 Web-Frontend
Web-Frontend
 js-Tutorial
js-Tutorial
 JavaScript implementiert den Wasserfall-Flow-Effekt des automatischen Ladens von Bildern. Javascript-Fähigkeiten
JavaScript implementiert den Wasserfall-Flow-Effekt des automatischen Ladens von Bildern. Javascript-Fähigkeiten
JavaScript implementiert den Wasserfall-Flow-Effekt des automatischen Ladens von Bildern. Javascript-Fähigkeiten
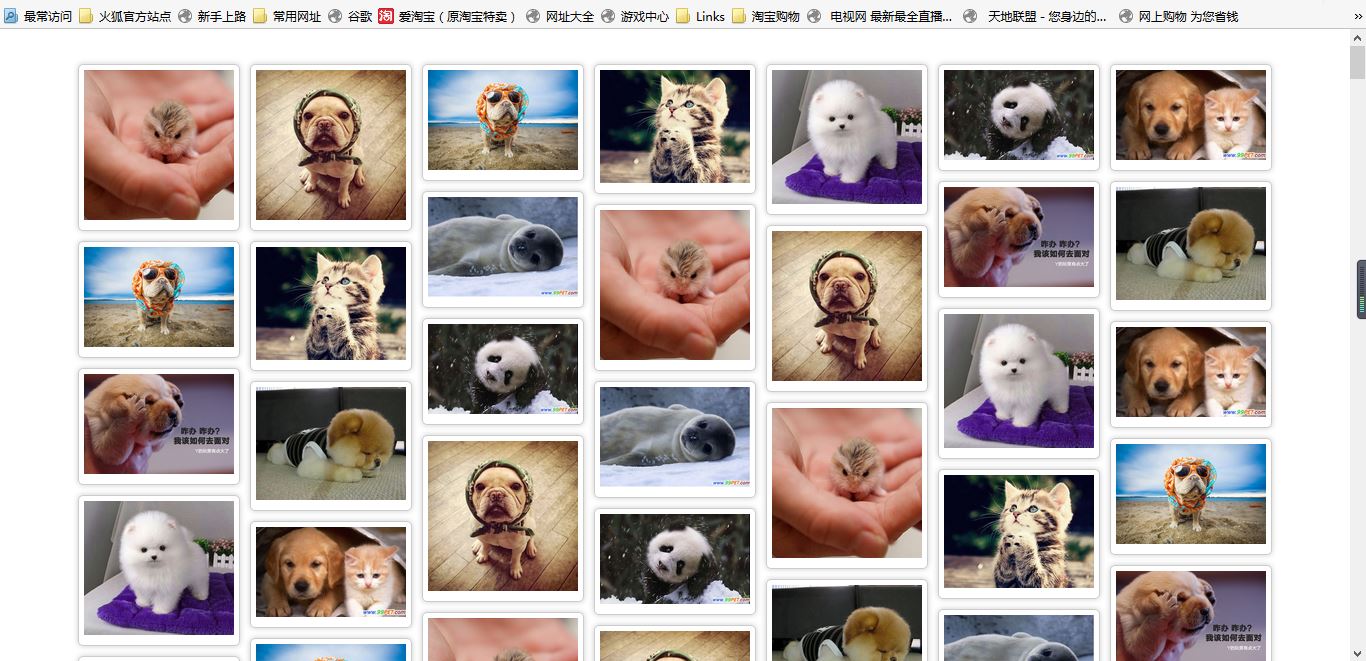
Lassen Sie mich Ihnen zuerst die Renderings zeigen:

