高性能Javascript笔记 数据的存储与访问性能优化_javascript技巧
局部变量也就可以理解为在函数内部定义的变量,很明显访问局部变量要比域外的变量要快,因为它位于作用域链的第一个变量对象中(关于作用域链的介绍可以阅读这篇文章)。变量在作用域链的位置越深,访问所需要的时间就越长,全局变量总是最慢的,因为它们位于作用域链的最后一个变量对象。
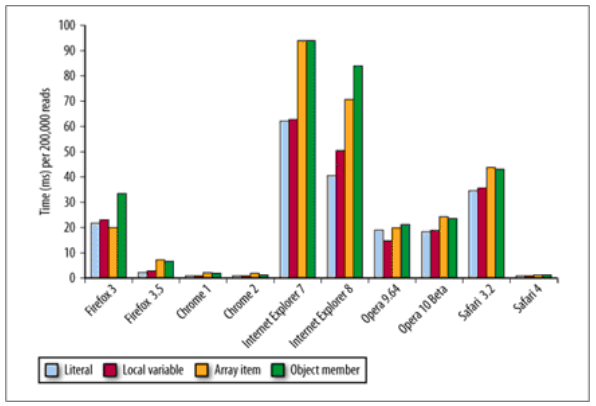
每种数据类型的访问都需要付出点性能代价,对于直接量和局部变量基本都能消费得起,而访问数组项和对象成员则要代价高点。下图显示了不同浏览器,分别对这四种数据类型进行了200'000次操作所用的时间。

首先我们需要了解一下对象成员的访问过程。其实函数就是一个特殊的对象,所以对象成员的访问跟函数的内部变量的访问都差不多,都是基于链的查找,前者是原型链,后者是作用域链,只是怎么个链法有点差别而已。
对象成员包含属性和方法,如果该成员是一个函数就称为方法,否则就称为属性。
JavaScript中的对象是基于原形(原形本身就是一个对象)的,原形是其他对象的基础。当你实例化一个Object对象或其它JS的内置对象时(var obj=new Object() or var obj={}),实例obj的原形由后台自动创建,浏览器FF,safari,Chrome可通过obj.__proto__属性(等同于 Object.prototype)可以访问到这个原形,也正是因为这个原形,每一个实例都能共享原形对象的成员。如:
var book = {
name:"Javascript Book",
getName = function(){
return this.name;
}
};
alert(book.toString()); //"[object Object]"
此代码中,book对象有两个私有成员,分别是属性name和方法getName。book对象并没有定义成员toString,但调用了也没有抛出错误,原因是book对象继承了原形对象的成员。book对象与原形的关系如下:

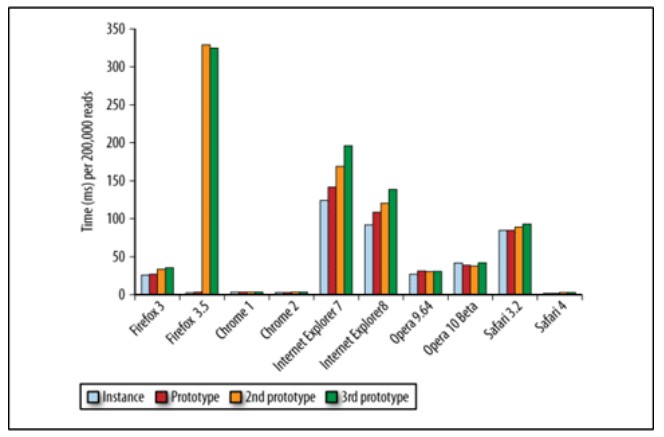
对象的另一高级用法就是模拟类和继承类,我喜欢叫这样用法的对象为对象类。继承对象类主要就是依靠原型链来完成的,这个知识点太多需要另外详细 说明。通过上面的对象成员搜索过程,访问对象成员的速度,随着原型链的越深,搜索的速度就越慢。下图就显示了对象成员在原型链中所处的深度与访问时间的关 系:

好了,总结起来就一句话:一个属性或方法在原型链的位置越深,访问它的速度就越慢。解决办法就是:将经常使用的对象成员,数组项和域外的变量存入局部变量中,然后访问这个局部变量。

Heiße KI -Werkzeuge

Undresser.AI Undress
KI-gestützte App zum Erstellen realistischer Aktfotos

AI Clothes Remover
Online-KI-Tool zum Entfernen von Kleidung aus Fotos.

Undress AI Tool
Ausziehbilder kostenlos

Clothoff.io
KI-Kleiderentferner

AI Hentai Generator
Erstellen Sie kostenlos Ai Hentai.

