 Web-Frontend
Web-Frontend
 js-Tutorial
js-Tutorial
 Detaillierte Erläuterung der jQuery-Operationsattribute und style_jquery
Detaillierte Erläuterung der jQuery-Operationsattribute und style_jquery
Detaillierte Erläuterung der jQuery-Operationsattribute und style_jquery
• Unterscheiden Sie zwischen DOM-Attributen und Elementattributen
1 |
|
Normalerweise sind Entwickler daran gewöhnt, id, src, alt usw. als „Attribute“ dieses Elements zu bezeichnen. Wir nennen dies „Elementattribut“. Beim Parsen in ein DOM-Objekt analysiert der eigentliche Browser jedoch schließlich das Tag-Element in ein „DOM-Objekt“ und speichert die „Elementattribute“ des Elements als „DOM-Attribute“. Es gibt einen Unterschied zwischen den beiden.
Sogar einige „Elementattribute“ und „DOM-Attribute“ haben unterschiedliche Namen, wie z. B. die obige Elementattributklasse, die nach der Konvertierung in ein DOM-Attribut dem Klassennamen entspricht.
Denken Sie daran, dass wir in Javascript „DOM-Eigenschaften“ direkt abrufen oder festlegen können:
1 2 3 4 5 6 7 8 9 |
|
Wenn Sie also die CSS-Stilklasse eines Elements festlegen möchten, müssen Sie das DOM-Attribut „className“ anstelle des Elementattributs „class“ verwenden.
-------------------------------------------------- ----------------------------------
•Operation „Dom-Attribut“
jQuery stellt die Funktion every() zum Durchlaufen des jQuery-Paketsatzes bereit, wobei dieser Zeiger ein DOM-Objekt ist, sodass wir dies mit nativem Javascript anwenden können, um die DOM-Attribute des Elements zu bedienen:
1 2 3 4 5 |
|
•Operation „Elementattribut“
Wir können getAttribute und setAttribute in Javascript verwenden, um die „Elementattribute“ des Elements zu bedienen. jQuery stellt Ihnen die Wrapping-Set-Funktion attr() zur Verfügung, mit der die Attribute aller Elemente im Wrapping-Set gleichzeitig bearbeitet werden können:

Obwohl wir RemoveAttr (Name) verwenden können, um Elementattribute zu löschen, werden die entsprechenden DOM-Attribute nicht gelöscht und wirken sich nur auf den Wert des DOM-Attributs aus. Beispielsweise führt das Entfernen des schreibgeschützten Elementattributs eines Eingabeelements dazu das entsprechende Das DOM-Attribut wird falsch (d. h. die Eingabe wird bearbeitbar).
• Ändern Sie CSS-Klassen und -Stile
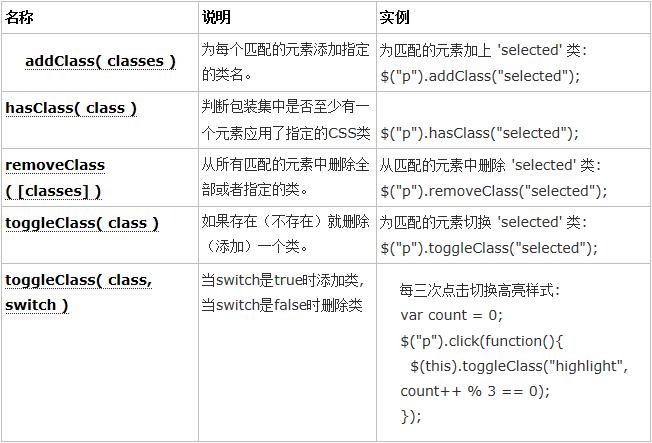
Die folgende Tabelle enthält die jQuery-Methoden im Zusammenhang mit der Änderung von CSS-Klassen:

Beachten Sie, dass die Parameter „addClass(class)“ und „removeClass(classes)“ durch Leerzeichen getrennt in mehreren CSS-Klassen gleichzeitig übergeben werden können. Die Parameter der Methode „removeClass“ sind optional. Wenn keine Parameter übergeben werden, werden alle CSS-Klassen entfernt.
Wenn wir einen bestimmten CSS-Stil eines Elements ändern möchten, also das Elementattribut „style“, stellt jQuery auch die entsprechende Methode bereit:

• Erhalten Sie allgemeine Attribute
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 |
|
Wir möchten die Breite der Testebene ermitteln und verwenden die Methode attr, um das „Elementattribut“ als undefiniert abzurufen, da die Breite nicht zum Div hinzugefügt wird. Obwohl der Wert des Stilattributs mit der Methode css() ermittelt werden kann, sind die in verschiedenen Browsern zurückgegebenen Ergebnisse unterschiedlich. IE6 gibt „auto“ zurück, während FF den korrekten Wert zurückgibt, jedoch mit „px“ dahinter. Daher stellt jQuery die Methode width() bereit, die den korrekten Wert ohne px zurückgibt.
Als Reaktion auf das oben genannte Problem bietet jQuery Methoden zum Abrufen und Festlegen häufig verwendeter Attribute. Mit width() können Benutzer beispielsweise die Breite eines Elements ermitteln, während width(val) zum Festlegen der Breite eines Elements verwendet wird Element.
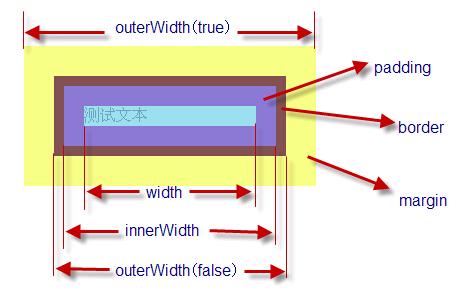
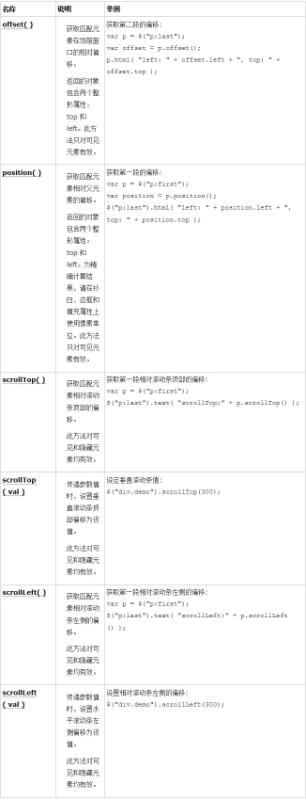
Die folgenden Methoden können verwendet werden, um gemeinsame Attributwerte von Elementen zu erhalten:
1. Breiten- und höhenbezogene Höhe und Breite


outerWidth kann einen Bool-Wert-Parameter akzeptieren, um anzugeben, ob der Randwert berechnet werden soll.
2. Positionierung

Die obige detaillierte Erläuterung der jQuery-Betriebsattribute und -Stile ist der gesamte vom Herausgeber geteilte Inhalt. Ich hoffe, dass er Ihnen eine Referenz geben kann, und ich hoffe, dass Sie Script Home unterstützen.

Heiße KI -Werkzeuge

Undresser.AI Undress
KI-gestützte App zum Erstellen realistischer Aktfotos

AI Clothes Remover
Online-KI-Tool zum Entfernen von Kleidung aus Fotos.

Undress AI Tool
Ausziehbilder kostenlos

Clothoff.io
KI-Kleiderentferner

Video Face Swap
Tauschen Sie Gesichter in jedem Video mühelos mit unserem völlig kostenlosen KI-Gesichtstausch-Tool aus!

