
Ich habe online eine Liste der JQuery-Operationsknotenmethoden gefunden. Wie folgt:
|
Quell-Wrapper-Set/String |
Zielverpackungskollektiv |
Funktionsbeschreibung | |||||||||||||||
|
A.append(B) |
B |
A |
Wenn der Zielverpackungssatz nur mit einem Element übereinstimmt, wird die Quelle (einschließlich aller Elemente, die mit dem Verpackungssatz gleichen Ursprungs übereinstimmen) an den Zielspeicherort verschoben. Wenn der Zielverpackungssatz mehrere Elemente enthält, bleibt die Quelle bestehen den ursprünglichen Speicherort, sondern erstellen Sie auch eine identische Kopie zum Zielspeicherort. Wenn das Ziel also nur mit einem Element übereinstimmt, wird die Quelle nach Verwendung der oben genannten Methode gelöscht. |
|||||||||||||||
|
B.appendTo(A) |
||||||||||||||||||
|
A.prepend(B) |
||||||||||||||||||
|
B.prependTo(A) |
||||||||||||||||||
|
A.vor(B) |
||||||||||||||||||
|
B.insertBefore(A) |
||||||||||||||||||
|
A.nach(B) |
||||||||||||||||||
|
B.insertAfter(A) |
Die Zusammenfassung lautet: Nach Verwendung der obigen Methode werden die beiden Knoten zu Geschwisterknoten derselben Ebene
 Das Folgende ist eine Zusammenfassung der Methoden zum Betrieb von DOM-Knoten:
Das Folgende ist eine Zusammenfassung der Methoden zum Betrieb von DOM-Knoten:
(1)appendChild-Methode, die zum Hinzufügen eines Knotens am Ende der childNodes-Liste verwendet wird
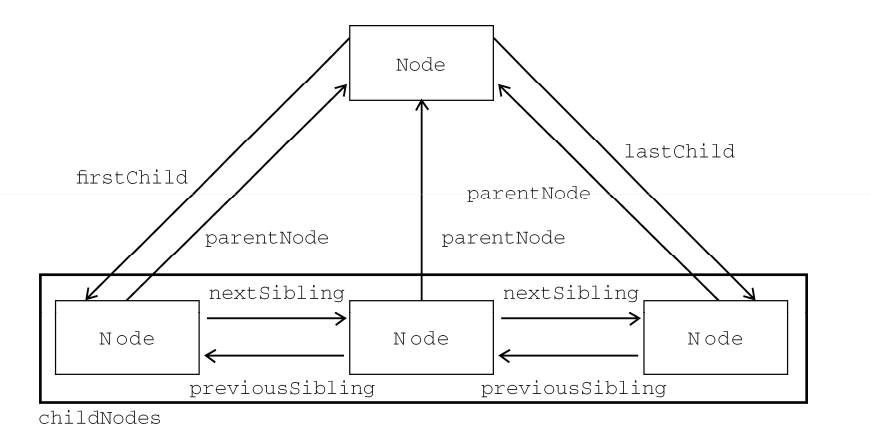
//NewNode am Ende der ChildNodes-Liste von someNode hinzufügen var returnNode = someNode.appendChild(newNode); //Ändern Sie den ersten untergeordneten Knoten von someNode zum letzten untergeordneten Knoten var returnNode = someNode.appendChild(someNode.firstChild); (2) insertBefore-Methode, Sie können den Knoten an einer bestimmten Position in der childNodes-Liste platzieren //Wird der letzte untergeordnete Knoten nach dem Einfügen returnedNode = someNode.insertBefore(newNode, null);//Der gleiche Effekt wie appendChild //Wird der erste untergeordnete Knoten nach dem Einfügen returnedNode = someNode.insertBefor(newNode, someNode.firstChild); (3) Die Methode „replaceChild“ wird zum Ersetzen von untergeordneten Knoten verwendet und akzeptiert zwei Parameter: den einzufügenden untergeordneten Knoten und den zu ersetzenden untergeordneten Knoten. Der zu ersetzende untergeordnete Knoten wird aus dem Dokumentbaum entfernt und seine Position wird durch den einzufügenden untergeordneten Knoten eingenommen //Ersetzen Sie den ersten untergeordneten Knoten returnedNode = someNode.replaceChild(newNode, someNode.firstChild); (4)removeChild-Methode wird verwendet, um untergeordnete Knoten zu entfernen //Entferne den ersten untergeordneten Knoten var formerFirstChild = someNode.removeChild(someNode.firstChild); Zusammenfassend lässt sich sagen, dass die oben genannten Methoden alle von übergeordneten Knoten verwendet werden, um untergeordnete Knoten zu betreiben Die folgende Abbildung zeigt die Suchbeziehung zwischen Vater-, Sohn- und Geschwisterknoten Der obige Artikel über JQuery- und DOM-Knotenbetriebsmethoden und Attributdatensätze ist der gesamte Inhalt, den der Herausgeber mit Ihnen geteilt hat. Ich hoffe, dass er Ihnen eine Referenz geben kann, und ich hoffe, dass Sie Script Home unterstützen.



