用jQuery中的ajax分页实现代码_jquery
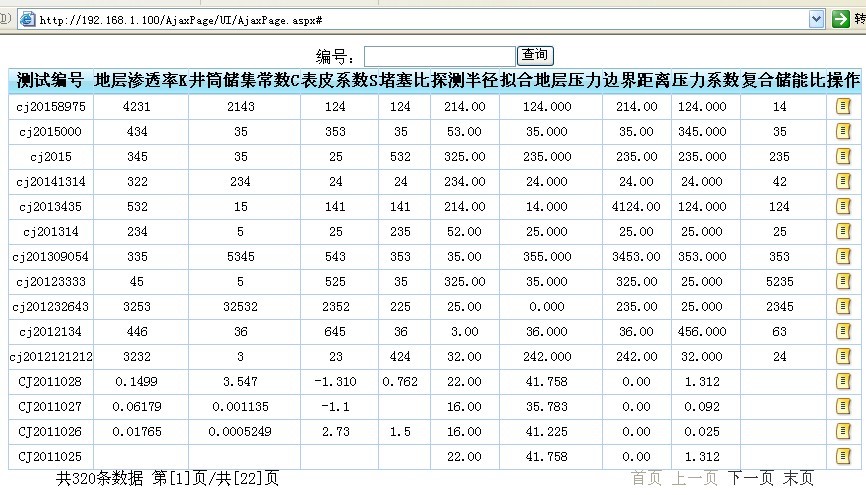
功能简介:主要功能就是分页显示数据了,可在配置文件中配置每页要显示的页码,可以做多条件联合查询,这里只是做一个简单的查询。欢迎拍砖,有问题的还望大虾们斧正哈。看看这个效果图,无刷新的噢!!

