt Benutzer durch wichtige Funktionen, ob neu oder vorhanden. Während Flash-basierte Präsentationen einst häufig waren, bieten JavaScript-Bibliotheken nun ansprechendere, interaktive Erlebnisse.
Warum eine Produkttour verwenden?
Websites stützen sich häufig auf Benutzerführer oder Dokumentationen, diese haben jedoch Einschränkungen:
- Benutzer mögen eine lange Dokumentation nicht.
- Dokumentation fehlt interaktive Merkmalsdemonstrationen.
- regelmäßig Aktualisierung der Dokumentation, um neue Funktionen widerzuspiegeln, ist eine Herausforderung.
Produkttouren befassen sich mit diesen Problemen, indem sie Funktionen hervorheben und neue Benutzer einbeziehen. Während bestimmte Merkmale zwischen verschiedenen Bibliotheken variieren, bleiben die Kernfunktionen konsistent.
Wesentliche Funktionen von Produkttourenbibliotheken:
- Start -Taste: Eine optisch prominente Schaltfläche initiiert die Tour.
- Führte Schritte: Benutzer führen durch eine Reihe von Schritten, die jeweils eine Funktion hervorheben. Vorherige/nächste Navigation ist von Vorteil.
- Überspringen Sie die Schaltfläche: Ermöglicht Benutzern, die Tour bei Bedarf zu umgehen. Dies sollte in jedem Schritt vorhanden sein.
- Taste ausfüllen: Der letzte Schritt enthält eine Taste (oft mit einem starken Aufruf zum Handeln, z. B. "Kauf" oder "Now"), um die Tour abzuschließen.
beliebte Produkttourenbibliotheken:
Mehrere JavaScript -Bibliotheken ermöglichen die Erstellung von Produkttouren, jeweils einzigartige Funktionen. Zu den beliebten Optionen gehören:
- intro.js
- Bootstrap Tour
- Joyride
- hopscotch
- pageguide.js
Dieses Tutorial konzentriert sich auf Intro.js aufgrund seines umfassenden Merkmalssatzes.
Erstellen einer Produkttour mit Intro.js:
Intro.js ist eine leichte Open-Source-Bibliothek, die leicht in Projekte integriert ist. In den folgenden Schritten wird der Vorgang vorliegt:
Schritt 1: Intro.js -Dateien einschließen: add intro.js und introjs.css in Ihr Projekt.
Schritt 2: Erstellen Sie die HTML: Einschließen Sie die JavaScript- und CSS -Dateien in Ihr HTML:
<!DOCTYPE html> <html lang="en"> <head> <link href="introjs.css" rel="stylesheet"> </head> <body> <🎜> <🎜> </body> </html>
Schritt 3: Entwerfen Sie den ersten Schritt: Der Anfangsschritt und die Startschaltfläche sind wesentlich. Verwenden Sie data-step (numerische Reihenfolge) und data-intro (Erläuterung) Attribute:
<div class="main_container">
<div class="flexi_form_title">
<h1 id="Flexible-Forms">Flexible Forms</h1>
<a id="flexi_form_start" href="https://www.php.cn/link/f0b875eb6cff6fd5f491e6b6521c7510">Start Tour</a>
</div>
</div>
<🎜>(Hinweis: CSS -Styling ist für die Kürze weggelassen. Siehe den Quellcode für das vollständige Styling.)


Schritt 4: Entwurf versteckte Schritte: Die nachfolgenden Schritte werden zunächst versteckt und während der Tour dynamisch aufgedeckt. Verwenden Sie Attribute data-step und data-position (zur Steuerung der Tooltip -Platzierung). JavaScript wird verwendet, um Elemente basierend auf dem aktuellen Schritt anzuzeigen/auszublenden.
(Die detaillierte HTML und JavaScript für diesen Schritt sind für die Kürze weggelassen. Siehe den vollständigen Quellcode.)

