javascript时间自动刷新实现原理与步骤_javascript技巧
项目结构:

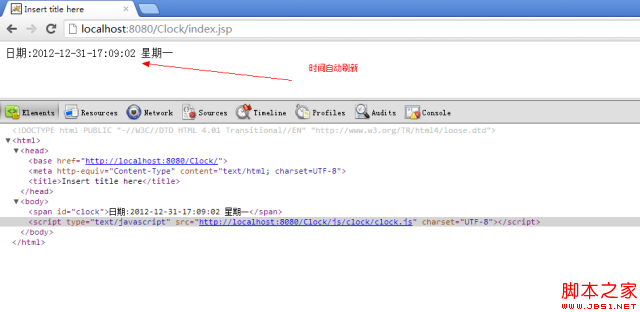
运行效果:

=========================================================
代码部分:
=========================================================
/Clock/WebContent/index.jsp
String path = request.getContextPath();
String basePath = request.getScheme() + "://"
+ request.getServerName() + ":" + request.getServerPort()
+ path + "/";
%>
/Clock/WebContent/js/clock/clock.js
/**
* 时间显示
* @date 2012-12-31
* @author hongten(hongtenzone@foxmail.com)
*
* @returns
*/
function Clock() {
var date = new Date();
this.year = date.getFullYear();
this.month = date.getMonth() + 1;
this.date = date.getDate();
this.day = new Array("星期日", "星期一", "星期二", "星期三", "星期四", "星期五", "星期六")[date.getDay()];
this.hour = date.getHours() this.minute = date.getMinutes() this.second = date.getSeconds()
// 日期:2012-12-31-17:03:18 星期一
this.toString = function() {
return "日期:" + this.year + "-" + this.month + "-" + this.date + "-" + this.hour + ":" + this.minute + ":" + this.second + " " + this.day;
};
// 2012-12-31
this.toSimpleDate = function() {
return this.year + "-" + this.month + "-" + this.date;
};
// 2012-12-31 17:04:03
this.toDetailDate = function() {
return this.year + "-" + this.month + "-" + this.date + " " + this.hour + ":" + this.minute + ":" + this.second;
};
this.display = function(ele) {
var clock = new Clock();
ele.innerHTML = clock.toString();
window.setTimeout(function() {
clock.display(ele);
}, 1000);
};
}
//
var clock = new Clock();
clock.display(document.getElementById("clock"));
我个人认为这个在web中很实用...所以推荐给大家啦...

Heiße KI -Werkzeuge

Undresser.AI Undress
KI-gestützte App zum Erstellen realistischer Aktfotos

AI Clothes Remover
Online-KI-Tool zum Entfernen von Kleidung aus Fotos.

Undress AI Tool
Ausziehbilder kostenlos

Clothoff.io
KI-Kleiderentferner

AI Hentai Generator
Erstellen Sie kostenlos Ai Hentai.

Heißer Artikel

Heiße Werkzeuge

Notepad++7.3.1
Einfach zu bedienender und kostenloser Code-Editor

SublimeText3 chinesische Version
Chinesische Version, sehr einfach zu bedienen

Senden Sie Studio 13.0.1
Leistungsstarke integrierte PHP-Entwicklungsumgebung

Dreamweaver CS6
Visuelle Webentwicklungstools

SublimeText3 Mac-Version
Codebearbeitungssoftware auf Gottesniveau (SublimeText3)

