解决Extjs 4 Panel作为Window组件的子组件时出现双重边框问题_extjs
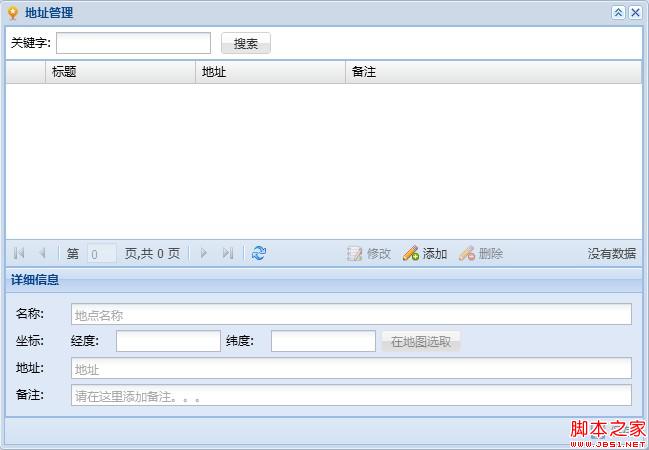
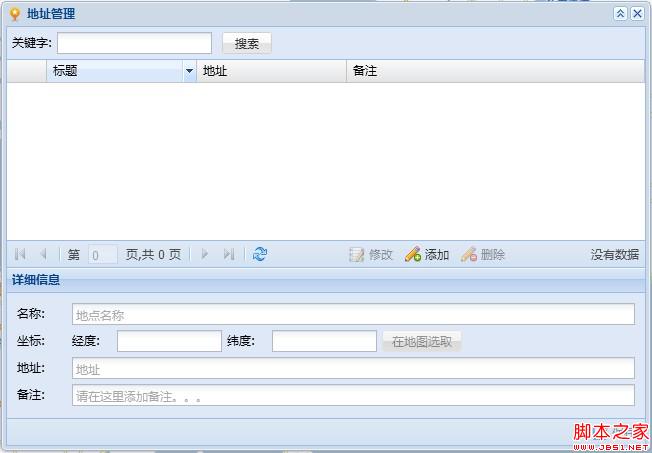
Extjs的Panel和Window等组件在默认情况下是带边框的,通常情况下,单独使用没有什么关系,但是将Panel作为Window组件的子组件时就会出现双重边框的现象,如果Window组件中含有两个或者两个以上的Panel,那么Panel和Panel组件之间的边框会重复累加,也就是说会变成双重边框。实际上双重边框并不是很影响外观,但多少看上去会有些不太令人满意,因此我们就得想办法将两重边框去掉,变成单边框。下面是前后两张对比图,大家仔细观察一下两个window的边框部分,可以发现前者较粗,后者较细。

图一

图二
下面我们就要想解决的办法了。
首先想到的是我们可以让Window的边框为0,即设置Window组件的属性border:false,此时,可以发现Window四周的边框编程单边框了,但是Window里面上面的GridPanel和下面的Panel之间还是会有双重边框,显得不协调,而且底部的工具条的四周没有了边框(因为“保存”按钮所在的工具条是属于Window,Window的边框没有了之后,当然会影响到底部工具条的边框)。于是这种方案不可行。弃之!
第二种方案是保留Window组件的边框,想办法去掉Panel的边框,通过查ExtJS的帮助文档,发现可以通过定义bodyStyle来控制Panel的样式。于是给上面的Panel分别设置bodyStyle属性,GridPanel:bodyStyle: 'border-width:1px 0 1px 0;',下方的Panel:bodyStyle: 'border-width:1px 0 0 0; background:transparent',之后在刷新重新看效果,发现边框确实编程但边框了,但是还有一部分边框是双重的,即时上面那个GridPanel的表头的两侧,以及下面按个Panel的Header的两侧。开来这种办法还是比较靠谱的。我们在精心修改一下就好了。下一步要做的就是,为每一个Panel定义一个cls属性,然后对通过自己写样式来限制表头以及header的样式,即覆盖ExtJS默认的样式(只是修改border的样式)。通过Chrome的“审查元素”发现:表头默认的一个CSS样式类是x-grid-header-ct,Panel默认的一个样式类是x-panel-header。下面要做的就是自己写样式来覆盖以前的样式了,比如我为两个Panel设置的cls为addr-panel,然后新加CSS样式类.addr-panel .x-grid-header-ct{border-width: 1px 0 0 0 !important;},.addr-panel .x-panel-header{border-width:0;}。保存之后刷新之后查看效果,就是图二的效果了,完成!
如果以后我们在遇到类似的问题都可以考虑用CSS样式来解决。(完)^_^

Heiße KI -Werkzeuge

Undresser.AI Undress
KI-gestützte App zum Erstellen realistischer Aktfotos

AI Clothes Remover
Online-KI-Tool zum Entfernen von Kleidung aus Fotos.