Bilder können automatisch geladen und angezeigt werden, wenn Sie auf der Webseite nach unten wischen.
Das Boxmodell zur Aufnahme von Bildern ist wie folgt:
<div class="box"> <div class="box_img"> <img src="Img/8.jpg"> </div> </div>
Stellen Sie img-width auf 150 Pixel ein, fügen Sie dann Polsterung und Schatteneffekte zu box_img hinzu, setzen Sie den äußeren Rand der Box auf 0 und fügen Sie Polsterung hinzu. Die Breite der Box wird durch img-width und margins gestreckt. Das heißt, es gibt keinen Abstand zwischen den Boxen, aber es gibt einen gewissen Randeffekt innerhalb der Box. Auf diese Weise muss beim Festlegen der Position in js das Randproblem nicht berücksichtigt werden, sondern die Breite des Felds wird direkt aufgerufen.
Stellen Sie die Position des Div, das alle Felder enthält, auf „relativ“ ein, sodass Sie beim Festlegen des oberen oder linken Werts das äußerste Randattribut nicht berücksichtigen müssen.
Platzieren Sie das Bild: Ermitteln Sie die Höhe der ersten Bildreihe und speichern Sie sie im Array. Stellen Sie die Position der nächsten Bilder auf „Absolut“ und platzieren Sie sie unter dem Bild mit der kleinsten Höhe Minimieren Sie den Array-Wert plus die Höhe des neu platzierten Bildes. Das heißt, mit Ausnahme der ersten Bildzeile, die ursprünglich in HTML platziert wurde, werden alle anderen Bilder in js neu positioniert.
Wenn die Seite nach unten geschoben wird, wird die Ereignisfunktion ausgelöst und dann werden einige Bilder platziert, um ein unbegrenztes Laden von Bildern zu gewährleisten.
HTML-Datei:
<!DOCTYPE html> <html> <head lang="en"> <meta charset="UTF-"> <title></title> <link rel="stylesheet" href="waterfall.css" type="text/css"> <script src="waterfall.js"></script> </head> <body> <div id="content"> <div class="box"> <div class="box_img"> <img src="Img/.jpg"> </div> </div> <div class="box"> <div class="box_img"> <img src="Img/.jpg"> </div> </div> <div class="box"> <div class="box_img"> <img src="Img/.jpg"> </div> </div> <div class="box"> <div class="box_img"> <img src="Img/.jpg"> </div> </div> <div class="box"> <div class="box_img"> <img src="Img/.jpg"> </div> </div> <div class="box"> <div class="box_img"> <img src="Img/.jpg"> </div> </div> <div class="box"> <div class="box_img"> <img src="Img/.jpg"> </div> </div> <div class="box"> <div class="box_img"> <img src="Img/.jpg"> </div> </div> <div class="box"> <div class="box_img"> <img src="Img/.jpg"> </div> </div> <div class="box" > <div class="box_img"> <img src="Img/.jpg"> </div> </div> <div class="box"> <div class="box_img"> <img src="Img/.jpg"> </div> </div> <div class="box"> <div class="box_img"> <img src="Img/.jpg"> </div> </div> <div class="box"> <div class="box_img"> <img src="Img/.jpg"> </div> </div> <div class="box"> <div class="box_img"> <img src="Img/.jpg"> </div> </div> <div class="box"> <div class="box_img"> <img src="Img/.jpg"> </div> </div> <div class="box"> <div class="box_img"> <img src="Img/.jpg"> </div> </div> <div class="box"> <div class="box_img"> <img src="Img/.jpg"> </div> </div> <div class="box"> <div class="box_img"> <img src="Img/.jpg"> </div> </div> <div class="box"> <div class="box_img"> <img src="Img/.jpg"> </div> </div> <div class="box" > <div class="box_img"> <img src="Img/.jpg"> </div> </div> <div class="box"> <div class="box_img"> <img src="Img/.jpg"> </div> </div> <div class="box"> <div class="box_img"> <img src="Img/.jpg"> </div> </div> <div class="box"> <div class="box_img"> <img src="Img/.jpg"> </div> </div> <div class="box"> <div class="box_img"> <img src="Img/.jpg"> </div> </div> <div class="box"> <div class="box_img"> <img src="Img/.jpg"> </div> </div> <div class="box"> <div class="box_img"> <img src="Img/.jpg"> </div> </div> <div class="box"> <div class="box_img"> <img src="Img/.jpg"> </div> </div> <div class="box"> <div class="box_img"> <img src="Img/.jpg"> </div> </div> <div class="box"> <div class="box_img"> <img src="Img/.jpg"> </div> </div> <div class="box" > <div class="box_img"> <img src="Img/.jpg"> </div> </div> <div class="box"> <div class="box_img"> <img src="Img/.jpg"> </div> </div> <div class="box"> <div class="box_img"> <img src="Img/.jpg"> </div> </div> <div class="box"> <div class="box_img"> <img src="Img/.jpg"> </div> </div> <div class="box"> <div class="box_img"> <img