jQuery 开发者应该注意的9个错误_jquery
jQuery is so easy to use that sometimes we just forget that it's not CSS. While using CSS, we don't have to give much thought to performance, because it's so fast that it's not worth the effort to optimize it. But when it comes to the real world, jQuery can drive developers crazy with performance issues. Sometimes you lose precious milliseconds without even noticing it. Also, it's so easy to forget about some functions and we keep using the old (and not-so-good) ones.
Let's take a look at a few of the most-common-and-easiest-to-fix mistakes while using jQuery in your projects.
1. You aren't using the latest jQuery version
Each version update means higher performance and several bug fixes. The current stable release is 1.7.2, and I'm pretty sure you know about plenty of sites developed using 1.6 and below. Ok, ok, you can't just update every old site for every jQuery update (unless your client is paying you to do so) but you should at least start using it for your new projects. So, forget about this local copy and just grab the latest release every time you start a new project.
2. You aren't using a CDN-hosted copy of jQuery
How many unique visitors you`ve got last month? I bet the number is still under 1 billion, right?
So you'd better use Google's copy of jQuery instead of yours. If your user still has the cached file of Google's website (or from many other sites that uses its CDN) his browser will just get the cached version, improving a lot your website's performance. You can use it by copying & pasting this HTML:
3. You aren't using a fallback for CDN version
I know I said Google is awesome and stuff, but they can fail. So, every time you rely upon external sources, make sure you have a local fallback. I've seen this snippet in the HTML5 boilerplate source code and just found it amazing. You should use it too:
<script>window.jQuery || document.write('<script src="js/libs/jquery-1.7.2.min.js"><\/script>')</script>
4. You aren't chaining stuff
While doing common operations, you don't need to call the element every time you want to manipulate it. If you're doing several manipulations in a row, use chaining, so jQuery won't need to get the element twice.
Instead of this:
$(“#mydiv”).hide();
$(“#mydiv”).css(“padding-left”, “50px”);
Use this:
$(“#mydiv”).hide().css(“padding-left”, “50px”);
5. You aren't caching stuff
This is one of the most important performance tips. If you'll call an element at least twice, you should cache it. Caching is just saving the jQuery selector in a variable, so when you need to call it again you'll just reference the variable and jQuery won't need to search the whole DOM tree again to find your element.
/* you can use it this way because almost every jQuery function returns
the element, so $mydiv will be equal to $(“#mydiv”); also it's good to
use the $mydiv so you know it's a jQuery caching var */
var $mydiv = $(“#mydiv”).hide();
[.. lot of cool stuff going on here …]
$mydiv.show();
6. You aren't using pure js
Specially for attributes modification, we have several built in methods to get stuff done with pure javascript. You can even “convert” jQuery objects back to DOM nodes to use them with simpler methods, like this:
$mydiv[0].setAttribute('class', 'awesome'); //you can convert jQuery objects to DOM nodes using $jqObj[0]
7. You aren't checking plugins before including in your site
You know, jQuery is not the hardest thing in the world to code. But good JS (and jQuery), that is pretty hard. The bad news is that while you aren't a good programmer, you'll have to rely on trial and error to find out what is good and what isn't. A few points you must be aware of while including a plugin in your project:
File Size (the easiest to check!) – if a tooltip plugin is bigger than jQuery source, something is really wrong;
Performance – You can try it with firebug and others. They give you easy to understand charts to you'll know when something is out of place;
Cross-browsing – Test, at least on IE7, but Chrome, Firefox, Safari and Opera are good ones to try also
Mobile – Don't forget that everything is getting mobile. See if the plugin works, or at least doesn't crash your mobile browser
8. You aren't open to remove jQuery
Sometimes it's just better to remove it and use simple ol' CSS. Actually if you want, for instance, an opacity hover, or transition can be done with CSS along with good browser support. And there's no way jQuery can beat plain CSS.
9. You are using jQuery for server side tasks
I know that masking and validating are good, but don't rely just on jQuery for those. You need to recheck everything on the server side. That is especially important if you are thinking about using AJAX. Also, make sure everything will work with JS disabled.
So, it's your turn!
Do you have anything you think should be on this list? Share your thoughts!
About the Author

Heiße KI -Werkzeuge

Undresser.AI Undress
KI-gestützte App zum Erstellen realistischer Aktfotos

AI Clothes Remover
Online-KI-Tool zum Entfernen von Kleidung aus Fotos.

