//定义全局命名空间
var GLOBAL = {};
GLOBAL.Namespace = function(str) {
var arr = str.split("."), o = GLOBAL;
for (var i = (arr[0] == 'GLOBAL') ? 1 : 0; i o[arr[i]] = o[arr[i]] || {};
o = o[arr[i]];
}
}
GLOBAL.Namespace("zyh");
/*
******************************************************************
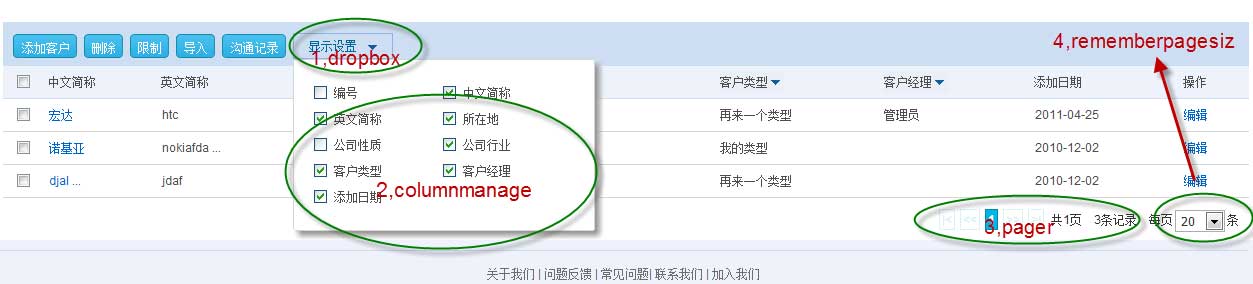
jQuery.pager
******************************************************************
*/
(function($) {
$.fn.pager = function(options) {
var opts = $.extend({}, $.fn.pager.defaults, options);
return this.each(function() {
// empty out the destination element and then render out the pager with the supplied options
$(this).empty().append(renderpager(parseInt(options.pagenumber), parseInt(options.pagecount), options.buttonClickCallback, options.rowcount));
// specify correct cursor activity
//$('.pages li').mouseover(function() { document.body.style.cursor = "pointer"; }).mouseout(function() { document.body.style.cursor = "auto"; });
});
};
// render and return the pager with the supplied options
function renderpager(pagenumber, pagecount, buttonClickCallback, rowcount) {
// setup $pager to hold render
var $pager = $('
');
// add in the previous and next buttons
$pager.append(renderButton('|// pager currently only handles 10 viewable pages ( could be easily parameterized, maybe in next version ) so handle edge cases
var startPoint = 1;
var endPoint = 6;
if (pagenumber > 3) {
startPoint = pagenumber - 3;
endPoint = pagenumber + 3;
}
if (endPoint > pagecount) {
startPoint = pagecount - 5;
endPoint = pagecount;
}
if (startPoint startPoint = 1;
}
// loop thru visible pages and render buttons
for (var page = startPoint; page var currentButton = $('
' + (page) + '');
page == pagenumber ? currentButton.addClass('pgCurrent') : currentButton.click(function() { buttonClickCallback(this.firstChild.data); });
currentButton.appendTo($pager);
}
// render in the next and last buttons before returning the whole rendered control back.
$pager.append(renderButton('>>', pagenumber, pagecount, buttonClickCallback)).append(renderButton('>|', pagenumber, pagecount, buttonClickCallback));
$pager.append('
共' + pagecount + "页");
// if (rowcount != undefined) {
// $pager.append('
共' + rowcount + "条记录,最多显示600条");
// }
if (rowcount != undefined) {
$pager.append('
' + rowcount + '条记录 ');
}
return $pager;
}
// renders and returns a 'specialized' button, ie 'next', 'previous' etc. rather than a page number button
function renderButton(buttonLabel, pagenumber, pagecount, buttonClickCallback) {
var $Button = $('
' + buttonLabel + '');
var destPage = 1;
// work out destination page for required button type
switch (buttonLabel) {
case "|destPage = 1;
break;
case "destPage = pagenumber - 1;
break;
case ">>":
destPage = pagenumber + 1;
break;
case ">|":
destPage = pagecount;
break;
}
// disable and 'grey' out buttons if not needed.
