基于jQuery捕获超链接事件进行局部刷新代码_jquery

核心代码:
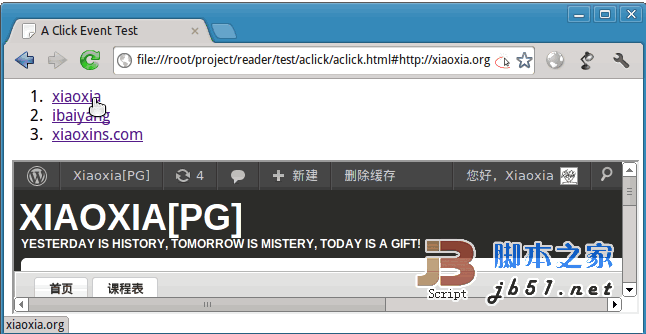
这只是我用jQuery做的一个测试,不知道Google是怎么实现的。例如,当点击一个超链接事件之后,页面通过iframe来进行局部刷新。而此时浏览器的地址栏应该会发生变化,这个如何改动呢?
我目前是通过修改 window.location 来使地址发生改变的,但是我只能改变#符号后面的内容吧。如果前面的内容也变了,可能会导致浏览器刷新整个页面?

Heiße KI -Werkzeuge

Undresser.AI Undress
KI-gestützte App zum Erstellen realistischer Aktfotos

AI Clothes Remover
Online-KI-Tool zum Entfernen von Kleidung aus Fotos.

Undress AI Tool
Ausziehbilder kostenlos

Clothoff.io
KI-Kleiderentferner

Video Face Swap
Tauschen Sie Gesichter in jedem Video mühelos mit unserem völlig kostenlosen KI-Gesichtstausch-Tool aus!

Heißer Artikel

Heiße Werkzeuge

Notepad++7.3.1
Einfach zu bedienender und kostenloser Code-Editor

SublimeText3 chinesische Version
Chinesische Version, sehr einfach zu bedienen

Senden Sie Studio 13.0.1
Leistungsstarke integrierte PHP-Entwicklungsumgebung

Dreamweaver CS6
Visuelle Webentwicklungstools

SublimeText3 Mac-Version
Codebearbeitungssoftware auf Gottesniveau (SublimeText3)

