Verstehen von Blockformatierungskontexten in CSS

Key Takeaways
- Ein Blockformatierungskontext (BFC) ist Teil des visuellen CSS -Renderings einer Webseite, auf der Blockboxen angelegt werden. Es kann erstellt werden, indem bestimmte CSS -Bedingungen wie "Überlauf: Scrollen", "Anzeige: Flex", "Float: Links" usw. hinzugefügt werden.
- BFCs können dazu führen, dass Ränder zusammenbrechen, was bedeutet, dass der vertikale Abstand zwischen zwei Geschwisterboxen nicht die Summe ihrer einzelnen Ränder ist. Das Erstellen eines neuen BFC kann jedoch diesen Rand einstürzen.
- BFCs können zur Eindämmung von Schwimmer verwendet werden. In Szenarien, in denen ein Behälter Elemente enthält, kann das Definieren eines BFC dazu beitragen, diese Elemente zu enthalten und den normalen Fluss der Seite beizubehalten.
- BFCs können verhindern, dass Text um ein schwebendes Objekt umschließt. Durch die Festlegung eines neuen BFC für ein Absatzelement berührt es nicht mehr die linke Kante des Containerblocks, wodurch Text nicht mehr um ein schwebendes Element gewickelt wird.
- BFCs können auch in mehrspaltigen Layouts nützlich sein. Durch die Festlegung eines neuen BFC in einer Spalte des Layouts wird immer der verbleibende Raum nach dem Füllen der vorherigen Spalten eingeleitet, sodass die letzte Spalte in einigen Browsern in die nächste Zeile fallen kann.
Ein Blockformatierungskontext ist Teil des visuellen CSS -Renderings einer Webseite, auf der Blockboxen angelegt werden. Das Positionierungsschema, zu dem es gehört, ist ein normaler Fluss. Nach W3C:
Schwimmkörper, absolut positionierte Elemente, Inline-Blocks, Tabellenzellen, Tabellenkapitionen und Elemente mit einem anderen "Überlauf" als "sichtbar" (außer wenn dieser Wert an das Ansichtsfenster ausgegeben wurde) leiten neue Blockformatierungskontexte fest.
Das obige Zitat fasst ziemlich genau zusammen, wie ein Blockformatierungskontext gebildet wird. Aber können wir es so definieren, dass es leichter zu verstehen ist. Ein Blockformatierungskontext ist ein HTML -Box, das mindestens eine der folgenden Bedingungen erfüllt:
- Der Wert des Floats ist nicht
- Der Wert der Position ist weder statisch noch relativ
- Der Wert der Anzeige ist Tabellenzell-, Tabellenkaption-, Inline-Block-, Flex- oder Inline-Flex
