JavaScript中的property和attribute介绍_javascript技巧
首先看看这两个单词的英文释义(来自有道词典)。先是property:
property ['prɔpəti]
n. 性质,性能;财产;所有权
英英释义:
any area set aside for a particular purpose “the president was concerned about the property across from the White House”
同义词:place
something owned; any tangible or intangible possession that is owned by someone “that hat is my property”; ” he is a man of property”
同义词:belongings | holding | material possession
a basic or essential attribute shared by all members of a class
a construct whereby objects or individuals can be distinguished “self-confidence is not an endearing property”
同义词:attribute | dimension
any movable articles or objects used on the set of a play or movie
同义词:prop
重点看2、3、4条。
再看attribute:
attribute [ə'tribju:t, 'ætribju:t]
n. 属性;特质
vt. 归属;把…归于
英英释义:
n.
a construct whereby objects or individuals can be distinguished
同义词:property | dimension
an abstraction belonging to or characteristic of an entity
v.
attribute or credit to ”We attributed this quotation to Shakespeare”
同义词:impute | ascribe | assign
decide as to where something belongs in a scheme
同义词:assign
property,attribute都作“属性”解,但是attribute更强调区别于其他事物的特质/特性,而在这篇文章中也提交到attribute是property的子集。
而在JavaScript中,property和attribute更是有明显的区别。众所周知,setAttribute是为DOM节点设置/添加属性的标准方法:
var ele = document.getElementById("my_ele"); ele.setAttribute("title","it's my element");但很多时候我们也这样写:
ele.title = "it's my element";如果不出什么意外,他们都运行的很好,它们似乎毫无区别?而且通常情况下我们还想获取到我们设置的“属性”,我们也很爱这样写:
alert(ele.title);这时候,你便会遇到问题,如果你所设置的属性属于DOM元素本身所具有的标准属性,不管是通过ele.setAttribute还是ele.title的方式设置,都能正常获取。但是如果设置的属性不是标准属性,而是自定义属性呢?
ele.setAttribute('mytitle','test my title'); alert(ele.mytitle); //undefined alert(ele.getAttribute('mytitle')); //'test my title' ele.yourtitle = 'your test title'; alert(ele.getAttribute('yourtitle')); //null alert(ele.yourtitle); //'your test title'通过setAttribute设置的自定义属性,只能通过标准的getAttribute方法来获取;同样通过点号方式设置的自定义属性也无法通过 标准方法getAttribute来获取。在对自定义属性的处理方式上,DOM属性的标准方法和点号方法不再具有任何关联性(上诉代码在IE6-有兼容性 问题,后面会继续介绍)。
这种设置、获取“属性”的差异性,究其根源,其实也是property与attribute的差异性所致。
通过点号设置的“属性”其实是设置的property,如上所说attribute是property的子集,那么点号设置的property自然无法通过只能获取attribute的getAttribute方法来获取。

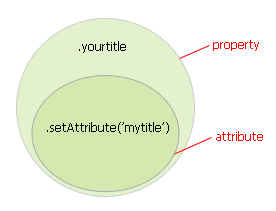
property and attribute
照图似乎更易理解,getAttribute无法获取到不属于attribute的property也是理所应当。但是这时候你会发现另外一个问题,通过setAttribute设置的属性,同样也应该属于property,那么为何无法通过点号获取?
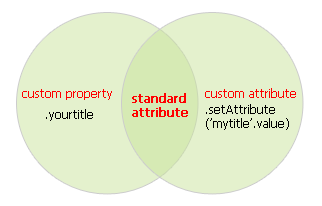
我们换种理解,只有标准属性才可同时使用标准方法和点号方法,而对于自定义属性,标准方法和点号方法互不干扰。

