ejs v9 javascript模板系统_javascript技巧
本版本就是改回v6的形态,后端数据还是带@前端才方便查看与调试。昨天也与一TX前端工程师讨论过这个必要性。取得模板中的需要填写的变量,再与后端传过来的JSON进行比较,尽早进行数据验证。这种技术,可以看一看PHP的变量命名就知了,带是带$前缀。
在之前的版本中,如果输出语句带分号或逗号是会报错的
因为内部生成的字符串是这个样子的:
__views(data.tr.name;)
为了防止用户顺手把个逗号或分号上去,本版本自动帮你处理了.
rlastSemi = /[,;]\s*$/
// 略
case "="://处理后台返回的变量(输出到页面的);
logic = els[0].substring(1);
if(logic.indexOf("@")!==-1){
temp.push( startOfHTML, logic.replace(rAt,"$1data.").replace(rlastSemi,''), endOfHTML );
}else{
temp.push( startOfHTML, logic.replace(rlastSemi,''), endOfHTML );
}
break;
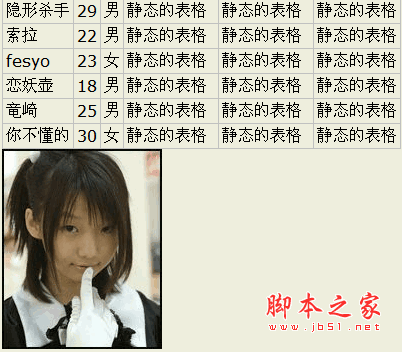
例子
下面是一个模板,放置于浏览器会忽略解析JS代码的script标签之内, 注意trs与href前面都带有@标识符。
这是它的JS代码:
$.require("ready,more/ejs,node", function(){
var trs = [
{name:"隐形杀手",age:29,sex:"男"},
{name:"索拉",age:22,sex:"男"},
{name:"fesyo",age:23,sex:"女"},
{name:"恋妖壶",age:18,sex:"男"},
{name:"竜崎",age:25,sex:"男"},
{name:"你不懂的",age:30,sex:"女"}
]
var html = $.ejs("table_tmpl",{
trs: trs,
href: "http://www.jb51.net//rubylouvre/202906/o_type4.jpg"
});
$("#table_tc").html(html)
});

ejs源代码
$.define("ejs", "lang",function(){
var
_startOfHTML = "\t__views.push(",
_endOfHTML = ");\n",
sRight = "&>",
rLeft = /\s*rRight = /\s*&>\s*/,
rAt = /(^|[^\w\u00c0-\uFFFF_])(@)(?=\w)/g,
rLastSemi = /[,;]\s*$/
var ejs2 = $.ejs = function(id,data){
data = data || {};
if( !ejs2[id] ){
var rleft = rLeft,
rright = rRight,
sright = sRight,
rlastSemi = rLastSemi,
startOfHTML = _startOfHTML,
endOfHTML = _endOfHTML, str , logic,
el = document.getElementById(id);
if (!el) throw "can not find the target element";
str = el.innerHTML;
var arr = str.trim().split(rleft),
buff = ["var __views = [];\n"],temp = [],i = 0,n = arr.length,els,segment;
while(i segment = arr[i++];
els = segment.split(rright);
if( ~segment.indexOf(sright) ){//这里不使用els.length === 2是为了避开IE的split bug
switch ( els[0].charAt(0) ) {
case "="://处理后台返回的变量(输出到页面的);
logic = els[0].substring(1);
if(logic.indexOf("@")!==-1){
temp.push( startOfHTML, logic.replace(rAt,"$1data.").replace(rlastSemi,''), endOfHTML );
}else{
temp.push( startOfHTML, logic.replace(rlastSemi,''), endOfHTML );
}
break;
case "#"://处理注释
break;
default://处理逻辑
logic = els[0];
if(logic.indexOf("@")!==-1){
temp.push( logic.replace(rAt,"$1data."), "\n" );
}else{
temp.push( logic, "\n" );
}
}
//处理静态HTML片断
els[1] && temp.push(startOfHTML, $.quote( els[1] ), endOfHTML)
}else{
//处理静态HTML片断
temp.push(startOfHTML, $.quote( els[0] ), endOfHTML );
}
}
ejs2[id] = new Function("data",buff.concat(temp).join("")+';return __views.join("");');
return ejs2[id]( data )
}
return ejs2[id]( data )
}
})
// ejs v9!

Heiße KI -Werkzeuge

Undresser.AI Undress
KI-gestützte App zum Erstellen realistischer Aktfotos

AI Clothes Remover
Online-KI-Tool zum Entfernen von Kleidung aus Fotos.