src="Img/.jpg"> </div> </div> <div class="box"> <div class="box_img"> <img src="Img/.jpg"> </div> </div> <div class="box"> <div class="box_img"> <img src="Img/.jpg"> </div> </div> <div class="box"> <div class="box_img"> <img src="Img/.jpg"> </div> </div> <div class="box"> <div class="box_img"> <img src="Img/.jpg"> </div> </div> <div class="box"> <div class="box_img"> <img src="Img/.jpg"> </div> </div> <div class="box" > <div class="box_img"> <img src="Img/.jpg"> </div> </div> <div class="box"> <div class="box_img"> <img src="Img/.jpg"> </div> </div> <div class="box"> <div class="box_img"> <img src="Img/.jpg"> </div> </div> <div class="box"> <div class="box_img"> <img src="Img/.jpg"> </div> </div> <div class="box"> <div class="box_img"> <img src="Img/.jpg"> </div> </div> <div class="box"> <div class="box_img"> <img src="Img/.jpg"> </div> </div> <div class="box"> <div class="box_img"> <img src="Img/.jpg"> </div> </div> <div class="box"> <div class="box_img"> <img src="Img/.jpg"> </div> </div> <div class="box"> <div class="box_img"> <img src="Img/.jpg"> </div> </div> <div class="box"> <div class="box_img"> <img src="Img/.jpg"> </div> </div> <div class="box" > <div class="box_img"> <img src="Img/.jpg"> </div> </div> </div> </body> </html>
CSS-Datei:
*{
margin: ;
padding:;
}
#content{
position: relative;
background-color: #;
}
.box{
padding: px;
float: left;
}
.box_img{
padding: px;
border: px solid #cccccc;
box-shadow: px #cccccc;
border-radius: px;
}
img{
width: px;
height: auto;
} js-Datei:
Die Funktion Math.floor() kann abrunden.
Math.min.apply(null,heightArr); Die Funktion kann den Mindestwert des heightArr-Arrays ermitteln.
Window.onscroll=function(){}; Diese Funktion wird ausgelöst, wenn die Seite gescrollt wird.
document.documentElement.clientHeight; die vom Browser angezeigte Höhe.
document.documentElement.scrollTop; Gleitabstand.
/**
* Created by asua on 2016/4/9.
*/
window.onload=function(){
imgLocation("content","box");
var lodeImage={"Date":[{"src":"1.jpg"},{"src":"2.jpg"},{"src":"3.jpg"},{"src":"4.jpg"},{"src":"5.jpg"},{"src":"6.jpg"},{"src":"7.jpg"},{"src":"8.jpg"},{"src":"9.jpg"},{"src":"10.jpg"},]}
window.onscroll=function(){
if(checkFlag()){
for(var i=0;i<lodeImage.Date.length;i++){
var box=document.createElement("div");
box.className="box";
var cparent=document.getElementById("content");
cparent.appendChild(box);
var box_img=document.createElement("div");
box_img.className="box_img";
box.appendChild(box_img);
var img=document.createElement("img");
img.src="Img/"+lodeImage.Date[i].src;
box_img.appendChild(img);
}
imgLocation("content","box");
}
}
}
function checkFlag(){
var cparent=document.getElementById("content");
var ccontent=getChildElement(cparent,"box");
var lastContentHeight=ccontent[ccontent.length-1].offsetTop;
var scrollHeight=document.documentElement.scrollTop||document.body.scrollTop;
var pageHeight=document.documentElement.clientHeight||document.body.clientHeight;
console.log(lastContentHeight+":"+scrollHeight+":"+pageHeight);
if(lastContentHeight<scrollHeight+pageHeight){
return true;
}
}
function imgLocation(parent,child){
var cparent=document.getElementById(parent);
var ccontent=getChildElement(cparent,child);
var imgwidth=ccontent[0].offsetWidth;
var cols=Math.floor(document.documentElement.clientWidth/imgwidth);
cparent.style.cssText="width:"+imgwidth*cols+"px;margin:30px auto";
var heightArr=[];
for(var i=0;i<ccontent.length;i++){
if(i<cols){
heightArr.push(ccontent[i].offsetHeight);
}else{
var minHeight=Math.min.apply(null,heightArr);
var minIndex=getMinIndex(heightArr,minHeight);
ccontent[i].style.position="absolute";
ccontent[i].style.top=minHeight+"px";
ccontent[i].style.left=ccontent[minIndex].offsetLeft+"px";
heightArr[minIndex]+=ccontent[i].offsetHeight;
}
}
}
function getMinIndex(heightArr,minHeight){
for(var i=0;i<heightArr.length;i++){
if(heightArr[i]==minHeight){
return i;
}
}
}
function getChildElement(parent,content){
var contentArr=[];
var allcontent=parent.getElementsByTagName("*");
for(var i=0;i<allcontent.length;i++){
if(allcontent[i].className==content){
contentArr.push(allcontent[i]);
}
}
return contentArr;
}Okay, dies ist die Einführung in den Wasserfall-Flow-Effektcode für das automatische Laden von Bildern mit js. Ich hoffe, es wird Ihnen hilfreich sein!

