jquery表单验证使用插件formValidator_表单特效

2.代码中添加引用(必备引用)
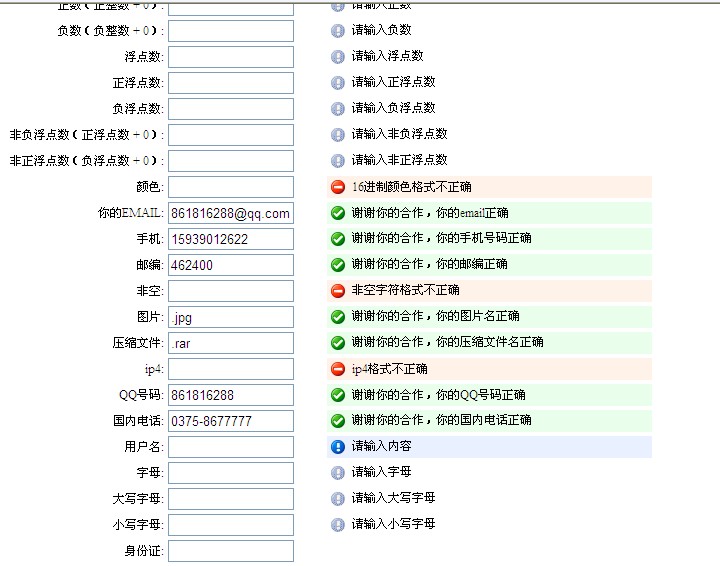
3.中要验证的标签(做一些常用的演示)
| 身份证(正则表达式库): | ||
| 身份证(外部函数): | ||
| 整数: | ||
| 正整数: | ||
| 负整数: | ||
| 数字: | ||
| 正数(正整数 + 0): | ||
| 负数(负整数 + 0): | ||
| 浮点数: | ||
| 正浮点数: | ||
| 负浮点数: | ||
| 非负浮点数(正浮点数 + 0): | ||
| 非正浮点数(负浮点数 + 0): | ||
| 颜色: | ||
| 你的EMAIL: | ||
| 手机: | ||
| 邮编: | ||
| 非空: | ||
| 图片: | ||
| 压缩文件: | ||
| ip4: | ||
| QQ号码: | ||
| 国内电话: | ||
| 用户名: | ||
| 字母: | ||
| 大写字母: | ||
| 小写字母: | ||
| 身份证: |
4.<script>中的代码</script>
5.效果图:

