
Einführung
Domainübergreifend ist eine Frage, die ich in täglichen Interviews häufig stelle. Der Hauptgrund liegt in Sicherheitsbeschränkungen (Same-Origin-Richtlinie, d. h. JavaScript oder Cookies können nur darauf zugreifen). Derselbe Domäneninhalt), da wir während der täglichen Projektentwicklung zwangsläufig domänenübergreifende Vorgänge durchführen müssen, sodass domänenübergreifende Fähigkeiten auch als eine der Grundfähigkeiten von Front-End-Ingenieuren gelten.
Wie bei den meisten domänenübergreifenden Lösungen ist auch JSONP meine Wahl. Eines Tages änderten sich jedoch die Anforderungen des PM und eine bestimmte Funktion musste geändert werden, um POST zu unterstützen kann nicht gehandhabt werden. Also habe ich an dem seit langem bekannten CORS (Cross-Origin Resource Sharing) herumgebastelt, und dieser Artikel ist nur eine Notiz und Zusammenfassung der Bastelphase.
•Was CORS kann:
Die normale Verwendung von AJAX erfordert die normale Berücksichtigung domänenübergreifender Probleme. Daher haben großartige Programmierer eine Reihe von Lösungen für domänenübergreifende Probleme wie JSONP, Flash, ifame, xhr2 usw. entwickelt.
• Prinzip von CORS:
CORS definiert einen domänenübergreifenden Zugriffsmechanismus, der es AJAX ermöglicht, domänenübergreifenden Zugriff zu erreichen. CORS ermöglicht einer Webanwendung in einer Domäne, domänenübergreifende AJAX-Anfragen an eine andere Domäne zu senden. Die Implementierung dieser Funktionalität ist so einfach wie das Senden eines Antwortheaders durch den Server.
Kommen wir zur Sache und die konkreten Details sind wie folgt:
Cross-Site-HTTP-Anfrage (Cross-Site-HTTP-Anfrage) bezieht sich auf eine HTTP-Anfrage, bei der sich die Domäne der Ressource, die die Anfrage initiiert, von der Domäne der Ressource unterscheidet, auf die die Anfrage verweist.
Zum Beispiel habe ich die Ressourcen von Website B (www.b.com/images/1.jpg) über das
Cross-Site-Anfragen für diese Art von Bildressourcen sind zulässig. Ähnliche Cross-Site-Anfragen umfassen CSS-Dateien, JavaScript-Dateien usw.
Wenn jedoch eine HTTP-Anfrage in einem Skript initiiert wird, wird sie aus Sicherheitsgründen vom Browser eingeschränkt. Beispielsweise muss die Verwendung des XMLHttpRequest-Objekts zum Initiieren einer HTTP-Anfrage derselben Ursprungsrichtlinie entsprechen.
Die sogenannte „Same-Origin-Policy“ bedeutet, dass Webanwendungen das XMLHttpRequest-Objekt nur verwenden können, um HTTP-Anfragen an die Domäne zu initiieren, in der sich der Ursprung befindet. Die Anforderungsquelle und das Anforderungsobjekt müssen sich in derselben Domäne befinden.
Zum Beispiel http://www.a.com, das Protokoll dieser Website ist http, der Domänenname ist www.a.com und der Standardport ist 80. Dann ist das Folgende seine Homologie:
•http://www.a.com/index.html Gleiche Quelle
•https://www.a.com/a.html Verschiedene Quellen (verschiedene Protokolle)
•http://service.a.com/testService/test verschiedene Quellen (verschiedene Domainnamen)
•http://www.b.com/index.html Verschiedene Quellen (unterschiedliche Domainnamen)
•http://www.a.com:8080/index.html Verschiedene Quellen (verschiedene Ports)
Um leistungsfähigere und umfangreichere Webanwendungen zu entwickeln, sind domänenübergreifende Anfragen weit verbreitet. Wie kann man also domänenübergreifende Anfragen stellen, ohne auf Sicherheit zu verzichten?
W3C empfahl einen neuen Mechanismus, Cross-Origin Resource Sharing (CORS).
Cross-Origin Resource Sharing (CORS) gewährleistet die Anforderungssicherheit durch kollaborative Client- und Server-Deklaration. Der Server fügt dem HTTP-Anforderungsheader eine Reihe von HTTP-Anforderungsparametern (z. B. Access-Control-Allow-Origin usw.) hinzu, um einzuschränken, welche Domänenanforderungen und welche Anforderungstypen akzeptiert werden können, und der Client muss seinen eigenen Zeitpunkt angeben Initiieren einer Anfrage. Andernfalls wird der Server diese nicht verarbeiten. Wenn der Client keine Aussage macht, wird die Anfrage sogar direkt vom Browser abgefangen und erreicht den Server nicht. Nach Erhalt der HTTP-Anfrage vergleicht der Server die Domänen und verarbeitet nur Anfragen von derselben Domäne.
