
Meta hat dem Lama -Ökosystem endlich Multimodalität erweitert, indem die Lama 3.2 11b & 90B Vision -Modelle eingeführt wurden. Diese beiden Modelle zeichnen sich aus, um sowohl Text als auch Bilder zu verarbeiten, was mich dazu veranlasste, ein Projekt mit der 90B -Version zu erstellen.
In diesem Artikel werde ich meine Arbeit weitergeben und Sie durch das Erstellen einer interaktiven Bildunterschrift -App mit Streamlit für das Front -End und Lama 3.2 90b als Motor zum Erstellen von Bildunterschriften führen.
LLAMA 3.2-Vision 90b ist ein hochmodernes multimodales großes Sprachmodell (LLM), das für Aufgaben erstellt wurde, die sowohl Bild- als auch Texteingaben betreffen.
Es fällt auf der Fähigkeit auf, komplexe Aufgaben wie visuelles Denken, Bilderkennung und Bildunterschrift anzugehen. Es wurde in einem massiven Datensatz von 6 Milliarden Bild-Text-Paaren trainiert.
Lama 3.2-Vision ist eine gute Wahl für unsere App, da sie mehrere Sprachen für Textaufgaben unterstützt, obwohl Englisch der Hauptaugenmerk auf bildbezogene Anwendungen ist. Seine Schlüsselmerkmale machen es zu einer ausgezeichneten Wahl für Aufgaben wie visuelle Fragenbeantwortung (VQA), Dokument VQA und Bild-Text-Abruf, wobei Bildunterschriften eine seiner herausragenden Anwendungen sind.
Lassen Sie uns untersuchen, wie sich diese Funktionen in eine reale Anwendung wie Bildunterschrift übersetzen.
Bildunterschrift ist der automatisierte Prozess der Generierung deskriptiven Textes, der den Inhalt eines Bildes zusammenfasst. Es kombiniert Computer Vision und natürliche Sprachverarbeitung, um visuelle Details in der Sprache zu interpretieren und auszudrücken.
traditionell erforderte Bildunterschriften eine komplexe Pipeline, die häufig separate Phasen für die Bildverarbeitung und Spracherzeugung umfasst. Der Standardansatz umfasst drei Hauptschritte: Bildvorverarbeitung, Merkmalextraktion und Bildunterschrift.
Mit Lama 3.2 90b wird dieser traditionell komplizierte Prozess einfacher. Der Vision -Adapter des Modells integriert visuelle Merkmale in das Kernsprachenmodell, sodass es Bilder direkt interpretieren und Bildunterschriften durch einfache Eingabeaufforderungen generieren kann.
Durch Einbettung von Querbeachtungsschichten in die Architektur können Benutzer ein Bild beschreiben, indem sie lediglich das Modell auffordern-die Notwendigkeit separater Verarbeitungsstadien. Diese Einfachheit ermöglicht eine zugängliche und effizientere Bildunterschrift, wobei eine einzelne Eingabeaufforderung zu einer natürlichen, beschreibenden Bildunterschrift führen kann, die die Essenz eines Bildes effektiv erfasst.
Um die Kraft von Lama 3.2 90b zum Leben zu erwecken, erstellen wir eine einfache und dennoch effektive Bildunterschriftenanwendung mit Streamlit für das Frontend und GROQ zum Erzeugen von Bildunterschriften.
Mit der App können Benutzer ein Bild hochladen und eine beschreibende Bildunterschrift erhalten, die vom Modell mit nur zwei Klicks generiert wird. Dieses Setup ist benutzerfreundlich und erfordert minimales Codierungswissen, um loszulegen.
