 Web-Frontend
Web-Frontend
 js-Tutorial
js-Tutorial
 Analyse alltäglicher Probleme in der modularen Programmierung basierend auf RequireJS- und JQuery_javascript-Kenntnissen
Analyse alltäglicher Probleme in der modularen Programmierung basierend auf RequireJS- und JQuery_javascript-Kenntnissen
Analyse alltäglicher Probleme in der modularen Programmierung basierend auf RequireJS- und JQuery_javascript-Kenntnissen
Da die Codelogik von js immer schwerer wird, kann eine js-Datei Tausende von Zeilen enthalten, was für Entwicklung und Wartung sehr ungünstig ist. Kürzlich teile ich das logiklastige JS in Module auf. Als ich mich mit der Frage herumschlug, ob ich requirejs oder seajs verwenden sollte, habe ich schließlich requirejs vorgezogen. Schließlich sind offizielle Dokumente professioneller...
Selbst mit vollständiger offizieller Dokumentation stoßen wir jedoch immer noch auf viele Probleme, beispielsweise bei der Verwendung von jquery-ui.
Im Folgenden finden Sie eine Schritt-für-Schritt-Erklärung der aufgetretenen Probleme und der Lösungen.
Verständnis von AMD und CMD
Ein typisches Beispiel für AMD (asynchrone Moduldefinition) ist requirejs, während ein typisches Beispiel für CMD (gemeinsame Moduldefinition) Taobaos Seajs sind.
Was ihnen gemeinsam ist, ist, dass sie beide js asynchron laden. Der Unterschied besteht jedoch darin, dass require.js sofort nach dem Laden ausgeführt wird, während seajs erst ausgeführt wird, wenn es in die Hauptfunktion eintritt und ausgeführt werden muss.
Wenn Sie Seajs verwenden, ist die anfängliche Lade- und Ausführungseffizienz höher, aber js kann während der Verwendung abgerufen und ausgeführt werden, sodass Verzögerungen auftreten und die Benutzererfahrung beeinträchtigen können (ich habe es nicht ausprobiert. Wenn ich mich also irre, Seien Sie nicht überrascht). Und requirejs führt zu Beginn alle geladenen js aus. Wenn Ihr Modul zu diesem Zeitpunkt einige Ausführungsmethoden enthält, werden diese möglicherweise nicht in der gewünschten Reihenfolge ausgeführt.
Wenn Sie also an asynchrone Programmierung gewöhnt sind und eine vollständige Dokumentation wünschen, wird die Verwendung von requirejs empfohlen. Wenn Sie spezielle Anforderungen an die Ausführungsreihenfolge haben und die Entwicklung erleichtern möchten, können Sie auch Seajs verwenden.
So lösen Sie das Problem der zirkulären Abhängigkeit in requirejs
Wenn ein von Ihnen definiertes Modul a Modul b verwendet und Modul b Modul a verwendet, wird eine zirkuläre Abhängigkeitsausnahme ausgelöst.
Zum Beispiel habe ich hier ein Beispiel für eine zirkuläre Abhängigkeit geschrieben.
Hauptseite:
<!DOCTYPE html> <html> <head> </head> <body> <script data-main="test.js" src="lib/require.js"></script> </body> </html>
Hauptmethode:
requirejs.config({
baseUrl: './'
});
requirejs(['js/a'],function (a){
console.log("in test");
a.testfromb();
});Im a.js-Modul stellt die Methode test() die Methode zum Aufrufen von b bereit, und die Methode testfromb() ruft die Methode von b auf
define(function(require){
var b = require("js/b");
console.log("in a");
return {
atest:function(){
console.log("test in a");
},
testfromb:function(){
console.log("testfromb in a");
b.btest();
}
}
});In Modul b wird die Methode von a aufgerufen.
define(function(require){
var a = require("js/a");
console.log("in b");
return {
btest:function(){
console.log("test in b");
a.atest();
}
}
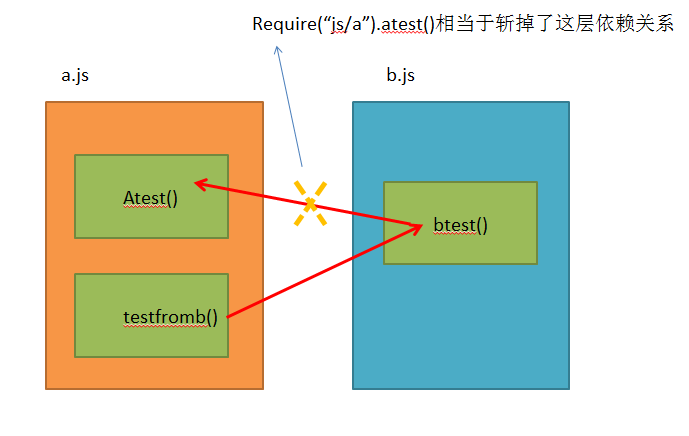
});Dies entspricht dem Aufruf der Methode von b, die Methode von b hängt jedoch von der Methode von a ab, wodurch eine zirkuläre Abhängigkeit entsteht. Der Browser meldet einen Fehler:
Uncaught Error: Module name "js/a" has not been loaded yet for context: _
Laut offizieller Dokumentation handelt es sich hierbei um ein Designproblem, das so weit wie möglich vermieden werden sollte. Was sollten Sie also tun, wenn Sie es nicht vermeiden können? Modul b kann wie folgt geändert werden:
define(function(require){
// var a = require("js/a");
console.log("in b");
return {
btest:function(){
console.log("test in b");
require("js/a").atest();
}
}
});Hier ist zu warten, bis die test()-Methode ausgeführt wird, bevor das Modul geladen wird. Zu diesem Zeitpunkt wurde offensichtlich Modul a geladen. Sie können die Ausgabeinformationen sehen:
in b a.js:3 in a test.js:6 in test a.js:9 testfromb in a b.js:6 test in b a.js:6 test in a

