Ändern Sie die Randfarbe, die Breite und den Stil in Outlook Table
In diesem Artikel sehen Sie, wie Sie die bedingte Formatierung auf die Grenzen der Tabelle in Outlook anwenden. Ich werde Ihnen zeigen, wie Sie ihre Farbe, Breite und ihren Stil ändern. Dann werde ich Ihnen beibringen, wie Sie mehrere Änderungen gleichzeitig vornehmen und Ihren Outlook -Tisch auf viele verschiedene Arten färben.
Zunächst möchte ich eine kleine Kopfnote für diese Blog -Newcomer machen. Da heute wir über bedingte Formatierung in Vorlagen sprechen, zeige ich Ihnen, wie Sie sie mithilfe unseres gemeinsam genutzten E-Mail-Vorlagen für Outlook korrekt einrichten. Mit diesem Tool können Sie vorgefertigte Vorlagen, die perfekt formatierte Vorlagen in Ihre E-Mails einfügen und Ihre Korrespondenzroutine auf einige Klicks verkleinern.
Wenn Sie meine bedingte Formatierung im Tutorial von Outlook Tabellen bereits gelesen haben, wissen Sie, wie Sie den Inhalt und die Hintergrundfarbe der Zellen ändern. Dies ist jedoch nicht alles, was Sie tun können, um Ihren Outlook -Tisch zu erhellen. Heute zeige ich Ihnen die Möglichkeit, die Grenzen Ihrer Tabelle bedingt zu färben und ihre Breite und ihren Stil zu ändern.
Darüber hinaus erwartet Sie im letzten Kapitel ein kleiner Bonus, in dem ich Ihnen zeige, wie Sie mehrere Modifikationen gleichzeitig anwenden und Ihren Tisch so farbenfroh und hell wie das Feuerwerk am 4. Juli gestalten;)
Ändern Sie die Farbe der Zellenränder
Um Ihnen zu zeigen, wie das Gemälde der Grenzen funktioniert, werde ich dieselben Beispiele aus dem Tutorial der letzten Woche verwenden. Der Fall ist Folgendes: Ich füge eine Vorlage ein und wähle den Abzinsungssatz aus, um die Tabelle auszufüllen. Abhängig von meiner Wahl werden die Grenzen der Zelle in der jeweiligen Farbe gefärbt.
Die Tabelle, die ich heute färben werde, wäre der unten:
| Probenheader 1 | Probenheader 2 | Probenheader 3 |
| ~%Whattoenter [{Datensatz: 'Datensatz mit Rabatten', Spalte: 'Rabatt', Titel: 'Rabatt'}] Rabatt |
Wenn die bedingte Formatierung in den HTML von Templates behandelt wird, öffnen wir zuerst den HTML -Code dieser Tabelle:
- Öffnen Sie die Interessensvorlage und klicken Sie auf Bearbeiten: Bearbeiten :

- Suchen Sie das HTML -Symbol anzeigen ( ) in der Symbolleiste der Vorlage:

- Siehe das ursprüngliche HTML, das mehrmals geändert wird:

Wenn Sie sich über die Farben und ihre Verbindung mit Abzinsungssätzen wundern, gebe ich Ihnen einen Hinweis :) Datensatz! Haben Sie keine Ahnung, was es ist? Machen Sie dann eine kleine Pause und lesen Sie zuerst mein Tutorial für füllbare Outlook -Vorlagen.
Hier ist der ursprüngliche Datensatz, den ich am Anfang verwenden werde, und mich in einigen Kapiteln ein wenig verbessern:
| Rabatt | Farbcode |
| 10% | #00B0F0 |
| 15% | #00B050 |
| 20% | #FFC000 |
| 25% | #4630a0 |
Wenn ich den erforderlichen Farbcode aus dieser Tabelle abrufen muss, werde ich das folgende Makro verwenden:
~%Whattoenter [{Datensatz: 'Datensatz mit Rabatten', Spalte: 'Color Code'}]Da wir alle Grundlagen bedeckt haben, beginnen wir die Farben zu ändern :)
Aktualisieren Sie die Grenzfarbe einer Zelle
Um die Grenzen einer einzelnen Zelle in einer Tabelle zu färben, finden wir zunächst ihre Linie in der HTML der Vorlage und schauen Sie sich die Komponenten genauer an:
- " Style = " repräsentiert den Satz grundlegender Parameter einer Zelle.
- "Breite: 32%; Grenze: 1PX Solid #Aabab " sind die Breite, die Farbe und den Stil der Zellen und der Grenze.
- "~%WhattoTer [] Rabatt" ist der Inhalt der Zelle.
Diese Codezeile bedeutet, dass ich eine Zelle mit 1px grauen Grenzen eines soliden Stils sehen werde. Wenn ich diese Parameter ersetze, kann dies das Erscheinungsbild der Tabelle in meiner Vorlage beschädigen, dh die Grenzen sind unsichtbar (obwohl alles nach dem Einfügen perfekt aussehen wird).
Ich würde gerne eine Standardtabelle in einer Vorlage haben und sie beim Einfügen modifizieren lassen. Ich füge also ein neues Attribut mit den Parametern hinzu, die die ursprünglichen beim Einfügen ersetzen:
Untersuchen wir die HTML -Linie oben:
- „ Ist das erste Attribut. Das sind die ursprünglichen Eigenschaften der Zelle.
- " Data-Set-Style = " ist ein spezieller Parameter, der mir hilft, das obige Attribut durch die erforderlichen Eigenschaften während des Einfüges zu ersetzen.
- " Grenze: 1PX Solid; Border-Color: " ist Teil des zweiten Attributs, in dem wir eine Pause machen werden. Sehen Sie, der Anfang ist identisch mit dem Original, der gleichen Randbreite und dem gleichen Stil. Wenn es jedoch um die Farbe geht (den Parameter, den ich ändern möchte), ersetze ich sie durch Grenzfarbe: und fügen Sie das Whattoterer-Makro ein. Abhängig von der Dropdown -Wahl wird das Makro durch den Farbcode ersetzt und der Rand wird neu gestrichen.
- "~%WhattoTer [] Rabatt" ist immer noch der Inhalt der Zelle, der keine Änderungen erfordert.
Daher wird die volle HTML mit der zukünftig gefärbten Zelle so aussehen:
| Beispielheader 1 | Beispielheader 2 | Beispielheader 3 |
| ~%Whattoenter [{Datensatz: 'Datensatz mit Rabatten', Spalte: 'Rabatt', Titel: 'Rabatt'}] Rabatt | & nbsp; | & nbsp; |
Wenn Sie diese Vorlage einfügen, wird der Rand der aktualisierten Zelle sofort in der ausgewählten Farbe gefärbt:

Lackieren von Grenzen der gesamten Reihe
Lassen Sie uns nun die Grenzen in der gesamten Reihe unseres Probentischs malen und sehen, wie es funktioniert. Die Logik ist absolut die gleiche wie im obigen Absatz, außer dass Sie alle Zellen der zweiten Zeile aktualisieren müssen. Sobald die gleichen Modifikationen, die ich oben abgedeckt habe, auf die ganze Reihe angewendet werden, wird es beim Einfügen der Vorlage in einem Augenzwinkern gemalt.