if (buttonLabel == "|pagenumber }
else {
pagenumber >= pagecount ? $Button.addClass('pgEmpty') : $Button.click(function() { buttonClickCallback(destPage); });
}
return $Button;
}
// pager defaults. hardly worth bothering with in this case but used as placeholder for expansion in the next version
$.fn.pager.defaults = {
pagenumber: 1,
pagecount: 1
};
})(jQuery);
/*
================================================================
//组件功能:鼠标移上指定目标弹出下拉框 -- by flowerszhong
//参数说明:
//target:事件对象Id
//box:下拉框Id
//left:以事件对象最上的坐标左偏移量,默认为0;
//top:以事件对象最上的坐标上偏移量,默认为事件对象的高度
//overClass:当前状态表格行保持高亮样式
//on:弹出框是否有箭头
//arrow:自动调节的指向箭头
================================================================
*/
var dropbox = function(target, box, left, top, overClass, on, hasArrow) {
var obj, b, p;
if (typeof target == "object")
obj = $(target);
else
obj = $("#" + target);
if (typeof box == "object")
b = $(box);
else
b = $("#" + box);
p = obj.parent();
if (top == "undefined") top = obj.height();
var defaults = {
l: left || 0,
t: top || 0,
overClass: overClass || "",
on: on || "",
hasArrow: hasArrow || ""
},
offset = obj.offset(),
w = $(window).height(),
selectSet = function(flag) {
//在IE6中,防止select控件遮罩下拉框
if ($.browser.msie && $.browser.version == "6.0") {
if (flag) {
$("select").css("visibility", "visible");
} else {
$("select").css("visibility", "hidden");
}
}
};
$(window).resize(function() {
w = $(window).height();
offset = obj.offset();
});
$("#arrow").click(function() {
offset = obj.offset();
});
//绑定mouseover事件
obj.bind("mouseover", function() {
var diff, arrow, scrollTop;
scrollTop = $(window).scrollTop();
diff = w - (offset.top - scrollTop);
if (on && diff var subTop = 145 - diff;
b.css({ "display": "block", "left": offset.left + defaults.l + "px", "top": offset.top + defaults.t - subTop + "px" });
if (hasArrow) {
arrow = b.children("div")[0];
var arrTop = 35 + subTop;
$(arrow).css("top", arrTop);
}
} else {
b.css({ "display": "block", "left": offset.left + defaults.l + "px", "top": offset.top + defaults.t + "px" });
if (hasArrow) {
arrow = b.children("div")[0];
$(arrow).css("top", "35px");
}
}
b.bind("mouseover", function(event) {
$(this).show();
selectSet(false);
if (overClass) { p.addClass(overClass); }
event.stopPropagation(); //阻止事件冒泡
});
b.bind("mouseout", function(event) {
$(this).hide();
selectSet(true);
if (overClass) { p.removeClass(overClass); }
event.stopPropagation(); //阻止事件冒泡
});
if (overClass) { p.addClass(overClass); }
selectSet(false);
});
//绑定mouseout事件
obj.bind("mouseout", function() {
b.css("display", "none");
selectSet(true);
if (overClass) { p.removeClass(overClass); }
});
//debugger;
};
GLOBAL.zyh.dropbox = dropbox;
/*
================================================================
//功能:Toggle Column 表格自定义列通用方法,基于jquery.columnmanager组件,GLOBAL.zyh.dropbox组件
//参数说明:
//targetTable:表格Id
//columnManagerArgument:jquery.columnmanager需要参数
//btnSetColumn:
//targetfive:
//left: 0
//top: 0
================================================================
*/
GLOBAL.zyh.toggleTableColumn = function(options) {
var defaults = {
targetTable: '',
columnManagerArgument: {},
btnSetColumn: '',
targetfive: '',
left: 0,
top: 0
}
var settings = $.extend({}, defaults, options);
$('#' + settings.targetTable).columnManager(settings.columnManagerArgument);
GLOBAL.zyh.dropbox(settings.btnSetColumn, settings.targetfive, settings.left, settings.top);
}


 Dogecoin-Handelsplattform
Dogecoin-Handelsplattform
 Was bedeutet OS?
Was bedeutet OS?
 Was sind die häufigsten Tomcat-Schwachstellen?
Was sind die häufigsten Tomcat-Schwachstellen?
 So richten Sie den virtuellen Speicher am besten ein
So richten Sie den virtuellen Speicher am besten ein
 Was ist HTML?
Was ist HTML?
 Ist es umso besser, je höher die CPU-Frequenz des Computers ist?
Ist es umso besser, je höher die CPU-Frequenz des Computers ist?
 Drei Formen bedingter Anweisungen
Drei Formen bedingter Anweisungen
 Anforderungen an die Hardwarekonfiguration des Webservers
Anforderungen an die Hardwarekonfiguration des Webservers




