 Web-Frontend
Web-Frontend
 CSS-Tutorial
CSS-Tutorial
 Verwenden moderner CSS zum Aufbau eines reaktionsschnellen Bildnetzes
Verwenden moderner CSS zum Aufbau eines reaktionsschnellen Bildnetzes
Verwenden moderner CSS zum Aufbau eines reaktionsschnellen Bildnetzes
Dieser Artikel untersucht Techniken zum Beherrschen des Abstands zwischen Spalten in reaktionsschnellen Gitterlayouts unter Verwendung einer reaktionsschnellen Bildergalerie als praktisches Beispiel.
Für weitere Einblicke in reaktionsschnelle Layouts sehen Sie sich unser Screencast an: Erstellen Sie mehrere Spaltenlayouts in Flexbox.
Key Takeaways:
- benutzerdefinierte reaktionsschnelle Layouts sind erreichbar, indem der Abstand zwischen den Spalten genau gesteuert wird, wie mit der Responsive Bildergalerie gezeigt.
- Die
display: inline-block-Methode erstellt reaktionsschnelle Bildgalerien; Das Einstellen der Schriftgröße des übergeordneten auf Null beseitigt den Standard-Inline-Block-Abstand. - Flexbox löst effizient gemeinsam Medienabfragen und CSS -Gitterlayouts ermöglichen Responsive Image Grids und Anwenden verschiedener CSS -Regeln basierend auf den Geräteeigenschaften (Bildschirmgröße).
Erstellen eines reaktionsschnellen Layouts:
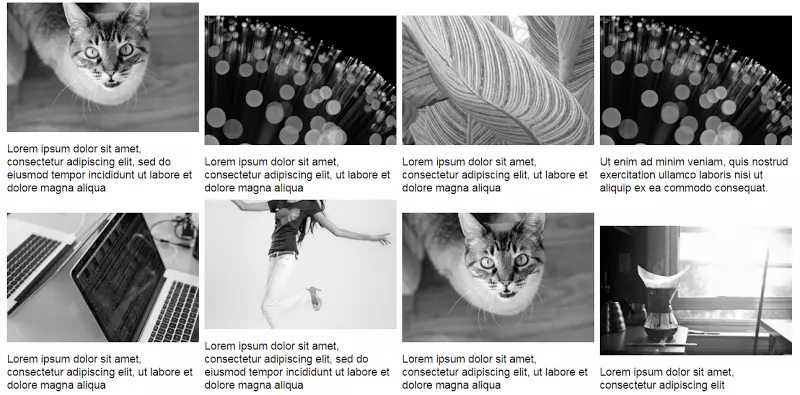
Auf größeren Bildschirmen ähnelt die Galerie Folgendes:


<div>
<a href="https://www.php.cn/link/14d2bc475177e1dde633b4ca1972d53c">
<img src="/static/imghw/default1.png" data-src="https://img.php.cn/" class="lazy" alt="Using Modern CSS to Build a Responsive Image Grid " />
</a>
<!-- ...more images... -->
</div>
- Zwei-Spalten-Layout auf mittleren und kleineren Bildschirmen.
- 8PX Inter-Spalnn-Abstand.
Verwenden Sie : inline-block
-Methode erstellt die Galerie. Betrachten Sie dieses CSS: display: inline-block
div {
font-size: 0;
}
a {
font-size: 16px;
display: inline-block;
margin-bottom: 8px;
width: calc(50% - 4px);
margin-right: 8px;
}
a:nth-of-type(2n) {
margin-right: 0;
}
@media screen and (min-width: 50em) {
a {
width: calc(25% - 6px);
}
a:nth-of-type(2n) {
margin-right: 8px;
}
a:nth-of-type(4n) {
margin-right: 0;
}
}Standard-Inline-Block-Abstand wird überschrieben, indem die Schriftgröße der Eltern auf Null gesetzt wird. Schriftgrößen für untergeordnete Elemente müssen möglicherweise zurückgesetzt werden (nicht hier).
Kleine Bildschirme haben ein zweispaliges Layout mit 8px-Abstand. Spaltenbreite Berechnung:
- Gesamtraum zwischen den Spalten pro Zeile: 1 * 8px = 8px (8px, nicht 16px, da der rechte Rand aus jeder zweiten Spalte entfernt wird.
- Spaltenbreite:
- (4px = 8px / 2).
calc(50% - 4px)