Undress AI Tool
Ausziehbilder kostenlos

Clothoff.io
KI-Kleiderentferner

Video Face Swap
Tauschen Sie Gesichter in jedem Video mühelos mit unserem völlig kostenlosen KI-Gesichtstausch-Tool aus!

Heißer Artikel

Heiße Werkzeuge

Notepad++7.3.1
Einfach zu bedienender und kostenloser Code-Editor

SublimeText3 chinesische Version
Chinesische Version, sehr einfach zu bedienen

Senden Sie Studio 13.0.1
Leistungsstarke integrierte PHP-Entwicklungsumgebung

Dreamweaver CS6
Visuelle Webentwicklungstools

SublimeText3 Mac-Version
Codebearbeitungssoftware auf Gottesniveau (SublimeText3)

Heiße Themen
 Der Vorgang konnte nicht abgeschlossen werden (Fehler 0x0000771). Druckerfehler
Mar 16, 2024 pm 03:50 PM
Der Vorgang konnte nicht abgeschlossen werden (Fehler 0x0000771). Druckerfehler
Mar 16, 2024 pm 03:50 PM
Wenn bei der Verwendung Ihres Druckers eine Fehlermeldung angezeigt wird, z. B. dass der Vorgang nicht abgeschlossen werden konnte (Fehler 0x00000771), liegt dies möglicherweise daran, dass die Verbindung zum Drucker getrennt wurde. In diesem Fall können Sie das Problem mit den folgenden Methoden lösen. In diesem Artikel besprechen wir, wie Sie dieses Problem auf einem Windows 11/10-PC beheben können. Die gesamte Fehlermeldung lautet: Der Vorgang konnte nicht abgeschlossen werden (Fehler 0x0000771). Der angegebene Drucker wurde gelöscht. Beheben Sie den Druckerfehler 0x00000771 auf einem Windows-PC. Um den Druckerfehler zu beheben, konnte der Vorgang nicht abgeschlossen werden (Fehler 0x0000771). Der angegebene Drucker wurde auf einem Windows 11/10-PC gelöscht. Befolgen Sie diese Lösung: Starten Sie die Druckspule neu
 Aufdecken der Ursachen des HTTP-Statuscodes 460
Feb 19, 2024 pm 08:30 PM
Aufdecken der Ursachen des HTTP-Statuscodes 460
Feb 19, 2024 pm 08:30 PM
Entschlüsselung des HTTP-Statuscodes 460: Warum tritt dieser Fehler auf? Einleitung: Im täglichen Netzwerkgebrauch stoßen wir häufig auf verschiedene Fehlermeldungen, einschließlich HTTP-Statuscodes. Diese Statuscodes sind ein vom HTTP-Protokoll definierter Mechanismus, der die Verarbeitung einer Anfrage anzeigt. Unter diesen Statuscodes gibt es einen relativ seltenen Fehlercode, nämlich 460. Dieser Artikel befasst sich mit diesem Fehlercode und erklärt, warum dieser Fehler auftritt. Definition des HTTP-Statuscodes 460: Zunächst müssen wir die Grundlagen des HTTP-Statuscodes verstehen
 Der Start der Windows Sandbox ist fehlgeschlagen – Zugriff verweigert
Feb 19, 2024 pm 01:00 PM
Der Start der Windows Sandbox ist fehlgeschlagen – Zugriff verweigert
Feb 19, 2024 pm 01:00 PM
