javascript学习笔记(十八) 获得页面中的元素代码_基础知识
1.获取元素
getElementById()方法,通过元素的id获取元素,接受一个参数即要获取元素的id,如果不存在这个id返回 null
注意不要让表单元素的name和别的元素的id相同,IE8以下的IE浏览器用这个方法通过元素的name属性可以获得该元素
以下面元素为例
getElementsByTagName()方法,通过元素的标签名获得元素,接受一个参数即要获取元素的标签名,返回包含0个或多个的NodeList
var images = document.getElementsByTagName("img"); //获取页面中的所有
 元素
元素 alert(images.length); //图像的数量
alert(images[0].src); //第一个图片元素的src
alert(images.item(0).src); //同上
getElementsByName()方法,通过元素的name属性获得元素,接受一个参数即要获取元素的name属性,常用来获取单选按钮
2.获取元素子节点或元素子节点及其后代节点
- 项目一
- 项目二
- 项目三
注意:IE认为
- 元素有3个子节点,分别是3个元素,其他浏览器会认为有7个子节点,包括3个元素和4个文本节点,如果
- 项目一
- 项目二
- 项目三
- 在一行中:
任何浏览器都认为有3个子节点
获取元素的子节点:
var ul = document.getElementById("myList");
for (var i=0,len = ul.childNodes.length ; i if ( ul.childNodes.length[i].nodeType == 1) { //nodeType == 1 说明节点是元素节点,而不是文本节点
//执行某些操作
}
}
获取元素的子节点及其后代节点:
var ul = document.getElementById("myList");
var items = ul.getElementsByTagName("li"); //li里的li也会被取得
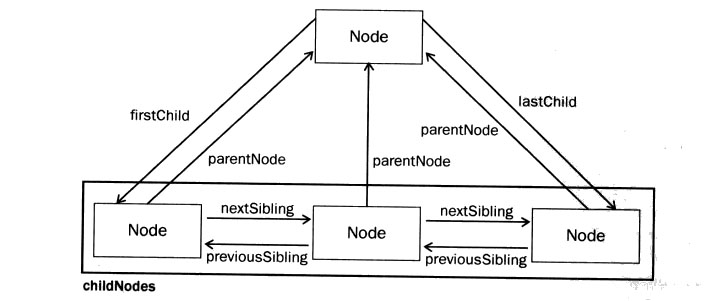
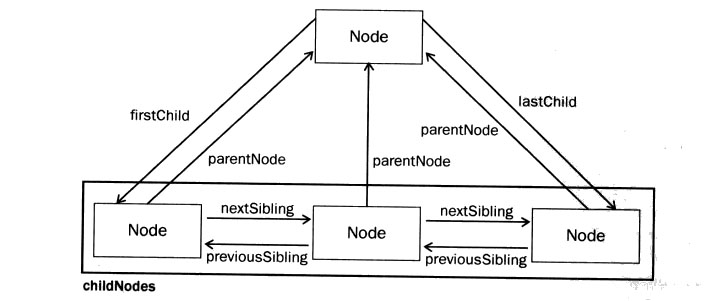
3通过节点的属性查找其它节点
nextSibling属性指向当前节点的下一个兄弟节点
previousSibling属性指向当前节点的上一个兄弟节点
firstChild属性指向第一个子节点,lastChild指向最后一个子节点
childNodes保存着所有子节点(其实是NodeList对象),可以通过方括号的方法访问如 someNode.childNodes[0] 访问第一个子节点
parentNode属性指向父节点
节点关系如下:

function converToArray (nodes) {
var arrary = null;
try {
array = Array.prototype.slice.call(nodes,0);
}
catch (ex) {
array = new Array();
for (var i=0,len=nodes.length ; i
}
}
return array;
}
var div = document.getElementById("side");
alert(converToArray(div.childNodes));

Heiße KI -Werkzeuge

Undresser.AI Undress
KI-gestützte App zum Erstellen realistischer Aktfotos

AI Clothes Remover
Online-KI-Tool zum Entfernen von Kleidung aus Fotos.

Undress AI Tool
Ausziehbilder kostenlos

Clothoff.io
KI-Kleiderentferner

AI Hentai Generator
Erstellen Sie kostenlos Ai Hentai.