Unsere Anwendung enthält die folgenden Funktionen:
Die GROQ-API fungiert als Brücke zwischen dem hochgeladenen Bild des Benutzers und dem Lama 3.2-Vision-Modell. Wenn Sie mit mir folgen und mit mir codieren möchten, stellen Sie sicher, dass Sie zuerst:
Dieser Python -Code -Snippet unten richtet eine streamlit -Anwendung ein, um mit der GROQ -API zu interagieren. Es enthält:
import streamlit as st
from groq import Groq
import base64
import os
import json
# Set up Groq API Key
os.environ['GROQ_API_KEY'] = json.load(open('credentials.json', 'r'))['groq_token']
# Function to encode the image
def encode_image(image_path):
with open(image_path, "rb") as image_file:
return base64.b64encode(image_file.read()).decode('utf-8')Wir schreiben weiter, indem wir die unten stehende Funktion schreiben, mit der eine Textbeschreibung eines hochgeladenen Bildes mit der GROQ -API generiert wurde. Hier ist eine Aufschlüsselung seiner Funktionalität:
import streamlit as st
from groq import Groq
import base64
import os
import json
# Set up Groq API Key
os.environ['GROQ_API_KEY'] = json.load(open('credentials.json', 'r'))['groq_token']
# Function to encode the image
def encode_image(image_path):
with open(image_path, "rb") as image_file:
return base64.b64encode(image_file.read()).decode('utf-8')Schließlich generieren wir die unsere interaktive Web -App über streamlit:
# Function to generate caption
def generate_caption(uploaded_image):
base64_image = base64.b64encode(uploaded_image.read()).decode('utf-8')
client = Groq()
chat_completion = client.chat.completions.create(
messages=[
{
"role": "user",
"content": [
{"type": "text", "text": "What's in this image?"},
{
"type": "image_url",
"image_url": {
"url": f"data:image/jpeg;base64,{base64_image}",
},
},
],
}
],
model="llama-3.2-90b-vision-preview",
)
