Web-Frontend
Web-Frontend
 js-Tutorial
js-Tutorial
 Detaillierte Erläuterung der Ideen zur Implementierung von CascadeView-Kaskadenkomponenten (Trennungsideen und einfach verknüpfte Listen)_Javascript-Kenntnisse
Detaillierte Erläuterung der Ideen zur Implementierung von CascadeView-Kaskadenkomponenten (Trennungsideen und einfach verknüpfte Listen)_Javascript-Kenntnisse
Detaillierte Erläuterung der Ideen zur Implementierung von CascadeView-Kaskadenkomponenten (Trennungsideen und einfach verknüpfte Listen)_Javascript-Kenntnisse
In diesem Artikel wird die Implementierungsidee einer ähnlichen Kaskadenfunktion vorgestellt, die ich kürzlich für Provinzen und Städte durchgeführt habe. Um eine größtmögliche Trennung von Verantwortlichkeiten sowie Leistung und Verhalten zu erreichen, wurde diese Funktion in zwei Komponenten aufgeteilt Zur Implementierung der Schlüsselkaskadenlogik wurde eine einzelne verknüpfte Liste verwendet. Der nächste Absatz enthält ein GIF mit Demonstrationseffekt. Obwohl dies eine sehr häufige Funktion ist, ist die Implementierungslogik dieses Artikels klar und der Code ist leicht zu verstehen. Er löst sich von der Semantik der Provinz- und Kommunalkaskaden und berücksichtigt hoffentlich die Trennung von Leistung und Verhalten Der Artikel kann einen Hinweis auf den Wert Ihrer Arbeit liefern. Bitte lesen und korrigieren Sie ihn.
Kaskadenkaskadenbetrieb
CascadeType. PERSIST Kaskadenpersistenz-(Speicher-)Vorgang
CascadeType. MERGE-Kaskadenaktualisierungs-(Zusammenführungs-)Vorgang
CascadeType. Kaskadenaktualisierungsvorgang REFRESH, nur Abfrageerfassungsvorgang
CascadeType. REMOVE-Kaskadenlöschvorgang
CascadeType. ALL kaskadiert alle oben genannten Operationen
Abrufen, ob das Laden verzögert werden soll. Standardmäßig bedeutet die Option mit eins sofortiges Laden, die Option mit mehr bedeutet verzögertes Laden
mappedBy Beziehungspflege
mappedBy= „parentid“ gibt an, dass das parentid-Attribut in der untergeordneten Klasse zur Aufrechterhaltung der Beziehung verwendet wird. Dieser Name muss genau mit dem parentid-Attributnamen in der untergeordneten Klasse identisch sein.
Beachten Sie außerdem, dass der Sammlungstyp in der übergeordneten Klasse List oder Set sein muss und nicht auf ArrayList festgelegt werden kann, da sonst ein Fehler gemeldet wird
Demonstrationseffekt (Code-Download, Hinweis: Für die Ausführung dieses Effekts ist http erforderlich. Bei den Daten im Effekt handelt es sich um simulierte Daten, die nicht tatsächlich vom Hintergrund zurückgegeben werden, sondern um die Dropdown-Daten der Provinzen, Städte und Kreise, die Sie sehen das gleiche):
Hinweis: Dieser Artikel verwendet die technische Umsetzung der vorherigen verwandten Blogs. Bei Bedarf können Sie auf den Link unten klicken, um mehr zu erfahren:
1) Detaillierte Erläuterung der Javascript-Vererbungsimplementierung: Stellen Sie eine class.js bereit, um die Vererbungsbeziehung zwischen JavaScript-Klassen und Konstruktionsklassen zu definieren;
2) Der JQuery-Trick ermöglicht es jeder Komponente, eine DOM-ähnliche Ereignisverwaltung zu unterstützen: Stellen Sie eine eventBase.js bereit, um DOM-ähnliche Ereignisverwaltungsfunktionen für jede Komponenteninstanz bereitzustellen3) Sekundäre Kapselung der Ajax- und Ajax-Caching-Proxy-Komponenten von jquery: AjaxCache: Stellt ajax.js und ajaxCache.js bereit, vereinfacht den Ajax-Aufruf von jquery und führt einen clientseitigen Caching-Proxy für Anfragen durch.
Erfahren wir zunächst mehr über die Anforderungen dieser Funktion.
