FusionCharts图表显示双Y轴双(多)曲线_javascript技巧
项目中需要FusionCharts图表显示双Y轴,好像FCF_MSLine.swf不可以这样,只能显示一个Y轴,多条线,
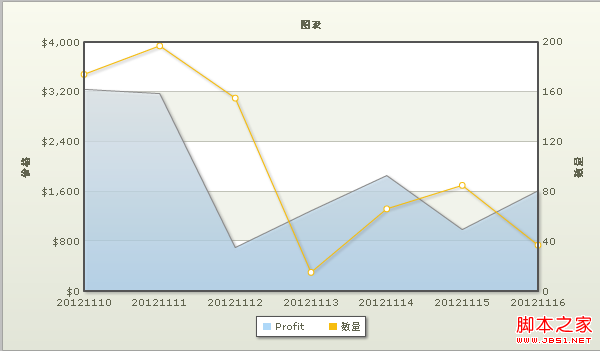
找了一下,用MSCombiDY2D.swf可以实现,生成图如下:


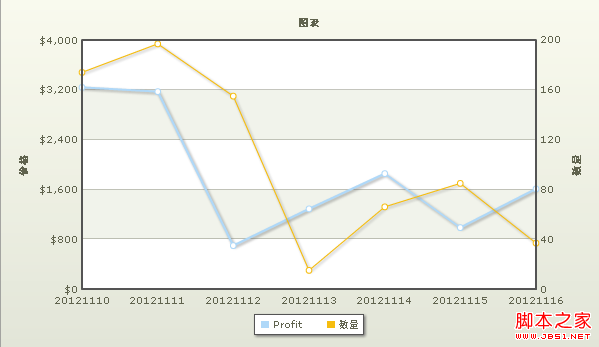
两个图表的数据是一样的,设置有一此不同而己
对应的XML文本如下:
现在要将区域图表变为曲线只需将
改为
说明:
parentYAxis='P'表示对应的为左边的Y轴
parentYAxis='S'表示对应的为右边的Y轴
renderAs表示形状,Area 为区域图表,Line为曲线图表
关于 参数设置
功能特性
animation 是否动画显示数据,默认为1(True)
showNames 是否显示横向坐标轴(x轴)标签名称
rotateNames 是否旋转显示标签,默认为0(False):横向显示
showValues 是否在图表显示对应的数据值,默认为1(True)
yAxisMinValue 指定纵轴(y轴)最小值,数字
yAxisMaxValue 指定纵轴(y轴)最小值,数字
showLimits 是否显示图表限值(y轴最大、最小值),默认为1(True)
图表标题和轴名称
caption 图表主标题
subCaption 图表副标题
xAxisName 横向坐标轴(x轴)名称
yAxisName 纵向坐标轴(y轴)名称
图表和画布的样式
bgColor 图表背景色,6位16进制颜色值
canvasBgColor 画布背景色,6位16进制颜色值
canvasBgAlpha 画布透明度,[0-100]
canvasBorderColor 画布边框颜色,6位16进制颜色值
canvasBorderThickness 画布边框厚度,[0-100]
shadowAlpha 投影透明度,[0-100]
showLegend 是否显示系列名,默认为1(True)
字体属性
baseFont 图表字体样式
baseFontSize 图表字体大小
baseFontColor 图表字体颜色,6位16进制颜色值
outCnvBaseFont 图表画布以外的字体样式
outCnvBaseFontSize 图表画布以外的字体大小
outCnvBaseFontColor 图表画布以外的字体颜色,6位16进制颜色值
分区线和网格
numDivLines 画布内部水平分区线条数,数字
divLineColor 水平分区线颜色,6位16进制颜色值
divLineThickness 水平分区线厚度,[1-5]
divLineAlpha 水平分区线透明度,[0-100]
