
In einem früheren Tutorial haben wir mithilfe von HTML5 -Leinwand ein Kreisdiagramm oder ein Donut -Diagramm zeichnen. In diesem Tutorial zeige ich Ihnen, wie Sie JavaScript und die HTML5 -Leinwand verwenden, um Daten unter Verwendung von Balkendiagrammen grafisch anzuzeigen.
horizontale Balkendiagramme und vertikale Balkendiagramme abhängig von der Diagrammorientierung
gestapelte Balkendiagramme oder klassische Balkendiagramme für die Darstellung mehrerer Datenreihen
2D oder 3D -Stange -Diagramme
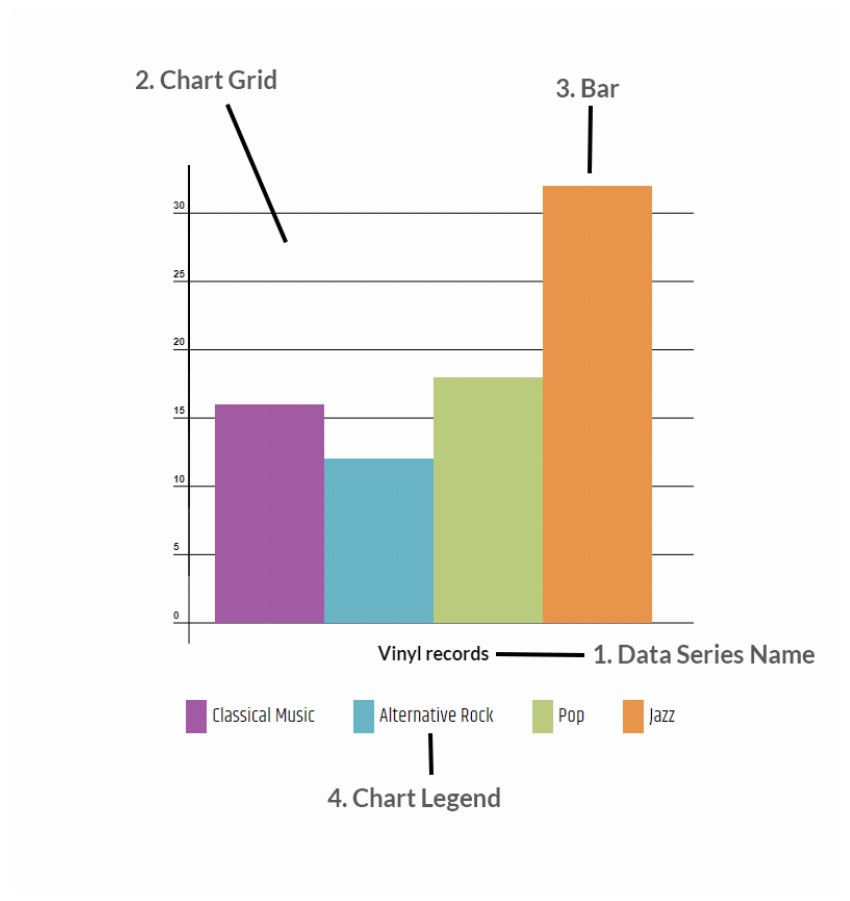
Die Diagrammdaten: Dies sind Sätze von Zahlen und zugehörigen Kategorien, die durch das Diagramm dargestellt werden. Rechtecke mit Abmessungen proportional zu den dargelegten Daten. Projekt

-Meigenschaft. Wir brauchen diese Zahl, da wir alle Balken gemäß diesem Wert und gemäß der Größe der Leinwand skalieren müssen. Andernfalls können unsere Balken außerhalb des Anzeigebereichs gehen, und das wollen wir nicht. Laden des
index.html
Um den Namen der Datenreihe unterhalb des Diagramms hinzuzufügen, müssen wir unserem Titel die folgende Methode hinzufügen, um Dinge wie Schriftgröße, Schriftfamilie und Schriftgewicht festzulegen. Wir akzeptieren auch einen String -Wert, um die Ausrichtung des Diagrammtitels zu bestimmen. Wir verwenden diesen Wert, um die Ausrichtung des Titels zu kontrollieren und die Position der neuen Zeichenfolge neben seiner Ausrichtung zu bestimmen. Aussehen:
Um die Legende hinzuzufügen, müssen wir zunächst index.html so ändern, dass dies so aussieht:
{<br> "Classical Music": 16, <br> "Alternative Rock": 12, <br> "Pop": 18, <br> "Jazz": 32,<br>}<br> Der Legend <code>Barchart wird als Platzhalter für die Legende des Diagramms verwendet. Das Attribut für
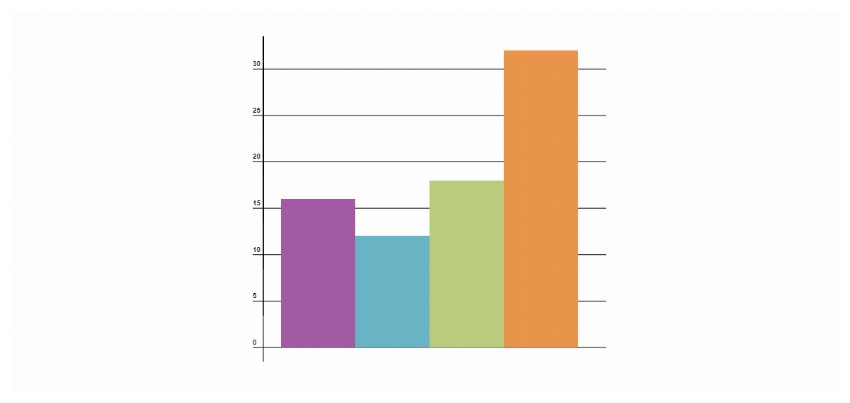
index.js <div class="code" style="position:relative; padding:0px; margin:0px;"><pre class="brush:php;toolbar:false">draw() {<br> this.drawGridLines();<br> this.drawBars();<br> this.drawLabel();<br>}<br></pre><div class="contentsignin">Nach dem Login kopieren</div></div> tun, nachdem der Code, der den Namen der Datenreihe zeichnet,. Der Code identifiziert das dem Diagramm entsprechende <code> Legend <p> Tag und fügt die Liste der Kategorien aus dem Datenmodell des Diagramms zusammen mit der entsprechenden Farbe