node.js chat程序如何实现Ajax long-polling长链接刷新模式_javascript技巧
废话不多说,开始今天的主题。纵观这个程序,感觉它的最可贵之处,在于展示了,如何用nodejs实现长链接模式的刷新技术。
(这个程序不详细介绍,重点讲解这个功能)
Client.js
首先看一段核心代码:
function longPoll (data) {
//....此处省略**行
$.ajax({ cache: false
, type: "GET"
, url: "/recv"
, dataType: "json"
, data: { since: CONFIG.last_message_time, id: CONFIG.id }
, error: function () {
addMessage("", "long poll error. trying again...", new Date(), "error");
transmission_errors += 1;
//don't flood the servers on error, wait 10 seconds before retrying
setTimeout(longPoll, 10*1000);
}
, success: function (data) {
transmission_errors = 0;
//if everything went well, begin another request immediately
//the server will take a long time to respond
//how long? well, it will wait until there is another message
//and then it will return it to us and close the connection.
//since the connection is closed when we get data, we longPoll again
longPoll(data);
}
});
}
这是client.js中的一段代码,一看这段代码,大家应该立马想到两个字——“递归”。在longPoll方法中,再次调用longPoll方法,典型的递归调用。
根据这段代码的语义,可以看出,第一次加载时,会调用longPoll方法,异步向"/resv"获取值,如果成功了, 执行success的方法,立即再次调用longPoll方法。如果失败了,执行error函数,隔10秒中再次调用longPoll方法。当然,执行error方法有一定的次数限制,由变量transmission_errorsx控制。
大家可能会有一个疑问,这样一直递归循环获取数据,服务器会不会有很大的负担?在没有数据可获取的时候,也会一直这样循环吗?当然,答案时否定的!并且,nodejs利用自身的特点,很好的处理了这个问题。接着往下看:
Server.js
现看server中如何回应上面client的调用,核心代码:
fu.get("/recv", function (req, res) {
//对session的验证和更新......
channel.query(since, function (messages) {
if (session) session.poke();
res.simpleJSON(200, { messages: messages, rss: mem.rss });
});
});
先不要管这个fu.get()是什么意思,它和本次教程无关。总之知道它能回应client的调用就行了。上面的代码,除了对session的一些操作之外,只是调用了channel的query方法。注意传递的参数:
since,它纪录了一个时间;
匿名方法,它接受一个messages参数,两个动作:1 更新session时间,2 返回一个json,即把messages返回给客户端。
有人可能会有疑问:在这里直接返回messages不行吗,干嘛还得在一个channel中定义一个方法才操作?答案:如果是那样,就成了一个死循环,server和client每时每刻都进行着数据交互,即使没有信息可返回。
还是接着往下看吧!
看channel是怎么定义的:
var MESSAGE_BACKLOG = 200,
SESSION_TIMEOUT = 60 * 1000;
var channel = new function () {
var messages = [],
callbacks = [];
this.appendMessage = function (nick, type, text) {
var m = { nick: nick
, type: type // "msg", "join", "part"
, text: text
, timestamp: (new Date()).getTime()
};
switch (type) {
case "msg":
sys.puts(" " + text);
break;
case "join":
sys.puts(nick + " join");
break;
case "part":
sys.puts(nick + " part");
break;
}
messages.push( m );
while (callbacks.length > 0) {
//shift() 方法用于把数组的第一个元素从其中删除,并返回第一个元素的值
callbacks.shift().callback([m]);
}
while (messages.length > MESSAGE_BACKLOG)
messages.shift();
};
this.query = function (since, callback) {
var matching = [];
for (var i = 0; i var message = messages[i];
if (message.timestamp > since)
matching.push(message)
}
if (matching.length != 0) {
callback(matching);
} else {
callbacks.push({ timestamp: new Date(), callback: callback });
}
};
// clear old callbacks
// they can hang around for at most 30 seconds.
setInterval(function () {
var now = new Date();
while (callbacks.length > 0 && now - callbacks[0].timestamp > 30*1000) {
callbacks.shift().callback([]);
}
}, 3000);
};
channel中定义了两个变量,两个方法,还有一个每隔3秒执行一次的setInterval函数。
首先看query方法,
query方法接收两个参数:
since:纪录一个时间
callback:即上面讲调用channel.query方法时传入的那个匿名函数(JS中,函数可以当参数传递,接收之后可直接调用。不会赶快补课啊。。。)
messages里存的时当前的聊天纪录队列,query方法会查找符合条件的聊天纪录,把他们放在matching队列中。如果matching.length>0,则调用callback接收的函数,即把matching以json格式返回client。但是。。。接下来是重点!!!
if (matching.length != 0) {
callback(matching);
} else {
callbacks.push({ timestamp: new Date(), callback: callback });
}
如果matching.length 那也不能这样一直存着啊,万一下一秒有人发聊天消息怎么办?
接着看appendMessage(添加聊天消息)方法:
该方法中,前段部分很好理解,无非是接收传入的参数,组合成一个m集合,然后用sys.puts在终端显示一下,再把m插入到messages聊天消息队列中。接下来又是重点:
while (callbacks.length > 0) {
//shift() 方法用于把数组的第一个元素从其中删除,并返回第一个元素的值
callbacks.shift().callback([m]);
}
现在要判断callbacks有没有储存,如果有,就执行一个,删除一个,知道执行完了为止。因为之前在没有聊天消息可返回的时候,有人发出了请求,然后系统没有执行这些请求,都把他们放在callbacks列表中了。
现在有人发送了聊天消息,执行添加方法的时候,要再次把那些没执行的请求都执行一遍。
通俗理解可以是:你给我发送请求了,我现在还没有新消息可以答复你,一旦有人发了新消息,我会立刻答复你。
不知道大家理解了没。。。
这一步完了,最后一步,是每隔3秒钟,清空过期的callbacks,是一个setInterval函数,这个不难理解。
总结
nodejs用自身基于事件驱动的语言特点,实现了长链接刷新功能,让我们打开眼界。自我感觉受益匪浅。特此花时间写个教程跟大家分享,同时也加深我自己的理解。

