Unreinig.com: Ein besseres JQuery -Plugin -Repository?
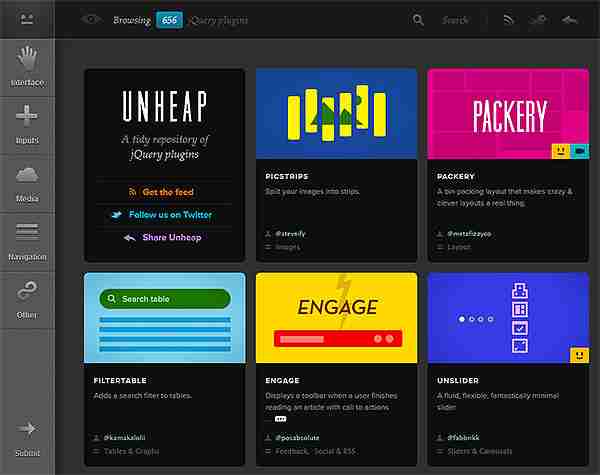
unheap: Ein überlegenes JQuery -Plugin -Repository
Das offizielle JQuery -Plugin -Register lässt zwar funktionsfähig, aber zu wünschen übrig. Die Schnittstelle ist klobig, die Suchfunktionen sind schwach und es fehlen entscheidende Funktionen wie Demos, Benutzerbewertungen und Bewertungen. Geben Sie unePeap.com ein, eine erfrischende Alternative, die das JQuery -Plugin -Erlebnis neu definiert.

Die Vorteile von Unheap sind sofort offensichtlich:
- Intuitive Design: Eine visuell ansprechende und reaktionsschnelle Schnittstelle macht die Navigation zu einer Brisse.
- Organisierte Struktur: Plugins werden ordentlich in Abschnitte (UI, Eingaben, Medien, Navigation, Verschiedenes) und Unterabschnitte für einfache Entdeckungen eingeteilt.
- Effektive Suche: Finden Sie die Plugins, die Sie schnell und effizient benötigen.
- Live -Demos: Arbeitsbeispiele und Videos direkt aus der Plugin -Auflistung anzeigen.
- Community -Funktionen: Benutzerbewertungen, Bewertungen und Fehlerberichte FORTER -KOMALSCHAFT UND Qualitätskontrolle.
- Social Sharing: Teilen Sie Ihre bevorzugten Plugins einfach mit Kollegen und der breiteren Community.
- RSS -Feed: Über einen RSS -Feed (kompatibel mit den meisten RSS -Lesern).
- Einfache Einreichung: beiträgt Ihre eigenen Plugins ein einfacher Prozess.
- Umfangreiche Bibliothek: verfügt über eine umfangreiche Sammlung von fast 700 Plugins (zum Zeitpunkt des Schreibens).
häufig gestellte Fragen (FAQs) zu Unheap
Die folgenden FAQs befassen sich mit gemeinsamen Fragen zur Funktionalität und Verwendung von Unheap:
-
Was ist unhöflich? Die kategorisierte Struktur vereinfacht den Suchprozess im Vergleich zu anderen Repositorys.
- Verwenden Sie Plugins:
Plugins über die bereitgestellten Links herunterladen (häufig zur offiziellen Site oder dem GitHub des Plugins). Geben Sie die JavaScript- und CSS -Dateien in Ihr HTML ein (normalerweise im Abschnitt ) und verwenden Sie die Funktionen des Plugins in Ihrem JavaScript -Code.
- Lizenzierung:
Die meisten Plugins sind kostenlos. Überprüfen Sie jedoch die Website oder die Github -Seite des Plugins auf Lizenzdetails vor der kommerziellen Verwendung.
-
beitragen Plugins: Senden Sie Ihre JQuery -Plugins über die Schaltfläche "Ein Plugin senden" auf der Unhap -Homepage. Ihre Einreichung wird vor der Aufnahme in das Repository überprüft.
-
Was ist jQuery?
- Lernen JQuery:
zahlreiche Online -Ressourcen (W3schools, offizielle JQuery -Website, YouTube -Tutorials, Online -Kurse) stehen zum Erlernen von JQuery zur Verfügung.
- jQuery Alternativen:
Alternativen umfassen Angular, React, Vue.js und Ember.js, jeweils eigene Stärken und Schwächen.
- Optimieren von JQuery Code:
Optimieren Sie durch Minimierung der DOM -Manipulation (Cache -JQuery -Objekte, verwenden Sie Ereignisdelegation, verwenden Sie anstelle von ), verwenden Sie effiziente Selektoren und Methoden.
.html()..append() -
jQuery mit anderen Bibliotheken: jQuery kann mit anderen Bibliotheken verwendet werden, aber potenzielle $ -Symbolkonflikte mithilfe der Jquery -Methode auflösen.
noConflict() - Bleiben Sie aktualisiert:
Folgen Sie Unheap auf Twitter oder abonnieren Sie ihren Newsletter, um über neue Plugins und Updates auf dem Laufenden zu bleiben.
Das obige ist der detaillierte Inhalt vonUnreinig.com: Ein besseres JQuery -Plugin -Repository?. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

