
好的程序往往是兼容多种浏览器的。
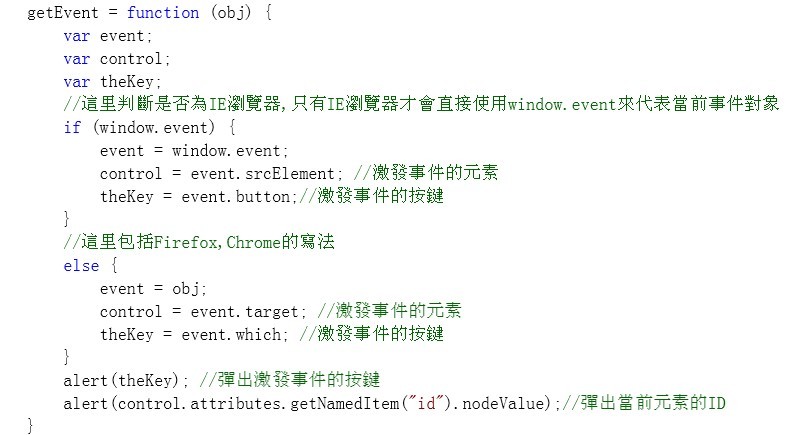
看下例:
一个简单的button,我们可以通过点击下面的button直接通过event对象得到当前的button元素,兼容多浏览器.当然,其他元素事件的写法同。

 Was bedeutet DOS-Betriebssystem?
Was bedeutet DOS-Betriebssystem?
 So fahren Sie herunter, nachdem Sie den Befehl nohup ausgeführt haben
So fahren Sie herunter, nachdem Sie den Befehl nohup ausgeführt haben
 Was ist der Unterschied zwischen der Wertübergabe und der Referenzübergabe in Java?
Was ist der Unterschied zwischen der Wertübergabe und der Referenzübergabe in Java?
 Lösung für verstümmelte Zeichen beim Öffnen von Excel
Lösung für verstümmelte Zeichen beim Öffnen von Excel
 Inländische kostenlose ChatGPT-Enzyklopädie
Inländische kostenlose ChatGPT-Enzyklopädie
 So laden Sie HTML hoch
So laden Sie HTML hoch
 So verbinden Sie PHP mit der MSSQL-Datenbank
So verbinden Sie PHP mit der MSSQL-Datenbank
 Warum meldet vue.js einen Fehler?
Warum meldet vue.js einen Fehler?
 Es gibt verschiedene Arten von PHP-Arrays
Es gibt verschiedene Arten von PHP-Arrays