Heiße KI -Werkzeuge

Undresser.AI Undress
KI-gestützte App zum Erstellen realistischer Aktfotos

AI Clothes Remover
Online-KI-Tool zum Entfernen von Kleidung aus Fotos.

Undress AI Tool
Ausziehbilder kostenlos

Clothoff.io
KI-Kleiderentferner

Video Face Swap
Tauschen Sie Gesichter in jedem Video mühelos mit unserem völlig kostenlosen KI-Gesichtstausch-Tool aus!

Heißer Artikel

Heiße Werkzeuge

Notepad++7.3.1
Einfach zu bedienender und kostenloser Code-Editor

SublimeText3 chinesische Version
Chinesische Version, sehr einfach zu bedienen

Senden Sie Studio 13.0.1
Leistungsstarke integrierte PHP-Entwicklungsumgebung

Dreamweaver CS6
Visuelle Webentwicklungstools

SublimeText3 Mac-Version
Codebearbeitungssoftware auf Gottesniveau (SublimeText3)

Heiße Themen
 1389
1389
 52
52
 Detaillierte grafische Erläuterung des Speichers und des GC der Node V8-Engine
Mar 29, 2023 pm 06:02 PM
Detaillierte grafische Erläuterung des Speichers und des GC der Node V8-Engine
Mar 29, 2023 pm 06:02 PM
Dieser Artikel vermittelt Ihnen ein detailliertes Verständnis des Speichers und Garbage Collectors (GC) der NodeJS V8-Engine. Ich hoffe, er wird Ihnen hilfreich sein!
 Ein Artikel über Speichersteuerung in Node
Apr 26, 2023 pm 05:37 PM
Ein Artikel über Speichersteuerung in Node
Apr 26, 2023 pm 05:37 PM
Der nicht blockierende und ereignisgesteuerte Knotendienst hat den Vorteil eines geringen Speicherverbrauchs und eignet sich sehr gut für die Verarbeitung massiver Netzwerkanforderungen. Unter der Voraussetzung massiver Anfragen müssen Probleme im Zusammenhang mit der „Speicherkontrolle“ berücksichtigt werden. 1. Der Garbage-Collection-Mechanismus und die Speicherbeschränkungen von V8 Js wird von der Garbage-Collection-Maschine gesteuert
 Hauptunterschiede zwischen Microsoft 365 Copilot, Bing Chat Enterprise und Copilot in Windows
Sep 23, 2023 pm 03:57 PM
Hauptunterschiede zwischen Microsoft 365 Copilot, Bing Chat Enterprise und Copilot in Windows
Sep 23, 2023 pm 03:57 PM
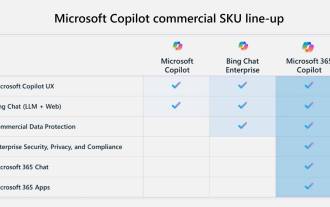
Derzeit bietet Microsoft Unternehmenskunden drei verschiedene KI-Assistenten an: Microsoft365Copilot, BingChatEnterprise und Copilot in Windows. Wir möchten Ihnen die Unterschiede zwischen diesen drei Optionen erläutern. CopilotinWindows: CopilotinWindows ist ein leistungsstarkes Tool, mit dem Sie Aufgaben schneller und einfacher erledigen können. Sie können über die Taskleiste oder durch Drücken von Win+C nahtlos auf Copilot zugreifen und es bietet Hilfe neben jeder von Ihnen verwendeten Anwendung. Copilot in Windows bietet neue Symbole, ein neues Benutzererlebnis und BingChat. es wird 2 sein