1. Funktionsanalyse Verwenden Sie eine kaskadierende Komponente mit drei kaskadierenden Elementen, um diese Funktion zu veranschaulichen:
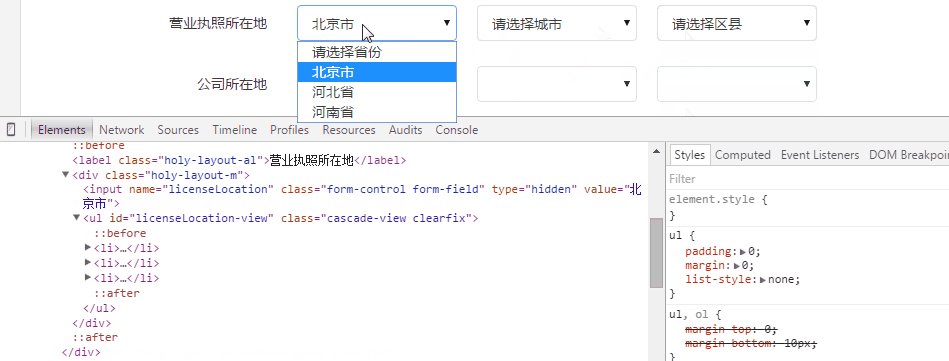
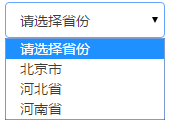
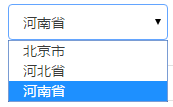
1) Für jedes Kaskadenelement kann eine Option erforderlich sein, die als Eingabeaufforderung verwendet wird:
 In diesem Fall kann in der Datenliste jedes Kaskadenelements (das mit der Eingabeaufforderung) eine leere Option ausgewählt werden:
In diesem Fall kann in der Datenliste jedes Kaskadenelements (das mit der Eingabeaufforderung) eine leere Option ausgewählt werden:
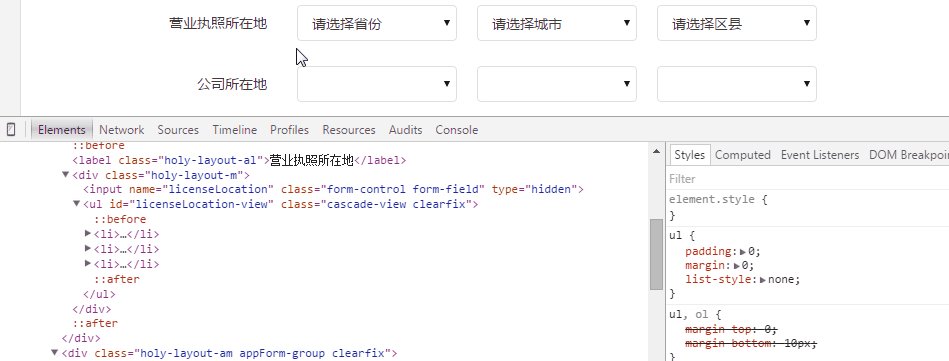
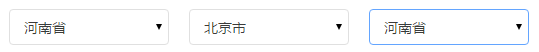
 Optionen, die als Eingabeaufforderungen verwendet werden, können ebenfalls unnötig sein:
Optionen, die als Eingabeaufforderungen verwendet werden, können ebenfalls unnötig sein:
 In diesem Fall können in der Datenliste jedes Kaskadenelements nur Datenoptionen ausgewählt werden, leere Optionen können nicht ausgewählt werden:
In diesem Fall können in der Datenliste jedes Kaskadenelements nur Datenoptionen ausgewählt werden, leere Optionen können nicht ausgewählt werden:
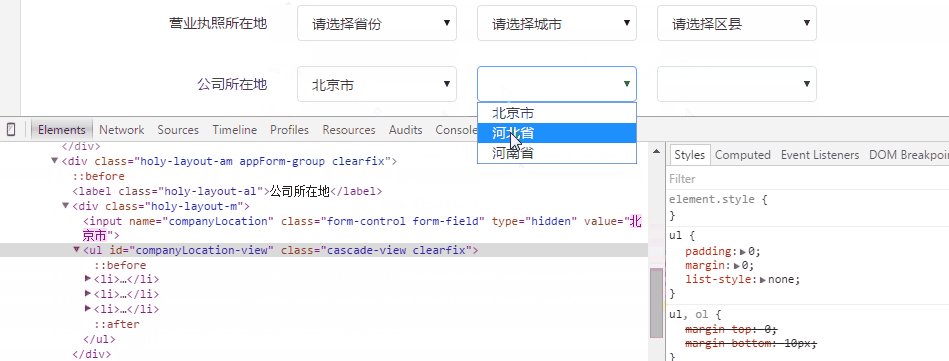
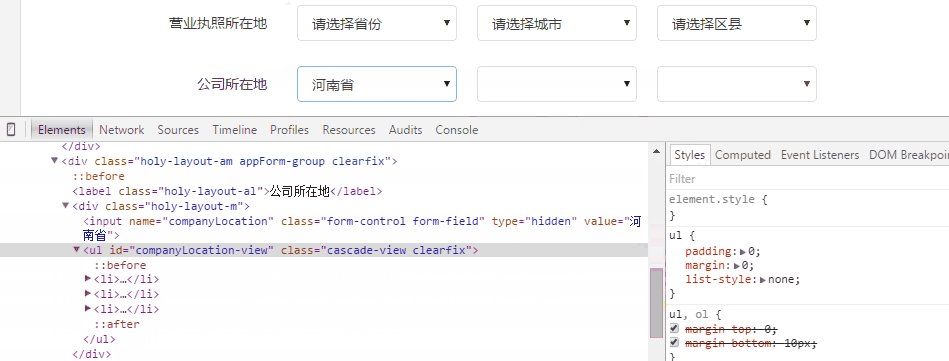
 2) Wenn die aktuelle Seite aus der Datenbank abgefragt wird und das der kaskadierenden Komponente entsprechende Feld einen Wert hat, wird der abgefragte Wert an die kaskadierende Komponente zurückgegeben:
2) Wenn die aktuelle Seite aus der Datenbank abgefragt wird und das der kaskadierenden Komponente entsprechende Feld einen Wert hat, wird der abgefragte Wert an die kaskadierende Komponente zurückgegeben:
 Wenn das entsprechende abgefragte Feld keinen Wert hat, wird es gemäß den beiden in Punkt 1) beschriebenen Situationen angezeigt.
