
Szenario: Die Back-End-Update-Daten werden an den Client übertragen (der Java-Teil verwendet den Tomcat-Server).
Es gibt viele Lösungen für Back-End-Push-Daten, wie zum Beispiel Polling, Comet und WebSocket.
1. Polling hat die niedrigsten Entwicklungskosten für das Backend, das darin besteht, Ajax-Anfragen auf traditionelle Weise zu verarbeiten und Daten zurückzugeben. Als ich in der Schule war, wurde in den Laborprojekten immer Polling verwendet, weil es am sichersten ist und zuverlässigste Methode. Die durch Abfragen verursachte Verschwendung von Kommunikationsressourcen kann jedoch nicht ignoriert werden. Unabhängig davon, ob sich die Daten ändern oder nicht, wird die Anfrage wie gewohnt gesendet und beantwortet, und jede HTTP-Anfrage enthält lange Header-Informationen.
2. Das Konzept von Comet ist eine lange Verbindung. Nachdem der Client eine Anfrage gesendet hat, hält das Backend die Verbindung aufrecht, bis die Verbindung abläuft oder das Backend Daten zurückgibt, und stellt dann die Verbindung wieder her Kommunikationsressourcen zum Server werden tatsächlich verbraucht.
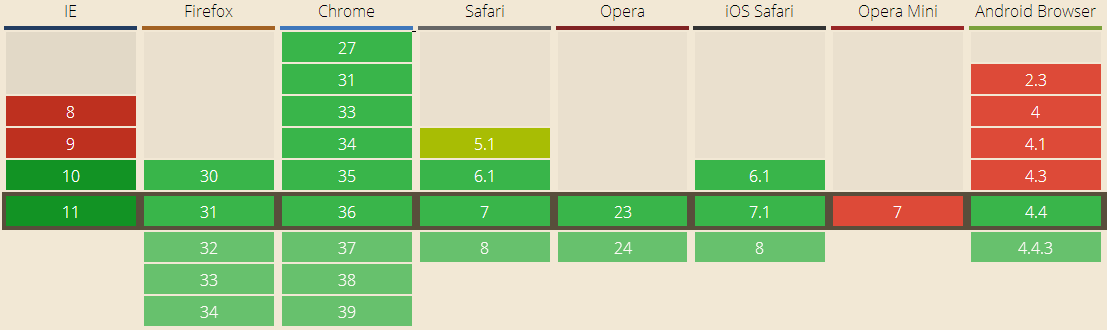
3. WebSocket ist eine von HTML5 bereitgestellte Vollduplex-Kommunikationstechnologie, die eine gute Echtzeitleistung aufweist und derzeit einen kleineren Header unterstützt Die Browser lauten wie folgt:

Die ideale Situation besteht darin, die Kombination aus WebSocket und Comet zu verwenden und die Comet-Methode für Browser wie IE8 zu verwenden, um die Downgrade-Verarbeitung durchzuführen. Auf diese Weise muss das Backend jedoch zwei Logiken zur Verarbeitung von Anforderungen implementieren, nämlich WebSocket und Comet. Daher wird in diesem Artikel Node.js hinzugefügt. Der Grund dafür besteht darin, die Logik der Verarbeitung von WebSocket (oder Comet) auf den Node.js-Teil zu übertragen, um keine „Probleme“ im Backend zu verursachen, da dies in tatsächlichen Situationen der Fall ist Die Front-End-Entwickler drängen Es ist nicht einfach, ein Endbenutzer-Entwickler zu sein. Node.js dient als mittlere Schicht für die Kommunikation zwischen dem Browser und der Java-Geschäftslogikschicht, verbindet den Client und Tomcat und kommuniziert mit Tomcat über Socket (es ist Socket, nicht WebSocket, und das Backend muss die Socket-Schnittstelle implementieren).
