Geschwindigkeitsfrage jQuery.each vs. für die Schleife
Vanille JavaScript Loops vs. Jquery.each: Ein Leistungsvergleich
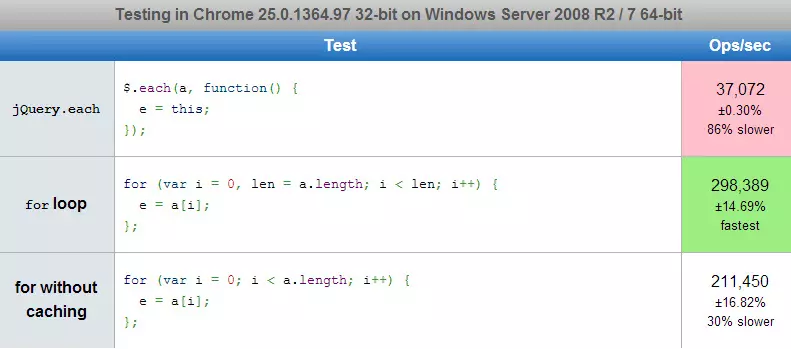
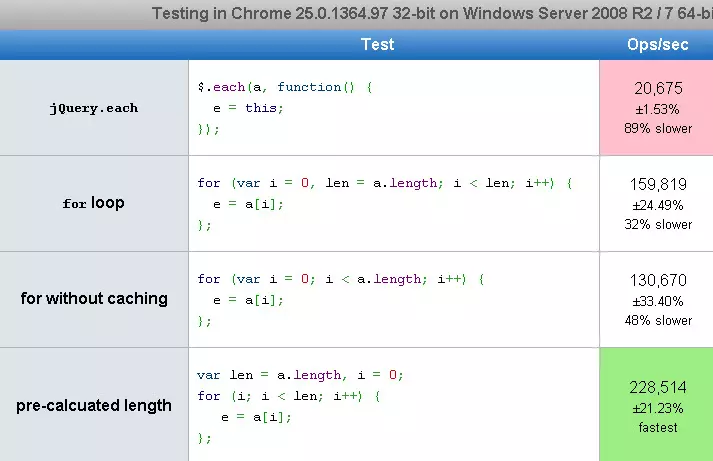
Dieser Artikel untersucht die Leistungsunterschiede zwischen der Verwendung von Vanille -JavaScript for -Hleiben und der $.each -Methode von JQuery für die Array -Iteration. Wir werden demonstrieren, dass Vanilla for Loops, insbesondere solche mit variablem Caching, $.each erheblich übertreffen. Dies kann zu Geschwindigkeitsverbesserungen von bis zu 84%führen, wie in JSPERF -Benchmarks gezeigt (Link für Kürze weggelassen, aber leicht durchsuchbar).

jQuery.each Beispiel:
$.each(myArray, function() {
let currentElement = this;
// ... your code using currentElement ...
});Für die Schleife mit variablem Caching (am schnellsten):
const len = myArray.length;
for (let i = 0; i < len; i++) {
let currentElement = myArray[i];
// ... your code using currentElement ...
}für Schleife ohne variable Zwischenspeicherung:
for (let i = 0; i < myArray.length; i++) {
let currentElement = myArray[i];
// ... your code using currentElement ...
}Vorkalkulierter Längenversuch: (ähnliche Leistung wie die zwischengespeicherte Version)