Wenn Sie einen Blick auf die Bereitschaftshtml mit der zweiten Reihe aussehen möchten, heißt es hier:
| Beispielheader 1 | Beispielheader 2 | Beispielheader 3 |
| ~%Whattoenter [{Dataset: 'Dataset with Rabatte', Spalte: 'Rabatt', Titel: 'Rabatt'}] Rabatt | & nbsp; | & nbsp; |
Grenzbreite ändern
Versuchen wir nun, nicht nur die Grenzfarbe, sondern auch die Breite zu aktualisieren. Schauen Sie sich das HTML -Attribut weiter an, das das Original beim Einfügen ersetzt:
Datensatz-> ~%Whattoenter [{Datensatz: 'Datensatz mit Rabatten', Spalte: 'Rabatt', Titel: 'Rabatt'}] RabattSiehe den 1PX -Parameter? Dies ist die Breite der Grenzen, die gefärbt werden müssen. Sie können es manuell in 2 ändern, beispielsweise 2 und die Tischgrenzen werden breiter, sobald Sie es eingefügt haben.
Ich werde es jedoch anders machen. Ich werde meinen Datensatz aktualisieren und eine neue Spalte mit Grenzen Breite hinzufügen. In diesem Fall werden sowohl Farbe als auch Breite eine vorliegende Rate zum Einfügen ausgewählt.
| Rabatt | Farbcode | Grenzbreite |
| 10% | #00B0F0 | 2 |
| 15% | #00B050 | 2.5 |
| 20% | #FFC000 | 3 |
| 25% | #4630a0 | 3.5 |
Ändern wir nun das zweite Attribut jeder Zeile und ersetzen Sie 1PX durch das folgende Textstück:
Grenzbreitweite: ~%Whattoenter [{Dataset: 'Datensatz mit Rabatten', Spalte: 'Grenzbreite'}]Dann wiederhole ich es für alle drei Zellen der zweiten Reihe und bekomme das folgende HTML im Ergebnis:
| Beispielheader 1 | Beispielheader 2 | Beispielheader 3 |
| ~%Whattoenter [{Dataset: 'Dataset with Rabatte', Spalte: 'Rabatt', Titel: 'Rabatt'}] Rabatt | & nbsp; | & nbsp; |
Sobald diese Vorlage gespeichert und eingefügt wurde, erscheinen die rensigen Blue Borders in einer E -Mail:

Ändern Sie den Stil der Grenzen in einer Tabelle
In diesem Kapitel möchte ich Ihre Aufmerksamkeit auf einen anderen Parameter - Stil lenken. Dieser wird mit dem Aussehen der Grenzen umgehen. Bevor ich Ihnen zeige, wie Sie es richtig anwenden, muss ich zu meinem Datensatz zurückkehren und gemäß meinem aktuellen Fall ändern.
| Rabatt | Grenzstil |
| 10% | Gestürzt |
| 15% | Doppelt |
| 20% | Gepunktet |
| 25% | Grat |
Ich habe jeden Abzinsungssatz mit einem Grenzstil verbunden und diesen Datensatz für die Zukunft gespeichert. Das Makro, um den Stil für mein HTML abzurufen, wäre der unten:
~%Whattoenter [{Datensatz: "Datensatz mit Rabatten", Spalte: "Border Style"}]Jetzt muss ich die Attribute der zweiten Zeile aktualisieren, indem ich Solid (den Standardstil, den ich schon einmal verwendet habe) durch das Macro oben ersetzt, um das folgende Code -Stück zu erhalten:
Datensatzbreite: 100%; Grenzkollapse: Zusammenbruch; Grenzstil: solide; Border-Color: #aabab; "Border =" 1px ">
Wenn Sie diese HTML kopieren und in Ihre Vorlagen einfügen, wird das Ergebnis Sie nicht warten:

Richten Sie die bedingte Formatierung ein, um das Hervorhebung, die Textfarbe und die Grenzen gleichzeitig zu ändern
Wir haben den interessantesten Teil erreicht, als ich Ihnen zeigen möchte, wie Sie mehrere Modifikationen gleichzeitig anwenden können. Zunächst werde ich den Datensatz aktualisieren, von dem ich die Daten abrufen werde. Da ich mich entschlossen habe, die Hervorhebung der Zellen, die Textfarbe und die Grenzen der Zellen zu ändern, müssen all diese Parameter angegeben werden. Daher würde mein neuer Datensatz so aussehen:
| Rabatt | Farbcode | Hintergrundcode | Grenzbreite |
| 10% | #00B0F0 | #Deebf6 | 2 |
| 15% | #00B050 | #E2efd9 | 2.5 |
| 20% | #FFC000 | #Fff2cc | 3 |
| 25% | #4630a0 | #FBE5D5 | 3.5 |
Wenn ich also 10%auswähle, wird der erforderliche Text blau gestrichen (# 00B0F0 ), der Hintergrund der ausgewählten Zellen wird in einem hellblauen Ton (# Deebf6 ) beschattet und ihre Grenzen werden zweimal erweitert.
Aber wie kann dieser Datensatz mit einer Outlook -Tabelle verbunden werden, damit er formatiert wird? Ich habe Sie in 2 Artikeln auf diese Aufgabe vorbereitet :) Hier geht es um die HTML, die alle notwendigen Änderungen behandelt:
| span data-set-> Beispielheader 1 | span data-set-> Beispielheader 2 | span data-set-> Beispielheader 3 | data-set-> ~%Whattoenter [{Datensatz: 'Datensatz mit Rabatten', Spalte: 'Rabatt', Titel: 'Rabatt'}] Rabatt | data-set-> & nbsp; | data-set-> & nbsp; |
Schauen wir uns nun alle angewandten Modifikationen an:
-
Beispielheader 1 -Dieses Stück zeichnet den Header-Text in Farbe aus der Spalte „Farbcode“ aus. Wenn Sie das Gefühl haben, Ihr Gedächtnis auf die Textgemälde zu aktualisieren, lesen Sie die Änderung der Schriftfarbe des Textes in der Tabelle Kapitel meines vorherigen Tutorials. - Datensatzfarbe: Purple; "> Data-Set-Lazy" decoding = "async" title = "Mehrere Modifikationen, die auf eine Tabelle und ihren Inhalt in einem Klick angewendet werden." src = "https://cdn.ablebits.com/_img-blog/table-borders/multiple-formating.png" Alt = "Mehrere Modifikationen, die auf eine Tabelle und deren Inhalt in einem Klick angewendet werden." width = "640" Height = "566" /> Es gibt eine kleine Notiz, die ich vor dem Schließen dieses Themas machen möchte. Während ich Grenzen in Tischen testete, wurde ich in Tischen mit ziemlich zweideutigem Verhalten von Grenzen in Online- und Desktop -Versionen von Outlook konfrontiert. Als ich ein bisschen verwirrt war, erreichte ich unsere Entwickler zur Klärung. Sie fanden heraus, dass verschiedene Outlook -Clients Tabellen auf unterschiedliche Weise rendern und der Grund für ein solches Verhalten ein Fehler in der Outlook ist.
Unser Team hat dieses Problem an das Microsoft -Team gemeldet. Sehen Sie sich ihre Antwort in diesem GitHub -Gespräch an :)
Endgültige Anmerkung
Ich hoffe wirklich, ich habe es geschafft, Sie davon zu überzeugen, dass ein Tisch in Aussicht nicht nur schwarze Grenzen mit einfachem Text ist. Es gibt viel Raum für Verbesserungen und Kreativität :)
Wenn Sie sich für eigene Malexperimente entscheiden, installieren Sie einfach gemeinsame E -Mail -Vorlagen von Microsoft AppSource und genießen Sie!
Wenn Fragen von Ihnen übrig sind, benötigen Sie Hilfe bei der bedingten Formatierung in Outlook -Tabellen, lassen Sie einfach ein paar Wörter im Kommentarbereich und wir werden es herausfinden.)
Das obige ist der detaillierte Inhalt vonÄndern Sie die Randfarbe, die Breite und den Stil in Outlook Table. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

Heiße KI -Werkzeuge

Undresser.AI Undress
KI-gestützte App zum Erstellen realistischer Aktfotos

AI Clothes Remover
Online-KI-Tool zum Entfernen von Kleidung aus Fotos.