Wenn das entsprechende abgefragte Feld keinen Wert hat, wird es gemäß den beiden in Punkt 1) beschriebenen Situationen angezeigt.
3) Jedes Kaskadenelement bildet eine einzelne verknüpfte Listenbeziehung in der Datenstruktur. Die Datenliste des nächsten Kaskadenelements bezieht sich auf die vom vorherigen Kaskadenelement ausgewählten Daten.
4) Aufgrund von Leistungsproblemen wird die Datenliste jedes Kaskadenelements asynchron mit Ajax geladen und angezeigt.
5) Nachdem die kaskadierende Komponente initialisiert wurde, wird automatisch die erste Liste der kaskadierenden Elemente geladen.
6) Wenn sich das vorherige Kaskadenelement ändert, löschen Sie die Datenliste aller direkt oder indirekt verbundenen Kaskadenelemente. Wenn der geänderte Wert des vorherigen Kaskadenelements gleichzeitig nicht leer ist, wird er automatisch und direkt geladen Die damit verbundene Datenliste des nächsten kaskadierenden Elements. Bitte beachten Sie beim Löschen der Datenliste des Kaskadenelements: Wenn das Kaskadenelement eine Option zur Eingabeaufforderung anzeigen muss, muss diese Option beim Löschen beibehalten werden.
7) Berücksichtigen Sie Leistungsprobleme vollständig und vermeiden Sie wiederholtes Laden.
8) In Anbetracht des Problems der Formularübermittlung muss der von der kaskadierenden Komponente ausgewählte Wert in einem ausgeblendeten Textfeld widergespiegelt werden, wenn sich ein kaskadierendes Element der kaskadierenden Komponente ändert, damit der Wert der kaskadierenden Komponente weitergeleitet werden kann Das Textfeld wird in den Hintergrund gestellt.
Die Funktionen sind ungefähr die gleichen wie oben.
2. Umsetzungsideen
1) Datenstruktur
Die kaskadierende Komponente unterscheidet sich von anderen Komponenten dadurch, dass sie einige Abhängigkeiten von den Hintergrunddaten aufweist. Die Datenstruktur, die meiner Meinung nach einfacher zu implementieren ist, ist:
{
"id": 1,
"text": "北京市",
"code": 110000,
"parentId": 0
},
{
"id": 2,
"text": "河北省",
"code": 220000,
"parentId": 0
},
{
"id": 3,
"text": "河南省",
"code": 330000,
"parentId": 0
}id ist die eindeutige Kennung von Daten. Die Beziehung zwischen Daten wird über parentId aufgebaut. Text und Code sind gängige Geschäftsfelder. Wenn wir dieser Datenstruktur folgen, wird unsere Schnittstelle zum Abfragen der kaskadierten Artikeldatenliste sehr einfach:
//查第一个级联项的列表 /api/cascade?parentId=0 //根据第一个级联项选的值,查第二个级联项的列表 /api/cascade?parentId=1 //根据第二个级联项选的值,查第三个级联项的列表 /api/cascade?parentId=4
Diese Struktur ist auch für das Backend einfach zu handhaben. Obwohl es sich strukturell um eine baumförmige Tabellenstruktur handelt, sind die Abfragen alle einschichtig und daher einfach zu implementieren.
Wie aus der vorherigen Abfragedemonstration hervorgeht, kann diese Struktur uns leicht dabei helfen, die Schnittstelle und die Parameter der Datenabfrage in einer Einheit zu vereinen, was für die Komponentenentwicklung sehr praktisch ist. Nachdem wir diese Datenstruktur aus dem Hintergrund erhalten haben, analysieren wir jedes Datenelement in eine Option, z. B. , also dass beides Es kann die Dropdown-Anzeige der Datenliste vervollständigen und auch den ausgewählten Wert des aktuellen Kaskadenelements über die Funktion des ausgewählten Formularelements erfassen. Wenn sich das Kaskadenelement schließlich ändert, kann auch die ausgewählte Option erfasst werden Der abgerufene und darauf gespeicherte Wert von data-param-value wird als parentId-Parameter verwendet, um die nächste Liste kaskadierender Elemente zu laden. Dies ist auch die Idee der kaskadierten Abfrage und Analyse von Komponentendaten.