Im Client werden WebSocket und Comet über Socket.io implementiert und wählen die entsprechende Implementierungsmethode (WebSocket, Long Pull ...) für verschiedene Browserversionen oder verschiedene Clients aus Die Einführung von Socket.io ermöglicht die Verarbeitung von WebSocket (oder Long-Pull-Verbindungen). .js-Servercode:
<script src="static/js/socket.io.js"></script>
Herstellen einer Verbindung zwischen Der Client und der Node.js-Server sind nur der erste Schritt. Als Nächstes müssen Sie den Node.js-Server und die Java-Geschäftsverbindung herstellen. Zu diesem Zeitpunkt fungiert der Node.js-Server als Client und sendet eine TCP-Verbindung Nach erfolgreicher Verbindung richten der Node.js-Server und Tomcat einen Vollduplex-Kanal ein, und dies ist der einzige, der die Daten vom Node.js-Server weiterleitet Push von Tomcat wird auch über den Node.js-Server an jeden Client verteilt.
var socket = io.connect('127.0.0.1:8181');
// 发送数据至服务器
socket.emit('fromWebClient', jsonData);
// 从服务器接收数据
socket.on('pushToWebClient', function (data) {
// do sth.
});var http = require('http'),
app = http.createServer().listen('8181'),
io = require('socket.io').listen(app);
io.sockets.on('connection', function (socketIO) {
// 从客户端接收数据
socketIO.on('fromWebClient', function (webClientData) {
// do sth.
});
// 客户端断开连接
socketIO.on('disconnect', function () {
console.log('DISCONNECTED FROM CLIENT');
});
// 向客户端发送数据
socketIO.emit('pushToWebClient', jsonData);
});Node.js-Servercode:
Der obige Code lässt einige Logik weg, z. B. was der Node.js-Server empfängt Tomcat Es gibt zwei Arten von Daten: Die einen sind die gepushten Daten und die anderen sind die Daten als Antwort auf die Anfrage. Die gepushten Daten werden hier einheitlich verarbeitet.
Bei der Verarbeitung der Kommunikation liegen die von Node.js an Tomcat gesendeten Daten im String-Format vor, während die von Tomcat empfangenen Daten im Pufferobjekt (oktal) vorliegen, das in String und dann in JSON konvertiert werden muss an den Kunden senden.
var http = require('http'),
net = require('net'),
app = http.createServer().listen('8181'),
io = require('socket.io').listen(app),
nodeServer = new net.Socket();
// 连接到Tomcat
nodeServer.connect(8007, '127.0.0.1', function() {
console.log('CONNECTED');
});
// 存储客户端的WebSocket连接实例
var aSocket = {};
// 同客户端建立连接
io.sockets.on('connection', function (socketIO) {
// 从客户端接收数据,然后发送至Tomcat
socketIO.on('fromWebClient', function (webClientData) {
// 存储至映射表
aSocket[socketIO.id] = socketIO;
// 发送至Tomcat的数据中添加socket_id
webClientData['sid'] = socketIO.id;
// 发送String类型的数据至Tomcat
nodeServer.write(JSON.stringify(webClientData));
});
// 客户端断开连接
socketIO.on('disconnect', function () {
console.log('DISCONNECTED FROM CLIENT');
});
});
// 从Tomcat接收数据
nodeServer.on('data', function (data) {
var jsonData = JSON.parse(data.toString());
// 分发数据至客户端
for (var i in jsonData.list) {
aSocket[jsonData.list[i]['sid']].emit('pushToWebClient', jsonData.list[i].data);
}
});Das Obige ist der Inhalt der Node.js-Daten push_node.js?1.1.2 Weitere verwandte Inhalte finden Sie auf der chinesischen PHP-Website (www.php.cn)!
 node.js-Debugging
node.js-Debugging
 Welche Software ist Soul?
Welche Software ist Soul?
 Tastenkombinationen für den Windows-Sperrbildschirm
Tastenkombinationen für den Windows-Sperrbildschirm
 Was bedeutet Klasse in der C-Sprache?
Was bedeutet Klasse in der C-Sprache?
 So erhalten Sie die Adresse der Adressleiste
So erhalten Sie die Adresse der Adressleiste
 So entfernen Sie die TikTok-Wasserzeichen anderer Personen aus TikTok-Videos
So entfernen Sie die TikTok-Wasserzeichen anderer Personen aus TikTok-Videos
 So zeigen Sie den Tomcat-Quellcode an
So zeigen Sie den Tomcat-Quellcode an
 So lesen Sie eine Spalte in Excel in Python
So lesen Sie eine Spalte in Excel in Python