showAlternateHGridColor 是否在横向网格带交替的颜色,默认为0(False)
alternateHGridColor 横向网格带交替的颜色,6位16进制颜色值
alternateHGridAlpha 横向网格带的透明度,[0-100]
showDivLinues 是否显示Div行的值,默认??
numVDivLines 画布内部垂直分区线条数,数字
vDivLineColor 垂直分区线颜色,6位16进制颜色值
vDivLineThickness 垂直分区线厚度,[1-5]
vDivLineAlpha 垂直分区线透明度,[0-100]
showAlternateVGridColor 是否在纵向网格带交替的颜色,默认为0(False)
alternateVGridColor 纵向网格带交替的颜色,6位16进制颜色值
alternateVGridAlpha 纵向网格带的透明度,[0-100]
数字格式
numberPrefix 增加数字前缀
numberSuffix 增加数字后缀 % 为 '%25'
formatNumberScale 是否格式化数字,默认为1(True),自动的给你的数字加上K(千)或M(百万);若取0,则不加K或M
decimalPrecision 指定小数位的位数,[0-10] 例如:='0' 取整
divLineDecimalPrecision 指定水平分区线的值小数位的位数,[0-10]
limitsDecimalPrecision 指定y轴最大、最小值的小数位的位数,[0-10]
formatNumber 逗号来分隔数字(千位,百万位),默认为1(True);若取0,则不加分隔符
decimalSeparator 指定小数分隔符,默认为'.'
thousandSeparator 指定千分位分隔符,默认为','
Tool-tip/Hover标题
showhovercap 是否显示悬停说明框,默认为1(True)
hoverCapBgColor 悬停说明框背景色,6位16进制颜色值
hoverCapBorderColor 悬停说明框边框颜色,6位16进制颜色值
hoverCapSepChar 指定悬停说明框内值与值之间分隔符,默认为','
折线图的参数
lineThickness 折线的厚度
anchorRadius 折线节点半径,数字
anchorBgAlpha 折线节点透明度,[0-100]
anchorBgColor 折线节点填充颜色,6位16进制颜色值
anchorBorderColor 折线节点边框颜色,6位16进制颜色值
Set标签使用的参数
value 数据值
color 颜色
link 链接(本窗口打开[Url],新窗口打开[n-Url],调用JS函数[JavaScript:函数])
name 横向坐标轴标签名称