Was hier jedoch berücksichtigt werden muss, ist die Frage der Flexibilität. In tatsächlichen Projekten kann die Datenstruktur kaskadierender Komponenten auf der Grundlage ähnlicher Beziehungen wie id parentId definiert werden, ihre Felder werden jedoch nicht unbedingt als id parentId-Textcode bezeichnet. höchstwahrscheinlich ein anderes Feld. Das heißt: Beim Parsen von Daten in Optionen ist es ungewiss, welche Felder zum Parsen des Texts und Werts der Optionen verwendet werden und welche Feldwerte für das Attribut data-param-value verwendet werden Der für Daten verwendete Parametername parentId kann nicht festgelegt werden, wenn das Backend-Personal zuerst die Abfrageschnittstelle geschrieben hat und einen anderen Namen verwendet, da das Kompilieren und Bereitstellen schwieriger ist als das Frontend -end; und der 0-Wert von parentId=0 kann nicht festgelegt werden, da die parentid der ersten Datenebene im tatsächlichen Projekt möglicherweise leer oder -1 ist. Diese Dinge müssen einerseits als Standardwerte ausgelegt sein und andererseits in der endgültigen Implementierung dieses Artikels der Außenwelt überlassen bleiben Die Option ist wie folgt definiert:
textField: 'text', //Der Feldname, der im
2) HTML-Struktur
Gemäß Punkt 1 der vorherigen Funktionsanalyse gibt es zwei Arten von anfänglichen HTML-Strukturen für kaskadierende Komponenten:
<ul id="licenseLocation-view" class="cascade-view clearfix"> <li> <select class="form-control"> <option value="">请选择省份</option> </select> </li> <li> <select class="form-control"> <option value="">请选择城市</option> </select> </li> <li> <select class="form-control"> <option value="">请选择区县</option> </select> </li> </ul>
oder
<ul id="companyLocation-view" class="cascade-view clearfix"> <li> <select class="form-control"> </select> </li> <li> <select class="form-control"> </select> </li> <li> <select class="form-control"> </select> </li> </ul>
这两个结构唯一的区别就在于是否配置了用作输入提示的option。另外需要注意的是如果需要这个空的option,一定得把value属性设置成空,否则这个空的option在表单提交的时候会把option的提示信息提交到后台。
这两个结构最关键的是select元素,跟ul和li没有任何关系,ul跟li是为了UI而用到的;select元素没有任何语义,不用去标识哪个是省份,哪个是城市,哪个是区县。从功能上来说,一个select代表一个级联项,这些select在哪定义都不重要,我们只要告诉级联组件,它的级联项由哪些select元素构成就行了,唯一需要额外告诉组件的就是这些select元素的先后关系,但是这个通常都是用元素在html中的默认顺序来控制的。这个结构能够帮助我们把组件的功能尽可能地做到表现与行为分离。
3)职责分离和单链表的运用
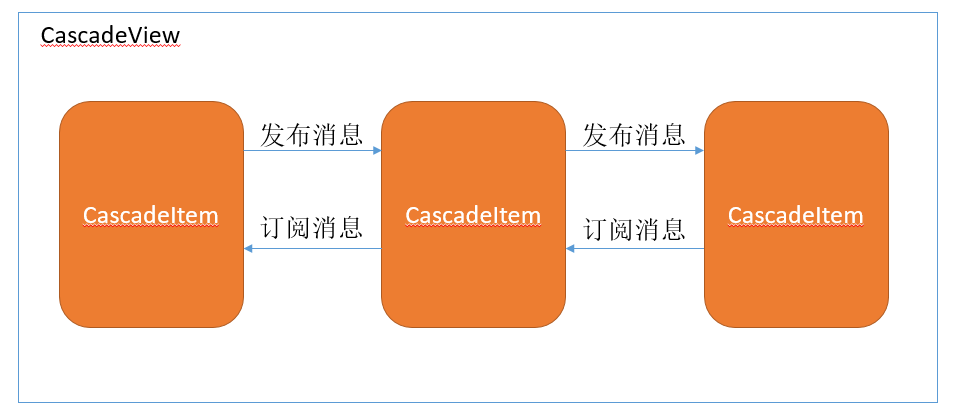
从前面的部分也差不多能看出来了,这个级联组件如果按职责划分,可以分成两个核心的组件,一个负责整体功能和内部级联项的管理(CascadeView),另一个负责级联项的功能实现(CascadeItem)。另外为了更方便地实现级联的逻辑,我们只需要把所有的级联项通过链表连起来,通过发布-订阅模式,后一个级联项订阅前一个级联项发生改变的消息;当前面的级联项发生改变的时候,发布消息,通知后面的级联项去处理相关逻辑;通过链表的作用,这个消息可能可以一直传递到最后一个级联项为止。用图来描述的话,大致就是这个样子:
我们需要做的就是控制好消息的发布跟传递。
4)表单提交
为了能够方便地将级联组件的值提交到后台,可以把整个级联组件当成一个整体,对外提供一个onChanged事件,外部可通过这个事件获取所有级联项的值。由于存在多个级联项,所以在发布onChanged这个事件时,只能在任意级联项发生改变的时候,都去触发这个事件。
5)ajax缓存
在这个组件里面得考虑两个层级的ajax缓存,第一个是组件这一层级的,比如我把第一个级联项切换到了北京,这个时候第二个级联项就把北京的数据加载出来了,然后我把第一个级联项从北京切换到河北再切换到北京,这个时候第二个级联项要显示的还是北京的关联数据列表,如果我们在第一次加载这个列表的时候就把它的数据缓存下来了,那么这次就不用发起ajax请求了;第二个是ajax请求这一层级的,假如页面上有多个级联组件,我先把第一个级联组件的第一个级联项切换到北京,浏览器发起一个ajax请求加载数据,当我再把第二个级联组件的第一个级联项切换到北京的时候,浏览器还会再发一个请求去加载数据,如果我把第一个组件第一次ajax请求的返回的数据,先缓存起来,当第二个组件,用同样的参数请求同样的接口时,直接拿之前缓存觉得结果返回,这样也能减少一次ajax请求。第二个层级的ajax缓存依赖上文《对jquery的ajax进行二次封装以及ajax缓存代理组件:AjaxCache》,对于组件来说,它内部只实现了第一个层级的缓存,但是它不用考虑第二个层级的缓存,因为第二个层级的缓存实现对它来说是透明的,它不知道它用到的ajax组件有缓存的功能。