Schritt 5: Funktionalität implementieren Sie die Abschluss: Verwenden Sie oncomplete(), um den Benutzer umzuleiten oder eine Aktion nach Abschluss der Tour auszulösen.
introJs().start().oncomplete(function() {
window.location.href = "complete.html";
}); Schritt 6: Überspringen Sie die Funktionalität: Verwenden Sie onexit(), um die Aktion "Skip" zu verarbeiten.
introJs().start().oncomplete(function() {
// ...
}).onexit(function() {
window.location.href = "complete.html";
});(Hinweis: Der vollständige Quellcode und die Demo sind unter [Link zum Quellcode] und [Link zur Demo] verfügbar.)
Schlussfolgerung:
Dieses Tutorial zeigt die grundlegenden Aspekte der Bauprodukttouren. Interaktive Produkttouren verbessern das Engagement der Benutzer erheblich und antreiben Konvertierungen. Denken Sie daran, gründlich über verschiedene Geräte und Bildschirmgrößen zu testen. Die bereitgestellten Ressourcen bieten ein vollständiges Beispiel und eine weitere Anleitung.
Das obige ist der detaillierte Inhalt vonEine Einführung in Produkttouren mit Intro.js - SitePoint. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

Heiße KI -Werkzeuge

Undresser.AI Undress
KI-gestützte App zum Erstellen realistischer Aktfotos

AI Clothes Remover
Online-KI-Tool zum Entfernen von Kleidung aus Fotos.

Undress AI Tool
Ausziehbilder kostenlos

Clothoff.io
KI-Kleiderentferner

Video Face Swap
Tauschen Sie Gesichter in jedem Video mühelos mit unserem völlig kostenlosen KI-Gesichtstausch-Tool aus!

Heißer Artikel

Heiße Werkzeuge

Notepad++7.3.1
Einfach zu bedienender und kostenloser Code-Editor

SublimeText3 chinesische Version
Chinesische Version, sehr einfach zu bedienen

Senden Sie Studio 13.0.1
Leistungsstarke integrierte PHP-Entwicklungsumgebung

Dreamweaver CS6
Visuelle Webentwicklungstools

SublimeText3 Mac-Version
Codebearbeitungssoftware auf Gottesniveau (SublimeText3)