 Lassen Sie uns darüber sprechen, wie Sie das beste Node.js-Docker-Image auswählen.
Dec 13, 2022 pm 08:00 PM
Lassen Sie uns darüber sprechen, wie Sie das beste Node.js-Docker-Image auswählen.
Dec 13, 2022 pm 08:00 PM
Die Auswahl eines Docker-Images für Node mag trivial erscheinen, aber die Größe und potenziellen Schwachstellen des Images können erhebliche Auswirkungen auf Ihren CI/CD-Prozess und Ihre Sicherheit haben. Wie wählen wir also das beste Node.js-Docker-Image aus?
 Lassen Sie uns ausführlich über das File-Modul in Node sprechen
Apr 24, 2023 pm 05:49 PM
Lassen Sie uns ausführlich über das File-Modul in Node sprechen
Apr 24, 2023 pm 05:49 PM
Das Dateimodul ist eine Kapselung der zugrunde liegenden Dateioperationen, wie z. B. Lesen/Schreiben/Öffnen/Schließen/Löschen von Dateien, Hinzufügen usw. Das größte Merkmal des Dateimoduls besteht darin, dass alle Methoden zwei Versionen von **synchronem** und **bereitstellen. asynchron**, mit Methoden mit dem Suffix sync sind alle Synchronisationsmethoden, und diejenigen ohne sind alle heterogene Methoden.
 Lassen Sie uns über die Ereignisschleife in Node sprechen
Apr 11, 2023 pm 07:08 PM
Lassen Sie uns über die Ereignisschleife in Node sprechen
Apr 11, 2023 pm 07:08 PM
Die Ereignisschleife ist ein grundlegender Bestandteil von Node.js und ermöglicht die asynchrone Programmierung, indem sie sicherstellt, dass der Hauptthread nicht blockiert wird. Das Verständnis der Ereignisschleife ist für die Erstellung effizienter Anwendungen von entscheidender Bedeutung. Der folgende Artikel wird Ihnen ein detailliertes Verständnis der Ereignisschleife in Node vermitteln. Ich hoffe, er wird Ihnen hilfreich sein!
 Was soll ich tun, wenn der Knoten den Befehl npm nicht verwenden kann?
Feb 08, 2023 am 10:09 AM
Was soll ich tun, wenn der Knoten den Befehl npm nicht verwenden kann?
Feb 08, 2023 am 10:09 AM
Der Grund, warum der Knoten den Befehl npm nicht verwenden kann, liegt darin, dass die Umgebungsvariablen nicht richtig konfiguriert sind. Die Lösung ist: 1. Öffnen Sie „Systemeigenschaften“ 2. Suchen Sie nach „Umgebungsvariablen“ -> „Systemvariablen“ und bearbeiten Sie dann die Umgebung Variablen; 3. Suchen Sie den Speicherort des NodeJS-Ordners. 4. Klicken Sie auf „OK“.
 Erfahren Sie mehr über Puffer in Node
Apr 25, 2023 pm 07:49 PM
Erfahren Sie mehr über Puffer in Node
Apr 25, 2023 pm 07:49 PM
Zu Beginn lief JS nur auf der Browserseite. Es war einfach, Unicode-codierte Zeichenfolgen zu verarbeiten, aber es war schwierig, binäre und nicht Unicode-codierte Zeichenfolgen zu verarbeiten. Und Binär ist das Datenformat der niedrigsten Ebene des Computer-, Video-/Audio-/Programm-/Netzwerkpakets