Ein Beispiel für die Verwendung von CORS zur Implementierung domänenübergreifender Anfragen:
Kunde:
function getHello() {
var xhr = new XMLHttpRequest();
xhr.open("post", "http://b.example.com/Test.ashx", true);
xhr.setRequestHeader("Content-Type", "application/x-www-form-urlencoded");
// 声明请求源
xhr.setRequestHeader("Origin", "http://a.example.com");
xhr.onreadystatechange = function () {
if (xhr.readyState == 4 && xhr.status == 200) {
var responseText = xhr.responseText;
console.info(responseText);
}
}
xhr.send();
} Server:
public class Test : IHttpHandler
{
public void ProcessRequest(HttpContext context)
{
context.Response.ContentType = "text/plain";
// 声明接受所有域的请求
context.Response.AddHeader("Access-Control-Allow-Origin", "*");
context.Response.Write("Hello World");
}
public bool IsReusable
{
get
{
return false;
}
}
}Den domänenübergreifenden Zugriff in der Web-API aktivieren
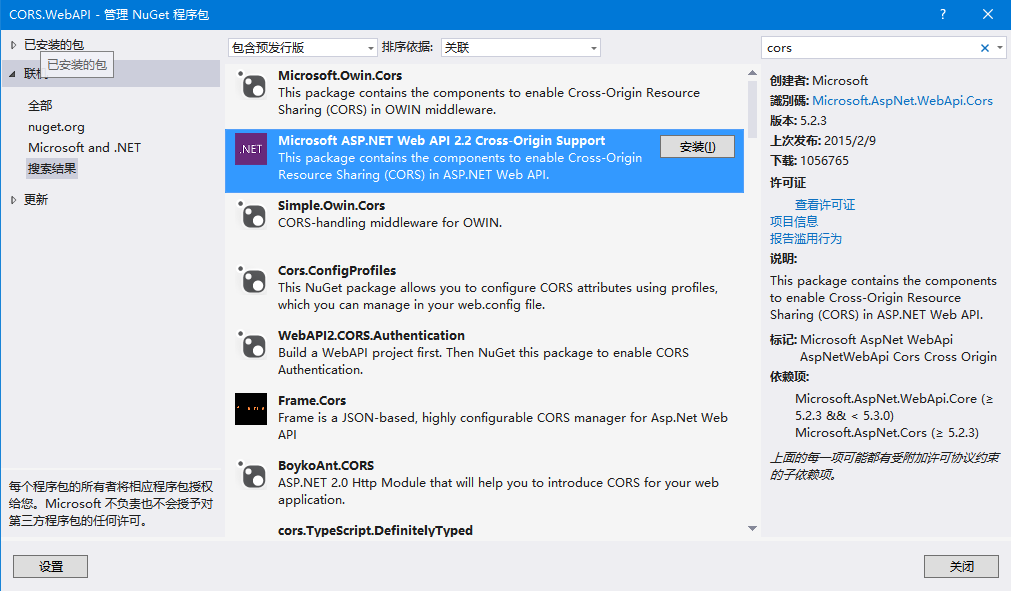
CORS ist eine kollaborative Anweisung zwischen dem Server und dem Client, um die Anforderungssicherheit zu gewährleisten. Wenn Sie CORS in der Web-API aktivieren müssen, müssen Sie es daher auch entsprechend konfigurieren. Glücklicherweise bietet das ASP.NET-Team von Microsoft eine offizielle Lösung, die domänenübergreifende Unterstützung unterstützt. Sie müssen sie nur in NuGet hinzufügen.

Führen Sie dann die folgende Konfiguration in App_Start/WebApiConfig.cs durch, um einen domänenübergreifenden Zugriff zu erreichen:
public static class WebApiConfig
{
public static void Register(HttpConfiguration config)
{
// Web API 配置和服务
// 将 Web API 配置为仅使用不记名令牌身份验证。
config.SuppressDefaultHostAuthentication();
config.Filters.Add(new HostAuthenticationFilter(OAuthDefaults.AuthenticationType));
// Web API 路由
config.MapHttpAttributeRoutes();
config.Routes.MapHttpRoute(
name: "DefaultApi",
routeTemplate: "api/{controller}/{id}",
defaults: new { id = RouteParameter.Optional }
);
// 允许Web API跨域访问
EnableCrossSiteRequests(config);
config.Formatters.JsonFormatter.SupportedMediaTypes.Add(new MediaTypeHeaderValue("text/html"));
}
private static void EnableCrossSiteRequests(HttpConfiguration config) {
var cors = new EnableCorsAttribute(
origins: "*",
headers: "*",
methods: "*"
);
config.EnableCors(cors);
}
}Da Browser unter IE10 CORS nicht unterstützen, ist CORS derzeit keine domänenübergreifende Mainstream-Lösung in China. Mit der Veröffentlichung von Windows 10 und dem allmählichen Niedergang von IE ist jedoch absehbar, dass CORS zu einer Mainstream-Lösung wird in naher Zukunft. Domänenübergreifende Standardlösung.
Das Obige ist die vom Herausgeber eingeführte JS-Cross-Domain-Lösung zur Verwendung von CORS, um Cross-Domain zu erreichen. Ich hoffe, dass sie für alle hilfreich ist.




