jquery入门—数据删除与隔行变色以及图片预览_jquery
2、示例代码如下:
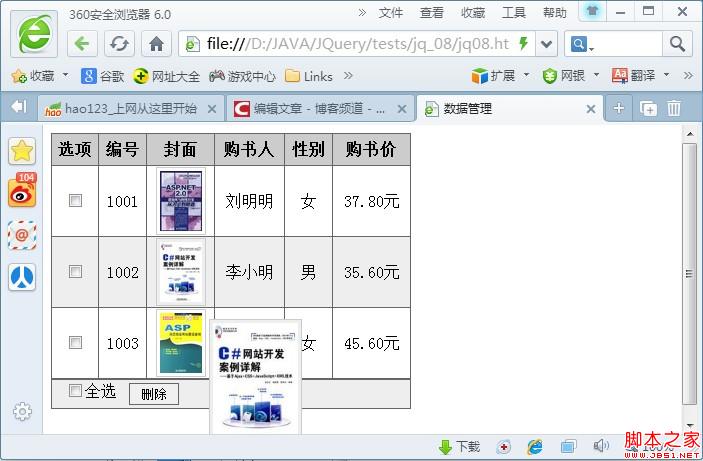
| 选项 | 编号 | 封面 | 购书人 | 性别 | 购书价 |
|---|---|---|---|---|---|
| 1001 |  | 刘明明 | 女 | 37.80元 | |
| 1002 |  | 李小明 | 男 | 35.60元 | |
| 1003 |  | 张小星 | 女 | 45.60元 |
| 全选 |

3、效果图预览:


Heiße KI -Werkzeuge

Undresser.AI Undress
KI-gestützte App zum Erstellen realistischer Aktfotos

AI Clothes Remover
Online-KI-Tool zum Entfernen von Kleidung aus Fotos.

Undress AI Tool
Ausziehbilder kostenlos

Clothoff.io
KI-Kleiderentferner

Video Face Swap
Tauschen Sie Gesichter in jedem Video mühelos mit unserem völlig kostenlosen KI-Gesichtstausch-Tool aus!

Heißer Artikel

Heiße Werkzeuge

Notepad++7.3.1
Einfach zu bedienender und kostenloser Code-Editor

SublimeText3 chinesische Version
Chinesische Version, sehr einfach zu bedienen

Senden Sie Studio 13.0.1
Leistungsstarke integrierte PHP-Entwicklungsumgebung

Dreamweaver CS6
Visuelle Webentwicklungstools

SublimeText3 Mac-Version
Codebearbeitungssoftware auf Gottesniveau (SublimeText3)

