javaScript矢量图表库-gRaphael几行代码实现精美的条形图/饼图/点图/曲线图_javascript技巧
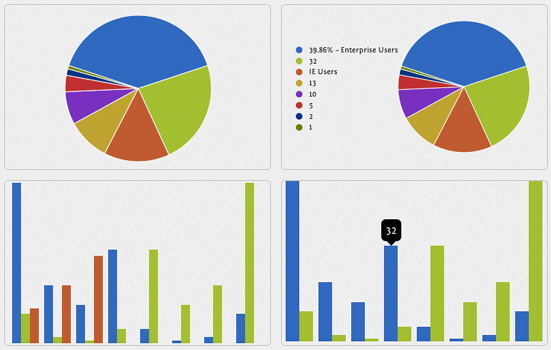
gRaphael 是一个致力于帮助开发人员在网页中绘制各种精美图表的 Javascript 库,基于强大的 Raphael 矢量图形库。你只需要编写几行简单的代码就能创建出精美的条形图、饼图、点图和曲线图。
gRaphael 使用 SVG W3C 推荐标准和 VML 作为创建图形的基础,是跨浏览器的矢量图形库,目前支持的浏览器包括: Firefox 3.0+,Safari 3.0+,Chrome 5.0+,Opera 9.5+ 以及 Internet Explorer 6.0+。

使用方法:在页面中引入 raphael.js,g.raphael.js 文件,并根据需要引入 g.line.js(曲线图),g.bar.js(条形图),g.dot.js(点图)和 g.pie.js(饼图)文件,然后根据提供的方法即可创建出你想要的精美图表,下面是两个简单示例。
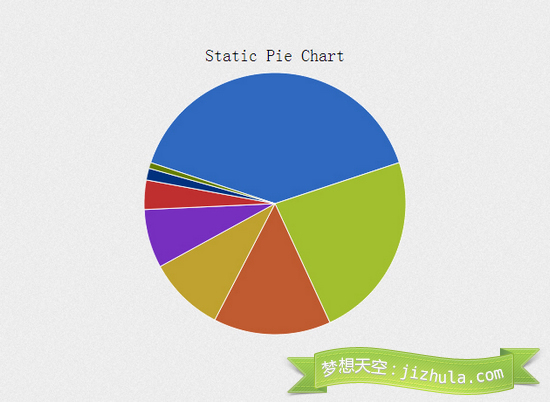
创建静态饼图只需要两行代码即可,示例代码:
// 在坐标(10,50)创建 600 × 450 的画布
var r = Raphael(10, 50, 600, 450);
// 创建中心坐标为(320, 200)的饼图,半径为150,数据为 [55, 20, 13, 32, 5, 1, 2, 10]的饼图
r.piechart(320, 240, 150, [55, 20, 13, 32, 5, 1, 2, 10]);
效果演示及完整源码下载:

源码下载
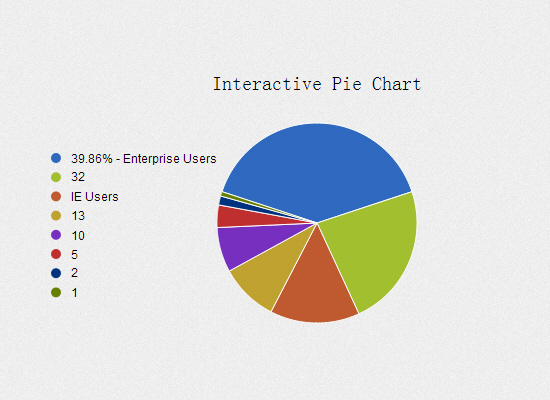
创建交互饼图
结合 hover 和 click 事件以及动画方法,你就可以创建精美的交互式饼图,示例代码:
// 在坐标(10,50)创建 640 × 480 的画布
var r = Raphael(10, 50, 640, 480);
// 创建中心坐标为(320, 240)的饼图,半径为100,数据为[55, 20, 13, 32, 5, 1, 2, 10]的饼图
pie = r.piechart(320, 240, 100, [55, 20, 13, 32, 5, 1, 2, 10], {
legend: ["%%.%% - Enterprise Users", "IE Users"],
legendpos: "west",
href: ["http://raphaeljs.com", "http://g.raphaeljs.com"]
});
// 在坐标(320, 100)绘制文字
r.text(320, 100, "Interactive Pie Chart").attr({
font: "20px sans-serif"
});
// 给饼图添加 hover 事件
pie.hover(function() {
this.sector.stop();
this.sector.scale(1.1, 1.1, this.cx, this.cy);
if(this.label) {
this.label[0].stop();
this.label[0].attr({
r: 7.5
});
this.label[1].attr({
"font-weight": 800
});
}
}, function() {
this.sector.animate({
transform: 's1 1 ' + this.cx + ' ' + this.cy
}, 500, "bounce");
// 添加动画效果
if(this.label) {
this.label[0].animate({
r: 5
}, 500, "bounce");
this.label[1].attr({
"font-weight": 400
});
}
});
效果演示及完整源码下载:

源码下载
gRaphael 官方网站地址:http://g.raphaeljs.com/
gRaphael 英文参考文档:http://g.raphaeljs.com/reference.html
Raphael 官方网站地址:http://raphaeljs.com
Raphael 英文参考文档:http://raphaeljs.com/reference.html
Raphael 中文帮助文档:http://julying.com/lab/raphael-js/docs/
Raphael 新手入门教程:An Introduction to the Raphael JS Library

Heiße KI -Werkzeuge

Undresser.AI Undress
KI-gestützte App zum Erstellen realistischer Aktfotos

AI Clothes Remover
Online-KI-Tool zum Entfernen von Kleidung aus Fotos.

Undress AI Tool
Ausziehbilder kostenlos

Clothoff.io
KI-Kleiderentferner

AI Hentai Generator
Erstellen Sie kostenlos Ai Hentai.

Heißer Artikel

Heiße Werkzeuge

Notepad++7.3.1
Einfach zu bedienender und kostenloser Code-Editor

SublimeText3 chinesische Version
Chinesische Version, sehr einfach zu bedienen

Senden Sie Studio 13.0.1
Leistungsstarke integrierte PHP-Entwicklungsumgebung

Dreamweaver CS6
Visuelle Webentwicklungstools

SublimeText3 Mac-Version
Codebearbeitungssoftware auf Gottesniveau (SublimeText3)