- Der Wert des Überlaufs ist nicht sichtbar.
Erstellen eines Blockformatierungskontexts
Ein Blockformatierungskontext kann explizit ausgelöst werden. Wenn wir also einen neuen Kontext des Blockformaters erstellen möchten, müssen wir ihm nur eine der oben genannten CSS -Bedingungen hinzufügen.
Sehen Sie sich zum Beispiel die folgenden HTML an:
<span><span><span><div</span> class<span>="container"</span>></span> </span> Some Content here <span><span><span></div</span>></span></span>
Ein neuer Blockformatierungskontext kann erstellt werden, indem eine der erforderlichen CSS -Bedingungen wie Überlauf hinzugefügt wird: Scrollen, Überlauf: Hidden, Anzeige: Flex, Float: Links oder Anzeige: Tabelle zum Container. Obwohl eine der oben genannten Bedingungen einen Blockformatierungskontext erstellen kann, wird es auch einige andere Effekte wie:
geben- Anzeige: Die Tabelle kann Probleme in der Reaktionsfähigkeit verursachen
- Überlauf: Schriftrolle kann unerwünschte Scrollbars zeigen
- Float: Links drückt das Element nach links, wobei andere Elemente um ihn herum wickeln
- Überlauf: Versteckt wird Elemente abschneiden, die überfließen
Wenn wir also einen neuen Kontext der Blockformatierung erstellen, wählen wir den besten Zustand basierend auf unseren Anforderungen. Für die Gleichmäßigkeit habe ich Überlauf verwendet: In allen in diesem Artikel angegebenen Beispiele versteckt.
<span><span><span><div</span> class<span>="container"</span>></span> </span> Some Content here <span><span><span></div</span>></span></span>
Sie können frei mit anderen Erklärungen als Überlauf spielen: versteckt.
Ausrichtung von Kästchen in einem Blockformatierungskontext
Die W3C -Spezifikationszustände:
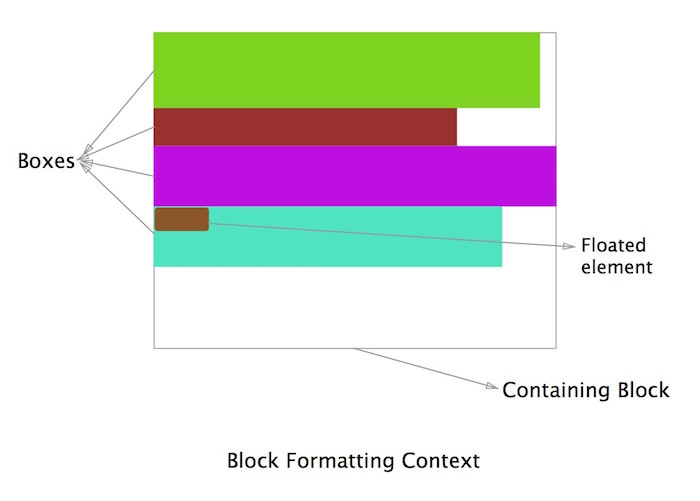
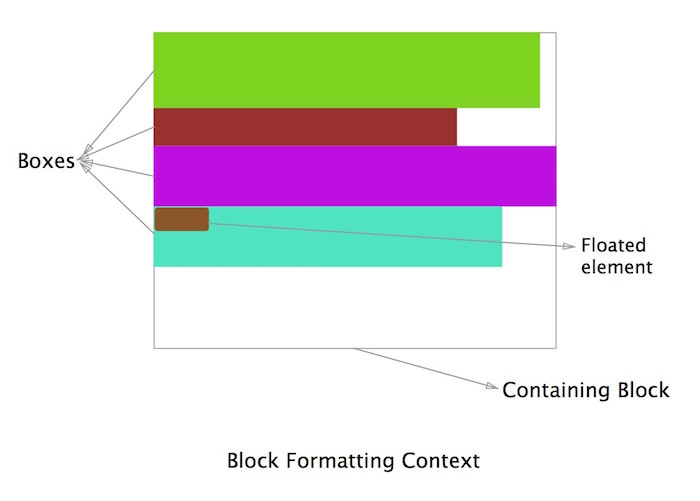
In einem Blockformatierungskontext berührt die linke Außenkante jeder Box die linke Kante des Blocks (für die Formatierung von rechts nach links, rechte Kanten Touch). Dies gilt auch in Gegenwart von Schwimmern (obwohl die Zeilenboxen einer Box aufgrund der Schwimmer schrumpfen können), es sei denn, das Box legt einen neuen Blockformatierungskontext fest (in diesem Fall kann das Box selbst kann
wegen der Schwimmer schmaler werden.