自定义属性互不干扰
但在IE9-中,上诉结论并不成立。IE9-浏览器中,除了标准属性,自定义属性也是共享的,即标准方法和点号皆可读写。
成功设置的attribute都会体现在HTML上,通过outerHTML可以看到attribute都被添加到了相应的tag上,所以如果 attribute不是字符串类型数据都会调用toString()方法进行转换。但是由于IE9-中,标准属性与自定义属性不做区 分,attribute依然可以是任意类型数据,并不会调用toString()转换,非字符串attribute不会体现在HTML上,但更为严重的问 题是,这样很容易就会导致内存泄漏。所以如果不是字符串类型的自定义属性,建议使用成熟框架中的相关方法(如jQuery中的data方法)。
getAttribute与点号(.)的差异性
虽然getAttribute和点号方法都能获取标准属性,但是他们对于某些属性,获取到的值存在差异性,比如href,src,value等。
Test Link
 <script> var $ = function(id){return document.getElementById(id);}; alert($('link').getAttribute('href'));//# alert($('link').href);//fullpath/file.html# alert($('image').getAttribute('src'))//img.png alert($('image').src)//fullpath/img.png alert($('ipt').getAttribute('value'))//enter text alert($('ipt').value)//enter text $('ipt').value = 5; alert($('ipt').getAttribute('value'))//enter text alert($('ipt').value)//5 </script>测试可发现getAttribute获取的是元素属性的字面量,而点号获取的是计算值。
<script> var $ = function(id){return document.getElementById(id);}; alert($('link').getAttribute('href'));//# alert($('link').href);//fullpath/file.html# alert($('image').getAttribute('src'))//img.png alert($('image').src)//fullpath/img.png alert($('ipt').getAttribute('value'))//enter text alert($('ipt').value)//enter text $('ipt').value = 5; alert($('ipt').getAttribute('value'))//enter text alert($('ipt').value)//5 </script>测试可发现getAttribute获取的是元素属性的字面量,而点号获取的是计算值。 更多细节可查看这篇文章:Attributes and custom properties

Heiße KI -Werkzeuge

Undresser.AI Undress
KI-gestützte App zum Erstellen realistischer Aktfotos

AI Clothes Remover
Online-KI-Tool zum Entfernen von Kleidung aus Fotos.

Undress AI Tool
Ausziehbilder kostenlos

Clothoff.io
KI-Kleiderentferner

AI Hentai Generator
Erstellen Sie kostenlos Ai Hentai.

Heißer Artikel

Heiße Werkzeuge

Notepad++7.3.1
Einfach zu bedienender und kostenloser Code-Editor

SublimeText3 chinesische Version
Chinesische Version, sehr einfach zu bedienen

Senden Sie Studio 13.0.1
Leistungsstarke integrierte PHP-Entwicklungsumgebung

Dreamweaver CS6
Visuelle Webentwicklungstools

SublimeText3 Mac-Version
Codebearbeitungssoftware auf Gottesniveau (SublimeText3)