Heiße Themen
 Ersetzen Sie Stringzeichen in JavaScript
Mar 11, 2025 am 12:07 AM
Ersetzen Sie Stringzeichen in JavaScript
Mar 11, 2025 am 12:07 AM
Detaillierte Erläuterung der Methode für JavaScript -Zeichenfolge und FAQ In diesem Artikel werden zwei Möglichkeiten untersucht, wie String -Zeichen in JavaScript ersetzt werden: Interner JavaScript -Code und interne HTML für Webseiten. Ersetzen Sie die Zeichenfolge im JavaScript -Code Die direkteste Möglichkeit ist die Verwendung der Ersatz () -Methode: str = str.replace ("find", "ersetzen"); Diese Methode ersetzt nur die erste Übereinstimmung. Um alle Übereinstimmungen zu ersetzen, verwenden Sie einen regulären Ausdruck und fügen Sie das globale Flag G hinzu:: STR = Str.Replace (/fi
 Benutzerdefinierte Google -Search -API -Setup -Tutorial
Mar 04, 2025 am 01:06 AM
Benutzerdefinierte Google -Search -API -Setup -Tutorial
Mar 04, 2025 am 01:06 AM
Dieses Tutorial zeigt Ihnen, wie Sie eine benutzerdefinierte Google -Such -API in Ihr Blog oder Ihre Website integrieren und ein raffinierteres Sucherlebnis bieten als Standard -WordPress -Themen -Suchfunktionen. Es ist überraschend einfach! Sie können die Suche auf y beschränken
 8 atemberaubende JQuery -Seiten -Layout -Plugins
Mar 06, 2025 am 12:48 AM
8 atemberaubende JQuery -Seiten -Layout -Plugins
Mar 06, 2025 am 12:48 AM
Nutzen Sie JQuery für mühelose Webseiten -Layouts: 8 Essential Plugins JQuery vereinfacht das Webseitenlayout erheblich. In diesem Artikel werden acht leistungsstarke JQuery -Plugins hervorgehoben, die den Prozess optimieren, insbesondere nützlich für die manuelle Website -Erstellung
 Was ist ' this ' in JavaScript?
Mar 04, 2025 am 01:15 AM
Was ist ' this ' in JavaScript?
Mar 04, 2025 am 01:15 AM
Kernpunkte Dies in JavaScript bezieht sich normalerweise auf ein Objekt, das die Methode "besitzt", aber es hängt davon ab, wie die Funktion aufgerufen wird. Wenn es kein aktuelles Objekt gibt, bezieht sich dies auf das globale Objekt. In einem Webbrowser wird es durch Fenster dargestellt. Wenn Sie eine Funktion aufrufen, wird das globale Objekt beibehalten. Sie können den Kontext mithilfe von Methoden wie CALL (), Apply () und Bind () ändern. Diese Methoden rufen die Funktion mit dem angegebenen Wert und den Parametern auf. JavaScript ist eine hervorragende Programmiersprache. Vor ein paar Jahren war dieser Satz
 Erstellen Sie Ihre eigenen AJAX -Webanwendungen
Mar 09, 2025 am 12:11 AM
Erstellen Sie Ihre eigenen AJAX -Webanwendungen
Mar 09, 2025 am 12:11 AM
Hier sind Sie also bereit, alles über dieses Ding namens Ajax zu lernen. Aber was genau ist das? Der Begriff AJAX bezieht sich auf eine lose Gruppierung von Technologien, mit denen dynamische, interaktive Webinhalte erstellt werden. Der Begriff Ajax, ursprünglich von Jesse J geprägt
 Verbessern Sie Ihr JQuery -Wissen mit dem Quell Betrachter
Mar 05, 2025 am 12:54 AM
Verbessern Sie Ihr JQuery -Wissen mit dem Quell Betrachter
Mar 05, 2025 am 12:54 AM
JQuery ist ein großartiges JavaScript -Framework. Wie in jeder Bibliothek ist es jedoch manchmal notwendig, unter die Motorhaube zu gehen, um herauszufinden, was los ist. Vielleicht liegt es daran, dass Sie einen Fehler verfolgen oder nur neugierig darauf sind, wie JQuery eine bestimmte Benutzeroberfläche erreicht
 10 Mobile Cheat Sheets für die mobile Entwicklung
Mar 05, 2025 am 12:43 AM
10 Mobile Cheat Sheets für die mobile Entwicklung
Mar 05, 2025 am 12:43 AM
Dieser Beitrag erstellt hilfreiche Cheat -Blätter, Referenzführer, schnelle Rezepte und Code -Snippets für die Entwicklung von Android-, Blackberry und iPhone -App. Kein Entwickler sollte ohne sie sein! Touch Gesten -Referenzhandbuch (PDF) Eine wertvolle Ressource für Desig
 Wie erstelle ich meine eigenen JavaScript -Bibliotheken?
Mar 18, 2025 pm 03:12 PM
Wie erstelle ich meine eigenen JavaScript -Bibliotheken?
Mar 18, 2025 pm 03:12 PM
In Artikel werden JavaScript -Bibliotheken erstellt, veröffentlicht und aufrechterhalten und konzentriert sich auf Planung, Entwicklung, Testen, Dokumentation und Werbestrategien.