- Gesamtraum zwischen den Spalten pro Zeile: 3 * 8px = 24px (24px, nicht 32px, da der rechte Rand aus jeder vierten Spalte entfernt wird.
- Spaltenbreite:
- (6px = 24px / 4).
calc(25% - 6px)

. inline-block
Verwenden von FlexBox:
Die inline-block Lösung hat Nachteile. Das Hinzufügen von Bildunterschriften zeigt eine:
aktualisiertes Markup:
<div>
<a href="https://www.php.cn/link/14d2bc475177e1dde633b4ca1972d53c">
<img src="/static/imghw/default1.png" data-src="https://img.php.cn/" class="lazy" alt="Using Modern CSS to Build a Responsive Image Grid " />
</a>
<!-- ...more images... -->
</div>große Bildschirmgalerie mit Bildunterschriften:

ungleiche Höhen werden mit Flexbox aufgelöst. Aktualisieren Sie das CSS des übergeordneten Elements:
div {
font-size: 0;
}
a {
font-size: 16px;
display: inline-block;
margin-bottom: 8px;
width: calc(50% - 4px);
margin-right: 8px;
}
a:nth-of-type(2n) {
margin-right: 0;
}
@media screen and (min-width: 50em) {
a {
width: calc(25% - 6px);
}
a:nth-of-type(2n) {
margin-right: 8px;
}
a:nth-of-type(4n) {
margin-right: 0;
}
}Das Ergebnis sind Spalten mit gleichem hohen Spalten über alle Bildschirme. Beispiel für großes Bildschirm:

Siehe die Codepen -Demo mit Flexbox mit verbesserten Bildunterschriften.
Die Flexbox -Eigenschaft justify-content erstellt dieses Layout nicht direkt. space-between und space-around führen zu einer unangenehmen Verteilung in der letzten Reihe. CSS:
<div>
<a href="https://www.php.cn/link/14d2bc475177e1dde633b4ca1972d53c">
<img src="/static/imghw/default1.png" data-src="https://img.php.cn/" class="lazy" alt="Using Modern CSS to Build a Responsive Image Grid " />
<figcaption>Some text here</figcaption>
</a>
<!-- ...more images... -->
</div> nein margin-right wird benötigt; justify-content verarbeitet Elementverteilung.
Siehe die Codepen -Demo mit der Eigenschaft justify-content.
Schlussfolgerung:
Diese Post detailliert Techniken zur Steuerung zwischen den Spaltabstand in reaktionsschnellen Bildnetze. Während inline-block ausreicht, ist Flexbox einfacher und bequemer, insbesondere mit calc().
Erfahren Sie mehr über Flexbox -Layouts in unserem ScreenCast: Erstellen mehrerer Spaltenlayouts in Flexbox.
(FAQS -Abschnitt für Kürze weggelassen, da es sich um eine Wiederholung von gemeinsamen reaktionsschnellen Designfragen handelt.)
Das obige ist der detaillierte Inhalt vonVerwenden moderner CSS zum Aufbau eines reaktionsschnellen Bildnetzes. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

Heiße KI -Werkzeuge

Undresser.AI Undress
KI-gestützte App zum Erstellen realistischer Aktfotos

AI Clothes Remover
Online-KI-Tool zum Entfernen von Kleidung aus Fotos.

