jquery.artwl.thickbox.js 一个非常简单好用的jQuery弹出层插件_jquery
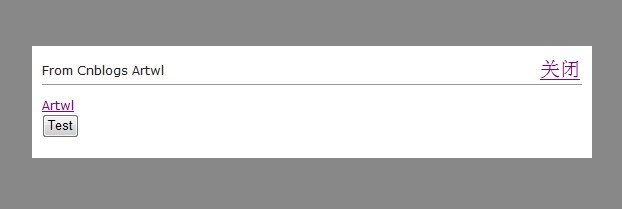
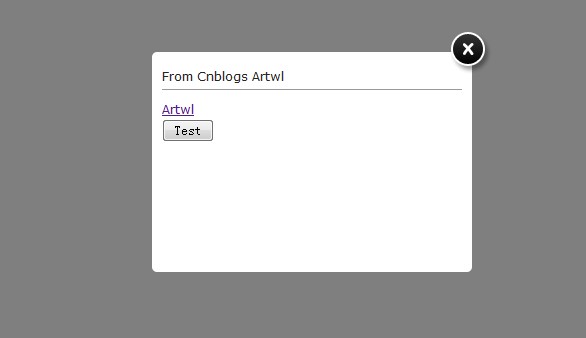
最终效果:
var boxcontain = '';
var cssCode = 'html, body, h1, h2, h3, h4, h5{margin: 0px;padding: 0px;}\
#artwl_mask{background-color: #000;position: absolute;top: 0px;left: 0px;width: 100%;height: 100%;opacity: 0.5;filter: alpha(opacity=50);display: none;}\
#artwl_boxcontain{margin: 0 auto;position: absolute;z-index: 2;line-height: 28px;display: none;}\
#artwl_showbox{padding: 10px;background: #FFF;border-radius: 5px;margin: 20px;min-width:300px;min-height:200px;}\
#artwl_title{position: relative;height: 27px;border-bottom: 1px solid #999;}\
#artwl_close{position: absolute;cursor: pointer;outline: none;top: 0;right: 0;z-index: 4;width: 42px;height: 42px;overflow: hidden;background-image: url(/upload/201203/20120301220903376.png);_background: none;}\
#artwl_message{padding: 10px 0px;overflow: hidden;line-height: 19px;}';
if ($("#artwl_mask").length == 0) {
$("body").append(mask + boxcontain);
$("head").append("");
if(options.title!=""){
$("#artwl_title").html(options.title);
}
if(options.content!=""){
$("#artwl_message").html(options.content);
}
}
$("#"+options.showbtnid).click(function () {
var height = $("#artwl_boxcontain").height();
var width = $("#artwl_boxcontain").width();
$("#artwl_mask").show();
$("#artwl_boxcontain").css("top", ($(window).height() - height) / 2).css("left", ($(window).width() - width) / 2).show();
if ($.browser.msie && $.browser.version.substr(0, 1) width = $(window).width() > 600 ? 600 : $(window).width() - 40;
$("#artwl_boxcontain").css("width", width + "px").css("top", ($(window).height() - height) / 2).css("left", ($(window).width() - width) / 2).show();
$("#artwl_mask").css("width", $(window).width() + "px").css("height", $(window).height() + "px").css("background", "#888");
$("#artwl_close").css("top", "30px").css("right", "30px").css("font-size", "20px").text("关闭");
}
});
$("#artwl_close").click(function () {
$("#artwl_mask").hide();
$("#artwl_boxcontain").hide();
});
},
artwl_close:function(options){
options=$.extend({
callback:null
},options);
$("#artwl_mask").hide();
$("#artwl_boxcontain").hide();
if(options.callback!=null){
options.callback();
}
}
});
})(jQuery);
$(function () {
$.artwl_bind({ showbtnid: "btn_show", title: "From Cnblogs Artwl", content: $("#Content").html() });
});
function test() {
alert("Before close");
$.artwl_close({ callback: other });
}
function other() {
alert("After close");
}
弹出层插件jquery.artwl.thickbox.js(http://www.jb51.net)
插件原理
所有弹出层的原理都差不多,就是用一个全屏半透明DIV做遮罩层,在这个遮罩层上再显示出一个层放要显示的内容,其他的就是CSS的运用了。
本插件为了使用简单,把JS跟CSS封装在了一个JS文件(插件)中,所以使用起来非常方便,做到了一行代码调用。
插件源代码
插件(jquery.artwl.thickbox.js)的源码如下:
/* File Created: 三月 1, 2012 Author:artwl blog:http://artwl.cnblogs.com */
;(function ($) {
$.extend({
artwl_bind: function (options) {
options=$.extend({
showbtnid:"",
title:"",
content:""
},options);
var mask = '';
var boxcontain = '';
var cssCode = 'html, body, h1, h2, h3, h4, h5{margin: 0px;padding: 0px;}\