Heiße Themen
 1386
1386
 52
52
 So richten Sie die automatische Aktualisierung einer Webseite ein
Oct 26, 2023 am 10:52 AM
So richten Sie die automatische Aktualisierung einer Webseite ein
Oct 26, 2023 am 10:52 AM
Um die automatische Aktualisierung einer Webseite festzulegen, können Sie das HTML-Tag „meta“, die JavaScript-Funktion „setTimeout“, die Funktion „setInterval“ oder den HTTP-Header „Refresh“ verwenden. Detaillierte Einführung: 1. Verwenden Sie das „meta“-Tag des HTML-Dokuments, um die automatische Aktualisierung der Webseite festzulegen "Funktion von JavaScript usw.
 Verwenden von Python und WebDriver zum automatischen Aktualisieren von Webseiten
Jul 08, 2023 pm 01:46 PM
Verwenden von Python und WebDriver zum automatischen Aktualisieren von Webseiten
Jul 08, 2023 pm 01:46 PM
Verwenden von Python und WebDriver zum automatischen Aktualisieren von Webseiten Einführung: Beim täglichen Surfen im Internet stoßen wir häufig auf Szenarien, die häufige Aktualisierungen von Webseiten erfordern, z. B. die Überwachung von Echtzeitdaten, die automatische Aktualisierung dynamischer Seiten usw. Das manuelle Aktualisieren der Webseite verschwendet viel Zeit und Energie. Daher können wir Python und WebDriver verwenden, um die Funktion zum automatischen Aktualisieren der Webseite zu implementieren und unsere Arbeitseffizienz zu verbessern. 1. Installations- und Konfigurationsumgebung Bevor wir beginnen, müssen wir die entsprechende Umgebung installieren und konfigurieren. Installieren Sie Python
 Was soll ich tun, wenn mein Win11-Desktop häufig automatisch aktualisiert wird?
Jun 29, 2023 pm 02:56 PM
Was soll ich tun, wenn mein Win11-Desktop häufig automatisch aktualisiert wird?
Jun 29, 2023 pm 02:56 PM
Was soll ich tun, wenn mein Win11-Desktop häufig automatisch aktualisiert wird? Das Win11-System ist das neueste von Microsoft eingeführte Windows-System. Es ist mit der neuesten Technologie ausgestattet und kann Ihnen die neuesten hochwertigen Dienste bieten. Gleichzeitig gibt es jedoch auch einige neue Arten von Problemen. Kürzlich haben einige Freunde berichtet, dass der Desktop nach der Aktualisierung von Win11 häufig aktualisiert wird. Dies liegt höchstwahrscheinlich daran, dass es einige Probleme mit dem System gibt. Wie sollten wir dieses Problem lösen? Nachfolgend bietet Ihnen der Editor eine Lösung für die häufige automatische Aktualisierung des Win11-Desktops. Der Win11-Desktop aktualisiert die Lösung häufig automatisch. Methode 1: Updates deinstallieren 1. Zuerst verwenden wir die Tastenkombination „Strg+Umschalt+Esc“, um den Task-Manager zu öffnen. 2. Klicken Sie nach dem Öffnen auf
 Das Python-Skript aktualisiert die Excel-Tabelle automatisch
Sep 09, 2023 pm 06:21 PM
Das Python-Skript aktualisiert die Excel-Tabelle automatisch
Sep 09, 2023 pm 06:21 PM
Python und Excel sind zwei leistungsstarke Tools, die in Kombination eine Welt der Automatisierung eröffnen können. Python verfügt über vielseitige Bibliotheken und eine benutzerfreundliche Syntax, die es uns ermöglichen, Skripte zu schreiben, um verschiedene Aufgaben effizient auszuführen. Excel hingegen ist ein weit verbreitetes Tabellenkalkulationsprogramm, das eine vertraute Oberfläche für die Datenanalyse und -bearbeitung bietet. In diesem Tutorial erfahren Sie, wie Sie Python nutzen können, um den Prozess der Aktualisierung von Excel-Tabellen zu automatisieren und so Zeit und Mühe zu sparen. Verbringen Sie wertvolle Zeit damit, Ihre Excel-Tabelle manuell mit aktualisierten Daten zu aktualisieren? Dies ist eine sich wiederholende und zeitaufwändige Aufgabe, die die Produktivität wirklich beeinträchtigen kann. In diesem Artikel führen wir Sie durch die Verwendung von Py
 Wie kann das Problem der automatischen Aktualisierung des Win10-Desktops gelöst werden?
Jun 30, 2023 pm 11:13 PM
Wie kann das Problem der automatischen Aktualisierung des Win10-Desktops gelöst werden?
Jun 30, 2023 pm 11:13 PM