Undress AI Tool
Ausziehbilder kostenlos

Clothoff.io
KI-Kleiderentferner

Video Face Swap
Tauschen Sie Gesichter in jedem Video mühelos mit unserem völlig kostenlosen KI-Gesichtstausch-Tool aus!

Heißer Artikel

Heiße Werkzeuge

Notepad++7.3.1
Einfach zu bedienender und kostenloser Code-Editor

SublimeText3 chinesische Version
Chinesische Version, sehr einfach zu bedienen

Senden Sie Studio 13.0.1
Leistungsstarke integrierte PHP-Entwicklungsumgebung

Dreamweaver CS6
Visuelle Webentwicklungstools

SublimeText3 Mac-Version
Codebearbeitungssoftware auf Gottesniveau (SublimeText3)

Heiße Themen
 Vue 3
Apr 02, 2025 pm 06:32 PM
Vue 3
Apr 02, 2025 pm 06:32 PM
Es ist aus! Herzlichen Glückwunsch an das Vue -Team, dass es eine massive Anstrengung war und lange kommt. Alle neuen Dokumente auch.
 Ein bisschen auf CI/CD
Apr 02, 2025 pm 06:21 PM
Ein bisschen auf CI/CD
Apr 02, 2025 pm 06:21 PM
Ich sage "Website" passt besser als "Mobile App", aber ich mag dieses Rahmen von Max Lynch:
 Können Sie gültige CSS -Eigenschaftswerte aus dem Browser erhalten?
Apr 02, 2025 pm 06:17 PM
Können Sie gültige CSS -Eigenschaftswerte aus dem Browser erhalten?
Apr 02, 2025 pm 06:17 PM
Ich ließ jemanden mit dieser sehr legitimen Frage einschreiben. Lea hat gerade darüber gebloggt, wie Sie gültige CSS -Eigenschaften selbst aus dem Browser erhalten können. Das ist so.
 Verwenden von Markdown und Lokalisierung im WordPress -Block -Editor
Apr 02, 2025 am 04:27 AM
Verwenden von Markdown und Lokalisierung im WordPress -Block -Editor
Apr 02, 2025 am 04:27 AM
Wenn wir dem Benutzer direkt im WordPress -Editor Dokumentation anzeigen müssen, wie können Sie dies am besten tun?
 Gestapelte Karten mit klebriger Positionierung und einem Schuss Sass
Apr 03, 2025 am 10:30 AM
Gestapelte Karten mit klebriger Positionierung und einem Schuss Sass
Apr 03, 2025 am 10:30 AM
Neulich habe ich dieses besonders schöne Stück von der Website von Corey Ginnivan entdeckt, auf der eine Sammlung von Karten aufeinander stapelt.
 Vergleich von Browsern für reaktionsschnelles Design
Apr 02, 2025 pm 06:25 PM
Vergleich von Browsern für reaktionsschnelles Design
Apr 02, 2025 pm 06:25 PM
Es gibt eine Reihe dieser Desktop -Apps, in denen das Ziel Ihre Website gleichzeitig in verschiedenen Dimensionen angezeigt wird. So können Sie zum Beispiel schreiben
 So verwenden Sie CSS -Gitter für klebrige Header und Fußzeilen
Apr 02, 2025 pm 06:29 PM
So verwenden Sie CSS -Gitter für klebrige Header und Fußzeilen
Apr 02, 2025 pm 06:29 PM
CSS Grid ist eine Sammlung von Eigenschaften, die das Layout einfacher machen als jemals zuvor. Wie alles andere ist es eine kleine Lernkurve, aber das Gitter ist
 Google -Schriftarten variable Schriftarten
Apr 09, 2025 am 10:42 AM
Google -Schriftarten variable Schriftarten
Apr 09, 2025 am 10:42 AM
Ich sehe, dass Google -Schriftarten ein neues Design (Tweet) ausgelöst haben. Im Vergleich zur letzten großen Neugestaltung fühlt sich dies viel iterativer an. Ich kann den Unterschied kaum erkennen