3. 实现细节
最终的实现包含了三个组件,CascadeView、CascadeItem、CascadePublicDefaults,前面两个是组件的核心,最后一个只是用来定义一些option,它的作用在CascadeItem的注释里面有详细的描述。另外在下面的代码中有非常详细的注释解释了一些关键代码的作用,结合着前面的需求来看代码,应该还是比较容易理解的。我以前倾向于用文字来解释一些实现细节,后来我慢慢觉得这种方式有点费力不讨好,第一是细节层面的语言不好组织,有的时候言不达意,明明想把一件事情解释清楚,结果反而弄得更加迷糊,至少我自己看自己写的东西就会这样的感触;第二是本身开发人员都具有阅读源码的能力,而且大部分积极的开发人员都愿意通过琢磨别人的代码来理解实现思路;所以我改用注释的方式来说明实现细节:)
CascadePublicDefaults:
define(function () {
return {
url: '',//数据查询接口
textField: 'text', //返回的数据中要在<option>元素内显示的字段名称
valueField: 'text', //返回的数据中要设置在<option>元素的value上的字段名称
paramField: 'id', //当调用数据查询接口时,要传递给后台的数据对应的字段名称
paramName: 'parentId', //当调用数据查询接口时,跟在url后面传递数据的参数名
defaultParam: '', //当查询第一个级联项时,传递给后台的值,一般是0,'',或者-1等,表示要查询第上层的数据
keepFirstOption: true, //是否保留第一个option(用作输入提示,如:请选择省份),如果为true,在重新加载级联项时,不会清除默认的第一个option
resolveAjax: function (res) {
return res;
}//因为级联项在加载数据的时候会发异步请求,这个回调用来解析异步请求返回的响应
}
});CascadeView:
define(function (require, exports, module) {
var $ = require('jquery');
var Class = require('mod/class');
var EventBase = require('mod/eventBase');
var PublicDefaults = require('mod/cascadePublicDefaults');
var CascadeItem = require('mod/cascadeItem');
/**
* PublicDefaults的作用见CascadeItem组件内的注释
*/
var DEFAULTS = $.extend({}, PublicDefaults, {
$elements: undefined, //级联项jq对象的数组,元素在数据中的顺序代表级联的先后顺序
valueSeparator: ',', //获取所有级联项的值时使用的分隔符,如果是英文逗号,返回的值形如 北京市,区,朝阳区
values: '', //用valueSeparator分隔的字符串,表示初始时各个select的值
onChanged: $.noop //当任意级联项的值发生改变的时候会触发这个事件
});
var CascadeView = Class({
instanceMembers: {
init: function (options) {
//通过this.base调用父类EventBase的init方法
this.base();
var opts = this.options = this.getOptions(options),
items = this.items = [],
that = this,
$elements = opts.$elements,
values = opts.values.split(opts.valueSeparator);
this.on('changed.cascadeView', $.proxy(opts.onChanged, this));
$elements && $elements.each(function (i) {
var $el = $(this);
//实例化CascadeItem组件,并把每个实例的prevItem属性指向前一个实例
//第一个prevItem属性设置为undefined
var cascadeItem = new CascadeItem($el, $.extend(that.getItemOptions(), {
prevItem: i == 0 ? undefined : items[i - 1],
value: $.trim(values[i])
}));
items.push(cascadeItem);
//每个级联项实例发生改变都会触发CascadeView组件的changed事件
//外部可在这个回调内处理业务逻辑
//比如将所有级联项的值设置到一个隐藏域里面,用于表单提交
cascadeItem.on('changed.cascadeItem', function () {
that.trigger('changed.cascadeView', that.getValue());
});
});
//初始化完成自动加载第一个级联项
items.length && items[0].load();
},
getOptions: function (options) {
return $.extend({}, this.getDefaults(), options);
},
getDefaults: function () {
return DEFAULTS;
},
getItemOptions: function () {
var opts = {}, _options = this.options;
for (var i in PublicDefaults) {
if (PublicDefaults.hasOwnProperty(i) && i in _options) {
opts[i] = _options[i];
}
}
return opts;
},
//获取所有级联项的值,是一个用valueSeparator分隔的字符串
//为空的级联项的值不会返回
getValue: function () {
var value = [];
this.items.forEach(function (item) {
var val = $.trim(item.getValue());
val != '' && value.push(val);
});
return value.join(this.options.valueSeparator);
}
},
extend: EventBase
});
return CascadeView;
});CascadeItem:
define(function (require, exports, module) {
var $ = require('jquery');
