仿微博字符限制效果实现代码_javascript技巧
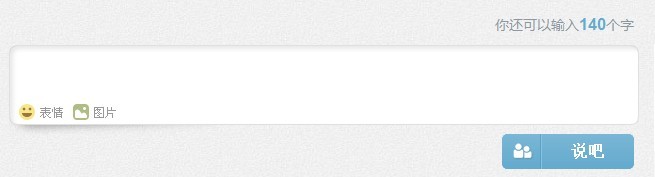
这是初始状态

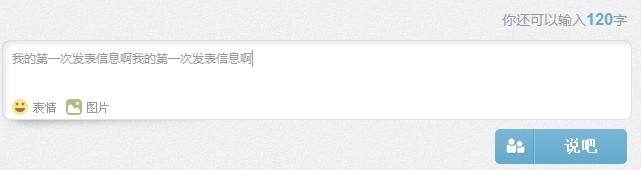
输入文字变成这样,这里会区分圆角半角,2个半角的文字算一个。

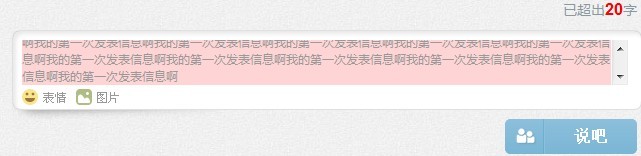
这个是超出的样子

如果超出了点击提交,会有红色闪动提示

好了,效果就是这样子,都是js的。。用的话,记得加个jq文件过来。。
这里是超出只有提示,还可以超出以后截掉多余的。。不过公司项目不用,说是体验不好~~~
var oH2 = $("#spetit_word");//提示文字
var oTextarea = $("#p_qa_content");//输入框
var oButton = $("#bt-ico");//按钮
oTextarea.live("keyup", function () {
Limit(oTextarea, 280, oH2);
})
oButton.live("click", function () {
if (font_count Error(oTextarea);
} else {
alert('发布成功!');
}
});
var font_count;
function WordLength(obj) {
var oVal = obj.val();
var oValLength = 0;
oVal.replace(/\n*\s*/, '') == '' ? oValLength = 0 : oValLength = oVal.match(/[^ -~]/g) == null ? oVal.length : oVal.length + oVal.match(/[^ -~]/g).length;
return oValLength
}
function Error(obj) {
var oTimer = null;
var i = 0;
oTimer = setInterval(function () {
i++;
i == 5 ? clearInterval(oTimer) : (i % 2 == 0 ? obj.css("background-color", "#ffffff") : obj.css("background-color", "#ffd4d4"));
}, 100);
}
//obj-要检查的输入框, iNow-多少字, tit-提示框
function Limit(obj, iNow, tit) {
var oValLength = WordLength(obj);
font_count = Math.floor((iNow - oValLength) / 2);
if (font_count >= 0) {
tit.html("你还可以输入" + font_count + "字");
return true;
} else {
tit.html("已超出" + Math.abs(font_count) + "字");
return false;
}
return font_count;
}

Heiße KI -Werkzeuge

Undresser.AI Undress
KI-gestützte App zum Erstellen realistischer Aktfotos

AI Clothes Remover
Online-KI-Tool zum Entfernen von Kleidung aus Fotos.

Undress AI Tool
Ausziehbilder kostenlos

Clothoff.io
KI-Kleiderentferner

AI Hentai Generator
Erstellen Sie kostenlos Ai Hentai.

Heißer Artikel

Heiße Werkzeuge

Notepad++7.3.1
Einfach zu bedienender und kostenloser Code-Editor

SublimeText3 chinesische Version
Chinesische Version, sehr einfach zu bedienen

Senden Sie Studio 13.0.1
Leistungsstarke integrierte PHP-Entwicklungsumgebung

Dreamweaver CS6
Visuelle Webentwicklungstools

SublimeText3 Mac-Version
Codebearbeitungssoftware auf Gottesniveau (SublimeText3)