Heiße Themen
 PHP-Hinweis: Es wird versucht, die Eigenschaft eines Nicht-Objekts abzurufen – Lösung
Aug 17, 2023 am 09:27 AM
PHP-Hinweis: Es wird versucht, die Eigenschaft eines Nicht-Objekts abzurufen – Lösung
Aug 17, 2023 am 09:27 AM
PHPNotice: Tryingtogetpropertyofnon-object-Solution Während des PHP-Entwicklungsprozesses kann es zu einer häufigen Fehlermeldung kommen: Tryingtogetpropertyofnon-object (versucht, Eigenschaften von Nicht-Objekten abzurufen). Dieser Fehler wird normalerweise verursacht, wenn wir versuchen, auf eine Eigenschaft einer Variablen zuzugreifen (oder eine Methode aufzurufen), die kein Objekttyp ist. Dieser Artikel stellt Ihnen dies vor
 Lösung für PHP-Hinweis: Undefinierte Eigenschaft:
Jun 22, 2023 pm 02:48 PM
Lösung für PHP-Hinweis: Undefinierte Eigenschaft:
Jun 22, 2023 pm 02:48 PM
Beim Schreiben von Code in PHP kann es zu der Fehlermeldung „Hinweis: Undefinierte Eigenschaft“ kommen. Dieser Fehler bedeutet, dass wir auf eine undefinierte Eigenschaft zugreifen, normalerweise weil die Eigenschaft im Code nicht initialisiert wurde. Wie kann man dieses Problem lösen? Hier sind einige mögliche Lösungen: Eigenschaften initialisieren Dies ist der einfachste Weg, dieses Problem zu lösen. Durch die explizite Initialisierung einer Eigenschaft im Code wird sichergestellt, dass sie vor der Verwendung definiert wird. Zum Beispiel: Klasse
 Wie greife ich in Python auf die Eigenschaften der übergeordneten Klasse zu?
Aug 26, 2023 am 10:17 AM
Wie greife ich in Python auf die Eigenschaften der übergeordneten Klasse zu?
Aug 26, 2023 am 10:17 AM
In der objektorientierten Programmierung können wir durch Vererbung neue Klassen erstellen, die die Eigenschaften und Methoden einer vorhandenen Klasse erben. Dieses leistungsstarke Konzept ermöglicht die Wiederverwendung von Code, Modularität und Erweiterbarkeit in unseren Programmen. Bevor wir uns mit dem Zugriff auf übergeordnete Klassenattribute befassen, gehen wir vor
 TypeError: Die Eigenschaft „XXX' von null in Vue kann nicht gelesen werden. Was soll ich tun?
Nov 25, 2023 pm 01:21 PM
TypeError: Die Eigenschaft „XXX' von null in Vue kann nicht gelesen werden. Was soll ich tun?
Nov 25, 2023 pm 01:21 PM
Vue ist ein beliebtes JavaScript-Framework zum Erstellen von Benutzeroberflächen. Während des Entwicklungsprozesses können verschiedene Fehler und Ausnahmen auftreten. Einer der häufigsten Fehler ist „TypeError:Cannotreadproperty'XXX'ofnull“. In diesem Artikel untersuchen wir die Ursachen dieses Fehlers und wie man ihn beheben kann. Lassen Sie uns zunächst den Grund für diesen Fehler verstehen. Wenn wir versuchen, auf eine Eigenschaft oder Methode eines Objekts zuzugreifen, wenn das Paar
 TypeError: Die Eigenschaft „$XXX' von undefiniert in Vue kann nicht gelesen werden. Welche Lösungen gibt es?
Nov 25, 2023 am 10:00 AM
TypeError: Die Eigenschaft „$XXX' von undefiniert in Vue kann nicht gelesen werden. Welche Lösungen gibt es?
Nov 25, 2023 am 10:00 AM
TypeError:Cannotreadproperty'$XXX'ofundefined in Vue, welche Lösungen gibt es? Bei der Vue-Entwicklung treten häufig Fehler wie TypeError:Cannotreadproperty'$XXX'ofundefined auf. Dieser Fehler wird normalerweise durch die Verwendung undefinierter Eigenschaften oder Methoden in der Vue-Instanz verursacht. Wenn dieser Fehler auftritt, müssen wir dies tun
 TypeError: Die im Vue-Projekt aufgetretene undefinierte Eigenschaft „XXX' kann nicht gelesen werden. Wie gehe ich damit um?
Nov 25, 2023 pm 12:29 PM
TypeError: Die im Vue-Projekt aufgetretene undefinierte Eigenschaft „XXX' kann nicht gelesen werden. Wie gehe ich damit um?
Nov 25, 2023 pm 12:29 PM
Wie gehe ich mit dem im Vue-Projekt aufgetretenen TypeError:Cannotreadproperty'XXX'ofundefined um? Während des Entwicklungsprozesses von Vue stoßen wir häufig auf Fehler wie TypeError:Cannotreadproperty'XXX'ofundefined. Dieser Fehler wird normalerweise durch den Versuch verursacht, auf eine undefinierte Eigenschaft in Ihrem Code zuzugreifen. In diesem Artikel werde ich
 TypeError: Die Eigenschaft „XXX' von undefiniert in Vue kann nicht gelesen werden. Was soll ich tun?
Nov 25, 2023 am 10:56 AM
TypeError: Die Eigenschaft „XXX' von undefiniert in Vue kann nicht gelesen werden. Was soll ich tun?
Nov 25, 2023 am 10:56 AM
TypeError:Cannotreadproperty'XXX'ofundefined in Vue, was soll ich tun? Bei Front-End-Entwicklern, die Vue zum Entwickeln verwenden, kann es während des Entwicklungsprozesses häufig zu TypeError:Cannotreadproperty'XXX'ofundefinierten Fehlern kommen. Dieser Fehler tritt normalerweise auf, wenn versucht wird, auf eine undefinierte Eigenschaft zuzugreifen. existieren
 PHP-Hinweis: Es wird versucht, die Eigenschaft einer Nicht-Objekt-Lösung abzurufen
Jun 24, 2023 pm 09:34 PM
PHP-Hinweis: Es wird versucht, die Eigenschaft einer Nicht-Objekt-Lösung abzurufen
Jun 24, 2023 pm 09:34 PM
PHPNotice: Tryingtogetpropertyofnon-object-Lösung Wenn Sie in PHP entwickeln, erhalten Sie möglicherweise diese Fehlermeldung: „Hinweis: Tryingtogetpropertyofnon-object“ Diese Fehlermeldung liegt normalerweise daran, dass Sie ein nicht initialisiertes Objekt verwenden, oder weil Ihr Objekt seine Referenz verloren hat in einem bestimmten Codeabschnitt und kann nicht korrekt auf die Eigenschaften zugreifen.