6.<script>中函数参数说明:</script>
| formValidator: | 用来做初始化的类型,必须先执行。("√"为showalert可用参数) | ||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
|
|||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
| inputValidator: | |||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
|
|||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
| compareValidator: | |||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
|
|||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
| regexValidator: | |||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
|
|||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
| ajaxValidator: | 几乎所有的属性跟$.ajax()的属性一样,请参考$.ajax()函数的帮助 | ||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
|
|||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
| functionValidator | |||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
|
|||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
| 公共函数: | 主要是设置全局参数和判断是否通过校验 | ||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
|
|||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
| formValidator: | 用来做初始化的类型,必须先执行。("√"为showalert可用参数) | ||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
|
|||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
| inputValidator: | |||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
|
|||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
| compareValidator: | |||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
|
|||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
| regexValidator: | |||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
|
|||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
| ajaxValidator: | 几乎所有的属性跟$.ajax()的属性一样,请参考$.ajax()函数的帮助 | ||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
|
|||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
| functionValidator | |||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
|
|||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
| 公共函数: | 主要是设置全局参数和判断是否通过校验 | ||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
|
|||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
| formValidator: | 用来做初始化的类型,必须先执行。("√"为showalert可用参数) | ||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
|
|||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
| inputValidator: | |||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
|
|||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
| compareValidator: | |||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
|
|||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
| regexValidator: | |||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
|
|||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
| ajaxValidator: | 几乎所有的属性跟$.ajax()的属性一样,请参考$.ajax()函数的帮助 | ||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
|
|||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
| functionValidator | |||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
|
|||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
| 公共函数: | 主要是设置全局参数和判断是否通过校验 | ||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
|
|||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
6.添加修改说明:
$.formValidator.reloadAutoTip(); //重新加载表单验证样式
if(!$.formValidator.pageIsValid('1')) return false; //如果不通过则不提交
$(document).ready(function () {
$.formValidator.initConfig({ formID: "form1", onError: function () { alert("校验没有通过,具体错误请看错误提示") } });
$("#name").formValidator({ onShow: "请输入姓名!", onFocus: "输入一个到十个字符", onCorrect: "输入正确,谢谢您的合作!" }).inputValidator({ min: 1, max: 20, onError: "输入长度,不对!" });
$("#timelong").formValidator({ onShow: "请输入路演时长!", onFocus: "输入格式为正整数!", onCorrect: "输入正确,谢谢您的合作!" }).regexValidator({ regExp:"intege1",dataType: "enum", onError: "您输入的时长格式不正确!" });
$("#address").formValidator({ onShow: "请输入路演平台名称!", onFocus: "输入一个到五十个字符", onCorrect: "输入正确,谢谢您的合作!" }).inputValidator({ min: 1, max: 50, onError: "输入长度,不对!" });
$("#urladdress").formValidator({ onShow: "请输入路演链接地址!", onFocus: "输入格式:http://www.baidu.com", onCorrect: "输入正确,谢谢您的合作!" }).regexValidator({ regExp:"^(http|https|ftp)\://([a-zA-Z0-9\.\-]+(\:[a-zA-Z0-9\.&%\$\-]+)*@)*((25[0-5]|2[0-4][0-9]|[0-1]{1}[0-9]{2}|[1-9]{1}[0-9]{1}|[1-9])\.(25[0-5]|2[0-4][0-9]|[0-1]{1}[0-9]{2}|[1-9]{1}[0-9]{1}|[1-9]|0)\.(25[0-5]|2[0-4][0-9]|[0-1]{1}[0-9]{2}|[1-9]{1}[0-9]{1}|[1-9]|0)\.(25[0-5]|2[0-4][0-9]|[0-1]{1}[0-9]{2}|[1-9]{1}[0-9]{1}|[0-9])|localhost|([a-zA-Z0-9\-]+\.)*[a-zA-Z0-9\-]+\.(com|edu|gov|int|mil|net|org|biz|arpa|info|name|pro|aero|coop|museum|[a-zA-Z]{2}))(\:[0-9]+)*(/($|[a-zA-Z0-9\.\,\?\'\\\+&%\$#\=~_\-]+))*$", onError: "输入格式不正确!" });
$("#time").formValidator({ onCorrect: "格式正确" }).functionValidator({fun:isDateTime, onError: "输入格式,不对!" });
$("#txtcontent").formValidator({ onShow: "请输入专家简介!", onFocus: "输入一个到一百个字符", onCorrect: "输入正确,谢谢您的合作!" }).inputValidator({ min: 1, max: 100, onError: "输入长度,不对!" });
});

Heiße KI -Werkzeuge

Undresser.AI Undress
KI-gestützte App zum Erstellen realistischer Aktfotos

AI Clothes Remover
Online-KI-Tool zum Entfernen von Kleidung aus Fotos.

Undress AI Tool
Ausziehbilder kostenlos

Clothoff.io
KI-Kleiderentferner

AI Hentai Generator
Erstellen Sie kostenlos Ai Hentai.

Heißer Artikel

Heiße Werkzeuge

Notepad++7.3.1
Einfach zu bedienender und kostenloser Code-Editor

SublimeText3 chinesische Version
Chinesische Version, sehr einfach zu bedienen

Senden Sie Studio 13.0.1
Leistungsstarke integrierte PHP-Entwicklungsumgebung

Dreamweaver CS6
Visuelle Webentwicklungstools

SublimeText3 Mac-Version
Codebearbeitungssoftware auf Gottesniveau (SublimeText3)

