
Dieser Blog -Beitrag beantwortet die Frage eines Lesers: So fügen Sie einzelne WordPress -Beiträge JavaScript hinzu, ohne andere Seiten zu beeinflussen. Die anfängliche Methode des Lesers, das Skript zu header.php hinzuzufügen, war ineffizient.
Das Problem: Hinzufügen von JavaScript direkt in die HTML des WordPress -Editors fügt <script></script> Tags hinzu, wobei der Code gebrochen wird. Das Einschließen des Skripts weltweit in header.php lädt es unnötig auf jeder Seite.
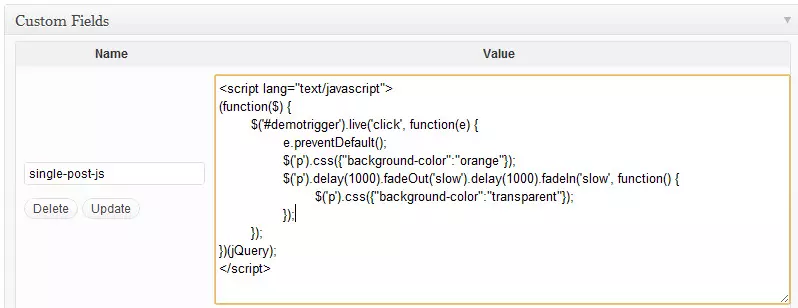
Die Lösung: Die beste Lösung besteht darin, in jedem Beitrag ein benutzerdefiniertes Feld (z. B. "Einzelpost-Js") zu erstellen. In diesem Feld wird der JavaScript -Code enthalten. Fügen Sie dann diesen PHP -Code dem header.php:
if (is_single() && $singlePostJs = get_post_meta($post->ID, 'single-post-js', true)) {
echo $singlePostJs;
}Dieser Code überprüft, ob die aktuelle Seite ein einzelner Beitrag ist und ob das benutzerdefinierte Feld "Single-Post-Js" vorhanden ist. Wenn beide wahr sind, gibt es den JavaScript -Code aus dem benutzerdefinierten Feld aus.


Diese Methode stellt sicher, dass JavaScript nur auf Posts geladen wird, in denen sie speziell benötigt werden. Das Beispiel verwendet JQuery, das im benutzerdefinierten Feld dieses Beitrags enthalten ist. Der Autor merkt an, dass dieses benutzerdefinierte Feld auch für CSS verwendet werden könnte, obwohl er vorschlägt, ein separates Feld für CSS zu erstellen.

häufig gestellte Fragen: Der Beitrag schließt mit einem FAQ -Abschnitt, der verschiedene Aspekte des Hinzufügens von JavaScript zu WordPress, einschließlich alternativer Methoden (Plugins), Sicherheitsbedenken, Fehlerbehebung und Best Practices (Enqueuing -Skripte).
Das obige ist der detaillierte Inhalt vonFügen Sie JavaScript zu einzelnen WordPress -Posts hinzu. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
 node.js-Debugging
node.js-Debugging
 Wie Redis die Datenkonsistenz löst
Wie Redis die Datenkonsistenz löst
 So öffnen Sie JSP
So öffnen Sie JSP
 So ändern Sie die IP-Adresse unter Linux
So ändern Sie die IP-Adresse unter Linux
 Der Unterschied zwischen Arbeitsmappe und Arbeitsblatt
Der Unterschied zwischen Arbeitsmappe und Arbeitsblatt
 Die Bedeutung des Titels in HTML
Die Bedeutung des Titels in HTML
 Der Unterschied zwischen Pfeilfunktionen und gewöhnlichen Funktionen
Der Unterschied zwischen Pfeilfunktionen und gewöhnlichen Funktionen
 Nach dem Einschalten des Computers zeigt der Monitor kein Signal
Nach dem Einschalten des Computers zeigt der Monitor kein Signal