Heiße KI -Werkzeuge

Undresser.AI Undress
KI-gestützte App zum Erstellen realistischer Aktfotos

AI Clothes Remover
Online-KI-Tool zum Entfernen von Kleidung aus Fotos.

Undress AI Tool
Ausziehbilder kostenlos

Clothoff.io
KI-Kleiderentferner

Video Face Swap
Tauschen Sie Gesichter in jedem Video mühelos mit unserem völlig kostenlosen KI-Gesichtstausch-Tool aus!

Heißer Artikel

Heiße Werkzeuge

Notepad++7.3.1
Einfach zu bedienender und kostenloser Code-Editor

SublimeText3 chinesische Version
Chinesische Version, sehr einfach zu bedienen

Senden Sie Studio 13.0.1
Leistungsstarke integrierte PHP-Entwicklungsumgebung

Dreamweaver CS6
Visuelle Webentwicklungstools

SublimeText3 Mac-Version
Codebearbeitungssoftware auf Gottesniveau (SublimeText3)

Heiße Themen
 1388
1388
 52
52
 So fügen Sie Beschriftungen zur Legende in Google Sheet hinzu
Feb 19, 2024 am 11:03 AM
So fügen Sie Beschriftungen zur Legende in Google Sheet hinzu
Feb 19, 2024 am 11:03 AM
In diesem Artikel wird gezeigt, wie Sie Beschriftungen zu Legenden in Google Sheet hinzufügen, die sich auf eine einzelne Sache konzentrieren und einen Namen oder eine Identität angeben. Eine Legende erklärt ein System oder eine Gruppe von Dingen und liefert Ihnen relevante Kontextinformationen. So fügen Sie Beschriftungen zu einer Legende in GoogleSheet hinzu. Wenn wir mit Diagrammen arbeiten, möchten wir sie manchmal verständlicher machen. Dies kann durch das Hinzufügen entsprechender Beschriftungen und Legenden erreicht werden. Als Nächstes zeigen wir Ihnen, wie Sie Beschriftungen zu Legenden in Google Sheets hinzufügen, um Ihre Daten klarer zu gestalten. Erstellen Sie das Diagramm. Bearbeiten Sie den Text der Legendenbeschriftung. Beginnen wir. 1] Diagramm erstellen Um die Legende zu beschriften, müssen wir zunächst ein Diagramm erstellen: Geben Sie zunächst in die Spalten oder Zeilen von GoogleSheets ein
 So verwenden Sie PHP-Arrays zum Generieren und Anzeigen von Diagrammen und statistischen Grafiken
Jul 15, 2023 pm 12:24 PM
So verwenden Sie PHP-Arrays zum Generieren und Anzeigen von Diagrammen und statistischen Grafiken
Jul 15, 2023 pm 12:24 PM
So verwenden Sie PHP-Arrays zum Generieren und Anzeigen von Diagrammen und statistischen Grafiken. PHP ist eine weit verbreitete serverseitige Skriptsprache mit leistungsstarken Datenverarbeitungs- und Grafikgenerierungsfunktionen. In der Webentwicklung müssen wir häufig Diagramme und statistische Diagramme von Daten anzeigen. Mithilfe von PHP-Arrays können wir diese Funktionen problemlos implementieren. In diesem Artikel wird die Verwendung von PHP-Arrays zum Generieren und Anzeigen von Diagrammen und statistischen Grafiken vorgestellt und relevante Codebeispiele bereitgestellt. Einführung der notwendigen Bibliotheksdateien und Stylesheets Bevor wir beginnen, müssen wir einige notwendige Bibliotheksdateien in die PHP-Datei einführen
 Implementierung von linearen und Kreisdiagrammfunktionen in statistischen Vue-Diagrammen
Aug 19, 2023 pm 06:13 PM
Implementierung von linearen und Kreisdiagrammfunktionen in statistischen Vue-Diagrammen
Aug 19, 2023 pm 06:13 PM
Die linearen und Kreisdiagrammfunktionen von Vue-Statistikdiagrammen werden im Bereich der Datenanalyse und -visualisierung eingesetzt. Statistische Diagramme sind ein sehr häufig verwendetes Werkzeug. Als beliebtes JavaScript-Framework bietet Vue praktische Methoden zur Implementierung verschiedener Funktionen, einschließlich der Anzeige und Interaktion statistischer Diagramme. In diesem Artikel wird erläutert, wie Sie mit Vue lineare und Kreisdiagrammfunktionen implementieren und entsprechende Codebeispiele bereitstellen. Implementierung der Funktion „Lineares Diagramm“ Ein lineares Diagramm ist eine Art Diagramm, das zur Darstellung von Trends und Änderungen in Daten verwendet wird. In Vue können wir einige hervorragende Dinge gebrauchen