Undress AI Tool
Ausziehbilder kostenlos

Clothoff.io
KI-Kleiderentferner

Video Face Swap
Tauschen Sie Gesichter in jedem Video mühelos mit unserem völlig kostenlosen KI-Gesichtstausch-Tool aus!

Heißer Artikel

Heiße Werkzeuge

Notepad++7.3.1
Einfach zu bedienender und kostenloser Code-Editor

SublimeText3 chinesische Version
Chinesische Version, sehr einfach zu bedienen

Senden Sie Studio 13.0.1
Leistungsstarke integrierte PHP-Entwicklungsumgebung

Dreamweaver CS6
Visuelle Webentwicklungstools

SublimeText3 Mac-Version
Codebearbeitungssoftware auf Gottesniveau (SublimeText3)

Heiße Themen
 1389
1389
 52
52
 PHP-E-Mail-Vorlagen: Passen Sie Ihren E-Mail-Inhalt an und personalisieren Sie ihn.
Sep 19, 2023 pm 01:21 PM
PHP-E-Mail-Vorlagen: Passen Sie Ihren E-Mail-Inhalt an und personalisieren Sie ihn.
Sep 19, 2023 pm 01:21 PM
PHP-E-Mail-Vorlagen: Passen Sie Ihre E-Mail-Inhalte an und personalisieren Sie sie. Angesichts der Beliebtheit und weiten Verbreitung von E-Mails können herkömmliche E-Mail-Vorlagen den Bedarf der Menschen an personalisierten und individuellen E-Mail-Inhalten nicht mehr erfüllen. Jetzt können wir mithilfe der Programmiersprache PHP benutzerdefinierte und personalisierte E-Mail-Vorlagen erstellen. Dieser Artikel zeigt Ihnen, wie Sie PHP verwenden, um dieses Ziel zu erreichen, und stellt einige spezifische Codebeispiele bereit. 1. Erstellen Sie eine E-Mail-Vorlage. Zuerst müssen wir eine grundlegende E-Mail-Vorlage erstellen. Diese Vorlage kann ein HTM sein
 So fügen Sie eine PPT-Maske hinzu
Mar 20, 2024 pm 12:28 PM
So fügen Sie eine PPT-Maske hinzu
Mar 20, 2024 pm 12:28 PM
Was die PPT-Maskierung angeht, sind viele Leute sicher nicht damit vertraut, wenn sie PPT erstellen, sondern erfinden es einfach, was ihnen gefällt. Daher wissen viele Menschen nicht, was PPT-Maskierung bedeutet Ich weiß, was diese Maske bewirkt, und ich weiß nicht einmal, dass sie das Bild weniger eintönig machen kann. Freunde, die lernen möchten, kommen und fügen Sie einige PPT-Masken zu Ihren PPT-Bildern hinzu. Wie fügt man also eine PPT-Maske hinzu? Bitte lesen Sie unten. 1. Zuerst öffnen wir PPT, wählen ein leeres Bild aus, klicken dann mit der rechten Maustaste auf [Hintergrundformat festlegen] und wählen eine Volltonfarbe aus. 2. Klicken Sie auf [Einfügen], Wortkunst, geben Sie das Wort ein 3. Klicken Sie auf [Einfügen], klicken Sie auf [Form]
 Auswirkungen der C++-Vorlagenspezialisierung auf das Überladen und Umschreiben von Funktionen
Apr 20, 2024 am 09:09 AM
Auswirkungen der C++-Vorlagenspezialisierung auf das Überladen und Umschreiben von Funktionen
Apr 20, 2024 am 09:09 AM
Spezialisierungen von C++-Vorlagen wirken sich auf das Überladen und Umschreiben von Funktionen aus: Funktionsüberladung: Spezialisierte Versionen können unterschiedliche Implementierungen eines bestimmten Typs bereitstellen und sich somit auf die Funktionen auswirken, die der Compiler aufruft. Funktionsüberschreibung: Die spezialisierte Version in der abgeleiteten Klasse überschreibt die Vorlagenfunktion in der Basisklasse und beeinflusst das Verhalten des abgeleiteten Klassenobjekts beim Aufruf der Funktion.
 Häufig gestellte Fragen zu Vorlagenmetaprogrammierung in C++ im Vorstellungsgespräch
Aug 22, 2023 pm 03:33 PM
Häufig gestellte Fragen zu Vorlagenmetaprogrammierung in C++ im Vorstellungsgespräch
Aug 22, 2023 pm 03:33 PM