#artwl_mask{background-color: #000;position: absolute;top: 0px;left: 0px;width: 100%;height: 100%;opacity: 0.5;filter: alpha(opacity=50);display: none;}\
#artwl_boxcontain{margin: 0 auto;position: absolute;z-index: 2;line-height: 28px;display: none;}\
#artwl_showbox{padding: 10px;background: #FFF;border-radius: 5px;margin: 20px;min-width:300px;min-height:200px;}\
#artwl_title{position: relative;height: 27px;border-bottom: 1px solid #999;}\
#artwl_close{position: absolute;cursor: pointer;outline: none;top: 0;right: 0;z-index: 4;width: 42px;height: 42px;overflow: hidden;background-image: url(/Images/feedback-close.png);_background: none;}\
#artwl_message{padding: 10px 0px;overflow: hidden;line-height: 19px;}';
if ($("#artwl_mask").length == 0) {
$("body").append(mask + boxcontain);
$("head").append("");
if(options.title!=""){
$("#artwl_title").html(options.title);
}
if(options.content!=""){
$("#artwl_message").html(options.content);
}
}
$("#"+options.showbtnid).click(function () {
var height = $("#artwl_boxcontain").height();
var width = $("#artwl_boxcontain").width();
$("#artwl_mask").show();
$("#artwl_boxcontain").css("top", ($(window).height() - height) / 2).css("left", ($(window).width() - width) / 2).show();
if ($.browser.msie && $.browser.version.substr(0, 1) width = $(window).width() > 600 ? 600 : $(window).width() - 40;
$("#artwl_boxcontain").css("width", width + "px").css("top", ($(window).height() - height) / 2).css("left", ($(window).width() - width) / 2).show();
$("#artwl_mask").css("width", $(window).width() + "px").css("height", $(window).height() + "px").css("background", "#888");
$("#artwl_close").css("top", "30px").css("right", "30px").css("font-size", "20px").text("关闭");
}
});
$("#artwl_close").click(function () {
$("#artwl_mask").hide();
$("#artwl_boxcontain").hide();
});
},
artwl_close:function(options){
options=$.extend({
callback:null
},options);
$("#artwl_mask").hide();
$("#artwl_boxcontain").hide();
if(options.callback!=null){
options.callback();
}
}
});
})(jQuery);
调用也非常简单,在页面引入此JS文件后,在页面加载方法中调用如下代码即可:
$.artwl_bind({ showbtnid: "btn_show", title: "From Cnblogs Artwl", content: $("#Content").html() });
这三个参数非常简单,第一个是弹出层触发事件的元素ID,第二个为弹出层的标题,第三个为弹出层的内容
注意事项
为了使用方便,本插件把JS跟CSS写在了一个文件中,如果要调整弹出层的样式可以修改如下CSS即可。
插件CSS代码:
html, body, h1, h2, h3, h4, h5 {
margin: 0px;
padding: 0px;
}
#artwl_mask {
background - color: #000;
position: absolute;
top: 0px;
left: 0px;
width: 100%;
height: 100%;
opacity: 0.5;
filter: alpha(opacity= 50);
display: none;
}
#artwl_boxcontain {
margin: 0 auto;
position: absolute;
z - index: 2;
line - height: 28px;
display: none;
}
#artwl_showbox {
padding: 10px;
background: #FFF;
border - radius: 5px;
margin: 20px;
min - width: 300px;
min - height: 200px;
}
#artwl_title {
position: relative;
height: 27px;
border - bottom: 1px solid #999;
}
# artwl_close {
position: absolute;
cursor: pointer;
outline: none;
top: 0;
right: 0;
z - index: 4;
width: 42px;
height: 42px;
overflow: hidden;
background - image: url(/Images/feedback - close.png);
_background: none;
}
#artwl_message {
padding: 10px 0px;
overflow: hidden;
line - height: 19px;
}
另外,针对IE6不支持透明作了特殊处理,在IE6下显示为:

IE6

其他浏览器
Demo下载地址:http://xiazai.jb51.net/201203/yuanma/thickbox_demo.rar

Heiße KI -Werkzeuge

Undresser.AI Undress
KI-gestützte App zum Erstellen realistischer Aktfotos

AI Clothes Remover
Online-KI-Tool zum Entfernen von Kleidung aus Fotos.

Undress AI Tool
Ausziehbilder kostenlos

Clothoff.io
KI-Kleiderentferner

AI Hentai Generator
Erstellen Sie kostenlos Ai Hentai.

Heißer Artikel

Heiße Werkzeuge

Notepad++7.3.1
Einfach zu bedienender und kostenloser Code-Editor

SublimeText3 chinesische Version
Chinesische Version, sehr einfach zu bedienen

Senden Sie Studio 13.0.1
Leistungsstarke integrierte PHP-Entwicklungsumgebung

Dreamweaver CS6
Visuelle Webentwicklungstools

SublimeText3 Mac-Version
Codebearbeitungssoftware auf Gottesniveau (SublimeText3)

Heiße Themen
 Ersetzen Sie Stringzeichen in JavaScript
Mar 11, 2025 am 12:07 AM
Ersetzen Sie Stringzeichen in JavaScript
Mar 11, 2025 am 12:07 AM
Detaillierte Erläuterung der Methode für JavaScript -Zeichenfolge und FAQ In diesem Artikel werden zwei Möglichkeiten untersucht, wie String -Zeichen in JavaScript ersetzt werden: Interner JavaScript -Code und interne HTML für Webseiten. Ersetzen Sie die Zeichenfolge im JavaScript -Code Die direkteste Möglichkeit ist die Verwendung der Ersatz () -Methode: str = str.replace ("find", "ersetzen"); Diese Methode ersetzt nur die erste Übereinstimmung. Um alle Übereinstimmungen zu ersetzen, verwenden Sie einen regulären Ausdruck und fügen Sie das globale Flag G hinzu:: STR = Str.Replace (/fi
 Benutzerdefinierte Google -Search -API -Setup -Tutorial
Mar 04, 2025 am 01:06 AM
Benutzerdefinierte Google -Search -API -Setup -Tutorial
Mar 04, 2025 am 01:06 AM
Dieses Tutorial zeigt Ihnen, wie Sie eine benutzerdefinierte Google -Such -API in Ihr Blog oder Ihre Website integrieren und ein raffinierteres Sucherlebnis bieten als Standard -WordPress -Themen -Suchfunktionen. Es ist überraschend einfach! Sie können die Suche auf y beschränken
 8 atemberaubende JQuery -Seiten -Layout -Plugins
Mar 06, 2025 am 12:48 AM
8 atemberaubende JQuery -Seiten -Layout -Plugins
Mar 06, 2025 am 12:48 AM
Nutzen Sie JQuery für mühelose Webseiten -Layouts: 8 Essential Plugins JQuery vereinfacht das Webseitenlayout erheblich. In diesem Artikel werden acht leistungsstarke JQuery -Plugins hervorgehoben, die den Prozess optimieren, insbesondere nützlich für die manuelle Website -Erstellung
 Erstellen Sie Ihre eigenen AJAX -Webanwendungen
Mar 09, 2025 am 12:11 AM
Erstellen Sie Ihre eigenen AJAX -Webanwendungen
Mar 09, 2025 am 12:11 AM
Hier sind Sie also bereit, alles über dieses Ding namens Ajax zu lernen. Aber was genau ist das? Der Begriff AJAX bezieht sich auf eine lose Gruppierung von Technologien, mit denen dynamische, interaktive Webinhalte erstellt werden. Der Begriff Ajax, ursprünglich von Jesse J geprägt
 Was ist ' this ' in JavaScript?
Mar 04, 2025 am 01:15 AM
Was ist ' this ' in JavaScript?
Mar 04, 2025 am 01:15 AM
Kernpunkte Dies in JavaScript bezieht sich normalerweise auf ein Objekt, das die Methode "besitzt", aber es hängt davon ab, wie die Funktion aufgerufen wird. Wenn es kein aktuelles Objekt gibt, bezieht sich dies auf das globale Objekt. In einem Webbrowser wird es durch Fenster dargestellt. Wenn Sie eine Funktion aufrufen, wird das globale Objekt beibehalten. Sie können den Kontext mithilfe von Methoden wie CALL (), Apply () und Bind () ändern. Diese Methoden rufen die Funktion mit dem angegebenen Wert und den Parametern auf. JavaScript ist eine hervorragende Programmiersprache. Vor ein paar Jahren war dieser Satz
 Verbessern Sie Ihr JQuery -Wissen mit dem Quell Betrachter
Mar 05, 2025 am 12:54 AM
Verbessern Sie Ihr JQuery -Wissen mit dem Quell Betrachter
Mar 05, 2025 am 12:54 AM
JQuery ist ein großartiges JavaScript -Framework. Wie in jeder Bibliothek ist es jedoch manchmal notwendig, unter die Motorhaube zu gehen, um herauszufinden, was los ist. Vielleicht liegt es daran, dass Sie einen Fehler verfolgen oder nur neugierig darauf sind, wie JQuery eine bestimmte Benutzeroberfläche erreicht
 10 Mobile Cheat Sheets für die mobile Entwicklung
Mar 05, 2025 am 12:43 AM
10 Mobile Cheat Sheets für die mobile Entwicklung
Mar 05, 2025 am 12:43 AM
Dieser Beitrag erstellt hilfreiche Cheat -Blätter, Referenzführer, schnelle Rezepte und Code -Snippets für die Entwicklung von Android-, Blackberry und iPhone -App. Kein Entwickler sollte ohne sie sein! Touch Gesten -Referenzhandbuch (PDF) Eine wertvolle Ressource für Desig
 Wie erstelle ich meine eigenen JavaScript -Bibliotheken?
Mar 18, 2025 pm 03:12 PM
Wie erstelle ich meine eigenen JavaScript -Bibliotheken?
Mar 18, 2025 pm 03:12 PM
In Artikel werden JavaScript -Bibliotheken erstellt, veröffentlicht und aufrechterhalten und konzentriert sich auf Planung, Entwicklung, Testen, Dokumentation und Werbestrategien.






