例子如下:
通过 JSON 字符串来创建对象
First Name:
Last Name:
然后这次的应用是在前台页面中存储数据到json中,然后传送到后台.
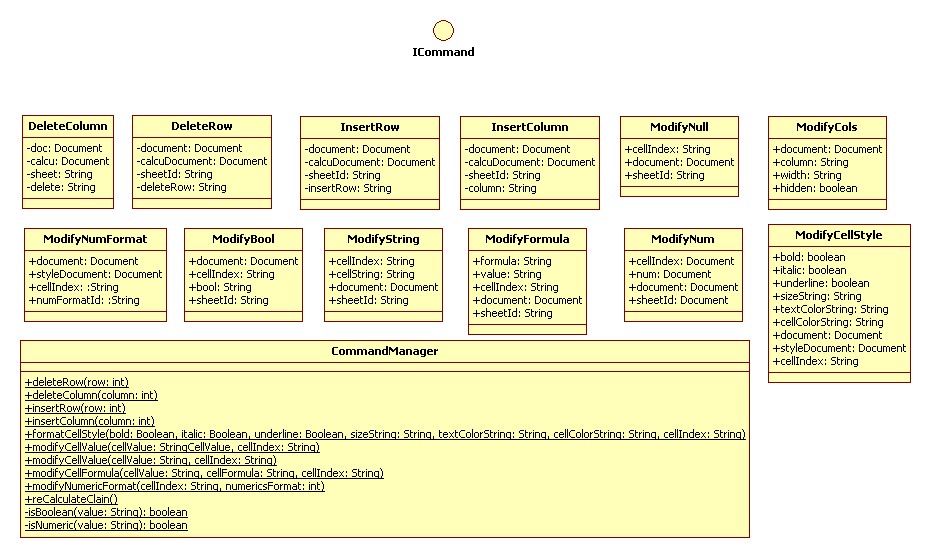
附应用图一张:

由图可知ModifyCellStyle负责的font的style部分,但是不能控制居中居左居右和上对齐,居中对齐等对齐方式.ModifyString是修改cell中的内容.
使用格式如下:
var arrObj = []; //动作
Var act =
{"action":"ModifyCellStyle","bold":"true","italic":"false","cellIndex":rowx+":"+rowy};
arrObj.push(act); });
var sObj = JSON.stringify(arrObj);
将json转化成数组。
以ModifyCellStyle方法为例:其中的bold(加粗),itelic(斜体),underline(下划线)的值为布尔值。即取真或假即可。其他的sizeString,textColorString,cellColorString等的取值为string,cellIndex的取值为“x,y”即横坐标和纵坐标。
这个API主要用在excel中,用于对单元格的操作。记录其历史操作。点击保存的时候,然后json转换的String传向后台,后台接收数据,从后台操作excel。
当然这个要加载json2.js文件。可以自己下载