Auf die gleiche Weise funktioniert es möglicherweise nicht, wenn Sie a ändern. Dies liegt daran, dass die Reihenfolge des Modulladens bei b beginnt.
Den Quellcode für zirkuläre Abhängigkeiten finden Sie auf der Cloud-Festplatte
So verwenden Sie Jquery in Requirejs
Wenn Sie jquery relativ einfach verwenden möchten, fügen Sie einfach die entsprechenden Abhängigkeiten direkt zu main.js hinzu:
requirejs.config({
baseUrl: './',
paths:{
'jquery':'lib/jquery'
}
});
requirejs(['jquery'],
function ($){
$('#test').html('test');
});So verwenden Sie das JQuery-Plugin in requirejs
Bei JQuery-Plug-Ins besteht ein gängiger Ansatz darin, ein JQuery-Objekt zu übergeben und die entsprechenden Methoden des Plug-Ins basierend auf diesem JQuery-Objekt hinzuzufügen.
Zuerst müssen Sie die Abhängigkeiten des Jquery-Plug-Ins hinzufügen. Hier sind zwei Plug-Ins als Beispiele: jquery-ui und jquery-datatables
requirejs.config({
baseUrl: './',
paths:{
'jquery':'lib/jquery',
'jquery-ui':'lib/jquery-ui',
'jquery-dataTables':'lib/jquery.dataTables'
},
shim:{
'jquery-ui':['jquery'],
'jquery-dataTables':['jquery']
}
});
requirejs(['jquery','jquery-ui','jquery-dataTables'],
function ($){
....
});Da alle JQuery-Plug-Ins von JQuery abhängen müssen, kann die Abhängigkeit im Shim angegeben werden.
Zusätzlich zur oben genannten Verwendungsmethode können Sie auch Aufrufe im CommonJS-Stil verwenden:
define(function(require){
var $ = require('jquery');
require('jquery-ui');
require('jquery-dataTables');
//下面都是测试,可以忽略
var _test = $('#test');
_test.selectmenu({
width : 180,
change : function(event, ui) {
console.log('change');
}
});
return {
test:function(){
//测试jquery-ui
_test.append($('<option>test1</option><option>test1</option>'));
_test.selectmenu("refresh");
//测试jquery-datatables
var _table = $('table');
_table.dataTable();
}
}
});Bei der Ausführung des obigen Codes wird jedoch eine Ausnahme gemeldet:
Uncaught TypeError: _table.dataTable is not a function
Dies liegt daran, dass dataTables kein Modul im Require-Stil ist. Wenn es also direkt auf diese Weise eingeführt wird, werden seine internen anonymen Funktionen nicht ausgeführt. Sie können seine anonyme Funktion ändern, indem Sie das $-Objekt in der letzten Zeile übergeben:
*/ return $.fn.dataTable; //}));原来是这样 }($)));//这里增加执行这个匿名函数,并且传入$对象。 }(window, document));
Dies ist auch eine Methode zur Suche im Internet, das Prinzip beruht jedoch auf mangelnder Erfahrung....
Sie können den Beispielcode auf der Cloud-Festplatte nachlesen. Da die importierten Ressourcen nicht vollständig sind, wird ein Fehler gemeldet und kann ignoriert werden. Denn die Ausführung des UI-Plug-Ins bedeutet, dass es erfolgreich war.
Probleme bei der Verwendung von jquery-ui mit requirejs
Da requirejs unmittelbar nach dem Laden der js-Datei ausgeführt wird, kann es dazu führen, dass die Ereignisse der Seite fehlschlagen, wenn Ihr JQuery-UI-Plug-in die DOM-Seite aktualisieren muss.
Nachdem Ihr Modul beispielsweise geladen wurde, ist ein Klickereignis an ein bestimmtes Element $('#test') auf der Seite gebunden. Wenn jedoch ein bestimmtes UI-Plug-in verwendet wird, rendert dieses Plug-in das DOM-Element neu und das dem Test entsprechende Klickereignis wird ungültig.
Lösung:
•Verzögern Sie die Ereignisbindung, bis das DOM-Element gerendert ist, und lösen Sie dann die Bindung manuell aus
•Ereigniserfassung kann auch anstelle der Ereignisbindung von DOM-Elementen verwendet werden (zu mühsam...nicht empfohlen).
Häufige Szenarien:

Heiße KI -Werkzeuge

Undresser.AI Undress
KI-gestützte App zum Erstellen realistischer Aktfotos

AI Clothes Remover
Online-KI-Tool zum Entfernen von Kleidung aus Fotos.

Undress AI Tool
Ausziehbilder kostenlos

Clothoff.io
KI-Kleiderentferner

AI Hentai Generator
Erstellen Sie kostenlos Ai Hentai.

Heißer Artikel

Heiße Werkzeuge

Notepad++7.3.1
Einfach zu bedienender und kostenloser Code-Editor

SublimeText3 chinesische Version
Chinesische Version, sehr einfach zu bedienen

Senden Sie Studio 13.0.1
Leistungsstarke integrierte PHP-Entwicklungsumgebung

Dreamweaver CS6
Visuelle Webentwicklungstools

SublimeText3 Mac-Version
Codebearbeitungssoftware auf Gottesniveau (SublimeText3)

Heiße Themen
 Ersetzen Sie Stringzeichen in JavaScript
Mar 11, 2025 am 12:07 AM
Ersetzen Sie Stringzeichen in JavaScript
Mar 11, 2025 am 12:07 AM
Detaillierte Erläuterung der Methode für JavaScript -Zeichenfolge und FAQ In diesem Artikel werden zwei Möglichkeiten untersucht, wie String -Zeichen in JavaScript ersetzt werden: Interner JavaScript -Code und interne HTML für Webseiten. Ersetzen Sie die Zeichenfolge im JavaScript -Code Die direkteste Möglichkeit ist die Verwendung der Ersatz () -Methode: str = str.replace ("find", "ersetzen"); Diese Methode ersetzt nur die erste Übereinstimmung. Um alle Übereinstimmungen zu ersetzen, verwenden Sie einen regulären Ausdruck und fügen Sie das globale Flag G hinzu:: STR = Str.Replace (/fi
 Benutzerdefinierte Google -Search -API -Setup -Tutorial
Mar 04, 2025 am 01:06 AM
Benutzerdefinierte Google -Search -API -Setup -Tutorial
Mar 04, 2025 am 01:06 AM
Dieses Tutorial zeigt Ihnen, wie Sie eine benutzerdefinierte Google -Such -API in Ihr Blog oder Ihre Website integrieren und ein raffinierteres Sucherlebnis bieten als Standard -WordPress -Themen -Suchfunktionen. Es ist überraschend einfach! Sie können die Suche auf y beschränken
 8 atemberaubende JQuery -Seiten -Layout -Plugins
Mar 06, 2025 am 12:48 AM
8 atemberaubende JQuery -Seiten -Layout -Plugins
Mar 06, 2025 am 12:48 AM
Nutzen Sie JQuery für mühelose Webseiten -Layouts: 8 Essential Plugins JQuery vereinfacht das Webseitenlayout erheblich. In diesem Artikel werden acht leistungsstarke JQuery -Plugins hervorgehoben, die den Prozess optimieren, insbesondere nützlich für die manuelle Website -Erstellung
 Erstellen Sie Ihre eigenen AJAX -Webanwendungen