return chat_completion.choices[0].message.contentDiese streamlitische Anwendung bietet eine benutzerfreundliche Schnittstelle für die Bildunterschriften. Hier ist eine Aufschlüsselung seiner Funktionalität:
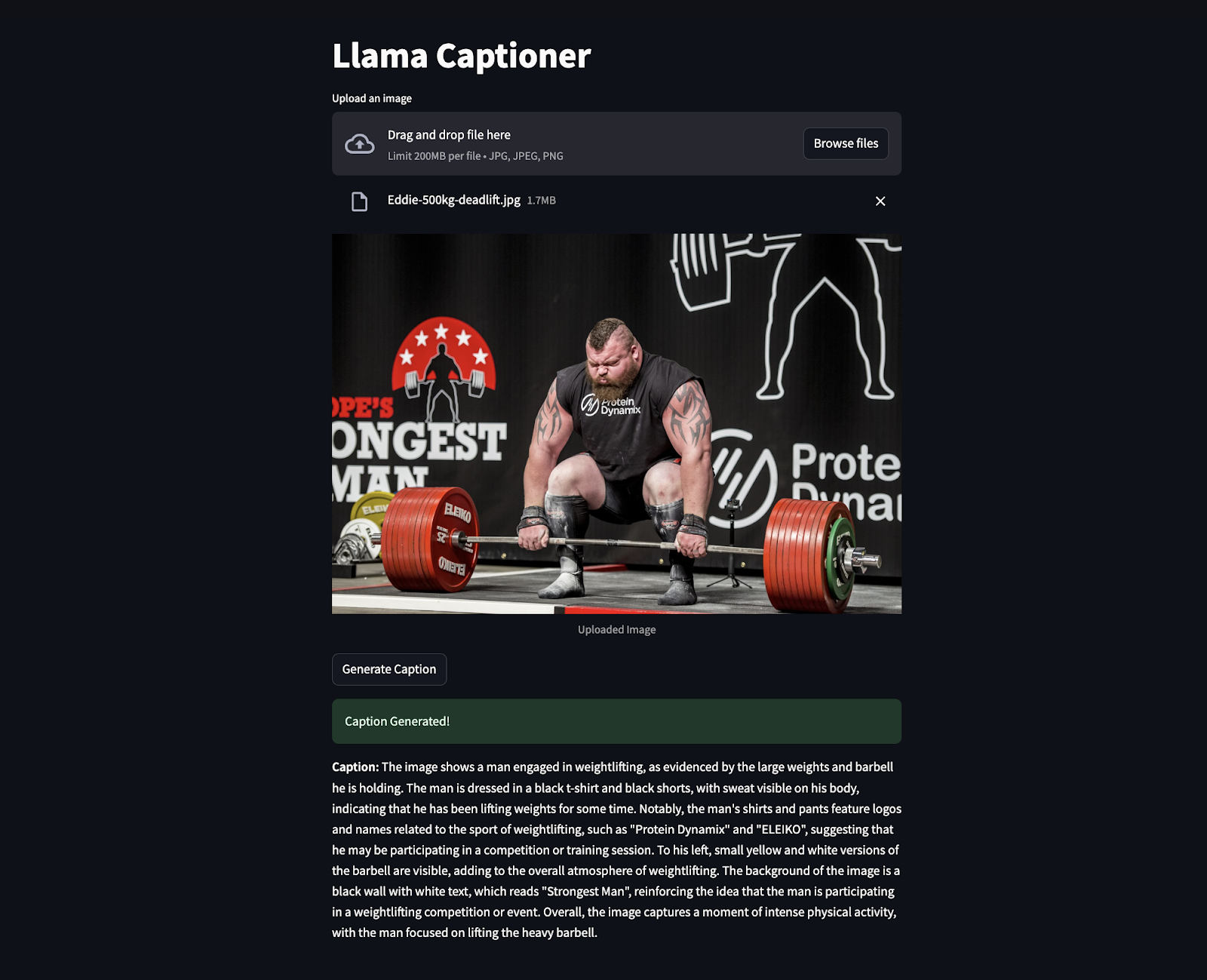
Der folgende Snippet ist Code in Aktion, bei dem ein Bild von Eddie Hall zum Generieren der Bildunterschrift hochgeladen wurde. Überraschenderweise extrahierte es sogar die Informationen, die wie „stärkster Mann“ nicht eindeutig sichtbar waren.

Erstellen einer Bildunterschrift -App mit Lama 3.2 90B und Streamlit zeigt, wie fortgeschrittene KI schwierige Aufgaben erleichtern können. Dieses Projekt kombiniert ein leistungsstarkes Modell mit einer einfachen Schnittstelle, um ein Tool zu erstellen, das sowohl intuitiv als auch einfach zu bedienen ist.
Als KI -Ingenieur sehe ich ein großes Potenzial in solchen Werkzeugen. Sie können die Technologie zugänglicher machen, den Menschen helfen, sich mit Inhalten besser zu engagieren und Prozesse auf intelligentere Weise zu automatisieren.
Um Ihr Lernen über Lama fortzusetzen, empfehle ich die folgenden Ressourcen:
Das obige ist der detaillierte Inhalt vonLAMA 3.2 90B Tutorial: Bildunterschrift -App mit Streamlit & GROQ. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
 Was sind die häufig verwendeten Funktionen von Informix?
Was sind die häufig verwendeten Funktionen von Informix?
 So implementieren Sie die CSS-Karussellfunktion
So implementieren Sie die CSS-Karussellfunktion
 Windows-Fotos können nicht angezeigt werden
Windows-Fotos können nicht angezeigt werden
 Können Programmdateien gelöscht werden?
Können Programmdateien gelöscht werden?
 So schreiben Sie MySQL-Prüfeinschränkungen
So schreiben Sie MySQL-Prüfeinschränkungen
 Was zeigt die andere Partei, nachdem sie auf WeChat blockiert wurde?
Was zeigt die andere Partei, nachdem sie auf WeChat blockiert wurde?
 Python konfiguriert Umgebungsvariablen
Python konfiguriert Umgebungsvariablen
 Spielleiste
Spielleiste