Heiße KI -Werkzeuge

Undresser.AI Undress
KI-gestützte App zum Erstellen realistischer Aktfotos

AI Clothes Remover
Online-KI-Tool zum Entfernen von Kleidung aus Fotos.

Undress AI Tool
Ausziehbilder kostenlos

Clothoff.io
KI-Kleiderentferner

Video Face Swap
Tauschen Sie Gesichter in jedem Video mühelos mit unserem völlig kostenlosen KI-Gesichtstausch-Tool aus!

Heißer Artikel

Heiße Werkzeuge

Notepad++7.3.1
Einfach zu bedienender und kostenloser Code-Editor

SublimeText3 chinesische Version
Chinesische Version, sehr einfach zu bedienen

Senden Sie Studio 13.0.1
Leistungsstarke integrierte PHP-Entwicklungsumgebung

Dreamweaver CS6
Visuelle Webentwicklungstools

SublimeText3 Mac-Version
Codebearbeitungssoftware auf Gottesniveau (SublimeText3)

Heiße Themen
 1387
1387
 52
52
 Was soll ich tun, wenn ich auf den Codendruck auf Kleidungsstücke für Front-End-Thermalpapier-Quittungen stoße?
Apr 04, 2025 pm 02:42 PM
Was soll ich tun, wenn ich auf den Codendruck auf Kleidungsstücke für Front-End-Thermalpapier-Quittungen stoße?
Apr 04, 2025 pm 02:42 PM
Häufig gestellte Fragen und Lösungen für das Ticket-Ticket-Ticket-Ticket in Front-End im Front-End-Entwicklungsdruck ist der Ticketdruck eine häufige Voraussetzung. Viele Entwickler implementieren jedoch ...
 Wer bekommt mehr Python oder JavaScript bezahlt?
Apr 04, 2025 am 12:09 AM
Wer bekommt mehr Python oder JavaScript bezahlt?
Apr 04, 2025 am 12:09 AM
Es gibt kein absolutes Gehalt für Python- und JavaScript -Entwickler, je nach Fähigkeiten und Branchenbedürfnissen. 1. Python kann mehr in Datenwissenschaft und maschinellem Lernen bezahlt werden. 2. JavaScript hat eine große Nachfrage in der Entwicklung von Front-End- und Full-Stack-Entwicklung, und sein Gehalt ist auch beträchtlich. 3. Einflussfaktoren umfassen Erfahrung, geografische Standort, Unternehmensgröße und spezifische Fähigkeiten.
 Entmystifizieren JavaScript: Was es tut und warum es wichtig ist
Apr 09, 2025 am 12:07 AM
Entmystifizieren JavaScript: Was es tut und warum es wichtig ist
Apr 09, 2025 am 12:07 AM
JavaScript ist der Eckpfeiler der modernen Webentwicklung. Zu den Hauptfunktionen gehören eine ereignisorientierte Programmierung, die Erzeugung der dynamischen Inhalte und die asynchrone Programmierung. 1) Ereignisgesteuerte Programmierung ermöglicht es Webseiten, sich dynamisch entsprechend den Benutzeroperationen zu ändern. 2) Die dynamische Inhaltsgenerierung ermöglicht die Anpassung der Seiteninhalte gemäß den Bedingungen. 3) Asynchrone Programmierung stellt sicher, dass die Benutzeroberfläche nicht blockiert ist. JavaScript wird häufig in der Webinteraktion, der einseitigen Anwendung und der serverseitigen Entwicklung verwendet, wodurch die Flexibilität der Benutzererfahrung und die plattformübergreifende Entwicklung erheblich verbessert wird.
 Wie fusioniere ich Arrayelemente mit derselben ID mit JavaScript in ein Objekt?
Apr 04, 2025 pm 05:09 PM