Heiße Themen
 1359
1359
 52
52
 So durchsuchen Sie frühere Weibos nach Datum auf Weibo_So durchsuchen Sie frühere Weibos nach Datum auf Weibo
Mar 30, 2024 pm 07:26 PM
So durchsuchen Sie frühere Weibos nach Datum auf Weibo_So durchsuchen Sie frühere Weibos nach Datum auf Weibo
Mar 30, 2024 pm 07:26 PM
1. Öffnen Sie zunächst den mobilen Webbrowser, suchen Sie nach der Weibo-Webversion und klicken Sie nach der Eingabe auf die Avatar-Schaltfläche in der oberen linken Ecke. 2. Klicken Sie dann oben rechts auf Einstellungen. 3. Klicken Sie in den Einstellungen auf die Option zum Versionswechsel. 4. Wählen Sie dann im Versionsschalter die Option Farbversion aus. 5. Klicken Sie auf Suchen, um die Suchseite aufzurufen. 6. Klicken Sie nach der Eingabe der Schlüsselwörter auf „Personen suchen“. 7. Wenn die Suchabschlussoberfläche angezeigt wird, klicken Sie auf Filter. 8. Geben Sie abschließend das konkrete Datum in die Spalte „Veröffentlichungszeit“ ein und klicken Sie auf „Filter“.
 So entsperren Sie jemanden, der auf Weibo blockiert ist_So entsperren Sie Weibo
Mar 30, 2024 am 09:51 AM
So entsperren Sie jemanden, der auf Weibo blockiert ist_So entsperren Sie Weibo
Mar 30, 2024 am 09:51 AM
1. Klicken Sie unten rechts in der Weibo-App auf [Mein], um Ihre persönliche Homepage aufzurufen. 2. Klicken Sie dann auf das Zahnradsymbol in der oberen rechten Ecke. 3. Zu diesem Zeitpunkt rufen wir die Einstellungsseite auf. Wählen Sie hier [Blockeinstellungen] aus, um sie aufzurufen. 4. In den Blockierungseinstellungen können wir die von uns blockierten Freunde sehen, darauf tippen und in den Popup-Optionen auf [Entsperren] klicken. 5. Oder Benutzer können direkt nach Weibo-Benutzern suchen, um die blockierte Benutzer-Homepage aufzurufen, und oben rechts auf [...] klicken, um die schwarze Liste zu entfernen.
 So richten Sie Echtzeitbenachrichtigungen für die besondere Aufmerksamkeit von Weibo ein_So richten Sie Echtzeitbenachrichtigungen für die besondere Aufmerksamkeit von Weibo ein
Mar 29, 2024 pm 10:01 PM
So richten Sie Echtzeitbenachrichtigungen für die besondere Aufmerksamkeit von Weibo ein_So richten Sie Echtzeitbenachrichtigungen für die besondere Aufmerksamkeit von Weibo ein
Mar 29, 2024 pm 10:01 PM
1. Öffnen Sie Weibo, klicken Sie auf „Mein“ und dann auf die Option „Einstellungen“ in der oberen rechten Ecke. 2. Suchen Sie nach dem Öffnen der Einstellungen nach den darin enthaltenen Push-Benachrichtigungseinstellungen und klicken Sie darauf. 3. Suchen Sie nach Eingabe der Push-Benachrichtigungseinstellungen nach „Besonderes Interesse“ und klicken Sie auf „Echtzeitbenachrichtigung“.
 So deaktivieren Sie den Weibo-Live-Modus_So deaktivieren Sie den Weibo-Live-Modus
Mar 30, 2024 am 10:16 AM
So deaktivieren Sie den Weibo-Live-Modus_So deaktivieren Sie den Weibo-Live-Modus
Mar 30, 2024 am 10:16 AM
1. Öffnen Sie zunächst Weibo, klicken Sie auf „Suchen“ und dann auf „Weitere aktuelle Suchanfragen“. 2. Wählen Sie dann eine Schnellsuche zur Eingabe aus. 3. Rufen Sie dann den Live-Modus für Hot Search-Kommentare auf, suchen Sie die Standardversion in der oberen rechten Ecke und klicken Sie darauf. 4. Abschließend können Sie zum Standard-Kommentarbereich der Hot-Suche zurückkehren. Wenn Sie weiterhin den Live-Kommentarbereich anzeigen möchten, klicken Sie auf die Live-Version in der oberen rechten Ecke. Hinweis: Nur wenn viele Echtzeitkommentare vorhanden sind, wird automatisch in den Live-Modus gewechselt. Einige Hot-Suchen gelangen automatisch in den Live-Modus. Im Allgemeinen finden Direktsuchen im Standardmodus statt.
