
但在我们自己写jQuery代码的时候,却很少关注或使用过pushStack(). 如果我们需要写个涉及DOM遍历的插件,它就会显得尤其有用.
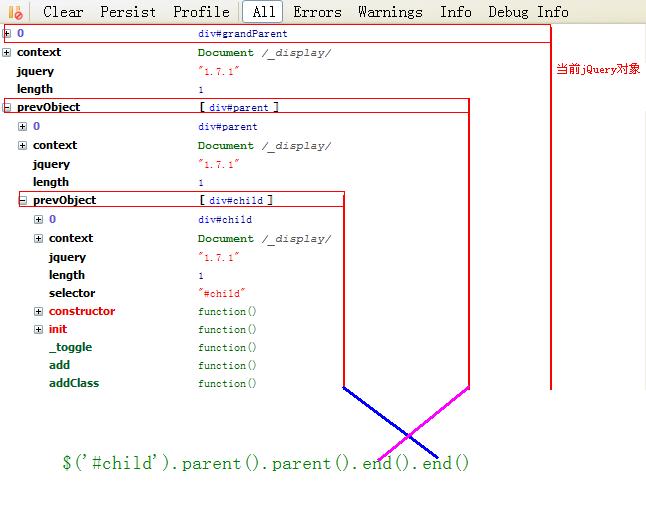
在jQuery内部,pushStack()方法通过改变一个jQuery对象的prevObject属性来"跟踪"链式调用中前一个方法返回的DOM结果集(被jQuery封装过,也是个jQuery对象,说是"跟踪",是因为实际存储的是个引用). 当我们再链式调用end()方法后, 内部就返回当前jQuery对象的prevObject. 具体更多细节, 直接看源码即可. 这里只做个简单的分析, 直接来个例子:
html:

此博文内容的主体思想来自Learning JQuery中的一篇博客, 感谢该作者的分享. 感兴趣的话, 点击jQuery pushStack.
 Sonst-Verwendung in der Python-Schleifenstruktur
Sonst-Verwendung in der Python-Schleifenstruktur
 Eine vollständige Liste der Tastenkombinationen für Ideen
Eine vollständige Liste der Tastenkombinationen für Ideen
 Ist die Erfolgsquote des Standby-Tickets der Eisenbahn 12306 hoch?
Ist die Erfolgsquote des Standby-Tickets der Eisenbahn 12306 hoch?
 So verbergen Sie die IP-Adresse auf TikTok
So verbergen Sie die IP-Adresse auf TikTok
 In welcher Sprache kann vscode geschrieben werden?
In welcher Sprache kann vscode geschrieben werden?
 So installieren Sie den Druckertreiber unter Linux
So installieren Sie den Druckertreiber unter Linux
 So lösen Sie verstümmelten SecureCRT-Code
So lösen Sie verstümmelten SecureCRT-Code
 Wie wäre es mit einem N5095-Prozessor?
Wie wäre es mit einem N5095-Prozessor?
 So lösen Sie das Problem, dass der Win10-Ordner nicht gelöscht werden kann
So lösen Sie das Problem, dass der Win10-Ordner nicht gelöscht werden kann