Heißer Artikel

Heiße Werkzeuge

Notepad++7.3.1
Einfach zu bedienender und kostenloser Code-Editor

SublimeText3 chinesische Version
Chinesische Version, sehr einfach zu bedienen

Senden Sie Studio 13.0.1
Leistungsstarke integrierte PHP-Entwicklungsumgebung

Dreamweaver CS6
Visuelle Webentwicklungstools

SublimeText3 Mac-Version
Codebearbeitungssoftware auf Gottesniveau (SublimeText3)

Heiße Themen
 Ausführliche Erläuterung der jQuery-Referenzmethoden: Kurzanleitung
Feb 27, 2024 pm 06:45 PM
Ausführliche Erläuterung der jQuery-Referenzmethoden: Kurzanleitung
Feb 27, 2024 pm 06:45 PM
Detaillierte Erläuterung der jQuery-Referenzmethode: Kurzanleitung jQuery ist eine beliebte JavaScript-Bibliothek, die häufig in der Website-Entwicklung verwendet wird. Sie vereinfacht die JavaScript-Programmierung und bietet Entwicklern umfangreiche Funktionen und Features. In diesem Artikel wird die Referenzmethode von jQuery ausführlich vorgestellt und spezifische Codebeispiele bereitgestellt, um den Lesern einen schnellen Einstieg zu erleichtern. Einführung in jQuery Zuerst müssen wir die jQuery-Bibliothek in die HTML-Datei einführen. Es kann über einen CDN-Link eingeführt oder heruntergeladen werden
 Wie verwende ich die PUT-Anfragemethode in jQuery?
Feb 28, 2024 pm 03:12 PM
Wie verwende ich die PUT-Anfragemethode in jQuery?
Feb 28, 2024 pm 03:12 PM
Wie verwende ich die PUT-Anfragemethode in jQuery? In jQuery ähnelt die Methode zum Senden einer PUT-Anfrage dem Senden anderer Arten von Anfragen, Sie müssen jedoch auf einige Details und Parametereinstellungen achten. PUT-Anfragen werden normalerweise zum Aktualisieren von Ressourcen verwendet, beispielsweise zum Aktualisieren von Daten in einer Datenbank oder zum Aktualisieren von Dateien auf dem Server. Das Folgende ist ein spezifisches Codebeispiel, das die PUT-Anforderungsmethode in jQuery verwendet. Stellen Sie zunächst sicher, dass Sie die jQuery-Bibliotheksdatei einschließen. Anschließend können Sie eine PUT-Anfrage senden über: $.ajax({u
 Leitfaden zum Beheben von Fehlausrichtungen von WordPress-Webseiten
Mar 05, 2024 pm 01:12 PM
Leitfaden zum Beheben von Fehlausrichtungen von WordPress-Webseiten
Mar 05, 2024 pm 01:12 PM
Leitfaden zum Beheben falsch ausgerichteter WordPress-Webseiten. Bei der Entwicklung von WordPress-Websites stoßen wir manchmal auf falsch ausgerichtete Webseitenelemente. Dies kann an Bildschirmgrößen auf verschiedenen Geräten, Browserkompatibilität oder falschen CSS-Stileinstellungen liegen. Um diese Fehlausrichtung zu beheben, müssen wir das Problem sorgfältig analysieren, mögliche Ursachen finden und es Schritt für Schritt debuggen und reparieren. In diesem Artikel werden einige häufig auftretende Probleme mit der Fehlausrichtung von WordPress-Webseiten sowie entsprechende Lösungen vorgestellt und spezifische Codebeispiele bereitgestellt, die bei der Entwicklung helfen
 Wie entferne ich das Höhenattribut eines Elements mit jQuery?
Feb 28, 2024 am 08:39 AM
Wie entferne ich das Höhenattribut eines Elements mit jQuery?
Feb 28, 2024 am 08:39 AM
Wie entferne ich das Höhenattribut eines Elements mit jQuery? Bei der Front-End-Entwicklung müssen wir häufig die Höhenattribute von Elementen manipulieren. Manchmal müssen wir möglicherweise die Höhe eines Elements dynamisch ändern, und manchmal müssen wir das Höhenattribut eines Elements entfernen. In diesem Artikel wird erläutert, wie Sie mit jQuery das Höhenattribut eines Elements entfernen, und es werden spezifische Codebeispiele bereitgestellt. Bevor wir jQuery zum Betreiben des Höhenattributs verwenden, müssen wir zunächst das Höhenattribut in CSS verstehen. Das Höhenattribut wird verwendet, um die Höhe eines Elements festzulegen