hinzu. Die resultierende </p> index.js <img src="/static/imghw/default1.png" data-src="https://img.php.cn/upload/article/000/000/000/174087787591165.png" class="lazy" alt="So zeichnen Sie Balkendiagramme mit JavaScript und HTML5 -Leinwand" > -Datei sieht Folgendes aus: <p> <code>index.html , in dem ein Endergebnis erzeugt wird, das so aussieht: var myBarchart = new Barchart(<br> {<br> canvas:myCanvas,<br> seriesName:"Vinyl records",<br> padding:20,<br> gridScale:5,<br> gridColor:"#eeeeee",<br> data: {<br> "Classical Music": 16, <br> "Alternative Rock": 12, <br> "Pop": 18, <br> "Jazz": 32,<br> },<br> colors:["#a55ca5","#67b6c7", "#bccd7a","#eb9743"],<br> titleOptions: {<br> align: "center",<br> fill: "black",<br> font: {<br> weight: "bold",<br> size: "18px",<br> family: "Lato"<br> }<br> }<br> }<br>);<br><br>myBarchart.draw();<br> legend for index.js legend Versuchen Sie, verschiedene Optionen an das Diagramm zu übergeben, um das Endergebnis zu sehen. Können Sie als Übung in Code schreiben, was diese Grid-Linien mehrfarbig machen? Es erfordert nur ein bisschen Mathematik und ein bisschen JavaScript -Wissen. Sie haben jetzt alles, was Sie benötigen, um Ihre eigenen Balkendiagramme zu zeichnen.
<html><br><body><br> <canvas id="myCanvas" style="max-width:90%"></canvas><br> <legend for="myCanvas"></legend><br> <script type="text/javascript" src="script.js"></script><br></body><br></html><br>
Das obige ist der detaillierte Inhalt vonSo zeichnen Sie Balkendiagramme mit JavaScript und HTML5 -Leinwand. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
 Welche Designmuster verwendet Laravel?
Welche Designmuster verwendet Laravel?
 Offizieller Download und Installation der Euro-Italian Exchange-App
Offizieller Download und Installation der Euro-Italian Exchange-App
 So registrieren Sie ein Bitcoin-Wallet
So registrieren Sie ein Bitcoin-Wallet
 So lösen Sie das Problem, dass Dateien auf dem Computer nicht gelöscht werden
So lösen Sie das Problem, dass Dateien auf dem Computer nicht gelöscht werden
 Zeichensoftware
Zeichensoftware
 Eine vollständige Liste der Alter-Befehle in MySQL
Eine vollständige Liste der Alter-Befehle in MySQL
 So lösen Sie internalerror0x06
So lösen Sie internalerror0x06
 Verwendung der Fensterfunktion
Verwendung der Fensterfunktion