C++ ist eine in verschiedenen Bereichen weit verbreitete Programmiersprache. Die Template-Metaprogrammierung ist eine fortschrittliche Programmiertechnologie, die es Programmierern ermöglicht, Typen und Werte zur Kompilierzeit zu transformieren. Die Template-Metaprogrammierung ist ein häufig diskutiertes Thema in C++, daher werden in Interviews häufig Fragen dazu gestellt. Hier finden Sie einige häufig gestellte Fragen in Vorstellungsgesprächen zur Metaprogrammierung von Vorlagen in C++, die Ihnen möglicherweise gestellt werden. Was ist Template-Metaprogrammierung? Template-Metaprogrammierung ist eine Technik zum Bearbeiten von Typen und Werten zur Kompilierungszeit. Es verwendet Vorlagen und Metafunktionen, um basierend auf Typen und Werten zu generieren
 Wie implementiert man Bildvorlagen und Maskenverarbeitung in Vue?
Aug 17, 2023 am 08:49 AM
Wie implementiert man Bildvorlagen und Maskenverarbeitung in Vue?
Aug 17, 2023 am 08:49 AM
Wie implementiert man Bildvorlagen und Maskenverarbeitung in Vue? In Vue müssen wir häufig spezielle Bearbeitungen an Bildern durchführen, beispielsweise das Hinzufügen von Vorlageneffekten oder Masken. In diesem Artikel wird erläutert, wie Sie mit Vue diese beiden Bildverarbeitungseffekte erzielen. 1. Bildvorlagenverarbeitung Wenn wir Vue zum Verarbeiten von Bildern verwenden, können wir das Filterattribut von CSS verwenden, um Vorlageneffekte zu erzielen. Das Filterattribut fügt dem Element grafische Effekte hinzu und der Helligkeitsfilter kann die Helligkeit des Bildes ändern. wir können uns ändern
 Flask-Bootstrap: Vorlagen zu Flask-Anwendungen hinzufügen
Jun 17, 2023 pm 01:38 PM
Flask-Bootstrap: Vorlagen zu Flask-Anwendungen hinzufügen
Jun 17, 2023 pm 01:38 PM
Flask-Bootstrap: Vorlagen zu Flask-Anwendungen hinzufügen Flask ist ein leichtes Python-Webframework, das eine einfache und flexible Möglichkeit zum Erstellen von Webanwendungen bietet. Es handelt sich um ein sehr beliebtes Framework, dessen Standardvorlagen jedoch nur über eingeschränkte Funktionalität verfügen. Um attraktive Benutzeroberflächen zu erstellen, nutzen Sie zusätzliche Frameworks oder Bibliotheken. Hier kommt Flask-Bootstrap ins Spiel. Flask-Bootstrap basiert auf Twitter
 So verwenden Sie Vorlagen in OneNote, um die Produktivität zu steigern
Apr 30, 2023 am 11:31 AM
So verwenden Sie Vorlagen in OneNote, um die Produktivität zu steigern
Apr 30, 2023 am 11:31 AM
Wussten Sie, dass Sie mithilfe von Vorlagen schneller Notizen machen und wichtige Ideen effektiver erfassen können? OneNote verfügt über eine Reihe vorgefertigter Vorlagen, die Sie verwenden können. Das Beste daran ist, dass Sie die Vorlage auch nach Ihren Bedürfnissen gestalten können. Egal, ob Sie Student, Unternehmer oder Freiberufler sind, der kreativ arbeitet. Mit OneNote-Vorlagen können Sie wichtige Notizen in einer Struktur und einem Format aufzeichnen, die Ihrem Stil entsprechen. Eine Vorlage kann eine Skizze eines Notizenprozesses sein. Amateure machen sich einfach Notizen, Profis machen sich Notizen und ziehen daraus durch gut strukturierte Notizen mit Hilfe von Vorlagen Zusammenhänge. Sehen wir uns an, wie Sie Vorlagen in OneNote verwenden. Standard-OneNote-Vorlage verwenden Schritt 1: Drücken Sie Windows+R auf Ihrer Tastatur. Geben Sie Oneno ein
 Vergleich von C++-Vorlagen und Generika?
Jun 04, 2024 pm 04:24 PM
Vergleich von C++-Vorlagen und Generika?
Jun 04, 2024 pm 04:24 PM
Der Unterschied zwischen Vorlagen und Generika in C++: Vorlagen: zur Kompilierzeit definiert, klar typisiert, hohe Effizienz und kleine Codegröße. Generics: Laufzeittypisierung, abstrakte Schnittstelle, bietet Flexibilität, geringe Effizienz.