Heiße KI -Werkzeuge

Undresser.AI Undress
KI-gestützte App zum Erstellen realistischer Aktfotos

AI Clothes Remover
Online-KI-Tool zum Entfernen von Kleidung aus Fotos.

Undress AI Tool
Ausziehbilder kostenlos

Clothoff.io
KI-Kleiderentferner

Video Face Swap
Tauschen Sie Gesichter in jedem Video mühelos mit unserem völlig kostenlosen KI-Gesichtstausch-Tool aus!

Heißer Artikel

Heiße Werkzeuge

Notepad++7.3.1
Einfach zu bedienender und kostenloser Code-Editor

SublimeText3 chinesische Version
Chinesische Version, sehr einfach zu bedienen

Senden Sie Studio 13.0.1
Leistungsstarke integrierte PHP-Entwicklungsumgebung

Dreamweaver CS6
Visuelle Webentwicklungstools

SublimeText3 Mac-Version
Codebearbeitungssoftware auf Gottesniveau (SublimeText3)

Heiße Themen
 1670
1670
 14
14
 1428
1428
 52
52
 1329
1329
 25
25
 1274
1274
 29
29
 1256
1256
 24
24
 Python vs. JavaScript: Die Lernkurve und Benutzerfreundlichkeit
Apr 16, 2025 am 12:12 AM
Python vs. JavaScript: Die Lernkurve und Benutzerfreundlichkeit
Apr 16, 2025 am 12:12 AM
Python eignet sich besser für Anfänger mit einer reibungslosen Lernkurve und einer kurzen Syntax. JavaScript ist für die Front-End-Entwicklung mit einer steilen Lernkurve und einer flexiblen Syntax geeignet. 1. Python-Syntax ist intuitiv und für die Entwicklung von Datenwissenschaften und Back-End-Entwicklung geeignet. 2. JavaScript ist flexibel und in Front-End- und serverseitiger Programmierung weit verbreitet.
 Von C/C nach JavaScript: Wie alles funktioniert
Apr 14, 2025 am 12:05 AM
Von C/C nach JavaScript: Wie alles funktioniert
Apr 14, 2025 am 12:05 AM
Die Verschiebung von C/C zu JavaScript erfordert die Anpassung an dynamische Typisierung, Müllsammlung und asynchrone Programmierung. 1) C/C ist eine statisch typisierte Sprache, die eine manuelle Speicherverwaltung erfordert, während JavaScript dynamisch eingegeben und die Müllsammlung automatisch verarbeitet wird. 2) C/C muss in den Maschinencode kompiliert werden, während JavaScript eine interpretierte Sprache ist. 3) JavaScript führt Konzepte wie Verschlüsse, Prototypketten und Versprechen ein, die die Flexibilität und asynchrone Programmierfunktionen verbessern.
 JavaScript und das Web: Kernfunktionalität und Anwendungsfälle
Apr 18, 2025 am 12:19 AM
JavaScript und das Web: Kernfunktionalität und Anwendungsfälle
Apr 18, 2025 am 12:19 AM
Zu den Hauptanwendungen von JavaScript in der Webentwicklung gehören die Interaktion der Clients, die Formüberprüfung und die asynchrone Kommunikation. 1) Dynamisches Inhaltsaktualisierung und Benutzerinteraktion durch DOM -Operationen; 2) Die Kundenüberprüfung erfolgt vor dem Einreichung von Daten, um die Benutzererfahrung zu verbessern. 3) Die Aktualisierung der Kommunikation mit dem Server wird durch AJAX -Technologie erreicht.
 JavaScript in Aktion: Beispiele und Projekte in realer Welt
Apr 19, 2025 am 12:13 AM
JavaScript in Aktion: Beispiele und Projekte in realer Welt
Apr 19, 2025 am 12:13 AM
Die Anwendung von JavaScript in der realen Welt umfasst Front-End- und Back-End-Entwicklung. 1) Zeigen Sie Front-End-Anwendungen an, indem Sie eine TODO-Listanwendung erstellen, die DOM-Operationen und Ereignisverarbeitung umfasst. 2) Erstellen Sie RESTFUFFUPI über Node.js und express, um Back-End-Anwendungen zu demonstrieren.