Undress AI Tool
Ausziehbilder kostenlos

Clothoff.io
KI-Kleiderentferner

AI Hentai Generator
Erstellen Sie kostenlos Ai Hentai.

Heißer Artikel

Heiße Werkzeuge

Notepad++7.3.1
Einfach zu bedienender und kostenloser Code-Editor

SublimeText3 chinesische Version
Chinesische Version, sehr einfach zu bedienen

Senden Sie Studio 13.0.1
Leistungsstarke integrierte PHP-Entwicklungsumgebung

Dreamweaver CS6
Visuelle Webentwicklungstools

SublimeText3 Mac-Version
Codebearbeitungssoftware auf Gottesniveau (SublimeText3)

Heiße Themen
 So stellen Sie versehentlich gelöschtes GNOME-Panel in Ubuntu wieder her
Jan 06, 2024 pm 11:01 PM
So stellen Sie versehentlich gelöschtes GNOME-Panel in Ubuntu wieder her
Jan 06, 2024 pm 11:01 PM
Wenn Sie die Panel-Option in Gnome und einige Optionen zur Energieverwaltung im Ubuntu-System löschen, verschwinden die Menüleiste und die Statusleiste im Ubuntu-System. Das Wiederherstellen von Gnomepanel kann dieses Problem lösen. Wie geht das? Der folgende Editor zeigt Ihnen die Ubuntu-Methode zum Wiederherstellen des versehentlich gelöschten GNOME-Panels. Schauen wir uns die Methode wie folgt an: 1. Drücken Sie direkt Alt+F2 und geben Sie dann gnome-terminal in das angezeigte Dialogfeld ein , und drücken Sie die Eingabetaste, um das Befehlszeilenterminal aufzurufen, oder Strg+Alt+T, um das Befehlszeilenterminal aufzurufen. 2. Geben Sie gconftool-2--shutdown ein.
 So verwenden Sie $children für den Zugriff auf untergeordnete Komponenteninstanzen in Vue
Jun 11, 2023 am 10:09 AM
So verwenden Sie $children für den Zugriff auf untergeordnete Komponenteninstanzen in Vue
Jun 11, 2023 am 10:09 AM
So verwenden Sie $children, um auf Unterkomponenteninstanzen in Vue zuzugreifen. Vue ist ein JavaScript-Framework, das sich am MVVM-Muster orientiert. Es bietet viele praktische APIs zum Erstellen responsiver Daten, zur Steuerung von Ansichten usw. Unter diesen sind Komponenten ein wichtiges Konzept in Vue, das den Code modularer, wiederverwendbarer und einfacher zu warten machen kann. In Vue verfügt jede Komponente über eine eigene Instanz, auf die über diese zugegriffen werden kann. Wenn Sie jedoch auf die Instanz einer untergeordneten Komponente zugreifen möchten, müssen Sie das Attribut $children verwenden. Buch
 So verwenden Sie die Bedienfeldsteuerung
Oct 10, 2023 am 09:36 AM
So verwenden Sie die Bedienfeldsteuerung
Oct 10, 2023 am 09:36 AM
Die Schritte zur Verwendung des Panel-Steuerelements bestehen darin, zunächst ein Panel-Steuerelement zu erstellen und dessen Breite, Höhe, Hintergrundfarbe, Rahmenfarbe, Rahmenbreite und Abstand festzulegen, zwei Schaltflächen zu erstellen und diese dem Panel-Steuerelement hinzuzufügen und schließlich das Panel-Steuerelement hinzuzufügen das Formular.
 Vue und Vue-Router: Wie verwende ich Routenparameter in untergeordneten Komponenten?
Dec 17, 2023 am 10:26 AM
Vue und Vue-Router: Wie verwende ich Routenparameter in untergeordneten Komponenten?
Dec 17, 2023 am 10:26 AM