Mar 09, 2025 am 12:11 AM
Erstellen Sie Ihre eigenen AJAX -Webanwendungen
Mar 09, 2025 am 12:11 AM
Hier sind Sie also bereit, alles über dieses Ding namens Ajax zu lernen. Aber was genau ist das? Der Begriff AJAX bezieht sich auf eine lose Gruppierung von Technologien, mit denen dynamische, interaktive Webinhalte erstellt werden. Der Begriff Ajax, ursprünglich von Jesse J geprägt
 Was ist ' this ' in JavaScript?
Mar 04, 2025 am 01:15 AM
Was ist ' this ' in JavaScript?
Mar 04, 2025 am 01:15 AM
Kernpunkte Dies in JavaScript bezieht sich normalerweise auf ein Objekt, das die Methode "besitzt", aber es hängt davon ab, wie die Funktion aufgerufen wird. Wenn es kein aktuelles Objekt gibt, bezieht sich dies auf das globale Objekt. In einem Webbrowser wird es durch Fenster dargestellt. Wenn Sie eine Funktion aufrufen, wird das globale Objekt beibehalten. Sie können den Kontext mithilfe von Methoden wie CALL (), Apply () und Bind () ändern. Diese Methoden rufen die Funktion mit dem angegebenen Wert und den Parametern auf. JavaScript ist eine hervorragende Programmiersprache. Vor ein paar Jahren war dieser Satz
 10 Mobile Cheat Sheets für die mobile Entwicklung
Mar 05, 2025 am 12:43 AM
10 Mobile Cheat Sheets für die mobile Entwicklung
Mar 05, 2025 am 12:43 AM
Dieser Beitrag erstellt hilfreiche Cheat -Blätter, Referenzführer, schnelle Rezepte und Code -Snippets für die Entwicklung von Android-, Blackberry und iPhone -App. Kein Entwickler sollte ohne sie sein! Touch Gesten -Referenzhandbuch (PDF) Eine wertvolle Ressource für Desig
 Verbessern Sie Ihr JQuery -Wissen mit dem Quell Betrachter
Mar 05, 2025 am 12:54 AM
Verbessern Sie Ihr JQuery -Wissen mit dem Quell Betrachter
Mar 05, 2025 am 12:54 AM
JQuery ist ein großartiges JavaScript -Framework. Wie in jeder Bibliothek ist es jedoch manchmal notwendig, unter die Motorhaube zu gehen, um herauszufinden, was los ist. Vielleicht liegt es daran, dass Sie einen Fehler verfolgen oder nur neugierig darauf sind, wie JQuery eine bestimmte Benutzeroberfläche erreicht
 Wie erstelle ich meine eigenen JavaScript -Bibliotheken?
Mar 18, 2025 pm 03:12 PM
Wie erstelle ich meine eigenen JavaScript -Bibliotheken?
Mar 18, 2025 pm 03:12 PM
In Artikel werden JavaScript -Bibliotheken erstellt, veröffentlicht und aufrechterhalten und konzentriert sich auf Planung, Entwicklung, Testen, Dokumentation und Werbestrategien.