Heiße Themen
 So überprüfen Sie die Signatur in PDF
Feb 18, 2024 pm 05:33 PM
So überprüfen Sie die Signatur in PDF
Feb 18, 2024 pm 05:33 PM
Normalerweise erhalten wir PDF-Dateien von der Regierung oder anderen Behörden, teilweise mit digitalen Signaturen. Nach der Überprüfung der Signatur sehen wir die Meldung SignatureValid und ein grünes Häkchen. Wenn die Signatur nicht überprüft wird, ist die Gültigkeit unbekannt. Die Überprüfung von Signaturen ist wichtig. Sehen wir uns an, wie das im PDF-Format geht. So überprüfen Sie Signaturen im PDF-Format. Durch die Überprüfung von Signaturen im PDF-Format wird das Dokument vertrauenswürdiger und die Wahrscheinlichkeit erhöht, dass es akzeptiert wird. Sie können Signaturen in PDF-Dokumenten auf folgende Weise überprüfen. Öffnen Sie die PDF-Datei im Adobe Reader. Klicken Sie mit der rechten Maustaste auf die Signatur und wählen Sie „Signatureigenschaften anzeigen“. Klicken Sie auf die Schaltfläche „Unterzeichnerzertifikat anzeigen“. Fügen Sie die Signatur auf der Registerkarte „Vertrauen“ zur Liste „Vertrauenswürdige Zertifikate“ hinzu. Klicken Sie auf „Signatur überprüfen“, um die Überprüfung abzuschließen
 Detaillierte Methode zum Entsperren mithilfe der freundunterstützten WeChat-Verifizierung
Mar 25, 2024 pm 01:26 PM
Detaillierte Methode zum Entsperren mithilfe der freundunterstützten WeChat-Verifizierung
Mar 25, 2024 pm 01:26 PM
1. Klicken Sie nach dem Öffnen von WeChat auf das Suchsymbol, geben Sie das WeChat-Team ein und klicken Sie zum Betreten auf den Dienst unten. 2. Klicken Sie nach der Eingabe auf die Option „Self-Service-Tool“ in der unteren linken Ecke. 3. Klicken Sie nach dem Anklicken in den Optionen oben auf die Option zum Entsperren/Einspruch für eine zusätzliche Verifizierung.
 Wie validiere ich IFSC-Code mithilfe regulärer Ausdrücke?
Aug 26, 2023 pm 10:17 PM
Wie validiere ich IFSC-Code mithilfe regulärer Ausdrücke?
Aug 26, 2023 pm 10:17 PM
Die Abkürzung lautet Indian Financial System Code. Indische Bankfilialen, die am elektronischen Geldtransfersystem teilnehmen, werden durch einen speziellen 11-stelligen Code identifiziert. Die Reserve Bank of India verwendet diesen Code bei Internettransaktionen, um Gelder zwischen Banken zu überweisen. Der IFSC-Code ist in zwei Teile unterteilt. Banken werden durch die ersten vier Zeichen identifiziert, während Filialen durch die letzten sechs Zeichen identifiziert werden. NEFT (National Electronic Funds Transfer), RTGS (Real Time Gross Settlement) und IMPS (Immediate Payment Service) sind einige der elektronischen Transaktionen, die IFSC-Codes erfordern. Methode Einige gängige Methoden zur Validierung von IFSC-Codes mithilfe regulärer Ausdrücke sind: Überprüfen Sie, ob die Länge korrekt ist. Überprüfen Sie die ersten vier Zeichen. Überprüfen Sie den fünften Charakter. Che
 Neue Funktionen in PHP 8: Verifizierung und Signierung hinzugefügt
Mar 27, 2024 am 08:21 AM
Neue Funktionen in PHP 8: Verifizierung und Signierung hinzugefügt
Mar 27, 2024 am 08:21 AM
PHP8 ist die neueste Version von PHP und bietet Programmierern mehr Komfort und Funktionalität. Bei dieser Version liegt ein besonderer Schwerpunkt auf Sicherheit und Leistung, und eine der bemerkenswerten neuen Funktionen ist die Hinzufügung von Verifizierungs- und Signierungsfunktionen. In diesem Artikel werfen wir einen genaueren Blick auf diese neuen Funktionen und ihre Verwendung. Verifizierung und Signierung sind sehr wichtige Sicherheitskonzepte in der Informatik. Sie dienen häufig dazu, sicherzustellen, dass die übermittelten Daten vollständig und authentisch sind. Verifizierung und Signaturen werden beim Umgang mit Online-Transaktionen und sensiblen Informationen noch wichtiger, denn wenn jemand in der Lage ist, die Daten zu manipulieren, könnte dies möglicherweise der Fall sein