具体实现请看源码:
1、aspx页面
2、具体实现JS
var pageIndex = 1; //页索引
var where = " where 1=1";
$(function() {
BindData();
// GetTotalCount(); //总记录条数
//GetPageCount(); //总页数绑定
//第一页按钮click事件
$("#first").click(function() {
pageIndex = 1;
$("#lblCurent").text(1);
BindData();
});
//上一页按钮click事件
$("#previous").click(function() {
if (pageIndex != 1) {
pageIndex--;
$("#lblCurent").text(pageIndex);
}
BindData();
});
//下一页按钮click事件
$("#next").click(function() {
var pageCount = parseInt($("#lblPageCount").text());
if (pageIndex != pageCount) {
pageIndex++;
$("#lblCurent").text(pageIndex);
}
BindData();
});
//最后一页按钮click事件
$("#last").click(function() {
var pageCount = parseInt($("#lblPageCount").text());
pageIndex = pageCount;
BindData();
});
//查询
$("#btnSearch").click(function() {
where = " where 1=1";
var csbh = $("#txtCSBH").val();
if (csbh != null && csbh != NaN) {
pageIndex = 1;
where += " and csbh like '%" + csbh + "%'";
}
BindData();
});
})
//AJAX方法取得数据并显示到页面上
function BindData() {
$.ajax({
type: "get", //使用get方法访问后台
dataType: "json", //返回json格式的数据
url: "../AjaxService/JgcsService.ashx", //要访问的后台地址
data: { "pageIndex": pageIndex, "where": where }, //要发送的数据
ajaxStart: function() { $("#load").show(); },
complete: function() { $("#load").hide(); }, //AJAX请求完成时隐藏loading提示
success: function(msg) {//msg为返回的数据,在这里做数据绑定
var data = msg.table;
if (data.length != 0) {
var t = document.getElementById("tb_body"); //获取展示数据的表格
while (t.rows.length != 0) {
t.removeChild(t.rows[0]); //在读取数据时如果表格已存在行.一律删除
}
}
$.each(data, function(i, item) {
$("#jgcsTable").append("
"
"
"
"
})
},
error: function() {
var t = document.getElementById("tb_body"); //获取展示数据的表格
while (t.rows.length != 0) {
t.removeChild(t.rows[0]); //在读取数据时如果表格已存在行.一律删除
}
alert("加载数据失败");
} //加载失败,请求错误处理
//ajaxStop:$("#load").hide()
});
GetTotalCount();
GetPageCount();
bindPager();
}
// 页脚属性设置
function bindPager() {
//填充分布控件信息
var pageCount = parseInt($("#lblPageCount").text()); //总页数
if (pageCount == 0) {
document.getElementById("lblCurent").innerHTML = "0";
}
else {
if (pageIndex > pageCount) {
$("#lblCurent").text(1);
}
else {
$("#lblCurent").text(pageIndex); //当前页
}
}
document.getElementById("first").disabled = (pageIndex == 1 || $("#lblCurent").text() == "0") ? true : false;
document.getElementById("previous").disabled = (pageIndex document.getElementById("next").disabled = (pageIndex >= pageCount) ? true : false;
document.getElementById("last").disabled = (pageIndex == pageCount || $("#lblCurent").text() == "0") ? true : false;
}
//AJAX方法取得总页数
function GetPageCount() {
var pageCount;
$.ajax({
type: "get",
dataType: "text",
url: "../AjaxService/JgcsService.ashx",
data: { "wherePageCount": where }, //"wherePageCount" + where,个人建议不用这种方式
async: false,
success: function(msg) {
document.getElementById("lblPageCount").innerHTML = msg;
}
});
}
//AJAX方法取得记录总数
function GetTotalCount() {