var Class = require('mod/class');
var EventBase = require('mod/eventBase');
var PublicDefaults = require('mod/cascadePublicDefaults');
var AjaxCache = require('mod/ajaxCache');
//这是一个可缓存的Ajax组件
var Ajax = new AjaxCache();
/**
* 有一部分option定义在PublicDefaults里面,因为CascadeItem组件不会被外部直接使用
* 外部用的是CascadeView组件,所以有一部分的option必须变成公共的,在CascadeView组件也定义一次
* 外部通过CascadeView组件传递所有的option
* CascadeView内部实例化CascadeItem的时候,再把PublicDefaults内的option传递给CascadeItem
*/
var DEFAULTS = $.extend({}, PublicDefaults, {
prevItem: undefined, // 指向前一个级联项
value: '' //初始时显示的value
});
var CascadeItem = Class({
instanceMembers: {
init: function ($el, options) {
//通过this.base调用父类EventBase的init方法
this.base($el);
this.$el = $el;
this.options = this.getOptions(options);
this.prevItem = this.options.prevItem; //前一个级联项
this.hasContent = false;//这个变量用来控制是否需要重新加载数据
this.cache = {};//用来缓存数据
var that = this;
//代理select元素的change事件
$el.on('change', function () {
that.trigger('changed.cascadeItem');
});
//当前一个级联项的值发生改变的时候,根据需要做清空和重新加载数据的处理
this.prevItem && this.prevItem.on('changed.cascadeItem', function () {
//只要前一个的值发生改变并且自身有内容的时候,就得清空内容
that.hasContent && that.clear();
//如果不是第一个级联项,同时前一个级联项没有选中有效的option时,就不处理
if (that.prevItem && $.trim(that.prevItem.getValue()) == '') return;
that.load();
});
var value = $.trim(this.options.value);
value !== '' && this.one('render.cascadeItem', function () {
//设置初始值
that.$el.val(value.split(','));
//通知后面的级联项做清空和重新加载数据的处理
that.trigger('changed.cascadeItem');
});
},
getOptions: function (options) {
return $.extend({}, this.getDefaults(), options);
},
getDefaults: function () {
return DEFAULTS;
},
clear: function () {
var $el = this.$el;
$el.val('');
if (this.options.keepFirstOption) {
//保留第一个option
$el.children().filter(':gt(0)').remove();
} else {
//清空全部
$el.html('');
}
//通知后面的级联项做清空和重新加载数据的处理
this.trigger('changed.cascadeItem');
this.hasContent = false;//表示内容为空
},
load: function () {
var opts = this.options,
paramValue,
that = this,
dataKey;
//dataKey是在cache缓存时用的键名
//由于第一个级联项的数据是顶层数据,所以在缓存的时候用的是固定且唯一的键:root
//其它级联项的数据缓存时用的键名跟前一个选择的option有关
if (!this.prevItem) {
paramValue = opts.defaultParam;
dataKey = 'root';
} else {
paramValue = this.prevItem.getParamValue();
dataKey = paramValue;
}
//先看数据缓存中有没有加载过的数据,有就直接显示出来,避免Ajax
if (dataKey in this.cache) {
this.render(this.cache[dataKey]);
} else {
var params = {};
params[opts.paramName] = paramValue;
Ajax.get(opts.url, params).done(function (res) {
//resolveAjax这个回调用来在外部解析ajax返回的数据
//它需要返回一个data数组
var data = opts.resolveAjax(res);
if (data) {
that.cache[dataKey] = data;
that.render(data);
}
});
}
},
render: function (data) {
var html = [],
opts = this.options;
data.forEach(function (item) {
html.push(['<option value="',
item[opts.valueField],
'" data-param-value="',//将paramField对应的值存放在option的data-param-value属性上
item[opts.paramField],
'">',
item[opts.textField],
'</option>'].join(''));
});
//采用append的方式动态添加,避免影响第一个option
//最后还要把value设置为空
this.$el.append(html.join('')).val('');
this.hasContent = true;//表示有内容
this.trigger('render.cascadeItem');
},
getValue: function () {
return this.$el.val();
},
getParamValue: function () {
return this.$el.find('option:selected').data('paramValue');