Heißer Artikel

Heiße Werkzeuge

Notepad++7.3.1
Einfach zu bedienender und kostenloser Code-Editor

SublimeText3 chinesische Version
Chinesische Version, sehr einfach zu bedienen

Senden Sie Studio 13.0.1
Leistungsstarke integrierte PHP-Entwicklungsumgebung

Dreamweaver CS6
Visuelle Webentwicklungstools

SublimeText3 Mac-Version
Codebearbeitungssoftware auf Gottesniveau (SublimeText3)

Heiße Themen
 Warum kann localstorage Daten nicht erfolgreich speichern?
Jan 03, 2024 pm 01:41 PM
Warum kann localstorage Daten nicht erfolgreich speichern?
Jan 03, 2024 pm 01:41 PM
Warum schlägt das Speichern von Daten im lokalen Speicher immer fehl? Benötigen Sie spezifische Codebeispiele? In der Front-End-Entwicklung müssen wir häufig Daten auf der Browserseite speichern, um die Benutzererfahrung zu verbessern und den späteren Datenzugriff zu erleichtern. Localstorage ist eine von HTML5 bereitgestellte Technologie zur clientseitigen Datenspeicherung. Sie bietet eine einfache Möglichkeit, Daten zu speichern und die Datenpersistenz aufrechtzuerhalten, nachdem die Seite aktualisiert oder geschlossen wurde. Wenn wir jedoch manchmal localstorage zur Datenspeicherung verwenden
 Wie implementiert man polymorphe Speicherung und mehrdimensionale Datenabfrage in MySQL?
Jul 31, 2023 pm 09:12 PM
Wie implementiert man polymorphe Speicherung und mehrdimensionale Datenabfrage in MySQL?
Jul 31, 2023 pm 09:12 PM
Wie implementiert man polymorphe Speicherung und mehrdimensionale Abfrage von Daten in MySQL? In der tatsächlichen Anwendungsentwicklung sind polymorphe Speicherung und mehrdimensionale Abfrage von Daten eine sehr häufige Anforderung. Als häufig verwendetes relationales Datenbankverwaltungssystem bietet MySQL eine Vielzahl von Möglichkeiten zur Implementierung polymorpher Speicherung und mehrdimensionaler Abfragen. In diesem Artikel wird die Methode zur Verwendung von MySQL zur Implementierung polymorpher Speicherung und mehrdimensionaler Datenabfrage vorgestellt und entsprechende Codebeispiele bereitgestellt, damit der Leser sie schnell verstehen und verwenden kann. 1. Polymorpher Speicher Polymorpher Speicher bezieht sich auf die Technologie zum Speichern verschiedener Datentypen im selben Feld.
 So implementieren Sie Bildspeicher- und Verarbeitungsfunktionen von Daten in MongoDB
Sep 22, 2023 am 10:30 AM
So implementieren Sie Bildspeicher- und Verarbeitungsfunktionen von Daten in MongoDB
Sep 22, 2023 am 10:30 AM
Überblick über die Implementierung von Bildspeicher- und Verarbeitungsfunktionen von Daten in MongoDB: Bei der Entwicklung moderner Datenanwendungen ist die Bildverarbeitung und -speicherung eine häufige Anforderung. MongoDB, eine beliebte NoSQL-Datenbank, bietet Funktionen und Tools, die es Entwicklern ermöglichen, Bildspeicherung und -verarbeitung auf ihrer Plattform zu implementieren. In diesem Artikel wird erläutert, wie Bildspeicher- und Datenverarbeitungsfunktionen in MongoDB implementiert werden, und es werden spezifische Codebeispiele bereitgestellt. Bildspeicherung: In MongoDB können Sie GridFS verwenden
 Erfahren Sie mehr über die Caching-Technologie von Aerospike
Jun 20, 2023 am 11:28 AM
Erfahren Sie mehr über die Caching-Technologie von Aerospike
Jun 20, 2023 am 11:28 AM
Mit dem Aufkommen des digitalen Zeitalters ist Big Data zu einem unverzichtbaren Bestandteil aller Lebensbereiche geworden. Als Lösung für die Verarbeitung großer Datenmengen gewinnt die Caching-Technologie zunehmend an Bedeutung. Aerospike ist eine Hochleistungs-Caching-Technologie. In diesem Artikel lernen wir die Prinzipien, Eigenschaften und Anwendungsszenarien der Aerospike-Caching-Technologie im Detail kennen. 1. Das Prinzip der Aerospike-Caching-Technologie Aerospike ist eine Schlüsselwertdatenbank, die auf Speicher und Flash-Speicher basiert
 Im Zeitalter großer KI-Modelle fördern neue Datenspeicherbasen den Übergang zur digitalen Intelligenz in der Bildung und wissenschaftlichen Forschung