 So löschen Sie die Entwurfsbox von „Weibo'_Tutorial zum Löschen der Entwurfsbox von „Weibo'
Mar 30, 2024 pm 12:46 PM
So löschen Sie die Entwurfsbox von „Weibo'_Tutorial zum Löschen der Entwurfsbox von „Weibo'
Mar 30, 2024 pm 12:46 PM
1. Öffnen Sie zunächst Weibo, klicken Sie auf „Mein“ und dann auf das Entwurfsfeld. 2. Drücken Sie dann lange auf einen Entwurf und klicken Sie, um das Entwurfsfeld zu leeren oder den Entwurf zu löschen. 3. Klicken Sie abschließend auf OK.
 So ändern Sie das Videocover auf Weibo_So ändern Sie das Videocover auf Weibo
Mar 29, 2024 pm 10:31 PM
So ändern Sie das Videocover auf Weibo_So ändern Sie das Videocover auf Weibo
Mar 29, 2024 pm 10:31 PM
1. Öffnen Sie zunächst Weibo, klicken Sie auf „Mein“, klicken Sie auf den Avatar und rufen Sie die persönliche Homepage auf. 2. Klicken Sie anschließend auf das Hintergrundbild. 3. Klicken Sie dann auf , um das Videocover zu ändern. 4. Wählen Sie abschließend das Video im Album aus, klicken Sie auf „Weiter“ und veröffentlichen und laden Sie es hoch.
 So posten Sie Videos auf Weibo, ohne die Bildqualität zu komprimieren_So posten Sie Videos auf Weibo, ohne die Bildqualität zu komprimieren
Mar 30, 2024 pm 12:26 PM
So posten Sie Videos auf Weibo, ohne die Bildqualität zu komprimieren_So posten Sie Videos auf Weibo, ohne die Bildqualität zu komprimieren
Mar 30, 2024 pm 12:26 PM
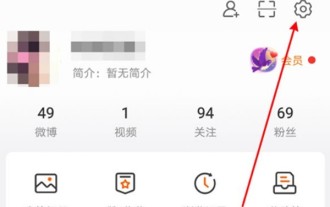
1. Öffnen Sie zunächst Weibo auf Ihrem Mobiltelefon und klicken Sie unten rechts auf [Ich] (wie im Bild gezeigt). 2. Klicken Sie dann oben rechts auf [Zahnrad], um die Einstellungen zu öffnen (wie im Bild gezeigt). 3. Suchen und öffnen Sie dann [Allgemeine Einstellungen] (wie im Bild gezeigt). 4. Geben Sie dann die Option [Video Follow] ein (wie im Bild gezeigt). 5. Öffnen Sie dann die Einstellung [Video-Upload-Auflösung] (wie im Bild gezeigt). 6. Wählen Sie abschließend [Originalbildqualität] aus, um eine Komprimierung zu vermeiden (wie im Bild gezeigt).
 Wenn Weibo svip Besucherdatensätze löscht, kann die andere Partei diese trotzdem sehen?
Apr 02, 2024 am 08:04 AM
Wenn Weibo svip Besucherdatensätze löscht, kann die andere Partei diese trotzdem sehen?
Apr 02, 2024 am 08:04 AM
Sobald Weibo-Benutzer die SVIP-Funktion aktivieren, können sie Besucherdatensätze verwalten. Wenn sie die Homepage eines Fremden besuchen, können sie diese vor der Anzeige löschen, sodass sie nicht wissen, dass sie auf der Homepage surfen. Kann die andere Partei sie trotzdem sehen? Kann die andere Partei es nach dem Löschen des Besucherdatensatzes auf Weibo Svip noch sehen? die Anzahl der Besucher, die ID und der Avatar des Besuchers werden jedoch nicht angezeigt. 2. Normale Benutzer und VIP-Benutzer können Zugriffsdatensätze nicht löschen oder anzeigen. Sie können nur sehen, wie viele Personen sie besucht haben. 3. Die Weibo-Zugriffsdaten werden täglich um 8:00 Uhr aktualisiert. Wenn Sie Zugriffsdatensätze löschen möchten, müssen Sie dies tun