 Verständnis der JavaScript -Engine: Implementierungsdetails
Apr 17, 2025 am 12:05 AM
Verständnis der JavaScript -Engine: Implementierungsdetails
Apr 17, 2025 am 12:05 AM
Es ist für Entwickler wichtig, zu verstehen, wie die JavaScript -Engine intern funktioniert, da sie effizientere Code schreibt und Leistungs Engpässe und Optimierungsstrategien verstehen kann. 1) Der Workflow der Engine umfasst drei Phasen: Parsen, Kompilieren und Ausführung; 2) Während des Ausführungsprozesses führt die Engine dynamische Optimierung durch, wie z. B. Inline -Cache und versteckte Klassen. 3) Zu Best Practices gehören die Vermeidung globaler Variablen, die Optimierung von Schleifen, die Verwendung von const und lass und die Vermeidung übermäßiger Verwendung von Schließungen.
 Python gegen JavaScript: Community, Bibliotheken und Ressourcen
Apr 15, 2025 am 12:16 AM
Python gegen JavaScript: Community, Bibliotheken und Ressourcen
Apr 15, 2025 am 12:16 AM
Python und JavaScript haben ihre eigenen Vor- und Nachteile in Bezug auf Gemeinschaft, Bibliotheken und Ressourcen. 1) Die Python-Community ist freundlich und für Anfänger geeignet, aber die Front-End-Entwicklungsressourcen sind nicht so reich wie JavaScript. 2) Python ist leistungsstark in Bibliotheken für Datenwissenschaft und maschinelles Lernen, während JavaScript in Bibliotheken und Front-End-Entwicklungsbibliotheken und Frameworks besser ist. 3) Beide haben reichhaltige Lernressourcen, aber Python eignet sich zum Beginn der offiziellen Dokumente, während JavaScript mit Mdnwebdocs besser ist. Die Wahl sollte auf Projektbedürfnissen und persönlichen Interessen beruhen.
 Python vs. JavaScript: Entwicklungsumgebungen und Tools
Apr 26, 2025 am 12:09 AM
Python vs. JavaScript: Entwicklungsumgebungen und Tools
Apr 26, 2025 am 12:09 AM
Sowohl Python als auch JavaScripts Entscheidungen in Entwicklungsumgebungen sind wichtig. 1) Die Entwicklungsumgebung von Python umfasst Pycharm, Jupyternotebook und Anaconda, die für Datenwissenschaft und schnelles Prototyping geeignet sind. 2) Die Entwicklungsumgebung von JavaScript umfasst Node.JS, VSCODE und WebPack, die für die Entwicklung von Front-End- und Back-End-Entwicklung geeignet sind. Durch die Auswahl der richtigen Tools nach den Projektbedürfnissen kann die Entwicklung der Entwicklung und die Erfolgsquote der Projekte verbessert werden.
 Die Rolle von C/C bei JavaScript -Dolmetschern und Compilern
Apr 20, 2025 am 12:01 AM
Die Rolle von C/C bei JavaScript -Dolmetschern und Compilern
Apr 20, 2025 am 12:01 AM
C und C spielen eine wichtige Rolle in der JavaScript -Engine, die hauptsächlich zur Implementierung von Dolmetschern und JIT -Compilern verwendet wird. 1) C wird verwendet, um JavaScript -Quellcode zu analysieren und einen abstrakten Syntaxbaum zu generieren. 2) C ist für die Generierung und Ausführung von Bytecode verantwortlich. 3) C implementiert den JIT-Compiler, optimiert und kompiliert Hot-Spot-Code zur Laufzeit und verbessert die Ausführungseffizienz von JavaScript erheblich.