Wie kann das Problem gelöst werden, dass der Desktop des Win10-Systems häufig automatisch aktualisiert wird? Wir alle nutzen Computer in unserem täglichen Leben zum Lernen und zur Unterhaltung und es gibt viele Dateien und Anwendungen, die wir auf dem Desktop benötigen. Wenn jedoch einige Freunde in letzter Zeit Win10 verwenden, wird der Desktop ständig aktualisiert. Wenn Sie nicht wissen, wie Sie das Problem lösen können, hat der unten stehende Herausgeber eine Anleitung zur Lösung des Problems der häufigen automatischen Aktualisierung des Win10-Systemdesktops zusammengestellt. Wenn Sie interessiert sind, folgen Sie dem unten aufgeführten Editor. Lösungsanleitung für die häufige automatische Aktualisierung des Win10-Systemdesktops 1. Klicken Sie mit der rechten Maustaste auf das „Start“-Menü und wählen Sie „Task-Manager“, wie in der Abbildung gezeigt. 2. Suchen Sie in der „Task-Manager“-Oberfläche nach „Windows Explorer“ im Prozess, wie in der Abbildung gezeigt. 3. Klicken Sie mit der rechten Maustaste darauf und wählen Sie in der angezeigten Benutzeroberfläche aus.
 So lösen Sie das Problem der automatischen Aktualisierung des Win11-Desktops
Jan 09, 2024 am 09:57 AM
So lösen Sie das Problem der automatischen Aktualisierung des Win11-Desktops
Jan 09, 2024 am 09:57 AM
Obwohl das Win11-System schon lange auf dem Markt ist, stoßen wir während der Verwendung immer noch auf viele Probleme. Einige Freunde stoßen beispielsweise häufig auf die Situation, dass der Bildschirm und der Desktop während der Verwendung ständig aktualisiert werden. Dies müssen wir lösen Es? Schauen wir uns die Lösung mit dem folgenden Editor an. Lösung zur automatischen Aktualisierung des Win11-Desktops 1. Zuerst verwenden wir die Tastenkombination „Strg+Umschalt+Esc“ der Tastatur, um den Task-Manager zu öffnen. 2. Klicken Sie nach dem Öffnen oben links auf „Datei“ und wählen Sie „Neue Aufgabe ausführen“. 3. Aktivieren Sie dann die Option „Diese Aufgabe mit Systemadministratorrechten erstellen“.
 Python implementiert die automatische Seitenaktualisierung und die Funktionsanalyse geplanter Aufgaben für Headless-Browser-Sammlungsanwendungen
Aug 08, 2023 am 08:13 AM
Python implementiert die automatische Seitenaktualisierung und die Funktionsanalyse geplanter Aufgaben für Headless-Browser-Sammlungsanwendungen
Aug 08, 2023 am 08:13 AM
Python implementiert die automatische Seitenaktualisierung und geplante Aufgabenfunktionsanalyse für Headless-Browser-Erfassungsanwendungen. Mit der schnellen Entwicklung des Netzwerks und der Popularisierung von Anwendungen ist die Erfassung von Webseitendaten immer wichtiger geworden. Der Headless-Browser ist eines der effektivsten Tools zum Sammeln von Webseitendaten. In diesem Artikel wird erläutert, wie Sie mit Python die automatische Seitenaktualisierung und geplante Aufgabenfunktionen eines Headless-Browsers implementieren. Der Headless-Browser übernimmt einen Browser-Betriebsmodus ohne grafische Oberfläche, der das menschliche Bedienverhalten auf automatisierte Weise simulieren kann, wodurch der Benutzer auf Webseiten zugreifen, auf Schaltflächen klicken und Informationen eingeben kann.
 So richten Sie die automatische Aktualisierung in Firefox ein. Schritte zum Einrichten der automatischen Aktualisierung.
Mar 12, 2024 pm 02:30 PM
So richten Sie die automatische Aktualisierung in Firefox ein. Schritte zum Einrichten der automatischen Aktualisierung.
Mar 12, 2024 pm 02:30 PM
Die Firefox-Browser-App wird von vielen Mobiltelefonbenutzern verwendet. Solange Sie wissen und sehen möchten, können Sie die Ergebnisse und Antworten sofort finden und genießen komfortabler Internetzugang. Blockiert automatisch lästige Werbe-Popups. Die Suchleiste auf der Startseite ist sehr übersichtlich. Sie müssen nur Schlüsselwörter eingeben, um die entsprechenden Ergebnisse zu finden. Nachrichteninformationen und Videoinhalte können heruntergeladen werden Kostenlos zum Lesen und Ansehen. Ja, Sie können auch eine automatische Aktualisierung einstellen, sodass Sie schneller und ohne Verzögerung im Internet surfen können. Die aufgezeichneten Daten werden automatisch gespeichert und gehen nicht verloren. Jetzt stellt der Editor den Firefox-Browser sorgfältig zur Verfügung Benutzer mit den Schritten zum Einstellen der automatischen Aktualisierung nacheinander. 1. Öffnen Sie zunächst den Firefox-Browser




