
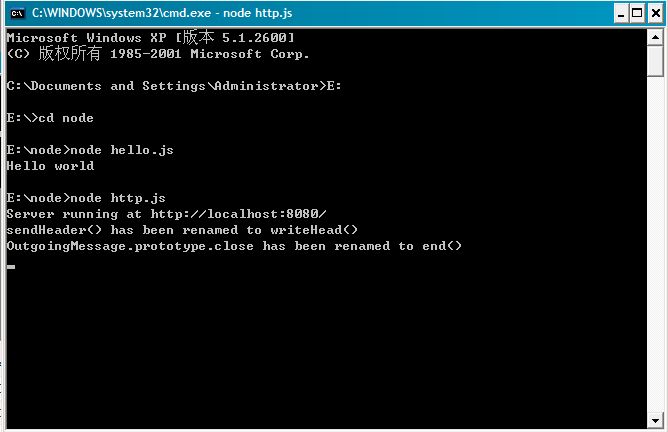
首先下载node.js,然后解压到E盘,改名为node,然后开始菜单输入cmd,用cd命令切换到nodejs的解压目录:



 node.js-Debugging
node.js-Debugging
 Was sind die kostenlosen virtuellen PHP-Hosts im Ausland?
Was sind die kostenlosen virtuellen PHP-Hosts im Ausland?
 Die Rolle der Funktion float() in Python
Die Rolle der Funktion float() in Python
 So richten Sie Douyin ein, um zu verhindern, dass jeder das Werk sieht
So richten Sie Douyin ein, um zu verhindern, dass jeder das Werk sieht
 Warum kann win11 nicht installiert werden?
Warum kann win11 nicht installiert werden?
 Was sind die Hauptmerkmale von Computern?
Was sind die Hauptmerkmale von Computern?
 Linux-Suchbefehlsverwendung
Linux-Suchbefehlsverwendung
 Was ist das World Wide Web?
Was ist das World Wide Web?