Wird Windows Sandbox mit der Meldung „Windows Sandbox kann nicht gestartet werden, Fehler 0x80070005, Zugriff verweigert“ beendet? Einige Benutzer berichteten, dass Windows Sandbox nicht geöffnet werden kann. Wenn dieser Fehler auch bei Ihnen auftritt, können Sie dieser Anleitung folgen, um ihn zu beheben. Windows Sandbox startet nicht – Zugriff verweigert Wenn Windows Sandbox mit der Meldung „Windows Sandbox kann nicht gestartet werden, Fehler 0x80070005, Zugriff verweigert“ beendet wird, stellen Sie sicher, dass Sie als Administrator angemeldet sind. Diese Art von Fehler wird normalerweise durch unzureichende Berechtigungen verursacht. Versuchen Sie also, sich als Administrator anzumelden, und prüfen Sie, ob das Problem dadurch behoben wird. Wenn das Problem weiterhin besteht, können Sie die folgenden Lösungen ausprobieren: Führen Sie das WLAN als Administrator aus
 Lösung für den Windows Update-Eingabeaufforderungsfehler 0x8024401c
Jun 08, 2024 pm 12:18 PM
Lösung für den Windows Update-Eingabeaufforderungsfehler 0x8024401c
Jun 08, 2024 pm 12:18 PM
Inhaltsverzeichnis Lösung 1 Lösung 21. Löschen Sie die temporären Dateien von Windows Update 2. Reparieren Sie beschädigte Systemdateien 3. Anzeigen und Ändern von Registrierungseinträgen 4. Schalten Sie die IPv6-Netzwerkkarte aus 5. Führen Sie das WindowsUpdateTroubleshooter-Tool zur Reparatur aus 6. Schalten Sie die Firewall aus und andere verwandte Antivirensoftware. 7. Schließen Sie den WidowsUpdate-Dienst. Lösung 3 Lösung 4 „0x8024401c“-Fehler tritt während des Windows-Updates auf Huawei-Computern auf Symptom Problem Ursache Lösung Immer noch nicht gelöst? Vor kurzem musste der Webserver aufgrund von Systemschwachstellen aktualisiert werden. Nach der Anmeldung am Server wird der Fehlercode 0x8024401c angezeigt
 So beheben Sie den Computer-Breitbandverbindungsfehlercode 651
Dec 24, 2023 am 11:19 AM
So beheben Sie den Computer-Breitbandverbindungsfehlercode 651
Dec 24, 2023 am 11:19 AM
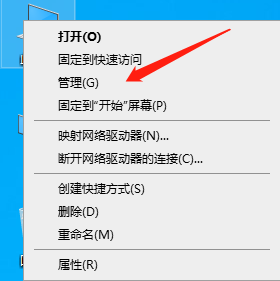
Wenn viele Freunde den Computer einschalten, um eine Breitbandverbindung herzustellen, meldet der Computer den Fehler 651. Was ist die Ursache für das Auftreten von 651, wenn die Verbindung zwischen dem Terminalcomputer des Benutzers und der Zentrale von China Netcom fehlschlägt? Möglicherweise handelt es sich um eine externe Unterbrechung oder um ein Problem mit dem Gerät. Wir können uns an den Betreiber wenden, um das Problem zu lösen, oder einen Blick auf das spezifische Tutorial werfen. Detaillierte Tutorial-Methode zur Behebung des Computer-Breitbandverbindungsfehlers 651: Fehler des Netzwerkkartentreibers. 1. Betrachten Sie zunächst das Problem des Netzwerkkartentreibers. Dieses Problem tritt relativ häufig auf. Klicken Sie mit der rechten Maustaste auf den Desktop-Computer – Verwalten, wie in der Abbildung unten gezeigt Geben Sie auf der Seite „Geräteeigenschaften“ des Computers „Geräteverwaltung“ ein. 3. Suchen Sie auf der Seite „Geräte-Manager“ nach „Netzwerkadapter“. Normalerweise gibt es zwei Netzwerkkarten, eine kabelgebundene und eine kabellose.
 Beheben Sie die Fehler, die bei der Installation von Autocad in Win11 aufgetreten sind
Dec 30, 2023 pm 03:23 PM
Beheben Sie die Fehler, die bei der Installation von Autocad in Win11 aufgetreten sind