Vue und Vue-Router: Wie verwende ich Routenparameter in untergeordneten Komponenten? Einführung: Vue ist ein beliebtes JavaScript-Framework zum Erstellen von Benutzeroberflächen. Vue-Router ist der offizielle Routing-Manager von Vue, der zur Implementierung von Navigationsfunktionen für Single-Page-Anwendungen verwendet wird. Bei der Anwendungsentwicklung müssen wir häufig Parameter zwischen Komponenten übergeben, und Vue-Router bietet eine einfache Möglichkeit, dieses Problem zu lösen. In diesem Artikel wird die Verwendung von Routing-Parametern in Vue-Unterkomponenten vorgestellt.
 OLED mit 480 Hz und QHD-Auflösung: LG Display beginnt mit der Massenproduktion neuer Gaming-Panels
Sep 05, 2024 am 10:50 AM
OLED mit 480 Hz und QHD-Auflösung: LG Display beginnt mit der Massenproduktion neuer Gaming-Panels
Sep 05, 2024 am 10:50 AM
LG Display gab kürzlich in einer Pressemitteilung bekannt, dass es mit der Massenproduktion seines neuesten OLED-Panels für Gaming-Monitore begonnen hat. Konkret handelt es sich um ein 27-Zoll-OLED-Panel und das erste seiner Art, das angeblich eine Bildrate von 480 Hz erreicht
 VUE3-Schnellstart: Verwenden Sie Props, um Daten an Unterkomponenten zu übergeben
Jun 15, 2023 pm 09:30 PM
VUE3-Schnellstart: Verwenden Sie Props, um Daten an Unterkomponenten zu übergeben
Jun 15, 2023 pm 09:30 PM
VUE3 ist die neueste Version von Vue.js. Sie wurde hinsichtlich Leistung, Erfahrung und Flexibilität erheblich verbessert. In diesem Artikel erfahren Sie, wie Sie die Requisiten von VUE3 verwenden, um Daten an untergeordnete Komponenten zu übergeben. Vue.js ist ein MVVM-Framework (Model-View-ViewModel), das auf Komponenten basiert. Jede Komponente hat einen lokalen Status und mögliche Aktionen, daher ist die Kommunikation zwischen Komponenten von entscheidender Bedeutung. In Vue.js können übergeordnete Komponenten Requisiten übergeben
 So verwenden Sie Requisiten, um Daten an Unterkomponenten in Vue zu übergeben
Jun 11, 2023 pm 01:24 PM
So verwenden Sie Requisiten, um Daten an Unterkomponenten in Vue zu übergeben
Jun 11, 2023 pm 01:24 PM
So verwenden Sie Requisiten in Vue, um Daten an Unterkomponenten zu übergeben. In Vue ist die komponentenbasierte Entwicklung eine sehr gängige Methode. In Komponenten ist es manchmal erforderlich, Daten von übergeordneten Komponenten an untergeordnete Komponenten zu übergeben, damit die untergeordneten Komponenten die Daten zum Rendern oder für andere Vorgänge verwenden können. Dies muss mithilfe von Requisiten in Vue erreicht werden. Requisiten oder Attribute sind in Vue eine Möglichkeit für übergeordnete Komponenten, Daten an untergeordnete Komponenten zu übergeben. Durch die Definition von Requisiten können Sie Daten an Unterkomponenten übergeben, sodass Unterkomponenten auf die Daten zugreifen und fortfahren können.
 Google Pixel 9 Pro Fold bietet laut DxOMark die beste faltbare Kamera, aber ein schlechteres Display als das Galaxy Z Fold6
Sep 04, 2024 am 11:12 AM
Google Pixel 9 Pro Fold bietet laut DxOMark die beste faltbare Kamera, aber ein schlechteres Display als das Galaxy Z Fold6
Sep 04, 2024 am 11:12 AM
Das Google Pixel 9 Pro Fold verfügt über eine 48 MP f/1,7 Hauptkamera basierend auf einem 1/2 Zoll Sensor, eine 10,8 MP f/3,1 Telekamera mit einem 1/3,2 Zoll Sensor und fünffachem optischen Zoom sowie eine 10,5 MP f/2,2 Ultraweitwinkelkamera mit einem Sensor im 1/3,4 Zoll Format