Heißer Artikel

Heiße Werkzeuge

Notepad++7.3.1
Einfach zu bedienender und kostenloser Code-Editor

SublimeText3 chinesische Version
Chinesische Version, sehr einfach zu bedienen

Senden Sie Studio 13.0.1
Leistungsstarke integrierte PHP-Entwicklungsumgebung

Dreamweaver CS6
Visuelle Webentwicklungstools

SublimeText3 Mac-Version
Codebearbeitungssoftware auf Gottesniveau (SublimeText3)

Heiße Themen
 So kopieren Sie eine Seite in Word
Feb 20, 2024 am 10:09 AM
So kopieren Sie eine Seite in Word
Feb 20, 2024 am 10:09 AM
Möchten Sie eine Seite in Microsoft Word kopieren und die Formatierung beibehalten? Dies ist eine kluge Idee, da das Duplizieren von Seiten in Word eine nützliche zeitsparende Technik sein kann, wenn Sie mehrere Kopien eines bestimmten Dokumentlayouts oder -formats erstellen möchten. Diese Anleitung führt Sie Schritt für Schritt durch den Prozess des Kopierens von Seiten in Word, unabhängig davon, ob Sie eine Vorlage erstellen oder eine bestimmte Seite in einem Dokument kopieren. Diese einfachen Anweisungen sollen Ihnen dabei helfen, Ihre Seite einfach neu zu erstellen, ohne bei Null anfangen zu müssen. Warum Seiten in Microsoft Word kopieren? Es gibt mehrere Gründe, warum das Kopieren von Seiten in Word sehr vorteilhaft ist: Wenn Sie ein Dokument mit einem bestimmten Layout oder Format kopieren möchten. Im Gegensatz dazu, die gesamte Seite von Grund auf neu zu erstellen
 Wie man mit dem Problem umgeht, dass die Laravel-Seite CSS nicht korrekt anzeigen kann
Mar 10, 2024 am 11:33 AM
Wie man mit dem Problem umgeht, dass die Laravel-Seite CSS nicht korrekt anzeigen kann
Mar 10, 2024 am 11:33 AM
„Wie man mit dem Fehler umgeht, dass Laravel-Seiten CSS nicht korrekt anzeigen, sind spezifische Codebeispiele erforderlich.“ Wenn Sie das Laravel-Framework zum Entwickeln von Webanwendungen verwenden, tritt manchmal das Problem auf, dass die Seite CSS-Stile nicht korrekt anzeigen kann, was dazu führen kann Seite, um abnormale Stile darzustellen. In diesem Artikel werden einige Methoden vorgestellt, um mit dem Versagen von Laravel-Seiten bei der korrekten Anzeige von CSS umzugehen, und spezifische Codebeispiele bereitgestellt, um Entwicklern bei der Lösung dieses häufigen Problems zu helfen. 1. Überprüfen Sie den Dateipfad. Überprüfen Sie zunächst den Pfad der CSS-Datei.
 So implementieren Sie einen Seitensprung in 3 Sekunden: PHP-Programmierhandbuch
Mar 25, 2024 am 10:42 AM
So implementieren Sie einen Seitensprung in 3 Sekunden: PHP-Programmierhandbuch
Mar 25, 2024 am 10:42 AM
Titel: Implementierungsmethode des Seitensprungs in 3 Sekunden: PHP-Programmierhandbuch In der Webentwicklung ist der Seitensprung eine übliche Operation. Im Allgemeinen verwenden wir Meta-Tags in HTML- oder JavaScript-Methoden, um zu Seiten zu springen. In bestimmten Fällen müssen wir jedoch Seitensprünge auf der Serverseite durchführen. In diesem Artikel wird erläutert, wie Sie mithilfe der PHP-Programmierung eine Funktion implementieren, die innerhalb von 3 Sekunden automatisch zu einer bestimmten Seite springt, und es werden auch spezifische Codebeispiele aufgeführt. Das Grundprinzip des Seitensprungs mit PHP ist eine Art
 So passen Sie den Standby-Modus auf dem iPhone an und bearbeiten ihn: Was ist neu in iOS 17?
Sep 21, 2023 pm 04:01 PM
So passen Sie den Standby-Modus auf dem iPhone an und bearbeiten ihn: Was ist neu in iOS 17?
Sep 21, 2023 pm 04:01 PM
Standby ist eine neue Funktion im iOS 17-Update, die eine neue und verbesserte Möglichkeit bietet, auf Informationen zuzugreifen, wenn Ihr Telefon schnell inaktiv ist. Mit StandBy können Sie bequem die Uhrzeit überprüfen, bevorstehende Ereignisse anzeigen, Ihren Kalender durchsuchen, Wetteraktualisierungen für Ihren Standort abrufen und vieles mehr. Nach der Aktivierung wechselt das iPhone intuitiv in den Standby-Modus, wenn es während des Ladevorgangs auf Querformat eingestellt wird. Diese Funktion eignet sich perfekt für kabellose Ladestationen wie Ihren Nachttisch oder wenn Sie Ihr iPhone während der täglichen Aufgaben nicht aufladen können. Sie können damit durch verschiedene im Standby-Modus angezeigte Widgets wischen, um auf verschiedene Informationssätze aus verschiedenen Anwendungen zuzugreifen. Möglicherweise möchten Sie diese Widgets jedoch ändern oder einige sogar löschen, je nach Ihren Vorlieben und den Informationen, die Sie häufig benötigen. Also lasst uns eintauchen