var pageCount;
$.ajax({
type: "get",
dataType: "text",
url: "../AjaxService/JgcsService.ashx",
data: { "whereCount": where },
async: false,
success: function(msg) {
document.getElementById("lblToatl").innerHTML = msg;
}
});
}
3、一般处理程序ashx中的代码
public class JgcsService : IHttpHandler
{
readonly int pageSize = 15;
public void ProcessRequest(HttpContext context)
{
context.Response.ContentType = "text/plain";
//不让浏览器缓存
context.Response.Buffer = true;
context.Response.ExpiresAbsolute = DateTime.Now.AddDays(-1);
context.Response.AddHeader("pragma", "no-cache");
context.Response.AddHeader("cache-control", "");
context.Response.CacheControl = "no-cache";
string result = "";
//记录总条数
if (!string.IsNullOrEmpty(context.Request["whereCount"]))
{
string where = context.Request.Params["whereCount"].ToString();
result = Jgcs.GetToatlNum(where).ToString();
}
//总页数
if (!string.IsNullOrEmpty(context.Request["wherePageCount"]))
{
string where = context.Request.Params["wherePageCount"].ToString();
int count = Jgcs.GetToatlNum(where);
string pageCount = Math.Ceiling((double)count / (double)pageSize).ToString();
result = pageCount;
}
//分页数据
if (!string.IsNullOrEmpty(context.Request.Params["pageIndex"])
&& !string.IsNullOrEmpty(context.Request.Params["where"]))
{
string where = context.Request.Params["where"].ToString();
int pageIndex = Convert.ToInt32(context.Request.Params["pageIndex"]);
result = GetJsonString(where, pageIndex);
}
context.Response.Write(result);
}
///
/// 返回json串
///
/// 查询条件
/// 页面索引
///
protected string GetJsonString(string where, int pageIndex)
{
DataTable dt = Jgcs.GetInfo("csbh", where, pageIndex, pageSize);
return JsonHelper.DataTable2Json(dt, "table");
}
public bool IsReusable
{
get
{
return false;
}
}
}
4、分页查询的方法可看可不看了,都会这个吧,做示例简单的开了个头,应用时在处理方面可不要这么去写噢,贴下来仅做一个参考
分页方法
///
/// 分页查询的方法
///
/// 排序字段
/// 查询条件
/// 当前页
/// 页大小
///
public static DataTable GetInfo(string orderFile, string where, int pageNumber, int pageSize)
{
DBHelper db = new DBHelper();
string str = @"with TestInfo as
(
select row_number() over(order by {0} desc) as rowNumber,* from
(select CSBH,K,C,S,DSB,TCBJ,LHDCYL,BJJL,BJLX,YLXS,FCTH,KHM1,KHM2,QKCS from YW_JGCS) temp {1}
)
select * from TestInfo
where rowNumber between (({2}-1)*{3}+1) and {2}*{3}";
string strSql = string.Format(str, orderFile, where, pageNumber, pageSize);
try
{
db.DBOpen();
return db.DbDataSet(strSql);
}
catch (Exception ex)
{
throw ex;
}
finally
{
db.DBClose();
}
}
///
/// 结果参数总条数
///
///
///
public static int GetToatlNum(string where)
{
DBHelper db = new DBHelper();
string strSql = string.Format(@"select count(*) from (select CSBH,K,C,S,DSB,TCBJ,LHDCYL,BJJL,BJLX,YLXS,FCTH,KHM1,KHM2,QKCS from YW_JGCS) temp {0}", where);
try
{
db.DBOpen();
return (int)db.ExecuteScalar(strSql);
}
catch (Exception ex)
{
throw ex;
}
finally
{
db.DBClose();
}
}
好了,代码就这么多