}
},
extend: EventBase
});
return CascadeItem;
});4. demo说明
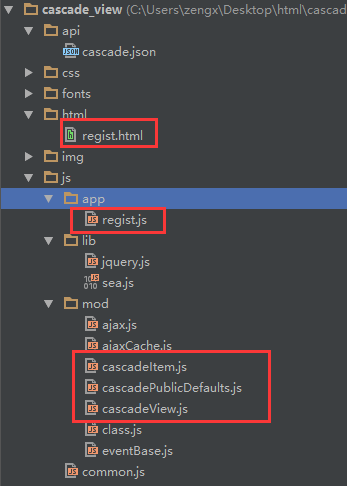
演示代码的结构:
其中框起来的就是演示的相关部分。html/regist.html是演示效果的页面,js/app/regist.js是演示效果的入口js:
define(function (require, exports, module) {
var $ = require('jquery');
var CascadeView = require('mod/cascadeView');
function publicSetCascadeView(fieldName, opts) {
this.cascadeView = new CascadeView({
$elements: $('#' + fieldName + '-view').find('select'),
url: '../api/cascade.json',
onChanged: this.onChanged,
values: opts.values,
keepFirstOption: this.keepFirstOption,
resolveAjax: function (res) {
if (res.code == 200) {
return res.data;
}
}
});
}
var LOCATION_VIEWS = {
licenseLocation: {
$input: $('input[name="licenseLocation"]'),
keepFirstOption: true,
setCascadeView: publicSetCascadeView,
onChanged: function(e, value){
LOCATION_VIEWS.licenseLocation.$input.val(value);
}
},
companyLocation: {
$input: $('input[name="companyLocation"]'),
keepFirstOption: false,
setCascadeView: publicSetCascadeView,
onChanged: function(e, value){
LOCATION_VIEWS.companyLocation.$input.val(value);
}
}
};
LOCATION_VIEWS.licenseLocation.setCascadeView('licenseLocation', {
values: LOCATION_VIEWS.licenseLocation.$input.val()
});
LOCATION_VIEWS.companyLocation.setCascadeView('companyLocation', {
values: LOCATION_VIEWS.companyLocation.$input.val()
});
});注意以上代码中LOCATION_VIEWS这个变量的作用,因为页面上有多个级联组件,这个变量其实是通过策略模式,把各个组件的相关的东西都用一种类似的方式管理起来而已。如果不这么做的话,很容易产生重复代码;这种形式也比较有利于在入口文件这种处理业务逻辑的地方,进行一些业务逻辑的分离与封装。
5. others
这估计是在现在公司写的最后一篇博客,过两天就得去新单位去上班了,不确定还能否有这么多空余的时间来记录平常的工作思路,但是好歹已经培养了写博客的习惯,将来没时间也会挤出时间来的。今年的目标主要是拓宽知识面,提高代码质量,后续的博客更多还是在组件化开发这个类别上,希望以后能够得到大家的继续关注脚本之家网站!

Heiße KI -Werkzeuge

Undresser.AI Undress
KI-gestützte App zum Erstellen realistischer Aktfotos

AI Clothes Remover
Online-KI-Tool zum Entfernen von Kleidung aus Fotos.

Undress AI Tool
Ausziehbilder kostenlos

Clothoff.io
KI-Kleiderentferner

AI Hentai Generator
Erstellen Sie kostenlos Ai Hentai.

Heißer Artikel

Heiße Werkzeuge

Notepad++7.3.1
Einfach zu bedienender und kostenloser Code-Editor

SublimeText3 chinesische Version
Chinesische Version, sehr einfach zu bedienen

Senden Sie Studio 13.0.1
Leistungsstarke integrierte PHP-Entwicklungsumgebung

Dreamweaver CS6
Visuelle Webentwicklungstools

SublimeText3 Mac-Version
Codebearbeitungssoftware auf Gottesniveau (SublimeText3)

Heiße Themen
 1377
1377
 52
52
 Wie erstelle ich meine eigenen JavaScript -Bibliotheken?
Mar 18, 2025 pm 03:12 PM
Wie erstelle ich meine eigenen JavaScript -Bibliotheken?
Mar 18, 2025 pm 03:12 PM
In Artikel werden JavaScript -Bibliotheken erstellt, veröffentlicht und aufrechterhalten und konzentriert sich auf Planung, Entwicklung, Testen, Dokumentation und Werbestrategien.
 Wie optimiere ich den JavaScript -Code für die Leistung im Browser?
Mar 18, 2025 pm 03:14 PM
Wie optimiere ich den JavaScript -Code für die Leistung im Browser?
Mar 18, 2025 pm 03:14 PM
In dem Artikel werden Strategien zur Optimierung der JavaScript -Leistung in Browsern erörtert, wobei der Schwerpunkt auf die Reduzierung der Ausführungszeit und die Minimierung der Auswirkungen auf die Lastgeschwindigkeit der Seite wird.