In einfacheren Worten, wie wir im obigen Diagramm sehen können Block. In der letzten Box können wir sehen, dass das andere Element (grün), obwohl sich links ein schwebendes Element (braun) befindet, immer noch den linken Rand des enthaltenen Blocks berührt. Die Prinzipien darüber, warum dies geschieht
Ein Blockformatierungskontext verursacht zusammenstürzende Ränder
Im normalen Fluss werden die Boxen nacheinander vertikal an die Oberseite des Blocks gelegt. Der vertikale Abstand zwischen zwei Geschwisterkästen wird durch die einzelnen Ränder beider Geschwister bestimmt, aber es ist nicht die Summe der beiden Ränder.
Betrachten wir ein Beispiel, um dies zu verstehen.

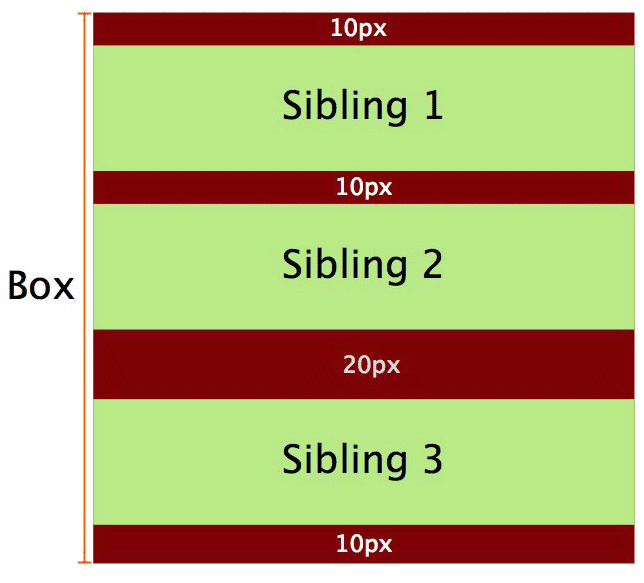
Im obigen Diagramm betrachten wir einen Blockformatierungskontext, der erstellt wurde, in dem die rote Box (a Div) die beiden grünen Geschwister (p -Elemente) enthält.
<span><span>.container</span> {
</span> <span>overflow: hidden;
</span><span>}</span>und das entsprechende CSS ist:
<span><span><span><div</span> class<span>="container"</span>></span> </span> <span><span><span><p</span>></span>Sibling 1<span><span></p</span>></span> </span> <span><span><span><p</span>></span>Sibling 2<span><span></p</span>></span> </span><span><span><span></div</span>></span></span>
Idealerweise sollte der Rand zwischen den beiden Geschwistern die Summe der Ränder beider Elemente (20px) sein, aber es ist tatsächlich 10px. Dies ist als zusammenkassende Ränder bekannt. In einem Fall, in dem die Ränder der Geschwister unterschiedlich sind, wird die höhere Marge vorherrschen.
Siehe den Stift Ovzrer von sitepoint (@sitepoint) auf CodePen.
Verwenden eines Blockformatierungskontexts, um den Rand des Randkollaps
zu verhindernDies mag zunächst ein bisschen verwirrend klingen, da wir oben über diese Blockformatierungskontexte diskutiert haben, verursachen den Randkollaps. Aber eine Sache, die wir beachten müssen, ist, dass vertikale Ränder zwischen benachbarten Blockboxen (Geschwister) nur dann zusammenbrechen, wenn sie sich im selben Blockformatierungskontext befinden. Wenn sie zu verschiedenen Blockformatierungskontexten gehören, kollabieren die Ränder zwischen ihnen nicht. Wenn wir also einen neuen Kontext des Blockformatierungskontexts erstellen
Fügen wir im früheren Beispiel ein drittes Geschwister hinzu, sodass das HTML:wird
<span><span><span><div</span> class<span>="container"</span>></span> </span> Some Content here <span><span><span></div</span>></span></span>
lautet
<span><span>.container</span> {
</span> <span>overflow: hidden;
</span><span>}</span>Wir können nun das dritte Geschwister so ändern, dass es Teil eines neuen Blockformatierungskontexts ist. Dann wird das HTML:
<span><span><span><div</span> class<span>="container"</span>></span> </span> <span><span><span><p</span>></span>Sibling 1<span><span></p</span>></span> </span> <span><span><span><p</span>></span>Sibling 2<span><span></p</span>></span> </span><span><span><span></div</span>></span></span>
<span><span>.container</span> {
</span> <span>background-color: red;
</span> <span>overflow: hidden; /* creates a block formatting context */
</span><span>}
</span>
<span>p {
</span> <span>background-color: lightgreen;
</span> <span>margin: 10px 0;
</span><span>}</span>