Heiße Themen
 1389
1389
 52
52
 Lösen Sie das Problem, dass Hyperlinks nicht geöffnet werden können
Feb 18, 2024 am 09:57 AM
Lösen Sie das Problem, dass Hyperlinks nicht geöffnet werden können
Feb 18, 2024 am 09:57 AM
So lösen Sie das Problem, dass Hyperlinks nicht geöffnet werden können. Mit der rasanten Entwicklung des Internets sind Hyperlinks zu einem unverzichtbaren Bestandteil unseres täglichen Lebens geworden. Wir sehen und verwenden häufig Hyperlinks auf verschiedenen Plattformen wie Webseiten, E-Mails und sozialen Medien. Allerdings kann es manchmal vorkommen, dass sich Hyperlinks nicht öffnen, was uns verwirrt und frustriert. In diesem Artikel besprechen wir die Gründe, warum Hyperlinks nicht geöffnet werden können, und ihre Lösungen, in der Hoffnung, Ihnen bei der Lösung dieses Problems zu helfen. Lassen Sie uns zunächst die möglichen Gründe verstehen, warum Hyperlinks nicht geöffnet werden können. Im Folgenden sind einige häufig aufgeführt
 Was soll ich tun, wenn WPS einen Hyperlink nicht öffnen kann? Lösung für das Problem, dass der WPS-Hyperlink nicht geöffnet wird
Mar 13, 2024 pm 08:40 PM
Was soll ich tun, wenn WPS einen Hyperlink nicht öffnen kann? Lösung für das Problem, dass der WPS-Hyperlink nicht geöffnet wird
Mar 13, 2024 pm 08:40 PM
Wenn viele unserer Freunde WPS zum Bearbeiten von Inhalten verwenden, fügen sie manchmal Hyperlinks zu bestimmten Texten hinzu. Kürzlich haben einige Freunde berichtet, dass WPS-Hyperlinks nach Verwendung vieler Methoden nicht geöffnet und nicht angeklickt werden können. In diesem Software-Tutorial stellt der Herausgeber die spezifischen Lösungen vor und hofft, der Mehrheit der Benutzer zu helfen. Lösungen für WPS-Hyperlinks, die nicht geöffnet werden können: Methode 1: Bewegen Sie die Maus über den Hyperlink, um zu sehen, ob er anklickbar wird. 1. Öffnen Sie die Software, klicken Sie auf „Datei“ in der oberen linken Ecke der Seite und wählen Sie „Optionen“. im Menü unten. 2. Nachdem Sie die neue Benutzeroberfläche aufgerufen haben, klicken Sie links auf „Bearbeiten“.
 Der Hyperlink kann im Word-Dokument nicht geöffnet werden
Feb 18, 2024 pm 06:10 PM
Der Hyperlink kann im Word-Dokument nicht geöffnet werden
Feb 18, 2024 pm 06:10 PM
In den letzten Jahren ist unser Leben mit der kontinuierlichen Weiterentwicklung der Netzwerktechnologie untrennbar mit verschiedenen digitalen Tools und dem Internet verbunden. Bei der Bearbeitung von Dokumenten, insbesondere schriftlich, verwenden wir häufig Word-Dokumente. Manchmal kann es jedoch zu einem schwierigen Problem kommen, nämlich dass der Hyperlink im Word-Dokument nicht geöffnet werden kann. Dieses Problem wird weiter unten besprochen. Zunächst müssen wir klarstellen, dass sich Hyperlinks auf in Word-Dokumenten hinzugefügte Links zu anderen Dokumenten, Webseiten, Verzeichnissen, Lesezeichen usw. beziehen. Wenn wir auf diese Links klicken, werde ich
 Warum kann der Hyperlink nicht geöffnet werden?
Feb 22, 2024 pm 03:33 PM
Warum kann der Hyperlink nicht geöffnet werden?
Feb 22, 2024 pm 03:33 PM
Als eines der häufigsten Elemente auf Webseiten werden Hyperlinks häufig verwendet, um auf andere Webseiten, Dateien oder bestimmte Speicherorte zu verweisen. Manchmal kommt es jedoch vor, dass ein Hyperlink nicht geöffnet werden kann, was verschiedene Ursachen haben kann. Erstens kann das Scheitern beim Öffnen eines Hyperlinks auf eine falsche Linkadresse zurückzuführen sein. Beim Erstellen eines Hyperlinks müssen wir sicherstellen, dass die Adresse des Links korrekt ist. Wenn die Adresse Sonderzeichen oder Leerzeichen enthält, wird der Link möglicherweise nicht geöffnet. Wenn sich außerdem die Linkadresse ändert oder die Zieldatei verschoben oder gelöscht wurde, kann der Link nicht geöffnet werden.
 Outlook friert beim Einfügen eines Hyperlinks ein
Feb 19, 2024 pm 03:00 PM
Outlook friert beim Einfügen eines Hyperlinks ein
Feb 19, 2024 pm 03:00 PM