let len = myArray.length;
let i = 0;
for (; i < len; i++) {
let currentElement = myArray[i];
// ... your code using currentElement ...
}häufig gestellte Fragen (FAQs):
Während sich dieser Artikel auf die Leistung konzentriert, finden Sie hier eine Zusammenfassung der wichtigsten Unterschiede und Überlegungen zur Auswahl zwischen $.each und for Loops:
-
Funktionalität: jQuery's
$.eachiteriert über Arrays und Objekte, die eine kurze Syntax bieten.forLoops bieten eine direktere Kontrolle über die Iteration. -
Leistung:
forLoops (insbesondere mit variablem Caching) sind im Allgemeinen aufgrund des reduzierten Funktionsaufrufaufenthaltes schneller. Der Unterschied wird mit größeren Datensätzen stärker ausgeprägt. -
Lesbarkeit:
$.eachKann die Code -Lesbarkeit für einfache Iterationen verbessern.forLoops sind expliziter. -
Die Schleife durchbricht: Rückgabe
falseaus dem$.eachRückruf bricht die Schleife.forLoops verwendenbreak. -
Indexzugriff: Beide bieten Zugriff auf den aktuellen Index (wenn auch unterschiedlich).
-
nodelist/htmlcollection:
$.eachfunktioniert mit Nodelisten und HTMLCollections, aberthisbezieht sich auf ein DOM -Element, nicht auf ein JQuery -Objekt. Wickeln Sie mit$(this)um JQuery -Methoden zu verwenden. -
Native
forEach: JavaScripts nativeforEachbietet eine ähnliche Syntax wie$.each, aber mit einer potenziell besseren Leistung als Jquerys Implementierung. -
Objekt -Iteration: Beide können über Objekte iterieren.
-
Spärliche Arrays:
$.eachüberspringt undefinierte Indizes in spärlichen Arrays, währendforLoops enthalten. -
Ketten:
$.eachunterstützt das Erketten nicht wie andere jQuery -Methoden.
Zusammenfassend, für eine optimale Leistung, insbesondere beim Umgang mit großen Datensätzen, priorisieren Sie Vanille -JavaScript for -Hleiben mit variablem Caching. JQuery's $.each ist für kleinere Datensätze oder wenn die Lesbarkeit von größter Bedeutung ist. Betrachten Sie JavaScripts native forEach als eine schnellere Alternative zu Jquerys $.each.
Das obige ist der detaillierte Inhalt vonGeschwindigkeitsfrage jQuery.each vs. für die Schleife. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

Heiße KI -Werkzeuge

Undresser.AI Undress
KI-gestützte App zum Erstellen realistischer Aktfotos

AI Clothes Remover
Online-KI-Tool zum Entfernen von Kleidung aus Fotos.

Undress AI Tool
Ausziehbilder kostenlos

Clothoff.io
KI-Kleiderentferner

Video Face Swap
Tauschen Sie Gesichter in jedem Video mühelos mit unserem völlig kostenlosen KI-Gesichtstausch-Tool aus!

Heißer Artikel

Heiße Werkzeuge

Notepad++7.3.1
Einfach zu bedienender und kostenloser Code-Editor

SublimeText3 chinesische Version
Chinesische Version, sehr einfach zu bedienen

Senden Sie Studio 13.0.1
Leistungsstarke integrierte PHP-Entwicklungsumgebung

Dreamweaver CS6
Visuelle Webentwicklungstools

SublimeText3 Mac-Version
Codebearbeitungssoftware auf Gottesniveau (SublimeText3)