Siehe den Stift XBVOXP von SitePoint (@sitepoint) auf CodePen.
Verwenden Sie einen Blockformatierungskontext, um Floats
zu enthalten
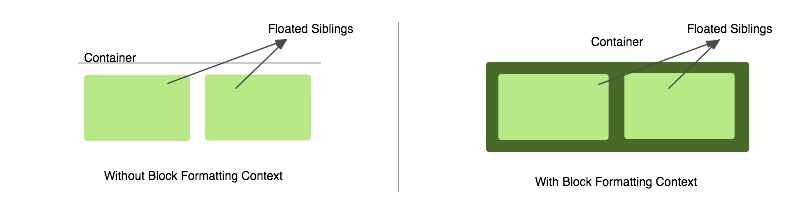
Ein Blockformatierungskontext kann Schwimmer enthalten. Oft werden wir auf eine Situation stoßen, in der ein Behälter Elemente schwebte. In diesem Fall hat das Containerelement keine Höhe und seine schwebenden Kinder liegen außerhalb des normalen Flusses der Seite. Wir verwenden im Allgemeinen eine klare Lösung, um dieses Problem zu lösen, wobei die beliebteste Methode die Verwendung eines „gelöschten“ Pseudoelements ist. Wir können dies aber auch erreichen, indem wir einen Blockformatierungskontext definieren.

<span><span><span><div</span> class<span>="container"</span>></span> </span> <span><span><span><p</span>></span>Sibling 1<span><span></p</span>></span> </span> <span><span><span><p</span>></span>Sibling 2<span><span></p</span>></span> </span> <span><span><span><p</span>></span>Sibling 3<span><span></p</span>></span> </span><span><span><span></div</span>></span></span>
<span><span>.container</span> {
</span> <span>background-color: red;
</span> <span>overflow: hidden; /* creates a block formatting context */
</span><span>}
</span>
<span>p {
</span> <span>background-color: lightgreen;
</span> <span>margin: 10px 0;
</span><span>}</span>
<span><span><span><div</span> class<span>="container"</span>></span> </span> <span><span><span><p</span>></span>Sibling 1<span><span></p</span>></span> </span> <span><span><span><p</span>></span>Sibling 2<span><span></p</span>></span> </span> <span><span><span><div</span> class<span>="newBFC"</span>></span> </span> <span><span><span><p</span>></span>Sibling 3<span><span></p</span>></span> </span> <span><span><span></div</span>></span> </span><span><span><span></div</span>></span></span>
Siehe den Stift schwimmt mit und ohne Blockformatierungskontext von SitePoint (@sinepoint) auf CodePen.
Verwenden von Blockformatierungskontexten, um Textverpackung
zu verhindernManchmal wickelt sich der Text um ein gefährtes Div um sie (wie in Abbildung 1 im Bild unten). In einigen Fällen ist dies jedoch nicht wünschenswert und wir möchten wie in Abbildung 2. Um dies zu lösen, verwenden wir möglicherweise Ränder, und wir könnten Ränder verwenden, und wir verwenden möglicherweise Ränder, und wir verwenden, dass wir Ränder verwenden könnten, Wir können dies aber auch mit einem Blockformatierungskontext lösen.

Lassen Sie uns zunächst verstehen, warum sich der Text umhüllt. Dafür müssen wir verstehen, wie das Box -Modell funktioniert, wenn ein Element schwebt. Dies ist der Teil, den ich früher verlassen habe, als ich die Ausrichtung in einem Blockformatierungskontext diskutierte. Lassen Sie uns verstehen, was in Abbildung 1 im folgenden Diagramm passiert:

Das HTML für das Diagramm könnte angenommen werden als:
<span><span><span><div</span> class<span>="container"</span>></span> </span> Some Content here <span><span><span></div</span>></span></span>
Der gesamte schwarze Bereich im obigen Diagramm bezeichnet das P -Element. Wie wir sehen können, verschiebt sich das P -Element nicht, sondern geht unter das schwebende Element. Die Zeilenfelder des P -Elements (in Bezug auf die Textzeilen) unterziehen sich. Daher eng die Linienboxen horizontal, um Platz für das schwimmende Element zu schaffen.
Wenn der Text zunimmt, wird er schließlich unter das schwebende Element einwickelt, da die Linienfelder nicht mehr verschieben müssen und daher eine Bedingung wie Abbildung 1 erscheint. Dies erklärt, wie die Absätze die linke Kante des enthaltenden Boxs berühren, auch wenn ein schwebendes Element vorhanden ist und wie sich die Linienboxen eng machen, um das schwebende Element aufzunehmen.
Wenn wir das gesamte P -Element verschieben können, wird dieses Wickelproblem gelöst.
Bevor wir zur Lösung gehen, erinnern wir uns noch einmal, was die W3C -Spezifikation sagt:
In einem Blockformatierungskontext berührt die linke Außenkante jeder Box die linke Kante des Blocks (für die Formatierung von rechts nach links, rechte Kanten Touch). Dies gilt auch in Gegenwart von Schwimmern (obwohl die Zeilenboxen einer Box aufgrund der Schwimmer schrumpfen können), es sei denn, das Box legt einen neuen Blockformatierungskontext fest (in diesem Fall kann das Box selbst kann wegen der Schwimmer schmaler werden.
Aus diesem Grund berührt es nicht mehr die linke Kante des Containerblocks. Dies kann erreicht werden, indem einfach Überlauf hinzugefügt wird: dem P -Element versteckt. Auf diese Weise löst das Erstellen eines neuen Blockformatierungskontextes das Problem des Textes, das sich um ein schwebendes Objekt umwickelt.
Siehe den Stift Ein Blockformatierungskontext, der Textverpackung durch SitePoint (@sinepoint) auf CodePen verhindert.
Verwenden von Blockformatierungskontexten in Multi-Säulen-Layouts
Wenn wir ein Multi-Säulen-Layout erstellen, das sich über die volle Breite des Containers erstreckt, fällt die letzte Spalte manchmal in einigen Browsern zur nächsten Zeile. Dies kann passieren, weil der Browser die Breite der Säule abrundt und die Gesamtbreite mehr als die des Behälters wird. Wenn wir jedoch in einer Spalte des Layouts einen neuen Kontext des Blockformaters herstellen, wird der verbleibende Raum nach dem Füllen der vorherigen Spalten immer benötigt.
Verwenden wir ein Beispiel für ein Multi-Säulen-Layout mit 3 Spalten:
Hier ist das HTML:
<span><span><span><div</span> class<span>="container"</span>></span> </span> Some Content here <span><span><span></div</span>></span></span>
und das CSS:
<span><span>.container</span> {
</span> <span>overflow: hidden;
</span><span>}</span>Das Ergebnis liegt in der Codepen -Demo:
Siehe den Stift mit einem Blockformatierungskontext, um eine endgültige Spalte "Anpassung" von SitePoint (@sinepoint) auf CodePen zu erstellen.
Auch wenn sich die Breite des Containers geringfügig ändert, wird das Layout nicht brechen. Dies ist natürlich nicht unbedingt eine gute Option für mehrspaltige Layouts, aber es ist eine Möglichkeit, das Problem der Ablöser der letzten Spalte zu verhindern. Flexbox wäre wahrscheinlich eine bessere Lösung in einem Fall wie diesem, aber dies sollte dazu dienen, zu veranschaulichen, wie sich Elemente unter diesen Umständen verhalten.
Schlussfolgerung
Ich hoffe, dieser Beitrag hat Ihnen die Relevanz von Kontexten der Blockformatierung gezeigt und wie sie die visuelle Positionierung von Elementen auf einer Seite beeinflussen. Die Beispiele, die ihre Verwendung in praktischen Fällen zeigen, sollten sie etwas klarer machen.