Wenn beim Einfügen von Hyperlinks in Outlook Probleme beim Einfrieren auftreten, kann dies an instabilen Netzwerkverbindungen, alten Outlook-Versionen, Störungen durch Antivirensoftware oder Add-In-Konflikten liegen. Diese Faktoren können dazu führen, dass Outlook Hyperlink-Vorgänge nicht ordnungsgemäß verarbeitet. Beheben, dass Outlook beim Einfügen von Hyperlinks einfriert. Verwenden Sie die folgenden Korrekturen, um das Einfrieren von Outlook beim Einfügen von Hyperlinks zu beheben: Überprüfen Sie installierte Add-Ins. Aktualisieren Sie Outlook. Deaktivieren Sie vorübergehend Ihre Antivirensoftware und versuchen Sie dann, ein neues Benutzerprofil zu erstellen. Office-Apps reparieren. Programm deinstallieren und neu installieren. Los geht's. 1] Überprüfen Sie die installierten Add-Ins. Möglicherweise verursacht ein in Outlook installiertes Add-In das Problem.
 So ersetzen Sie eine URL-Adresse in einer Zeichenfolge durch einen Hyperlink in PHP mithilfe regulärer Ausdrücke
Jun 22, 2023 pm 02:22 PM
So ersetzen Sie eine URL-Adresse in einer Zeichenfolge durch einen Hyperlink in PHP mithilfe regulärer Ausdrücke
Jun 22, 2023 pm 02:22 PM
Mit der Popularität des Internets sind die Menschen in ihrem täglichen Leben immer untrennbarer mit dem Internet verbunden und benötigen zunehmend die Unterstützung durch Webseiten. Auf Webseiten besteht ein sehr häufiger Vorgang darin, die URL-Adresse in einen Hyperlink umzuwandeln. In PHP können wir reguläre Ausdrücke verwenden, um diesen Vorgang auszuführen. Schauen wir uns als Nächstes die spezifische Implementierungsmethode an. 1. Verwenden Sie reguläre Ausdrücke, um URLs abzugleichen. Bevor Sie reguläre Ausdrücke verwenden, um URLs durch Hyperlinks zu ersetzen, müssen Sie reguläre Ausdrücke verwenden, um URLs abzugleichen. Die spezifischen Übereinstimmungsregeln lauten wie folgt: $patter
 Tutorial zum Einfügen von Hyperlinks in PPT-Folien, um die Wiedergabe zu überspringen
Mar 26, 2024 pm 02:51 PM
Tutorial zum Einfügen von Hyperlinks in PPT-Folien, um die Wiedergabe zu überspringen
Mar 26, 2024 pm 02:51 PM
1. Öffnen Sie eine PPT oder erstellen Sie eine PPT, die Hyperlinks erfordert. 2. Wählen Sie den Inhalt aus, der in einen Hyperlink eingefügt werden soll. Wir wählen beispielsweise das Wort „Blume“ aus und fügen darin einen Hyperlink ein. 3. Klicken Sie in der Menüleiste auf „Einfügen“, suchen Sie den Hyperlink in der Spalte „Link“ und klicken Sie auf den Hyperlink. 4. Es erscheint ein Fenster mit dem Link auf der linken Seite, mit dem Sie die Stelle in diesem Dokument auswählen können. Anschließend werden alle Folien in der PPT angezeigt. 5. Sie können die Folie auswählen, die Sie verknüpfen möchten, einmal klicken und der Vorschaumodus dieser Folie wird rechts angezeigt. 6. Mit dem Hyperlink ändert sich die Schriftfarbe. Wir müssen beim Abspielen der Folie nur auf das verlinkte Wort klicken, und die Folie wird automatisch mit der Folie abgespielt, auf die wir verlinkt haben.
 Wissen Sie, wie man PPT-Hyperlinks einrichtet?
Mar 20, 2024 am 11:40 AM
Wissen Sie, wie man PPT-Hyperlinks einrichtet?
Mar 20, 2024 am 11:40 AM
PPT-Hyperlinks können schnell zu einer bestimmten Website führen, eine bestimmte Datei öffnen oder direkt zu einer bestimmten Seite springen, was die Effizienz verbessert und die Wiedergabe flexibler macht. Wie richten wir also Hyperlinks ein? Hier erkläre ich Ihnen, wie Sie Hyperlinks in ppt einrichten. Als nächstes beginnt das Lernen. Sind Sie bereit, Schüler? Die Schritte sind wie folgt: 1. Zuerst müssen wir die Microsoft PowerPoint-Folie auf dem Computer öffnen. Anschließend geben wir den Textinhalt ein, für den wir einen Hyperlink in die Folie einfügen möchten. (Wie im Bild gezeigt) 2. Als nächstes verwenden wir die Maus, um den Textinhalt auszuwählen, für den wir einen Hyperlink festlegen möchten. Anschließend klicken wir auf die [rechte Maustaste] und wählen die Option [Hyperlink] im Feld [Drop -Down-Menü].