 So erstellen Sie schnell ein statistisches Diagrammsystem unter dem Vue-Framework
Aug 21, 2023 pm 05:48 PM
So erstellen Sie schnell ein statistisches Diagrammsystem unter dem Vue-Framework
Aug 21, 2023 pm 05:48 PM
So erstellen Sie schnell ein statistisches Diagrammsystem unter dem Vue-Framework. In modernen Webanwendungen sind statistische Diagramme ein wesentlicher Bestandteil. Als beliebtes Front-End-Framework bietet Vue.js viele praktische Tools und Komponenten, die uns beim schnellen Aufbau eines statistischen Diagrammsystems helfen können. In diesem Artikel wird erläutert, wie Sie mit dem Vue-Framework und einigen Plug-Ins ein einfaches statistisches Diagrammsystem erstellen. Zuerst müssen wir eine Vue.js-Entwicklungsumgebung vorbereiten, einschließlich der Installation von Vue-Scaffolding und einigen zugehörigen Plug-Ins. Führen Sie den folgenden Befehl in der Befehlszeile aus
 Excel-Diagramme lernen: So bewegen Sie Diagramme wie Webseiten
Aug 16, 2022 am 10:30 AM
Excel-Diagramme lernen: So bewegen Sie Diagramme wie Webseiten
Aug 16, 2022 am 10:30 AM
Im vorherigen Artikel „Erlernen von Excel-Diagrammen anhand von Fällen, sprechen wir darüber, wie man ein Säulendiagramm mit abgestuften Zylindern zeichnet“ haben wir die Methode zum Zeichnen eines Säulendiagramms mit abgestuften Zylindern kennengelernt. Heute teilen wir ein weiteres Excel-Diagramm-Tutorial und sprechen über eine Methode, mit der sich Excel-Diagramme wie eine Webseite bewegen lassen. Solange Sie Schlüsselwörter eingeben, ändern sich die Tabellendaten und Diagramme automatisch, insbesondere wenn die Daten des Unternehmens in Abteilungen unterteilt werden müssen. es ist einfach zu verwirrend!
 So verwenden Sie PHP und Vue.js, um Datenfilter- und Sortierfunktionen in Diagrammen zu implementieren
Aug 27, 2023 am 11:51 AM
So verwenden Sie PHP und Vue.js, um Datenfilter- und Sortierfunktionen in Diagrammen zu implementieren
Aug 27, 2023 am 11:51 AM
Wie man PHP und Vue.js verwendet, um Datenfilter- und Sortierfunktionen in Diagrammen zu implementieren. In der Webentwicklung sind Diagramme eine sehr gängige Art der Datendarstellung. Datenfilter- und Sortierfunktionen in Diagrammen können einfach mit PHP und Vue.js implementiert werden, sodass Benutzer die Anzeige von Daten in Diagrammen anpassen und die Datenvisualisierung und Benutzererfahrung verbessern können. Zuerst müssen wir einen Datensatz vorbereiten, den das Diagramm verwenden soll. Angenommen, wir haben eine Datentabelle, die drei Spalten enthält: Name, Alter und Klassen. Die Daten lauten wie folgt: Name, Alter, Klasse, Zhang San, 1890 Li
 So fügen Sie ein Diagramm in Word ein
Mar 20, 2024 pm 03:41 PM
So fügen Sie ein Diagramm in Word ein
Mar 20, 2024 pm 03:41 PM
Manchmal müssen wir Diagramme verwenden, um die Daten intuitiver anzuzeigen. Wenn es jedoch um Diagramme geht, denken viele Leute, dass sie nur mit Excel bearbeitet werden können Diagramme direkt einfügen. Wie es geht? Werfen Sie einfach einen Blick darauf und Sie werden es herausfinden. 1. Zuerst öffnen wir ein Word-Dokument. 2. Als nächstes finden wir im Menü „Einfügen“ die Werkzeugschaltfläche „Diagramm“ und klicken darauf. 3. Klicken Sie auf die Schaltfläche „Diagramm“ und wählen Sie ein geeignetes Diagramm aus. Hier können Sie nach Belieben einen Diagrammtyp auswählen und auf „OK“ klicken. 4. Nach Auswahl des Diagramms öffnet das System automatisch das Excel-Diagramm und enthält die Daten eingegeben wurden, müssen wir nur noch die Daten ändern. Wenn Sie das Formular hier bereits vorbereitet haben,
 Ausführliche Erläuterung der Verwendung von fusioncharts.js
Dec 08, 2023 pm 01:45 PM
Ausführliche Erläuterung der Verwendung von fusioncharts.js
Dec 08, 2023 pm 01:45 PM
fusioncharts.js bietet umfangreiche Diagrammtypen, Datenvisualisierung und interaktive Funktionen, um Entwicklern bei der Erstellung hochwertiger Diagramme und Instrumente in Webanwendungen zu helfen.