Wenn Sie etwas hinzufügen haben, teilen Sie uns dies bitte in den Kommentaren mit. Stellen Sie sicher
häufig gestellte Fragen (FAQs) zu Blockformatierungskontexten in CSSWelche Bedeutung hat die Bedeutung des Blockformatierungskontexts in CSS? Es spielt eine entscheidende Rolle bei der Positionierung und dem Styling von Elementen, insbesondere bei komplexen Layouts. BFCs helfen dabei, Abschnitte des Dokuments zu isolieren, die Schwimmer, Inline-Blocks und Tabellen enthalten, die eine unerwartete Überlappung von Elementen verhindern können. Das Verständnis von BFCs kann Entwicklern helfen, robustere und vorhersehbare Designs zu erstellen. Sie beeinflussen nicht das Layout von Elementen außerhalb des BFC. Dies ist besonders nützlich, wenn Sie verhindern möchten, dass Text oder andere Elemente um ein schwebendes Element umwickelt. Durch das Erstellen eines neuen BFC können Sie sicherstellen, dass das schwebende Element die Positionierung anderer Elemente nicht beeinträchtigt.
Wie kann ich einen neuen Blockformatierungskontext erstellen? Einige der häufigsten Methoden umfassen das Einstellen der CSS-Eigenschaft „Anzeige“ in „Flusswurzeln“, „Flex“ oder „Raster“ oder das Setzen von „Überlauf“ auf etwas anderes als „sichtbar“. Andere Eigenschaften, die einen neuen BFC erstellen, enthalten "enthalten", wenn sein Wert "Layout", "Farbe" oder einen zusammengesetzten Wert ist, einschließlich einer von ihnen, und "Spaltenzählern" oder "Spaltenbreite", wenn sie einen anderen Wert haben als 'auto'. In CSS können benachbarte vertikale Ränder manchmal zu einem einzigen Rand zusammenbrechen, was das Maximum der einzelnen Ränder ist. In einem BFC fällt der obere Rand des ersten Kindes und der untere Rand des letzten Kindes jedoch nicht mit den Rändern des BFC selbst zusammen. Dies kann nützlich sein, um den Abstand von Elementen zu steuern. Wenn ein Element einen neuen BFC erstellt, wird jeder Überlauf an den BFC abgeschnitten, anstatt auszublenden. Dies kann mithilfe der Eigenschaft "Überlauf" mit Werten wie "auto", "scroll" oder "versteckt" gesteuert werden. 🎜> Die „klare“ Eigenschaft in CSS wird verwendet, um den Fluss von Schwimmelementen zu steuern. In einem BFC betrifft die „klare“ Eigenschaft nur Elemente innerhalb desselben BFC. Dies bedeutet, dass ein Element mit 'Clear' -Set nicht in einem übergeordneten BFC schwimmt, nur in seinem eigenen BFC schwimmt. ineinander verschachtelt sein. Jeder BFC arbeitet unabhängig von seinen übergeordneten und Geschwistern BFCs. Dies bedeutet, dass in jedem BFC Schwimmer, Ränder und andere Layoutfunktionen enthalten sind und die Elemente in anderen BFCs nicht beeinflussen. Flex- und Netzlayouts in CSS erstellen automatisch neue BFCs. Dies bedeutet, dass sie ihre Schwimmkörper enthalten und den Rand ein Zusammenbruch und Überlauf genauso wie andere BFCs verhindern. Das Verständnis von BFCs kann daher hilfreich sein, um das Verhalten von Flex- und Netzlayouts zu verstehen. , aber sie können in bestimmten Situationen interagieren. Beispielsweise kann ein neuer Stapelkontext von einem Element mit einem "Positionswert" von "Relativ" oder "Absolut" und einem anderen "Z-Index" als "automatisch" erstellt werden. Dies kann die Darstellung von Elementen in einem BFC beeinflussen, insbesondere in Bezug auf Floats und Überlappungen.
Gibt es Probleme mit dem Browser -Kompatibilität mit dem Blockformatierungskontext? Es kann jedoch einige Unterschiede in älteren Browsern geben, insbesondere in Internet Explorer. Es ist immer eine gute Idee, Ihre Layouts in mehreren Browsern zu testen, um sicherzustellen, dass sie sich wie erwartet verhalten.
Das obige ist der detaillierte Inhalt vonVerstehen von Blockformatierungskontexten in CSS. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