 So ordnen Sie iPhone-Startbildschirmseiten neu an, deaktivieren und löschen sie
Nov 29, 2023 am 08:22 AM
So ordnen Sie iPhone-Startbildschirmseiten neu an, deaktivieren und löschen sie
Nov 29, 2023 am 08:22 AM
Unter iOS ermöglicht Apple Ihnen, einzelne Startbildschirmseiten auf Ihrem iPhone zu deaktivieren. Es ist auch möglich, die Reihenfolge der Startbildschirmseiten neu zu ordnen und Seiten direkt zu löschen, anstatt sie nur zu deaktivieren. So funktioniert das. So ordnen Sie die Seiten des Startbildschirms neu an: Berühren und halten Sie die Leertaste auf dem Startbildschirm, um in den Jitter-Modus zu wechseln. Tippen Sie auf die Punktreihe, die die Seiten des Startbildschirms darstellt. Berühren und ziehen Sie im angezeigten Raster des Startbildschirms eine Seite, um sie relativ zu anderen Seiten neu anzuordnen. Andere bewegen sich als Reaktion auf Ihr Ziehen. Wenn Sie mit Ihrer neuen Anordnung zufrieden sind, tippen Sie in der oberen rechten Ecke des Bildschirms auf „Fertig“ und anschließend erneut auf „Fertig“, um den Dither-Modus zu verlassen. So deaktivieren oder entfernen Sie Startbildschirmseiten: Berühren und halten Sie die Leertaste auf dem Startbildschirm, um in den Dither-Modus zu wechseln. Tippen Sie hier, um den Startbildschirm anzuzeigen
 Wie kann ich eine Webseite schnell aktualisieren?
Feb 18, 2024 pm 01:14 PM
Wie kann ich eine Webseite schnell aktualisieren?
Feb 18, 2024 pm 01:14 PM
Bei der täglichen Nutzung eines Netzwerks kommt es häufig zu Seitenaktualisierungen. Wenn wir eine Webseite besuchen, treten manchmal Probleme auf, z. B. wenn die Webseite nicht geladen wird oder nicht ordnungsgemäß angezeigt wird. Zu diesem Zeitpunkt entscheiden wir uns normalerweise dafür, die Seite zu aktualisieren, um das Problem zu lösen. Wie kann die Seite also schnell aktualisiert werden? Lassen Sie uns die Tastenkombinationen für die Seitenaktualisierung besprechen. Die Tastenkombination für die Seitenaktualisierung ist eine Methode zum schnellen Aktualisieren der aktuellen Webseite über Tastaturoperationen. In verschiedenen Betriebssystemen und Browsern können die Tastenkombinationen für die Seitenaktualisierung unterschiedlich sein. Im Folgenden verwenden wir das gebräuchliche W
 Einführung in das Löschen einer Inhaltsseite in Word
Mar 26, 2024 am 10:06 AM
Einführung in das Löschen einer Inhaltsseite in Word
Mar 26, 2024 am 10:06 AM
Titel: Einführung zum Löschen einer Seite mit Inhalten in Word Beim Bearbeiten eines Dokuments mit Microsoft Word kann es manchmal vorkommen, dass Sie den Inhalt einer bestimmten Seite löschen müssen. Möglicherweise möchten Sie eine leere Seite oder unnötigen Inhalt löschen auf einer bestimmten Seite im Dokument. Als Reaktion auf diese Situation können wir einige Methoden anwenden, um den Inhalt einer Seite schnell und effektiv zu löschen. Als Nächstes werden einige Methoden zum Löschen einer Inhaltsseite in Microsoft Word vorgestellt. Methode 1: Eine Seite mit Inhalt löschen Öffnen Sie zunächst das Word-Dokument, das bearbeitet werden muss. Sicherlich
 Was sind in JavaFX die verschiedenen Pfadelemente?
Aug 28, 2023 pm 12:53 PM
Was sind in JavaFX die verschiedenen Pfadelemente?
Aug 28, 2023 pm 12:53 PM
Das Paket javafx.scene.shape stellt einige Klassen bereit, mit denen Sie verschiedene 2D-Formen zeichnen können. Dies sind jedoch nur primitive Formen wie Linien, Kreise, Polygone und Ellipsen usw. Wenn Sie also komplexe benutzerdefinierte Formen zeichnen möchten, benötigen Sie um die Path-Klasse zu verwenden. Path-Klasse Path-Klasse Mit diesem geometrischen Umriss, der eine Form darstellt, können Sie benutzerdefinierte Pfade zeichnen. Zum Zeichnen benutzerdefinierter Pfade stellt JavaFX verschiedene Pfadelemente bereit, die alle als Klassen im Paket javafx.scene.shape verfügbar sind. LineTo – Diese Klasse repräsentiert die Pfadelementlinie. Es hilft Ihnen, eine gerade Linie von den aktuellen Koordinaten zu den angegebenen (neuen) Koordinaten zu zeichnen. HlineTo – Dies ist die Tabelle