Heiße Themen
 1666
1666
 14
14
 1425
1425
 52
52
 1328
1328
 25
25
 1273
1273
 29
29
 1253
1253
 24
24
 JavaScript -Engines: Implementierungen vergleichen
Apr 13, 2025 am 12:05 AM
JavaScript -Engines: Implementierungen vergleichen
Apr 13, 2025 am 12:05 AM
Unterschiedliche JavaScript -Motoren haben unterschiedliche Auswirkungen beim Analysieren und Ausführen von JavaScript -Code, da sich die Implementierungsprinzipien und Optimierungsstrategien jeder Engine unterscheiden. 1. Lexikalanalyse: Quellcode in die lexikalische Einheit umwandeln. 2. Grammatikanalyse: Erzeugen Sie einen abstrakten Syntaxbaum. 3. Optimierung und Kompilierung: Generieren Sie den Maschinencode über den JIT -Compiler. 4. Führen Sie aus: Führen Sie den Maschinencode aus. V8 Engine optimiert durch sofortige Kompilierung und versteckte Klasse.
 Python vs. JavaScript: Die Lernkurve und Benutzerfreundlichkeit
Apr 16, 2025 am 12:12 AM
Python vs. JavaScript: Die Lernkurve und Benutzerfreundlichkeit
Apr 16, 2025 am 12:12 AM
Python eignet sich besser für Anfänger mit einer reibungslosen Lernkurve und einer kurzen Syntax. JavaScript ist für die Front-End-Entwicklung mit einer steilen Lernkurve und einer flexiblen Syntax geeignet. 1. Python-Syntax ist intuitiv und für die Entwicklung von Datenwissenschaften und Back-End-Entwicklung geeignet. 2. JavaScript ist flexibel und in Front-End- und serverseitiger Programmierung weit verbreitet.
 Von C/C nach JavaScript: Wie alles funktioniert
Apr 14, 2025 am 12:05 AM
Von C/C nach JavaScript: Wie alles funktioniert
Apr 14, 2025 am 12:05 AM
Die Verschiebung von C/C zu JavaScript erfordert die Anpassung an dynamische Typisierung, Müllsammlung und asynchrone Programmierung. 1) C/C ist eine statisch typisierte Sprache, die eine manuelle Speicherverwaltung erfordert, während JavaScript dynamisch eingegeben und die Müllsammlung automatisch verarbeitet wird. 2) C/C muss in den Maschinencode kompiliert werden, während JavaScript eine interpretierte Sprache ist. 3) JavaScript führt Konzepte wie Verschlüsse, Prototypketten und Versprechen ein, die die Flexibilität und asynchrone Programmierfunktionen verbessern.
 JavaScript und das Web: Kernfunktionalität und Anwendungsfälle
Apr 18, 2025 am 12:19 AM
JavaScript und das Web: Kernfunktionalität und Anwendungsfälle
Apr 18, 2025 am 12:19 AM
Zu den Hauptanwendungen von JavaScript in der Webentwicklung gehören die Interaktion der Clients, die Formüberprüfung und die asynchrone Kommunikation. 1) Dynamisches Inhaltsaktualisierung und Benutzerinteraktion durch DOM -Operationen; 2) Die Kundenüberprüfung erfolgt vor dem Einreichung von Daten, um die Benutzererfahrung zu verbessern. 3) Die Aktualisierung der Kommunikation mit dem Server wird durch AJAX -Technologie erreicht.
 JavaScript in Aktion: Beispiele und Projekte in realer Welt
Apr 19, 2025 am 12:13 AM
JavaScript in Aktion: Beispiele und Projekte in realer Welt
Apr 19, 2025 am 12:13 AM
Die Anwendung von JavaScript in der realen Welt umfasst Front-End- und Back-End-Entwicklung. 1) Zeigen Sie Front-End-Anwendungen an, indem Sie eine TODO-Listanwendung erstellen, die DOM-Operationen und Ereignisverarbeitung umfasst. 2) Erstellen Sie RESTFUFFUPI über Node.js und express, um Back-End-Anwendungen zu demonstrieren.
 Verständnis der JavaScript -Engine: Implementierungsdetails
Apr 17, 2025 am 12:05 AM
Verständnis der JavaScript -Engine: Implementierungsdetails
Apr 17, 2025 am 12:05 AM
Es ist für Entwickler wichtig, zu verstehen, wie die JavaScript -Engine intern funktioniert, da sie effizientere Code schreibt und Leistungs Engpässe und Optimierungsstrategien verstehen kann. 1) Der Workflow der Engine umfasst drei Phasen: Parsen, Kompilieren und Ausführung; 2) Während des Ausführungsprozesses führt die Engine dynamische Optimierung durch, wie z. B. Inline -Cache und versteckte Klassen. 3) Zu Best Practices gehören die Vermeidung globaler Variablen, die Optimierung von Schleifen, die Verwendung von const und lass und die Vermeidung übermäßiger Verwendung von Schließungen.
 Python gegen JavaScript: Community, Bibliotheken und Ressourcen
Apr 15, 2025 am 12:16 AM
Python gegen JavaScript: Community, Bibliotheken und Ressourcen
Apr 15, 2025 am 12:16 AM
Python und JavaScript haben ihre eigenen Vor- und Nachteile in Bezug auf Gemeinschaft, Bibliotheken und Ressourcen. 1) Die Python-Community ist freundlich und für Anfänger geeignet, aber die Front-End-Entwicklungsressourcen sind nicht so reich wie JavaScript. 2) Python ist leistungsstark in Bibliotheken für Datenwissenschaft und maschinelles Lernen, während JavaScript in Bibliotheken und Front-End-Entwicklungsbibliotheken und Frameworks besser ist. 3) Beide haben reichhaltige Lernressourcen, aber Python eignet sich zum Beginn der offiziellen Dokumente, während JavaScript mit Mdnwebdocs besser ist. Die Wahl sollte auf Projektbedürfnissen und persönlichen Interessen beruhen.
 Python vs. JavaScript: Entwicklungsumgebungen und Tools
Apr 26, 2025 am 12:09 AM
Python vs. JavaScript: Entwicklungsumgebungen und Tools
Apr 26, 2025 am 12:09 AM
Sowohl Python als auch JavaScripts Entscheidungen in Entwicklungsumgebungen sind wichtig. 1) Die Entwicklungsumgebung von Python umfasst Pycharm, Jupyternotebook und Anaconda, die für Datenwissenschaft und schnelles Prototyping geeignet sind. 2) Die Entwicklungsumgebung von JavaScript umfasst Node.JS, VSCODE und WebPack, die für die Entwicklung von Front-End- und Back-End-Entwicklung geeignet sind. Durch die Auswahl der richtigen Tools nach den Projektbedürfnissen kann die Entwicklung der Entwicklung und die Erfolgsquote der Projekte verbessert werden.