Undress AI Tool
Ausziehbilder kostenlos

Clothoff.io
KI-Kleiderentferner

AI Hentai Generator
Erstellen Sie kostenlos Ai Hentai.

Heißer Artikel

Heiße Werkzeuge

Notepad++7.3.1
Einfach zu bedienender und kostenloser Code-Editor

SublimeText3 chinesische Version
Chinesische Version, sehr einfach zu bedienen

Senden Sie Studio 13.0.1
Leistungsstarke integrierte PHP-Entwicklungsumgebung

Dreamweaver CS6
Visuelle Webentwicklungstools

SublimeText3 Mac-Version
Codebearbeitungssoftware auf Gottesniveau (SublimeText3)

Heiße Themen
 1382
1382
 52
52
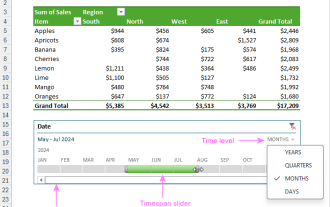
 So erstellen Sie Zeitleiste in Excel, um Pivot -Tabellen und -diagramme zu filtern
Mar 22, 2025 am 11:20 AM
So erstellen Sie Zeitleiste in Excel, um Pivot -Tabellen und -diagramme zu filtern
Mar 22, 2025 am 11:20 AM
In diesem Artikel wird Sie durch den Prozess des Erstellens einer Zeitleiste für Excel -Pivot -Tabellen und -Dabellen führen und demonstrieren, wie Sie sie verwenden können, um mit Ihren Daten dynamisch und ansprechend zu interagieren. Sie haben Ihre Daten in einem Pivo organisiert
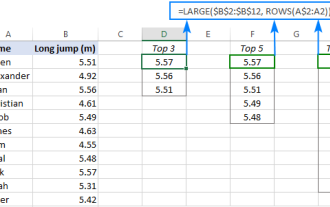
 Excel -Formel, um die Top 3, 5, 10 Werte in der Spalte oder Zeile zu finden
Apr 01, 2025 am 05:09 AM
Excel -Formel, um die Top 3, 5, 10 Werte in der Spalte oder Zeile zu finden
Apr 01, 2025 am 05:09 AM
In diesem Tutorial wird gezeigt, wie die Top -N -Werte in einem Datensatz effizient lokalisiert werden und zugehörige Daten mithilfe von Excel -Formeln abgerufen werden können. Unabhängig davon, ob Sie die höchsten, niedrigsten oder diejenigen, die spezifische Kriterien erfüllen, benötigen dieser Leitfaden Lösungen. Findi
 Alles, was Sie wissen müssen, um Daten in Google Sheets zu sortieren
Mar 22, 2025 am 10:47 AM
Alles, was Sie wissen müssen, um Daten in Google Sheets zu sortieren
Mar 22, 2025 am 10:47 AM
Mastering Google Sheets Sorting: Ein umfassender Leitfaden Das Sortieren von Daten in Google -Blättern muss nicht komplex sein. Dieser Leitfaden deckt verschiedene Techniken ab, von der Sortierung ganzer Blätter in bestimmte Bereiche, nach Farbe, Datum und mehreren Spalten. Ob du ein Novi bist
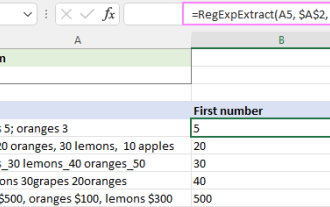
 Regex, um Saiten in Excel zu extrahieren (eine oder alle Übereinstimmungen)
Mar 28, 2025 pm 12:19 PM
Regex, um Saiten in Excel zu extrahieren (eine oder alle Übereinstimmungen)