Heiße Themen
 1392
1392
 52
52
 So implementieren Sie die Bildvorschaufunktion in Uniapp
Jul 04, 2023 am 10:36 AM
So implementieren Sie die Bildvorschaufunktion in Uniapp
Jul 04, 2023 am 10:36 AM
So implementieren Sie die Bildvorschaufunktion in Uni-App Einführung: Bei der Entwicklung mobiler Anwendungen ist die Bildvorschau eine häufig verwendete Funktion. In Uni-App können wir die Bildvorschaufunktion mithilfe von Uni-UI-Plug-Ins oder benutzerdefinierten Komponenten implementieren. In diesem Artikel wird anhand von Codebeispielen erläutert, wie die Bildvorschaufunktion in der Uni-App implementiert wird. 1. Verwenden Sie das Uni-UI-Plug-In, um die Bildvorschaufunktion zu implementieren. Uni-UI ist eine von DCloud entwickelte Komponentenbibliothek, die auf Vue.js basiert und eine umfangreiche UI-Gruppe bereitstellt.
 Umgang mit Bildvorschau- und Zoomproblemen in Vue-Komponenten
Oct 09, 2023 pm 09:34 PM
Umgang mit Bildvorschau- und Zoomproblemen in Vue-Komponenten
Oct 09, 2023 pm 09:34 PM
Für den Umgang mit Bildvorschau- und Zoomproblemen in Vue-Komponenten sind spezifische Codebeispiele erforderlich. Einführung: In modernen Webanwendungen sind Bildvorschau und Zoom sehr häufige Anforderungen. Als beliebtes Front-End-Framework stellt uns Vue viele leistungsstarke Tools zur Bewältigung dieser Probleme zur Verfügung. In diesem Artikel wird der Umgang mit der Bildvorschau und dem Zoomen in Vue-Komponenten vorgestellt und spezifische Codebeispiele bereitgestellt. 1. Bildvorschau: Unter Bildvorschau versteht man die Möglichkeit, eine große Version des Bildes anzuzeigen oder es in einem bestimmten Bereich zu vergrößern, wenn der Benutzer auf das Bild klickt oder mit der Maus darüber fährt.
 So implementieren Sie die Funktionen zum Durchsuchen von Bildern und zur Bildvorschau in uniapp
Oct 20, 2023 pm 03:57 PM
So implementieren Sie die Funktionen zum Durchsuchen von Bildern und zur Bildvorschau in uniapp
Oct 20, 2023 pm 03:57 PM
Wie implementiert man Funktionen zum Durchsuchen von Bildern und zur Bildvorschau in uniapp? In uniapp können wir die uni-ui-Komponentenbibliothek verwenden, um Funktionen zum Durchsuchen von Bildern und zur Bildvorschau zu implementieren. uni-ui ist eine von DCloud entwickelte Komponentenbibliothek, die auf Vue.js basiert und einen umfangreichen Satz an UI-Komponenten bereitstellt, einschließlich Komponenten zum Durchsuchen von Bildern und zur Bildvorschau. Zuerst müssen wir die Uni-UI-Komponentenbibliothek in das Projekt einführen. Öffnen Sie die Datei „pages.json“ des Projekts und fügen Sie „un“ in das Feld „easycom“ ein
 Tipps und Best Practices für die Implementierung der Bildvorschaufunktion in Vue
Jun 25, 2023 pm 09:21 PM
Tipps und Best Practices für die Implementierung der Bildvorschaufunktion in Vue
Jun 25, 2023 pm 09:21 PM
Vue ist ein beliebtes JavaScript-Framework zum Erstellen von Single-Page-Anwendungen (SPA). Die Bildvorschau ist eine häufige Funktion in Webanwendungen und es gibt viele Möglichkeiten, die Bildvorschau in Vue zu implementieren. In diesem Artikel werden die Techniken und Best Practices zur Implementierung der Bildvorschaufunktion in Vue ausführlich vorgestellt. 1. Verwenden Sie das Vue-Plug-in. Das Vue-Plug-in bietet eine einfache Möglichkeit, eine Bildvorschau zu implementieren. Vue-Plugins können global registriert werden, sodass sie in der gesamten Anwendung verwendet werden können. Hier sind zwei häufig verwendete Vue-Plug-Ins:
 So implementieren Sie die Datenlöschfunktion mit PHP und Vue
Sep 24, 2023 am 11:45 AM
So implementieren Sie die Datenlöschfunktion mit PHP und Vue
Sep 24, 2023 am 11:45 AM
So verwenden Sie PHP und Vue, um die Funktion zum Löschen von Daten zu implementieren. Einführung: In der Webentwicklung ist das Hinzufügen, Löschen, Ändern und Überprüfen von Daten ein häufiger Vorgang. In diesem Artikel wird detailliert beschrieben, wie die Datenlöschfunktion durch die Kombination von PHP und Vue implementiert wird, einschließlich des Schreibens von Front-End-Vue und der Verarbeitung von Back-End-PHP. 1. Front-End-Implementierung zum Erstellen einer Vue-Komponente. Erstellen Sie zunächst eine Komponente zum Löschen in der Vue-Komponentendatei, z. B. DeleteButton.vue. Diese Komponente enthält eine Schaltfläche, die die Löschaktion auslöst. <te
 Verwenden Sie uniapp, um die Bildvorschaufunktion zu implementieren
Nov 21, 2023 pm 02:33 PM
Verwenden Sie uniapp, um die Bildvorschaufunktion zu implementieren
Nov 21, 2023 pm 02:33 PM
Verwenden von uniapp zur Implementierung der Bildvorschaufunktion In modernen sozialen Medien und mobilen Anwendungen ist die Bildvorschaufunktion fast Standard. In uniapp können wir die Vorschaufunktion von Bildern problemlos implementieren und Benutzern ein gutes Erlebnis bieten. In diesem Artikel wird erläutert, wie Sie mit uniapp die Bildvorschaufunktion implementieren, und es werden spezifische Codebeispiele bereitgestellt. Importieren Sie die erforderlichen Plug-Ins. Um die Bildvorschaufunktion zu implementieren, müssen wir das von uniapp bereitgestellte Plug-In uni.previewImage verwenden. Im Uniapp-Projekt
 So verwenden Sie das Bildvorschau-Plug-In in Uniapp, um die Bildvergrößerungsanzeigefunktion zu realisieren
Oct 20, 2023 am 08:16 AM
So verwenden Sie das Bildvorschau-Plug-In in Uniapp, um die Bildvergrößerungsanzeigefunktion zu realisieren
Oct 20, 2023 am 08:16 AM
So verwenden Sie das Bildvorschau-Plug-in in uniapp, um die Funktion zur Bildvergrößerung zu realisieren. Mit der Beliebtheit mobiler Geräte spielen Bilder eine immer wichtigere Rolle in unserem täglichen Leben. Bei der Entwicklung mobiler Anwendungen ist die Implementierung der Funktion zur Bildvergrößerung zu einer häufigen Anforderung geworden. Mit dem Uniapp-Framework lassen sich solche Funktionen schneller umsetzen und sind mit mehreren Plattformen kompatibel. In uniapp können Sie Plug-ins von Drittanbietern verwenden, um die Bildvergrößerungs- und Anzeigefunktion zu realisieren. Das am häufigsten verwendete Plug-in ist uni-.
 Das WeChat-Applet implementiert die Bildvorschaufunktion
Nov 21, 2023 pm 12:38 PM
Das WeChat-Applet implementiert die Bildvorschaufunktion
Nov 21, 2023 pm 12:38 PM
Das WeChat-Applet ist eine leichte Anwendung, die direkt in WeChat verwendet werden kann. Es bietet die Vorteile einer plattformübergreifenden und einfachen Bedienung. Während des Entwicklungsprozesses müssen wir häufig die Bildvorschaufunktion implementieren. In diesem Artikel erfahren Sie anhand eines spezifischen Codebeispiels, wie Sie die Bildvorschaufunktion im WeChat-Applet implementieren. Zuerst müssen wir Komponenten in die WeChat-Applet-Seite einführen. Fügen Sie den folgenden Code in die WXML-Datei ein: <imagesrc="{{imageUrl}}"




