
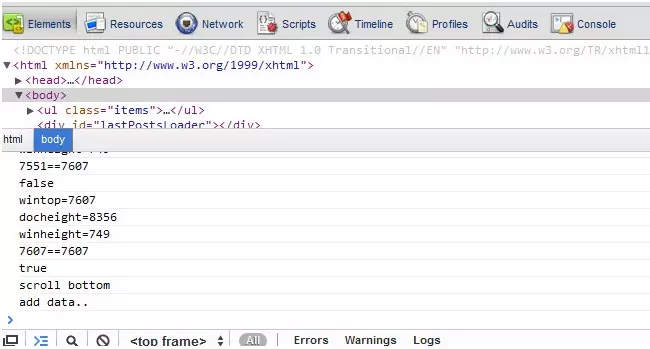
In diesem Artikel wird JQuery mithilfe von JQuery untersucht, um vertikale Scroll -Prozentsätze innerhalb eines Webbrowserfensters zu verfolgen und zu reagieren. Es unterstreicht die Inkonsistenzen von Browser, insbesondere zwischen Firefox und Chrom, und meldet 100% scroll. Es werden mehrere praktische Beispiele und häufig gestellte Fragen (FAQs) behandelt, die Code -Snippets für verschiedene Szenarien bereitstellen.
Schlüsselergebnisse:


Code -Beispiele:
Der Artikel enthält mehrere Code -Snippets, die verschiedene Aspekte der scroll -prozentualen Erkennung und -manipulation unter Verwendung von JQuery:
Grundlegende Scroll -Erkennung:
lastAddedLiveFunc() prozentualer Auslöser basierender Auslöser:
Fußzeile auf Scrollen sperren:
häufig gestellte Fragen (FAQs):
Der Artikel befasst sich mit mehreren FAQs und liefert präzise Erklärungen und Codelösungen für:
Diese überarbeitete Antwort behält die ursprüngliche Bedeutung bei, während Sätze umformulieren und den Inhalt für eine verbesserte Lesbarkeit und Fluss neu organisiert werden. Die Bild -URLs bleiben unverändert.
Das obige ist der detaillierte Inhalt vonVerwenden Sie JQuery, um den vertikalen Schriftrollenprozentsatz zu erfassen. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
 So verwenden Sie die Konvertierungsfunktion „Konvertieren'.
So verwenden Sie die Konvertierungsfunktion „Konvertieren'.
 Was tun, wenn die temporäre Dateiumbenennung fehlschlägt?
Was tun, wenn die temporäre Dateiumbenennung fehlschlägt?
 Welche Karte ist eine TF-Karte?
Welche Karte ist eine TF-Karte?
 BigDecimal-Methode zum Vergleichen von Größen
BigDecimal-Methode zum Vergleichen von Größen
 Was tun, wenn das eingebettete Bild nicht vollständig angezeigt wird?
Was tun, wenn das eingebettete Bild nicht vollständig angezeigt wird?
 So konfigurieren Sie die Pfadumgebungsvariable in Java
So konfigurieren Sie die Pfadumgebungsvariable in Java
 Lösung dafür, dass Java-Code nicht ausgeführt wird
Lösung dafür, dass Java-Code nicht ausgeführt wird
 Verwendung von Oracle-Einsätzen
Verwendung von Oracle-Einsätzen