Jul 21, 2023 pm 09:53 PM
Im Zeitalter großer KI-Modelle fördern neue Datenspeicherbasen den Übergang zur digitalen Intelligenz in der Bildung und wissenschaftlichen Forschung
Jul 21, 2023 pm 09:53 PM
Generative KI (AIGC) hat eine neue Ära der allgemeinen künstlichen Intelligenz eingeleitet. Der Wettbewerb um große Modelle ist zu einem spektakulären Schwerpunkt geworden, und das Erwachen der Macht ist zunehmend zu einem Branchenkonsens geworden. In der neuen Ära bewegen sich große Modelle von Einzelmodalität zu Multimodalität, die Größe von Parametern und Trainingsdatensätzen wächst exponentiell und riesige unstrukturierte Daten erfordern gleichzeitig die Unterstützung leistungsstarker Mischlastfunktionen; datenintensiv Das neue Paradigma erfreut sich immer größerer Beliebtheit und Anwendungsszenarien wie Supercomputing und High Performance Computing (HPC) rücken in die Tiefe. Bestehende Datenspeichergrundlagen sind nicht mehr in der Lage, den ständig wachsenden Anforderungen gerecht zu werden. Wenn Rechenleistung, Algorithmen und Daten die „Troika“ sind, die die Entwicklung künstlicher Intelligenz vorantreibt, dann müssen diese drei angesichts der enormen Veränderungen im äußeren Umfeld dringend wieder an Dynamik gewinnen
 Interaktion zwischen Redis und Golang: So erreichen Sie eine schnelle Datenspeicherung und -abfrage
Jul 30, 2023 pm 05:18 PM
Interaktion zwischen Redis und Golang: So erreichen Sie eine schnelle Datenspeicherung und -abfrage
Jul 30, 2023 pm 05:18 PM
Interaktion zwischen Redis und Golang: So erreichen Sie eine schnelle Datenspeicherung und -abfrage Einführung: Mit der rasanten Entwicklung des Internets sind Datenspeicherung und -abruf zu wichtigen Anforderungen in verschiedenen Anwendungsbereichen geworden. In diesem Zusammenhang hat sich Redis zu einer wichtigen Datenspeicher-Middleware entwickelt, und Golang ist aufgrund seiner effizienten Leistung und Benutzerfreundlichkeit zur Wahl von immer mehr Entwicklern geworden. In diesem Artikel erfahren die Leser, wie sie über Redis mit Golang interagieren, um eine schnelle Datenspeicherung und -abfrage zu erreichen. 1.Re
 Welcher Dateityp ist eine DAT-Datei?
Feb 19, 2024 am 11:32 AM
Welcher Dateityp ist eine DAT-Datei?
Feb 19, 2024 am 11:32 AM
Die DAT-Datei ist ein universelles Datendateiformat, das zum Speichern verschiedener Datentypen verwendet werden kann. DAT-Dateien können verschiedene Datenformen wie Text, Bilder, Audio und Video enthalten. Es wird häufig in vielen verschiedenen Anwendungen und Betriebssystemen verwendet. dat-Dateien sind in der Regel Binärdateien, die Daten in Bytes statt in Textform speichern. Das bedeutet, dass DAT-Dateien nicht geändert oder ihr Inhalt direkt mit einem Texteditor angezeigt werden kann. Stattdessen sind spezielle Software oder Tools erforderlich, um die Daten von DAT-Dateien zu verarbeiten und zu analysieren. D
 Wie nutzt man C++ für eine effiziente Datenkomprimierung und Datenspeicherung?
Aug 25, 2023 am 10:24 AM
Wie nutzt man C++ für eine effiziente Datenkomprimierung und Datenspeicherung?
Aug 25, 2023 am 10:24 AM
Wie nutzt man C++ für eine effiziente Datenkomprimierung und Datenspeicherung? Einleitung: Da die Datenmenge zunimmt, werden Datenkomprimierung und Datenspeicherung immer wichtiger. In C++ gibt es viele Möglichkeiten, eine effiziente Datenkomprimierung und -speicherung zu erreichen. In diesem Artikel werden einige gängige Datenkomprimierungsalgorithmen und Datenspeichertechnologien in C++ vorgestellt und entsprechende Codebeispiele bereitgestellt. 1. Datenkomprimierungsalgorithmus 1.1 Komprimierungsalgorithmus basierend auf der Huffman-Kodierung Die Huffman-Kodierung ist ein Datenkomprimierungsalgorithmus, der auf der Kodierung variabler Länge basiert. Dies geschieht durch die Paarung von Zeichen mit höherer Häufigkeit