 Was soll ich tun, wenn ich auf den Codendruck auf Kleidungsstücke für Front-End-Thermalpapier-Quittungen stoße?
Apr 04, 2025 pm 02:42 PM
Was soll ich tun, wenn ich auf den Codendruck auf Kleidungsstücke für Front-End-Thermalpapier-Quittungen stoße?
Apr 04, 2025 pm 02:42 PM
Häufig gestellte Fragen und Lösungen für das Ticket-Ticket-Ticket-Ticket in Front-End im Front-End-Entwicklungsdruck ist der Ticketdruck eine häufige Voraussetzung. Viele Entwickler implementieren jedoch ...
 Wie debugge ich den JavaScript -Code effektiv mithilfe von Browser -Entwickler -Tools?
Mar 18, 2025 pm 03:16 PM
Wie debugge ich den JavaScript -Code effektiv mithilfe von Browser -Entwickler -Tools?
Mar 18, 2025 pm 03:16 PM
In dem Artikel werden effektives JavaScript -Debuggen mithilfe von Browser -Entwickler -Tools, der Schwerpunkt auf dem Festlegen von Haltepunkten, der Konsole und der Analyse der Leistung erörtert.
 Wie verwende ich Quellkarten zum Debuggen, um den JavaScript -Code zu debuggen?
Mar 18, 2025 pm 03:17 PM
Wie verwende ich Quellkarten zum Debuggen, um den JavaScript -Code zu debuggen?
Mar 18, 2025 pm 03:17 PM
In dem Artikel wird erläutert, wie Quellkarten zum Debuggen von JavaScript verwendet werden, indem er auf den ursprünglichen Code zurückgegeben wird. Es wird erläutert, dass Quellenkarten aktiviert, Breakpoints eingestellt und Tools wie Chrome Devtools und WebPack verwendet werden.
 Wer bekommt mehr Python oder JavaScript bezahlt?
Apr 04, 2025 am 12:09 AM
Wer bekommt mehr Python oder JavaScript bezahlt?
Apr 04, 2025 am 12:09 AM
Es gibt kein absolutes Gehalt für Python- und JavaScript -Entwickler, je nach Fähigkeiten und Branchenbedürfnissen. 1. Python kann mehr in Datenwissenschaft und maschinellem Lernen bezahlt werden. 2. JavaScript hat eine große Nachfrage in der Entwicklung von Front-End- und Full-Stack-Entwicklung, und sein Gehalt ist auch beträchtlich. 3. Einflussfaktoren umfassen Erfahrung, geografische Standort, Unternehmensgröße und spezifische Fähigkeiten.
 Erste Schritte mit Chart.js: Kuchen-, Donut- und Bubble -Diagramme
Mar 15, 2025 am 09:19 AM
Erste Schritte mit Chart.js: Kuchen-, Donut- und Bubble -Diagramme
Mar 15, 2025 am 09:19 AM
In diesem Tutorial wird erläutert, wie man mit Diagramm.js Kuchen-, Ring- und Bubble -Diagramme erstellt. Zuvor haben wir vier Chart -Arten von Charts gelernt. Erstellen Sie Kuchen- und Ringdiagramme Kreisdiagramme und Ringdiagramme sind ideal, um die Proportionen eines Ganzen anzuzeigen, das in verschiedene Teile unterteilt ist. Zum Beispiel kann ein Kreisdiagramm verwendet werden, um den Prozentsatz der männlichen Löwen, weiblichen Löwen und jungen Löwen in einer Safari oder den Prozentsatz der Stimmen zu zeigen, die verschiedene Kandidaten bei der Wahl erhalten. Kreisdiagramme eignen sich nur zum Vergleich einzelner Parameter oder Datensätze. Es ist zu beachten, dass das Kreisdiagramm keine Entitäten ohne Wert zeichnen kann, da der Winkel des Lüfters im Kreisdiagramm von der numerischen Größe des Datenpunkts abhängt. Dies bedeutet jede Entität ohne Anteil
 TypeScript für Anfänger, Teil 2: Grundlegende Datentypen
Mar 19, 2025 am 09:10 AM
TypeScript für Anfänger, Teil 2: Grundlegende Datentypen
Mar 19, 2025 am 09:10 AM
Sobald Sie das Typscript-Tutorial für Einstiegsklasse gemeistert haben, sollten Sie in der Lage sein, Ihren eigenen Code in eine IDE zu schreiben, die TypeScript unterstützt und in JavaScript zusammenfasst. Dieses Tutorial wird in verschiedenen Datentypen in TypeScript eingetaucht. JavaScript hat sieben Datentypen: NULL, UNDEFINED, BOOLEAN, NUMMER, STRING, SYMBOL (durch ES6 eingeführt) und Objekt. TypeScript definiert mehr Typen auf dieser Grundlage, und dieses Tutorial wird alle ausführlich behandelt. Null -Datentyp Wie JavaScript, null in TypeScript