
Key Takeaways
- Das im Text gezeigte PHP-Skript ermöglicht die automatische Erzeugung von CSS3-Eigenschaften mit Browserspezifischen Präfixen und die Komprimierung von CSS-Dateien für verbesserte Ladezeiten der Seiten, ohne dass zusätzliche Tools erforderlich sind.
- Das Skript funktioniert, indem er unterstrichene Eigenschaften in CSS-Dateien durch einen Satz von browserspezifischen vorangestellten Eigenschaften ersetzt und dann die CSS-Dateien verkettet und komprimiert, um Serveranforderungen und unnötiger Weißraum zu reduzieren.
- Das Skript kann mit anderen CSS -Präprozessoren wie SASS oder weniger verwendet werden, und seine Vorteile umfassen eine verbesserte Leistung der Website und die Kompatibilität für verschiedene Browser sowie die Zeit und Aufwand, um Anbieter -Präfixe und CSS -Dateien manuell hinzuzufügen und CSS -Dateien zu komprimieren.
Es gibt viele Möglichkeiten, CSS-Dateien zu komprimieren oder automatisch browserspezifische CSS3-Präfixe zu generieren, aber normalerweise werden zusätzliche Tools verwendet, was sehr ärgerlich ist. Ich möchte Ihnen zeigen, wie solche Aufgaben nur mit PHP erledigt werden können. In diesem Artikel sehen wir:
- CSS3-Eigenschaften mit browserspezifischen Präfixen erzeugen, damit wir sie nicht alle von Hand haben
- Verkettieren Sie alle CSS -Dateien und streifen Sie Kommentare und unnötiger Weißraum aus, um die Anzahl der Serveranforderungen zu reduzieren und die Ladezeit der Seite zu verkürzen
- Führen Sie den Prozess im Fliege durch, wenn die Webseite angefordert wird
Hier ist ein Beispiel, das zeigt, wie einfach das Endergebnis zu verwenden ist.
In der CSS wird das Browserspezifische Präfix durch einen solchen Unterstrich ersetzt:
<span>_border-radius: 10px;</span>
Nach dem Login kopieren
Nach dem Login kopieren
Der Code generiert eine vollständige Liste von Eigenschaften wie folgt:
<span>-o-border-radius: 10px;
</span><span>-moz-border-radius: 10px;
</span><span>-webkit-border-radius: 10px;
</span><span>border-radius: 10px;</span>
Nach dem Login kopieren
Nach dem Login kopieren
In der HTML wird dann ein Link so geschrieben, um die Stile zu importieren:
<span><span><span><link</span> rel<span>="stylesheet"</span> href<span>="css/css.php?f=css_file1|css_file2|css_file3"</span>></span></span>
Nach dem Login kopieren
Nach dem Login kopieren
Mit dem einzelnen Linkelement werden drei CSS -Dateien als eins geladen. Das CSS.PHP -Skript wird in den aufgeführten Dateien (CSS_File1.css, CSS_File2.css und CSS_File3.css) gelesen, kombinieren und geben Sie sie als eine einzelne Datei zurück.
Es sieht ziemlich einfach zu bedienen, oder? Lassen Sie uns also ohne weiteres Code schreiben!
Schreiben des Codes
Erstellen Sie die Datei CSS.php mit dem folgenden Code:
<?php
$files = explode("|", $_GET["f"]);
$contents = "";
foreach ($files as $file) {
$contents .= file_get_contents($file . ".css");
}
preg_match_all('/_[a-zA-Z-]+:s.+;|[a-zA-Z-]+:s_[a-zA-Z].+;/',
$contents, $matches, PREG_PATTERN_ORDER);
$prefixes = array("-o-", "-moz-", "-webkit-", "");
foreach ($matches[0] as $property) {
$result = "";
foreach ($prefixes as $prefix) {
$result .= str_replace("_", $prefix, $property);
}
$contents = str_replace($property, $result, $contents);
}
$contents = preg_replace('/(/*).*?(*/)/s', '', $contents);
$contents = preg_replace(array('/s+([^w'"]+)s+/', '/([^w'"])s+/'), '', $contents);
header("Content-Type: text/css");
header("Expires: " . gmdate('D, d M Y H:i:s GMT', time() + 3600));
echo $contents;Nach dem Login kopieren
Nach dem Login kopieren
Der Code empfängt zunächst die Liste der CSS -Dateien, die als Zeichenfolge aus dem URL -Parameter verarbeitet werden soll (in PHP als $ _get ["f"] zugänglich). Jede Datei ist mit einem Rohrcharakter getrennt. Die Funktion explode () teilt die Zeichenfolge auf die Rohre, die ein Array von Dateinamen zurückgeben.
Die Funktionsdatei_get_Contents ()
Ruft den Inhalt jeder Datei ein, die nacheinander angehängt wird, an den Variablen -$ -Inhalt.
Nachdem der Inhalt der CSS-Dateien abgerufen wurde, besteht der nächste Schritt darin, alle CSS-Eigenschaften zu finden, die mit einem Unterstrich beginnen und sie durch die browserspezifischen vorangestellten Eigenschaften ersetzen. Die Funktion preg_match_all () findet alle Teile im Text, die mit dem regulären Ausdruck übereinstimmen, und stellt die Übereinstimmungen in $ Matches [0] als Array ein.
Ich werde nicht erklären, warum $ Matches den Array Index 0 hat, da Sie eine klare Erklärung zur Funktion im PHP -Handbuch lesen können. Vielmehr möchte ich mich darauf konzentrieren, den Fluss unseres Programms zu erklären.
Dieses Bild erklärt das Muster des regulären Ausdrucks:

Das Array $ Präfixen enthält ein Array von Browser-spezifischen Präfixen. Sie können mehr Präfixe hinzufügen oder je nach Ihren Anforderungen einige entfernen. Jede Eigenschaftsdefinition in $ Matches [0] wird in eine Reihe von CSS3-Eigenschaften mit browserspezifischen Präfixen umgewandelt. Der Code iteriert jede Eigenschaft und erstellt einen Ergebnispuffer, ersetzt den Unterstrich in der Eigenschaft durch das Browserspezifische Präfix und drückt das Ergebnis im Puffer und ersetzt dann die ursprüngliche Eigenschaft im Text durch den Inhalt des Puffer.
Nachdem die browserspezifischen Präfixe erweitert wurden, erfolgt sie und sie wurden wieder in $ Inhalt verschmolzen, stellt das Skript alle Kommentare im Inhalt auf, um seine Größe zu verringern. Dieses Bild erklärt den relevanten regulären Ausdruck:

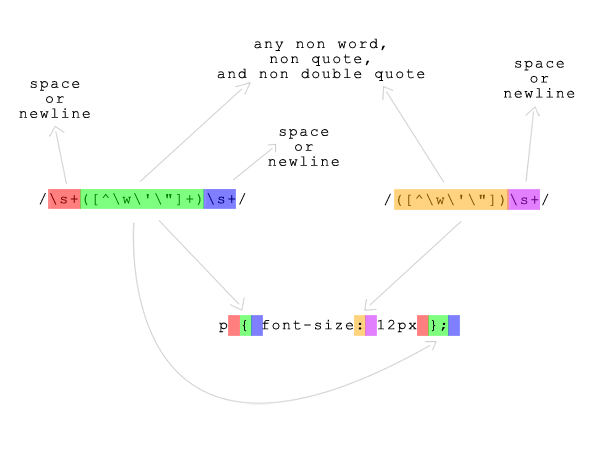
Anschließend beseitigt ein weiterer regulärer Ausdruck unnötige Whitespace und neue Linien, um die Größe des Inhalts weiter zu verringern.

Teile, die mit regulärem Ausdruck übereinstimmen, werden beispielsweise durch Zeichen in der Klammer ersetzt:

Schließlich ist das CSS, das in $ Inhalt gespeichert ist, gesendet werden. Der erste Header () -Anruf informiert den Browser darüber, dass die Ausgabe als CSS -Datei behandelt werden sollte. Der zweite Header () teilt dem Browser mit, dass diese Datei in einer Stunde abläuft, sodass der Browser ihn eine Stunde lang zwischenspeichert und die zwischengespeicherte Kopie verwendet, anstatt ihn erneut vom Server anzufordern.
Verwenden des Skripts
Ich möchte Ihnen ein einfaches Nutzungsbeispiel für das Skript geben, das wir gerade gemacht haben. Setzen Sie die CSS.php ein
In Ihr CSS -Verzeichnis zusammen mit diesen drei CSS -Dateien.
Die erste Datei ist Header.css:
<span>_border-radius: 10px;</span>
Nach dem Login kopieren
Nach dem Login kopieren
Die zweite Datei ist Center.css:
<span>-o-border-radius: 10px;
</span><span>-moz-border-radius: 10px;
</span><span>-webkit-border-radius: 10px;
</span><span>border-radius: 10px;</span>
Nach dem Login kopieren
Nach dem Login kopieren
Die dritte Datei ist Fußzeile.css:
<span><span><span><link</span> rel<span>="stylesheet"</span> href<span>="css/css.php?f=css_file1|css_file2|css_file3"</span>></span></span>
Nach dem Login kopieren
Nach dem Login kopieren
Schauen Sie sich an, wie die CSS3 -Eigenschaften geschrieben wurden. Diejenigen, die ein browserspezifisches Präfix hätten, werden nur einmal angegeben und haben einen Unterstrich vor sich.
Erstellen Sie als nächstes den Datei index.html, der die Stile verwendet.
<?php
$files = explode("|", $_GET["f"]);
$contents = "";
foreach ($files as $file) {
$contents .= file_get_contents($file . ".css");
}
preg_match_all('/_[a-zA-Z-]+:s.+;|[a-zA-Z-]+:s_[a-zA-Z].+;/',
$contents, $matches, PREG_PATTERN_ORDER);
$prefixes = array("-o-", "-moz-", "-webkit-", "");
foreach ($matches[0] as $property) {
$result = "";
foreach ($prefixes as $prefix) {
$result .= str_replace("_", $prefix, $property);
}
$contents = str_replace($property, $result, $contents);
}
$contents = preg_replace('/(/*).*?(*/)/s', '', $contents);
$contents = preg_replace(array('/s+([^w'"]+)s+/', '/([^w'"])s+/'), '', $contents);
header("Content-Type: text/css");
header("Expires: " . gmdate('D, d M Y H:i:s GMT', time() + 3600));
echo $contents;Nach dem Login kopieren
Nach dem Login kopieren
Schauen Sie sich das HREF -Attribut im Link -Tag an. Jeder CSS -Dateiname wird durch ein Rohr getrennt.
Schlussfolgerung
In diesem Artikel habe ich Ihnen gezeigt, wie man einige gemeinsame Manipulationen von CSS mit PHP automatisiert. Das Skript stützt sich stark auf reguläre Ausdrücke, eine sehr leistungsstarke Sprache, die es uns ermöglicht, die Zeichenfolge zu manipulieren, wie wir sie sehen. Insgesamt ist das Skript sehr einfach, bietet aber viele Vorteile. Verwenden Sie es in Ihrem nächsten Projekt.
Bild über 1xpert / Shutterstock
häufig gestellte Fragen zu CSS3 Prefixer und Kompressor
Was ist der Zweck eines CSS3 -Präfixers und Kompressors? Es fügt automatisch Anbieter -Präfixe zu CSS -Eigenschaften hinzu, um sicherzustellen, dass sie über verschiedene Browser hinweg funktionieren. Die Kompressorfunktion reduziert die Größe der CSS -Dateien, indem sie unnötige Zeichen beseitigt und so die Ladegeschwindigkeit Ihrer Website verbessert.
Wie funktioniert ein CSS3 -Präfixer und Kompressor? Anschließend werden diese Präfixe automatisch hinzugefügt und Sie die Zeit und Mühe sparen, es manuell zu tun. Die Kompressorfunktion funktioniert, indem unnötige Zeichen wie Leerzeichen, Kommentare und Zeilenpausen aus Ihren CSS -Dateien entfernt werden, wodurch ihre Größe verringert wird. Es stellt sicher, dass Ihre CSS -Eigenschaften in verschiedenen Browsern funktionieren und die Größe Ihrer CSS -Dateien reduzieren und so die Ladegeschwindigkeit Ihrer Website verbessern. Es spart Ihnen auch die Zeit und Mühe, die Präfixe von Anbietern manuell hinzuzufügen und Ihre CSS -Dateien zu komprimieren.
Gibt es Nachteile für die Verwendung eines CSS3 -Präfixers und Kompressors? Einige moderne Browser benötigen keine Anbieter -Präfixe mehr für bestimmte CSS -Eigenschaften. Wenn Sie Ihre CSS-Dateien überarbeiten, können sie auch schwer zu lesen und zu pflegen. Anschließend werden die erforderlichen Anbieter -Präfixe automatisch hinzugefügt und Ihre Dateien komprimiert. Einige Tools bieten auch zusätzliche Funktionen wie Minifikation und Optimierung. Das Tool fügt einfach die erforderlichen Anbieter -Präfixe hinzu und komprimiert die ausgegebenen CSS -Dateien. Diese Tools bieten eine Reihe von Funktionen und können mit verschiedenen CSS -Präprozessoren verwendet werden. Sie sollten auch die Leistung und Zuverlässigkeit des Tools berücksichtigen.
Kann ich einen CSS3 -Präfixer und einen Kompressor für große CSS -Dateien verwenden? Beachten Sie jedoch, dass die Verarbeitungszeit für größere Dateien länger sein kann. Wenn Browserkompatibilität und Leistung wichtige Überlegungen sind, kann die Verwendung eines CSS3 -Präfixers und des Kompressors vorteilhaft sein.
Das obige ist der detaillierte Inhalt vonAutomatischer CSS3 -Präfixer und Kompressor. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!






 Handelsplattform für digitale Währungen
Handelsplattform für digitale Währungen
 Worauf bezieht sich „Schreiben' in Python?
Worauf bezieht sich „Schreiben' in Python?
 Einführung in PHP-Konfigurationsdateien
Einführung in PHP-Konfigurationsdateien
 Welches Format ist PNG?
Welches Format ist PNG?
 Ist ein Upgrade von Windows 11 notwendig?
Ist ein Upgrade von Windows 11 notwendig?
 Oracle-Datenbank, die die SQL-Methode ausführt
Oracle-Datenbank, die die SQL-Methode ausführt
 So lösen Sie 404 nicht gefunden
So lösen Sie 404 nicht gefunden
 Der heutige Marktpreis von Ethereum
Der heutige Marktpreis von Ethereum