Heiße KI -Werkzeuge

Undresser.AI Undress
KI-gestützte App zum Erstellen realistischer Aktfotos

AI Clothes Remover
Online-KI-Tool zum Entfernen von Kleidung aus Fotos.

Undress AI Tool
Ausziehbilder kostenlos

Clothoff.io
KI-Kleiderentferner

Video Face Swap
Tauschen Sie Gesichter in jedem Video mühelos mit unserem völlig kostenlosen KI-Gesichtstausch-Tool aus!

Heißer Artikel

Heiße Werkzeuge

Notepad++7.3.1
Einfach zu bedienender und kostenloser Code-Editor

SublimeText3 chinesische Version
Chinesische Version, sehr einfach zu bedienen

Senden Sie Studio 13.0.1
Leistungsstarke integrierte PHP-Entwicklungsumgebung

Dreamweaver CS6
Visuelle Webentwicklungstools

SublimeText3 Mac-Version
Codebearbeitungssoftware auf Gottesniveau (SublimeText3)

Heiße Themen
 1664
1664
 14
14
 1423
1423
 52
52
 1318
1318
 25
25
 1268
1268
 29
29
 1248
1248
 24
24
 So erstellen Sie einen animierten Countdown -Timer mit HTML, CSS und JavaScript
Apr 11, 2025 am 11:29 AM
So erstellen Sie einen animierten Countdown -Timer mit HTML, CSS und JavaScript
Apr 11, 2025 am 11:29 AM
Haben Sie jemals einen Countdown -Timer für ein Projekt benötigt? Für so etwas ist es möglicherweise natürlich, nach einem Plugin zu greifen, aber es ist tatsächlich viel mehr
 HTML -Datenattributehandbuch
Apr 11, 2025 am 11:50 AM
HTML -Datenattributehandbuch
Apr 11, 2025 am 11:50 AM
Alles, was Sie schon immer über Datenattribute in HTML, CSS und JavaScript wissen wollten.
 Ein Beweis für das Konzept, um Sass schneller zu machen
Apr 16, 2025 am 10:38 AM
Ein Beweis für das Konzept, um Sass schneller zu machen
Apr 16, 2025 am 10:38 AM
Zu Beginn eines neuen Projekts erfolgt die SASS -Zusammenstellung im Blinzeln eines Auges. Dies fühlt sich gut an, besonders wenn es mit Browsersync kombiniert ist, das nachlädt
 Während Sie nicht suchten, wurden CSS -Gradienten besser
Apr 11, 2025 am 09:16 AM
Während Sie nicht suchten, wurden CSS -Gradienten besser
Apr 11, 2025 am 09:16 AM
Eine Sache, die mich auf die Liste der Funktionen für Lea Verou im Einklang mit Conic-Gradient () -Polyfill auffiel, war das letzte Element:
 So erstellen Sie Vue -Komponenten in einem WordPress -Thema
Apr 11, 2025 am 11:03 AM
So erstellen Sie Vue -Komponenten in einem WordPress -Thema
Apr 11, 2025 am 11:03 AM
Mit der Inline-Template-Anweisung können wir reichhaltige Vue-Komponenten als fortschreitende Verbesserung gegenüber vorhandenem WordPress-Markup erstellen.
 Ein Vergleich statischer Formanbieter
Apr 16, 2025 am 11:20 AM
Ein Vergleich statischer Formanbieter
Apr 16, 2025 am 11:20 AM
Versuchen wir, hier einen Begriff zu prägen: "Statischer Formanbieter". Sie bringen Ihre HTML
 Die drei Arten von Code
Apr 11, 2025 pm 12:02 PM
Die drei Arten von Code
Apr 11, 2025 pm 12:02 PM
Jedes Mal, wenn ich ein neues Projekt starte, organisiere ich den Code, den ich in drei Typen oder Kategorien betrachte, wenn Sie möchten. Und ich denke, diese Typen können auf angewendet werden
 PHP ist A-OK für die Vorlagen
Apr 11, 2025 am 11:04 AM
PHP ist A-OK für die Vorlagen
Apr 11, 2025 am 11:04 AM
PHP -Vorlagen erhält oft einen schlechten Rap für die Erleichterung von unterdurchschnittlichem Code - aber das muss nicht der Fall sein. Schauen wir uns an, wie PHP -Projekte eine Basis durchsetzen können