Heiße KI -Werkzeuge

Undresser.AI Undress
KI-gestützte App zum Erstellen realistischer Aktfotos

AI Clothes Remover
Online-KI-Tool zum Entfernen von Kleidung aus Fotos.

Undress AI Tool
Ausziehbilder kostenlos

Clothoff.io
KI-Kleiderentferner

Video Face Swap
Tauschen Sie Gesichter in jedem Video mühelos mit unserem völlig kostenlosen KI-Gesichtstausch-Tool aus!

Heißer Artikel

Heiße Werkzeuge

Notepad++7.3.1
Einfach zu bedienender und kostenloser Code-Editor

SublimeText3 chinesische Version
Chinesische Version, sehr einfach zu bedienen

Senden Sie Studio 13.0.1
Leistungsstarke integrierte PHP-Entwicklungsumgebung

Dreamweaver CS6
Visuelle Webentwicklungstools

SublimeText3 Mac-Version
Codebearbeitungssoftware auf Gottesniveau (SublimeText3)

Heiße Themen
 1392
1392
 52
52
 Was soll ich tun, wenn ich auf den Codendruck auf Kleidungsstücke für Front-End-Thermalpapier-Quittungen stoße?
Apr 04, 2025 pm 02:42 PM
Was soll ich tun, wenn ich auf den Codendruck auf Kleidungsstücke für Front-End-Thermalpapier-Quittungen stoße?
Apr 04, 2025 pm 02:42 PM
Häufig gestellte Fragen und Lösungen für das Ticket-Ticket-Ticket-Ticket in Front-End im Front-End-Entwicklungsdruck ist der Ticketdruck eine häufige Voraussetzung. Viele Entwickler implementieren jedoch ...
 Wer bekommt mehr Python oder JavaScript bezahlt?
Apr 04, 2025 am 12:09 AM
Wer bekommt mehr Python oder JavaScript bezahlt?
Apr 04, 2025 am 12:09 AM
Es gibt kein absolutes Gehalt für Python- und JavaScript -Entwickler, je nach Fähigkeiten und Branchenbedürfnissen. 1. Python kann mehr in Datenwissenschaft und maschinellem Lernen bezahlt werden. 2. JavaScript hat eine große Nachfrage in der Entwicklung von Front-End- und Full-Stack-Entwicklung, und sein Gehalt ist auch beträchtlich. 3. Einflussfaktoren umfassen Erfahrung, geografische Standort, Unternehmensgröße und spezifische Fähigkeiten.
 Entmystifizieren JavaScript: Was es tut und warum es wichtig ist
Apr 09, 2025 am 12:07 AM
Entmystifizieren JavaScript: Was es tut und warum es wichtig ist
Apr 09, 2025 am 12:07 AM
JavaScript ist der Eckpfeiler der modernen Webentwicklung. Zu den Hauptfunktionen gehören eine ereignisorientierte Programmierung, die Erzeugung der dynamischen Inhalte und die asynchrone Programmierung. 1) Ereignisgesteuerte Programmierung ermöglicht es Webseiten, sich dynamisch entsprechend den Benutzeroperationen zu ändern. 2) Die dynamische Inhaltsgenerierung ermöglicht die Anpassung der Seiteninhalte gemäß den Bedingungen. 3) Asynchrone Programmierung stellt sicher, dass die Benutzeroberfläche nicht blockiert ist. JavaScript wird häufig in der Webinteraktion, der einseitigen Anwendung und der serverseitigen Entwicklung verwendet, wodurch die Flexibilität der Benutzererfahrung und die plattformübergreifende Entwicklung erheblich verbessert wird.
 Wie fusioniere ich Arrayelemente mit derselben ID mit JavaScript in ein Objekt?
Apr 04, 2025 pm 05:09 PM
Wie fusioniere ich Arrayelemente mit derselben ID mit JavaScript in ein Objekt?
Apr 04, 2025 pm 05:09 PM
Wie fusioniere ich Array -Elemente mit derselben ID in ein Objekt in JavaScript? Bei der Verarbeitung von Daten begegnen wir häufig die Notwendigkeit, dieselbe ID zu haben ...
 Wie kann man Parallax -Scrolling- und Element -Animationseffekte wie die offizielle Website von Shiseido erzielen?
oder:
Wie können wir den Animationseffekt erzielen, der von der Seite mit der Seite mit der offiziellen Website von Shiseido begleitet wird?
Apr 04, 2025 pm 05:36 PM
Wie kann man Parallax -Scrolling- und Element -Animationseffekte wie die offizielle Website von Shiseido erzielen?
oder:
Wie können wir den Animationseffekt erzielen, der von der Seite mit der Seite mit der offiziellen Website von Shiseido begleitet wird?
Apr 04, 2025 pm 05:36 PM
Diskussion über die Realisierung von Parallaxe -Scrolling- und Elementanimationseffekten in diesem Artikel wird untersuchen, wie die offizielle Website der Shiseeido -Website (https://www.shiseeido.co.jp/sb/wonderland/) ähnlich ist ...
 Der Unterschied in der Konsole.log -Ausgabeergebnis: Warum unterscheiden sich die beiden Anrufe?
Apr 04, 2025 pm 05:12 PM
Der Unterschied in der Konsole.log -Ausgabeergebnis: Warum unterscheiden sich die beiden Anrufe?
Apr 04, 2025 pm 05:12 PM
Eingehende Diskussion der Ursachen des Unterschieds in der Konsole.log-Ausgabe. In diesem Artikel wird die Unterschiede in den Ausgabeergebnissen der Konsolenfunktion in einem Code analysiert und die Gründe dafür erläutert. � ...
 Ist JavaScript schwer zu lernen?
Apr 03, 2025 am 12:20 AM
Ist JavaScript schwer zu lernen?
Apr 03, 2025 am 12:20 AM
JavaScript zu lernen ist nicht schwierig, aber es ist schwierig. 1) Verstehen Sie grundlegende Konzepte wie Variablen, Datentypen, Funktionen usw. 2) Beherrschen Sie die asynchrone Programmierung und implementieren Sie sie durch Ereignisschleifen. 3) Verwenden Sie DOM -Operationen und versprechen Sie, asynchrone Anfragen zu bearbeiten. 4) Vermeiden Sie häufige Fehler und verwenden Sie Debugging -Techniken. 5) Die Leistung optimieren und Best Practices befolgen.
 So implementieren Sie die Funktion des Ziell- und Drop-Einstellungsfunktion, ähnlich wie bei VSCODE in der Front-End-Entwicklung?
Apr 04, 2025 pm 02:06 PM
So implementieren Sie die Funktion des Ziell- und Drop-Einstellungsfunktion, ähnlich wie bei VSCODE in der Front-End-Entwicklung?
Apr 04, 2025 pm 02:06 PM
Erforschen Sie die Implementierung der Funktion des Bedien- und Drop-Einstellungsfunktion der Panel ähnlich wie VSCODE im Front-End. In der Front-End-Entwicklung wird VSCODE ähnlich wie VSCODE implementiert ...




