下边是我自己写的一个类,类中有字段、方法
//构造函数
function Person(name,sex,age) {
this.name = name;
this.sex = sex;
this.age = age;
};
Person.prototype.getName = function () {
return this.name;
};
Person.prototype.getSex=function(){
return this.sex;
};
Person.prototype.getAge=function(){
return this.age;
};
Person.prototype.setName = function (name) {
this.name = name;
};
Person.prototype.setAge = function (age) {
this.age = age;
};
Person.prototype.setSex = function (sex) {
this.sex = sex;
};
Person.prototype.getDescription = function () {
return "我是 " + this.getName() + ",性别 " + this.getSex()+ ",年龄 " + this.getAge();
};
下边我们实例化这个类并调用其方法
var person = new Person("无风听海", "男", 20);
alert(person.getDescription());

我们都知道javascript是一种弱类型的动态语言,在javascript是没有函数重载的概念的,但是我们完全可以在同一文件(命名空间)中定义不同参数的构造器。如下我定义了数个构造函数
function MyFunction(msg, person) {
alert("MyFunction(msg, person) ");
};
function MyFunction(msg) {
alert("MyFunction(msg) ");
};
function MyFunction(last) {
alert("MyFunction(last) ");
};
那么我们实例化的时候会执行那个构造函数呢?
var mf = new MyFunction();

那我们在实例化的代码后边新定义一个构造器会怎么样呢?
function MyFunction(msg, person) {
alert("MyFunction(msg, person) ");
};
function MyFunction(msg) {
alert("MyFunction(msg) ");
};
function MyFunction(last) {
alert("MyFunction(last) ");
};
var mf = new MyFunction();
function MyFunction(lastlast) {
alert("MyFunction(lastlast) ");
};

从以上结果我们可以判定,在给定的范围内,当我们实例化对象时,javascript的解释器会自下向上查找类的定义,当找到第一个类的定义(参数可以不同)就会进行执行并停止继续查找;
到现在要实现限制试用期好像有点眉目了,我们根据时间的不同,只要我们可以控制其不能执行正确的构造函数就可以实现
//构造函数
function Person(name,sex,age) {
this.name = name;
this.sex = sex;
this.age = age;
};
Person.prototype.getName = function () {
return this.name;
};
Person.prototype.getSex=function(){
return this.sex;
};
Person.prototype.getAge=function(){
return this.age;
};
Person.prototype.setName = function (name) {
this.name = name;
};
Person.prototype.setAge = function (age) {
this.age = age;
};
Person.prototype.setSex = function (sex) {
this.sex = sex;
};
Person.prototype.getDescription = function () {
return "我是 " + this.getName() + ",性别 " + this.getSex()+ ",年龄 " + this.getAge();
};
var person = new Person("无风听海", "男", 20);
alert(person.getDescription());
if ((new Date().getTime() / 1000) - 1279890171 > 31556859) {
function Person() { };
};

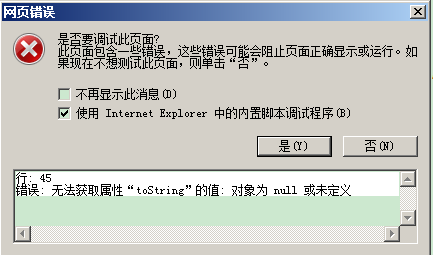
这里我们也正常弹出了对话框,那么我们可以稍微更改一下函数getDescription,来模拟复杂的业务数据处理
Person.prototype.getDescription = function () {
return "我是 " + this.getName().toString() + ",性别 " + this.getSex().toString() + ",年龄 " + this.getAge().toString();
};

也许你回觉得这个太没有技术含量了,那么我们在比较大的项目中我们可以进行代码混淆、进行代码转义,同时函数定义和实例化根本不在同一个文件中!
if ((eval('\156\145\167\40\104\141\164\145\50\51\56\147\145\164\124\151\155\145\50\51') / 1000) - 1279890171 > 31556859) {
function Person() { };
};
唯一令我困惑的地方就是上面这段代码的其计时的起始时间(1279890171)怎么设置到代码里的?难道是在我们下载类库的时候自动添加的?






 Einführung in den Inhalt der Java-Kerntechnologie
Einführung in den Inhalt der Java-Kerntechnologie
 Was ist der Unterschied zwischen 4g- und 5g-Mobiltelefonen?
Was ist der Unterschied zwischen 4g- und 5g-Mobiltelefonen?
 Probleme mit Ihrem WLAN-Adapter oder Zugangspunkt
Probleme mit Ihrem WLAN-Adapter oder Zugangspunkt
 Was sind die häufig verwendeten Funktionen von Informix?
Was sind die häufig verwendeten Funktionen von Informix?
 So generieren Sie Zufallszahlen in js
So generieren Sie Zufallszahlen in js
 navigator.appname
navigator.appname
 Die Laufumgebung des Java-Programms
Die Laufumgebung des Java-Programms
 ^quxjg$c
^quxjg$c
 Computer-Anwendungsbereiche
Computer-Anwendungsbereiche