Mar 28, 2025 pm 12:19 PM
In diesem Tutorial lernen Sie, wie Sie reguläre Ausdrücke in Excel verwenden, um Substrings zu finden und zu extrahieren, die einem bestimmten Muster entsprechen. Microsoft Excel bietet eine Reihe von Funktionen, um Text aus Zellen zu extrahieren. Diese Funktionen können mit den meisten umgehen
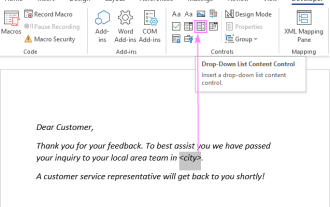
 Fügen Sie der Outlook -E -Mail -Vorlage eine Dropdown -Liste hinzu
Apr 01, 2025 am 05:13 AM
Fügen Sie der Outlook -E -Mail -Vorlage eine Dropdown -Liste hinzu
Apr 01, 2025 am 05:13 AM
In diesem Tutorial wird angezeigt, wie Sie Ihren Outlook -E -Mail -Vorlagen Dropdown -Listen hinzufügen, einschließlich mehrerer Auswahl- und Datenbankpopulationen. Während Outlook Dropdowns nicht direkt unterstützt, bietet dieser Leitfaden kreative Problemumgehungen. E -Mail -Vorlagen SAV
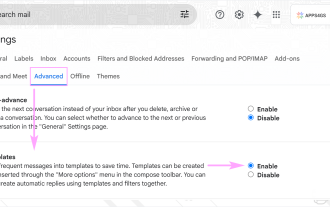
 So aktivieren Sie Vorlagen in Google Mail - Quick Setup Guide
Mar 21, 2025 pm 12:03 PM
So aktivieren Sie Vorlagen in Google Mail - Quick Setup Guide
Mar 21, 2025 pm 12:03 PM
Diese Anleitung zeigt Ihnen zwei einfache Möglichkeiten, E-Mail-Vorlagen in Google Mail zu aktivieren: Verwenden der integrierten Einstellungen von Google Mail oder die Installation der freigegebenen E-Mail-Vorlagen für die Erweiterung von Google Mail-Chrome. Google Mail-Vorlagen sind eine große Zeitspanne für häufig gesendete E-Mails, wobei sie beseitigen
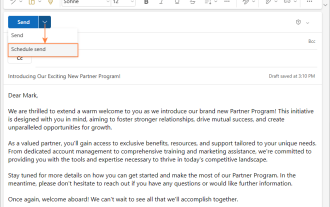
 So planen Sie das Senden von Outlook ein
Mar 22, 2025 am 09:57 AM
So planen Sie das Senden von Outlook ein
Mar 22, 2025 am 09:57 AM
Wäre es nicht bequem, wenn Sie jetzt eine E -Mail komponieren und sie zu einem späteren, günstigeren Zeitpunkt senden könnten? Mit der Planungsfunktion von Outlook können Sie genau das tun! Stellen Sie sich vor, Sie arbeiten spät in der Nacht, inspiriert von einer brillanten IDE
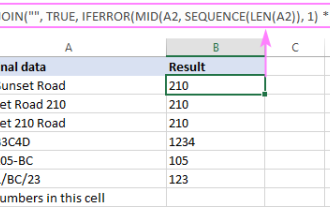
 So entfernen / teilen Sie Text und Zahlen in Excel Cell
Apr 01, 2025 am 05:07 AM
So entfernen / teilen Sie Text und Zahlen in Excel Cell
Apr 01, 2025 am 05:07 AM
Dieses Tutorial zeigt verschiedene Methoden zur Trennung von Text und Zahlen in Excel-Zellen, wobei sowohl integrierte Funktionen als auch benutzerdefinierte VBA-Funktionen verwendet werden. Sie lernen, wie Sie Zahlen extrahieren, während Sie Text entfernen, Text isolieren, während Sie Zahlen wegwerfen