Wie fusioniere ich Arrayelemente mit derselben ID mit JavaScript in ein Objekt?
Apr 04, 2025 pm 05:09 PM
Wie fusioniere ich Array -Elemente mit derselben ID in ein Objekt in JavaScript? Bei der Verarbeitung von Daten begegnen wir häufig die Notwendigkeit, dieselbe ID zu haben ...
 Wie kann man Parallax -Scrolling- und Element -Animationseffekte wie die offizielle Website von Shiseido erzielen?
oder:
Wie können wir den Animationseffekt erzielen, der von der Seite mit der Seite mit der offiziellen Website von Shiseido begleitet wird?
Apr 04, 2025 pm 05:36 PM
Wie kann man Parallax -Scrolling- und Element -Animationseffekte wie die offizielle Website von Shiseido erzielen?
oder:
Wie können wir den Animationseffekt erzielen, der von der Seite mit der Seite mit der offiziellen Website von Shiseido begleitet wird?
Apr 04, 2025 pm 05:36 PM
Diskussion über die Realisierung von Parallaxe -Scrolling- und Elementanimationseffekten in diesem Artikel wird untersuchen, wie die offizielle Website der Shiseeido -Website (https://www.shiseeido.co.jp/sb/wonderland/) ähnlich ist ...
 Der Unterschied in der Konsole.log -Ausgabeergebnis: Warum unterscheiden sich die beiden Anrufe?
Apr 04, 2025 pm 05:12 PM
Der Unterschied in der Konsole.log -Ausgabeergebnis: Warum unterscheiden sich die beiden Anrufe?
Apr 04, 2025 pm 05:12 PM
Eingehende Diskussion der Ursachen des Unterschieds in der Konsole.log-Ausgabe. In diesem Artikel wird die Unterschiede in den Ausgabeergebnissen der Konsolenfunktion in einem Code analysiert und die Gründe dafür erläutert. � ...
 Ist JavaScript schwer zu lernen?
Apr 03, 2025 am 12:20 AM
Ist JavaScript schwer zu lernen?
Apr 03, 2025 am 12:20 AM
JavaScript zu lernen ist nicht schwierig, aber es ist schwierig. 1) Verstehen Sie grundlegende Konzepte wie Variablen, Datentypen, Funktionen usw. 2) Beherrschen Sie die asynchrone Programmierung und implementieren Sie sie durch Ereignisschleifen. 3) Verwenden Sie DOM -Operationen und versprechen Sie, asynchrone Anfragen zu bearbeiten. 4) Vermeiden Sie häufige Fehler und verwenden Sie Debugging -Techniken. 5) Die Leistung optimieren und Best Practices befolgen.
 Kann PowerPoint JavaScript ausführen?
Apr 01, 2025 pm 05:17 PM
Kann PowerPoint JavaScript ausführen?
Apr 01, 2025 pm 05:17 PM
JavaScript kann in PowerPoint ausgeführt werden und durch Aufrufen externer JavaScript -Dateien oder der Einbettung von HTML -Dateien über VBA implementiert werden. 1. Um VBA zu verwenden, um JavaScript -Dateien aufzurufen, müssen Sie Makros aktivieren und VBA -Programmierkenntnisse haben. 2. Einbetten Sie HTML -Dateien ein, die JavaScript enthalten, die einfach und einfach zu bedienen sind, aber Sicherheitsbeschränkungen unterliegen. Zu den Vorteilen zählen erweiterte Funktionen und Flexibilität, während Nachteile Sicherheit, Kompatibilität und Komplexität beinhalten. In der Praxis sollte die Aufmerksamkeit auf Sicherheit, Kompatibilität, Leistung und Benutzererfahrung geschenkt werden.