 jQuery-Tipps: Ändern Sie schnell den Text aller a-Tags auf der Seite
Feb 28, 2024 pm 09:06 PM
jQuery-Tipps: Ändern Sie schnell den Text aller a-Tags auf der Seite
Feb 28, 2024 pm 09:06 PM
Titel: jQuery-Tipps: Ändern Sie schnell den Text aller Tags auf der Seite. In der Webentwicklung müssen wir häufig Elemente auf der Seite ändern und bedienen. Wenn Sie jQuery verwenden, müssen Sie manchmal den Textinhalt aller a-Tags auf der Seite gleichzeitig ändern, was Zeit und Energie sparen kann. Im Folgenden wird erläutert, wie Sie mit jQuery den Text aller Tags auf der Seite schnell ändern können, und es werden spezifische Codebeispiele angegeben. Zuerst müssen wir die jQuery-Bibliotheksdatei einführen und sicherstellen, dass der folgende Code in die Seite eingefügt wird: <
 Verwenden Sie jQuery, um den Textinhalt aller a-Tags zu ändern
Feb 28, 2024 pm 05:42 PM
Verwenden Sie jQuery, um den Textinhalt aller a-Tags zu ändern
Feb 28, 2024 pm 05:42 PM
Titel: Verwenden Sie jQuery, um den Textinhalt aller Tags zu ändern. jQuery ist eine beliebte JavaScript-Bibliothek, die häufig zur Verarbeitung von DOM-Operationen verwendet wird. Bei der Webentwicklung müssen wir häufig den Textinhalt des Link-Tags (eines Tags) auf der Seite ändern. In diesem Artikel wird erläutert, wie Sie mit jQuery dieses Ziel erreichen, und es werden spezifische Codebeispiele bereitgestellt. Zuerst müssen wir die jQuery-Bibliothek in die Seite einführen. Fügen Sie den folgenden Code in die HTML-Datei ein:
 Verstehen Sie die Rolle und Anwendungsszenarien von eq in jQuery
Feb 28, 2024 pm 01:15 PM
Verstehen Sie die Rolle und Anwendungsszenarien von eq in jQuery
Feb 28, 2024 pm 01:15 PM
jQuery ist eine beliebte JavaScript-Bibliothek, die häufig zur DOM-Manipulation und Ereignisbehandlung in Webseiten verwendet wird. In jQuery wird die Methode eq() verwendet, um Elemente an einer bestimmten Indexposition auszuwählen. Die spezifischen Verwendungs- und Anwendungsszenarien sind wie folgt. In jQuery wählt die Methode eq() das Element an einer angegebenen Indexposition aus. Indexpositionen beginnen bei 0 zu zählen, d. h. der Index des ersten Elements ist 0, der Index des zweiten Elements ist 1 und so weiter. Die Syntax der eq()-Methode lautet wie folgt: $("s
 Wie kann man feststellen, ob ein jQuery-Element ein bestimmtes Attribut hat?
Feb 29, 2024 am 09:03 AM
Wie kann man feststellen, ob ein jQuery-Element ein bestimmtes Attribut hat?
Feb 29, 2024 am 09:03 AM
Wie kann man feststellen, ob ein jQuery-Element ein bestimmtes Attribut hat? Wenn Sie jQuery zum Betreiben von DOM-Elementen verwenden, stoßen Sie häufig auf Situationen, in denen Sie feststellen müssen, ob ein Element ein bestimmtes Attribut hat. In diesem Fall können wir diese Funktion einfach mit Hilfe der von jQuery bereitgestellten Methoden implementieren. Im Folgenden werden zwei häufig verwendete Methoden vorgestellt, um festzustellen, ob ein jQuery-Element über bestimmte Attribute verfügt, und um spezifische Codebeispiele anzuhängen. Methode 1: Verwenden Sie die Methode attr() und den Operator typeof //, um zu bestimmen, ob das Element ein bestimmtes Attribut hat