Heiße Themen
 1671
1671
 14
14
 1428
1428
 52
52
 1331
1331
 25
25
 1276
1276
 29
29
 1256
1256
 24
24
 Python vs. JavaScript: Die Lernkurve und Benutzerfreundlichkeit
Apr 16, 2025 am 12:12 AM
Python vs. JavaScript: Die Lernkurve und Benutzerfreundlichkeit
Apr 16, 2025 am 12:12 AM
Python eignet sich besser für Anfänger mit einer reibungslosen Lernkurve und einer kurzen Syntax. JavaScript ist für die Front-End-Entwicklung mit einer steilen Lernkurve und einer flexiblen Syntax geeignet. 1. Python-Syntax ist intuitiv und für die Entwicklung von Datenwissenschaften und Back-End-Entwicklung geeignet. 2. JavaScript ist flexibel und in Front-End- und serverseitiger Programmierung weit verbreitet.
 Von C/C nach JavaScript: Wie alles funktioniert
Apr 14, 2025 am 12:05 AM
Von C/C nach JavaScript: Wie alles funktioniert
Apr 14, 2025 am 12:05 AM
Die Verschiebung von C/C zu JavaScript erfordert die Anpassung an dynamische Typisierung, Müllsammlung und asynchrone Programmierung. 1) C/C ist eine statisch typisierte Sprache, die eine manuelle Speicherverwaltung erfordert, während JavaScript dynamisch eingegeben und die Müllsammlung automatisch verarbeitet wird. 2) C/C muss in den Maschinencode kompiliert werden, während JavaScript eine interpretierte Sprache ist. 3) JavaScript führt Konzepte wie Verschlüsse, Prototypketten und Versprechen ein, die die Flexibilität und asynchrone Programmierfunktionen verbessern.
 JavaScript und das Web: Kernfunktionalität und Anwendungsfälle
Apr 18, 2025 am 12:19 AM
JavaScript und das Web: Kernfunktionalität und Anwendungsfälle
Apr 18, 2025 am 12:19 AM
Zu den Hauptanwendungen von JavaScript in der Webentwicklung gehören die Interaktion der Clients, die Formüberprüfung und die asynchrone Kommunikation. 1) Dynamisches Inhaltsaktualisierung und Benutzerinteraktion durch DOM -Operationen; 2) Die Kundenüberprüfung erfolgt vor dem Einreichung von Daten, um die Benutzererfahrung zu verbessern. 3) Die Aktualisierung der Kommunikation mit dem Server wird durch AJAX -Technologie erreicht.
 JavaScript in Aktion: Beispiele und Projekte in realer Welt
Apr 19, 2025 am 12:13 AM
JavaScript in Aktion: Beispiele und Projekte in realer Welt
Apr 19, 2025 am 12:13 AM
Die Anwendung von JavaScript in der realen Welt umfasst Front-End- und Back-End-Entwicklung. 1) Zeigen Sie Front-End-Anwendungen an, indem Sie eine TODO-Listanwendung erstellen, die DOM-Operationen und Ereignisverarbeitung umfasst. 2) Erstellen Sie RESTFUFFUPI über Node.js und express, um Back-End-Anwendungen zu demonstrieren.
 Verständnis der JavaScript -Engine: Implementierungsdetails
Apr 17, 2025 am 12:05 AM
Verständnis der JavaScript -Engine: Implementierungsdetails
Apr 17, 2025 am 12:05 AM
Es ist für Entwickler wichtig, zu verstehen, wie die JavaScript -Engine intern funktioniert, da sie effizientere Code schreibt und Leistungs Engpässe und Optimierungsstrategien verstehen kann. 1) Der Workflow der Engine umfasst drei Phasen: Parsen, Kompilieren und Ausführung; 2) Während des Ausführungsprozesses führt die Engine dynamische Optimierung durch, wie z. B. Inline -Cache und versteckte Klassen. 3) Zu Best Practices gehören die Vermeidung globaler Variablen, die Optimierung von Schleifen, die Verwendung von const und lass und die Vermeidung übermäßiger Verwendung von Schließungen.
 Python gegen JavaScript: Community, Bibliotheken und Ressourcen
Apr 15, 2025 am 12:16 AM
Python gegen JavaScript: Community, Bibliotheken und Ressourcen
Apr 15, 2025 am 12:16 AM
Python und JavaScript haben ihre eigenen Vor- und Nachteile in Bezug auf Gemeinschaft, Bibliotheken und Ressourcen. 1) Die Python-Community ist freundlich und für Anfänger geeignet, aber die Front-End-Entwicklungsressourcen sind nicht so reich wie JavaScript. 2) Python ist leistungsstark in Bibliotheken für Datenwissenschaft und maschinelles Lernen, während JavaScript in Bibliotheken und Front-End-Entwicklungsbibliotheken und Frameworks besser ist. 3) Beide haben reichhaltige Lernressourcen, aber Python eignet sich zum Beginn der offiziellen Dokumente, während JavaScript mit Mdnwebdocs besser ist. Die Wahl sollte auf Projektbedürfnissen und persönlichen Interessen beruhen.
 Python vs. JavaScript: Entwicklungsumgebungen und Tools
Apr 26, 2025 am 12:09 AM
Python vs. JavaScript: Entwicklungsumgebungen und Tools
Apr 26, 2025 am 12:09 AM
Sowohl Python als auch JavaScripts Entscheidungen in Entwicklungsumgebungen sind wichtig. 1) Die Entwicklungsumgebung von Python umfasst Pycharm, Jupyternotebook und Anaconda, die für Datenwissenschaft und schnelles Prototyping geeignet sind. 2) Die Entwicklungsumgebung von JavaScript umfasst Node.JS, VSCODE und WebPack, die für die Entwicklung von Front-End- und Back-End-Entwicklung geeignet sind. Durch die Auswahl der richtigen Tools nach den Projektbedürfnissen kann die Entwicklung der Entwicklung und die Erfolgsquote der Projekte verbessert werden.
 Die Rolle von C/C bei JavaScript -Dolmetschern und Compilern
Apr 20, 2025 am 12:01 AM
Die Rolle von C/C bei JavaScript -Dolmetschern und Compilern
Apr 20, 2025 am 12:01 AM
C und C spielen eine wichtige Rolle in der JavaScript -Engine, die hauptsächlich zur Implementierung von Dolmetschern und JIT -Compilern verwendet wird. 1) C wird verwendet, um JavaScript -Quellcode zu analysieren und einen abstrakten Syntaxbaum zu generieren. 2) C ist für die Generierung und Ausführung von Bytecode verantwortlich. 3) C implementiert den JIT-Compiler, optimiert und kompiliert Hot-Spot-Code zur Laufzeit und verbessert die Ausführungseffizienz von JavaScript erheblich.