Dec 30, 2023 pm 03:23 PM
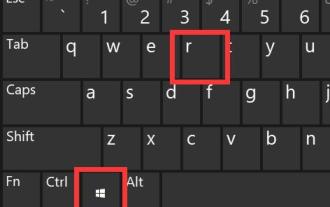
AutoCAD ist eine der am häufigsten verwendeten Zeichnungsentwurfssoftware. Wenn wir sie jedoch unter Win11 verwenden möchten, kann es bei der Installation von Autocad unter Win11 zu einem Fehler kommen. Zu diesem Zeitpunkt können wir versuchen, die Registrierung zu ändern, um das Problem zu beheben. Bei der Installation von Autocad in Win11 ist ein Fehler aufgetreten: Drücken Sie im ersten Schritt „Win-Logo + R“ auf der Tastatur, um den Lauf zu öffnen. Geben Sie im zweiten Schritt „regedit“ ein und drücken Sie die Eingabetaste, um die Registrierung zu öffnen. 3. Fügen Sie „Computer\HKEY_LOCAL_MACHINE\SOFTWARE\Microsoft\Windows\CurrentVersion\Policies\System“ in den obigen Pfad ein. 4. Doppelklicken Sie nach der Eingabe
 Beim Erstellen einer neuen virtuellen Maschine ist auf dem Server der Fehler 0x80070003 aufgetreten.
Feb 19, 2024 pm 02:30 PM
Beim Erstellen einer neuen virtuellen Maschine ist auf dem Server der Fehler 0x80070003 aufgetreten.
Feb 19, 2024 pm 02:30 PM
Wenn Sie beim Erstellen oder Starten einer virtuellen Maschine mit Hyper-V auf den Fehlercode 0x80070003 stoßen, kann dies an Berechtigungsproblemen, Dateibeschädigungen oder Konfigurationsfehlern liegen. Zu den Lösungen gehören die Überprüfung von Dateiberechtigungen, die Reparatur beschädigter Dateien, die Sicherstellung der korrekten Konfiguration und mehr. Dieses Problem lässt sich lösen, indem man die verschiedenen Möglichkeiten nacheinander ausschließt. Die gesamte Fehlermeldung sieht folgendermaßen aus: Beim Erstellen von [Name der virtuellen Maschine] ist auf dem Server ein Fehler aufgetreten. Es kann keine neue virtuelle Maschine erstellt werden. Auf den Konfigurationsspeicher kann nicht zugegriffen werden: Das System kann den angegebenen Pfad nicht finden. (0x80070003). Zu den möglichen Ursachen für diesen Fehler gehören: Die Datei der virtuellen Maschine ist beschädigt. Dies kann aufgrund von Malware-, Viren- oder Adware-Angriffen passieren. Obwohl die Wahrscheinlichkeit, dass dies geschieht, gering ist, können Sie dies nicht vollständig tun
 Fehlerbehebung bei Tomcat 404-Fehlern: Schnelle und praktische Tipps
Dec 28, 2023 am 08:05 AM
Fehlerbehebung bei Tomcat 404-Fehlern: Schnelle und praktische Tipps
Dec 28, 2023 am 08:05 AM
Praktische Tipps zur schnellen Lösung von Tomcat404-Fehlern Tomcat ist ein häufig verwendeter JavaWeb-Anwendungsserver und wird häufig bei der Entwicklung und Bereitstellung von JavaWeb-Anwendungen verwendet. Manchmal kann es jedoch vorkommen, dass Tomcat einen 404-Fehler meldet, was bedeutet, dass Tomcat die angeforderte Ressource nicht finden kann. Dieser Fehler kann durch mehrere Faktoren verursacht werden, aber in diesem Artikel werden wir einige gängige Lösungen und Tipps behandeln, die Ihnen helfen, Tomcat 404-Fehler schnell zu beheben. Überprüfen Sie den URL-Pfad