 So überprüfen Sie, ob die Eingabe in Golang aus Großbuchstaben besteht
Jun 24, 2023 am 09:06 AM
So überprüfen Sie, ob die Eingabe in Golang aus Großbuchstaben besteht
Jun 24, 2023 am 09:06 AM
Golang ist eine leistungsstarke, moderne Programmiersprache, die in der täglichen Entwicklung häufig die Verarbeitung von Zeichenfolgen erfordert. Unter diesen ist die Überprüfung, ob die Eingabe in Großbuchstaben erfolgt, eine häufige Anforderung. In diesem Artikel erfahren Sie, wie Sie überprüfen können, ob die Eingabe in Golang aus Großbuchstaben besteht. Methode 1: Verwenden Sie das Unicode-Paket in Golang. Es bietet eine Reihe von Funktionen zur Bestimmung des Codierungstyps von Zeichen. Für Großbuchstaben liegt der entsprechende Kodierungsbereich zwischen 65 und 90 (dezimal), sodass wir Unicode verwenden können
 So überprüfen Sie, ob die Eingabe in Golang aus Zeichen voller Breite besteht
Jun 25, 2023 pm 02:03 PM
So überprüfen Sie, ob die Eingabe in Golang aus Zeichen voller Breite besteht
Jun 25, 2023 pm 02:03 PM
In Golang sind Unicode-Codierung und Runentyp erforderlich, um zu überprüfen, ob es sich bei der Eingabe um Zeichen in voller Breite handelt. Die Unicode-Kodierung ist ein Zeichenkodierungsstandard, der jedem Zeichen im Zeichensatz, einschließlich Zeichen voller und halber Breite, einen eindeutigen numerischen Codepunkt zuweist. Der Runentyp ist der Typ, der zur Darstellung von Unicode-Zeichen in Golang verwendet wird. Der erste Schritt besteht darin, die Eingabe in ein Runentyp-Slice umzuwandeln. Dies kann mithilfe des Runentyps [] von Golang konvertiert werden, z.
 PHP-Methode für reguläre Ausdrücke, um den Anfang und das Ende einer bestimmten Zeichenfolge zu überprüfen
Jun 24, 2023 am 11:20 AM
PHP-Methode für reguläre Ausdrücke, um den Anfang und das Ende einer bestimmten Zeichenfolge zu überprüfen
Jun 24, 2023 am 11:20 AM
PHP ist eine sehr beliebte Programmiersprache, die häufig für die Webentwicklung verwendet wird. Bei der PHP-Entwicklung stoßen wir häufig auf Situationen, in denen wir Zeichenfolgen überprüfen müssen. Unter diesen sind reguläre Ausdrücke eine sehr häufig verwendete Methode. Bei der Validierung von Zeichenfolgen müssen wir häufig überprüfen, ob die Zeichenfolge mit einem bestimmten Zeichen oder einer bestimmten Zeichenfolge beginnt oder endet. In diesem Artikel wird erläutert, wie Sie reguläre PHP-Ausdrücke verwenden, um den Anfang oder das Ende einer Zeichenfolge zu überprüfen. Überprüfen Sie den Anfang der Zeichenfolge. Überprüfen Sie in PHP den Anfang der Zeichenfolge mithilfe regulärer Ausdrücke. Zur Darstellung können wir das Symbol „^“ verwenden
 So überprüfen Sie, ob die Eingabe ausschließlich aus chinesischen Zeichen in Golang besteht
Jun 24, 2023 am 09:16 AM
So überprüfen Sie, ob die Eingabe ausschließlich aus chinesischen Zeichen in Golang besteht
Jun 24, 2023 am 09:16 AM
Mit der Entwicklung der Zeit legen wir immer mehr Wert auf die Überprüfung von Daten, insbesondere auf die Überprüfung von Benutzereingaben. Bei der Sprachüberprüfung ist es zu einem wichtigen Thema geworden, genau zu bestimmen, ob die Eingabe ausschließlich aus chinesischen Zeichen besteht. In Golang können wir das Unicode-Paket und das Regexp-Paket verwenden, um diese Anforderung zu erfüllen. 1. Unicode-Paket Das Unicode-Paket bietet eine Reihe von Kernunterstützungen für Unicode. Mit den Funktionen in diesem Paket können wir genau bestimmen, ob es sich bei einem Zeichen um ein chinesisches Schriftzeichen handelt.






